Le plugin voki
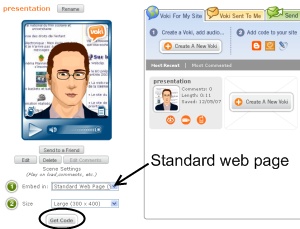
Le site http://www.voki.com/ vous propose de créer un avatar, qu’il est ensuite possible d’insérer dans une pages web, à l’aide d’un code.
Le plugin voki (téléchargeable plus bas) rend possible l’intégration et le paramétrage de cet avatar dans vos articles SPIP (Notez qu’il s’agit d’un modèle SPIP distribué sous la forme d’un plugin).
Exemple sur ce site
Téléchargement
Voir pièce jointe plus bas
Dernière version sur la page dédiée au développement de ce plugin
Installation
Comme tous les plugins SPIP :
http://www.spip.net/fr_article3396.html
Comment ça marche ?
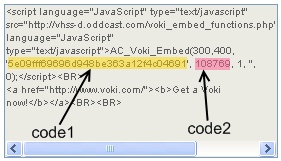
Une fois que vous aurez créé votre avatar sur le site http://www.voki.com/, vous devrez repérer et relever 2 codes :



Ce sont ces deux codes que vous devrez insérer dans vos articles en respectant la notation suivante :

Les paramètres
1er paramètre :
- Ce paramètre définit l’alignement, il est optionnel (par défaut l’avatar se positionne à gauche).
- Choix possibles : left, center ou right, selon que l’on souhaite positionner son avatar à gauche, au centre ou à droite.
2e paramètre : définit la largeur en pixels, il est optionnel ( par défaut 150)
3e paramètre : définit la hauteur en pixels, il est optionnel ( par défaut 200)
4e paramètre : il est obligatoire, il s’agit du premier code que vous aurez relevez suite à la création de votre avatar voki. Respectez la syntaxe suivante : code1=xxxxxxxxxxxxxxxxxxx
5e paramètre : il est obligatoire, il s’agit du deuxième code que vous aurez relevez suite à la création de votre avatar voki. Respectez la syntaxe suivante : code2=xxxxxx
Chaque paramètre est séparé par le caractère « | » (touches "Majuscule" + 6 sous windows)
Exemple de code à utiliser dans vos articles :
<voki|right|largeur=150|hauteur=200|code1=5e09fff69696d948be363a12f4c04691|code2=108769>
Pistes pédagogiques à mettre en œuvre grâce à ce plugin :
- un avatar pour présenter le site de l’école.
- un avatar afin que les élèves se présentent.
- un avatar pour donner une consigne orale plutôt qu’écrite.
- un avatar qui parle anglais (ou une autre langue) dans le cadre de l’enseignement des langues vivantes.
- ...


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
