Installation
- Installez le plugin, selon votre version de SPIP, comme expliqué ici : http://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé).
Une page de démonstration est disponible à l’adresse suivante (documentation livrée avec le plugin) : http://demo-spip3.ateliers-pierrot.....
Utilisation & Fonctionnement
La balise
Le plugin définit la balise #TIPAFRIEND [2] à utiliser dans vos squelettes, qui fait apparaître un lien ouvrant le formulaire d’envoi du plugin (cf. aperçu). Elle charge le modèle « modeles/tipafriend.html » en lui passant les différents paramètres récupérés de l’analyse de la page courante. Elle accepte un ou plusieurs argument, tous optionnels [3].
#TIPAFRIEND{
type modèle ,
url à transmettre ,
adresse de l'expéditeur ,
nom de l'expéditeur ,
adresse(s) du(des) destinataire(s)
}Le premier argument, « type modèle », sera le plus souvent noté seul et présente deux utilités différentes :
- s’il vaut « mini », le modèle renverra l’image seule, sans le texte du lien « Envoyer cette page ... » ;
- s’il s’agit d’un nom de modèle, la balise chargera ce modèle (s’il existe) plutôt que le modèle par défaut du plugin (cf. chapitre « Personnalisation »).
Exemples
// balise seule
#TIPAFRIEND
// pour ne voir que l'image
#TIPAFRIEND{mini}
// ou avec un modele personnel
#TIPAFRIEND{mon_modele}
Balise sans argument
|

Balise avec l’argument « mini »
|
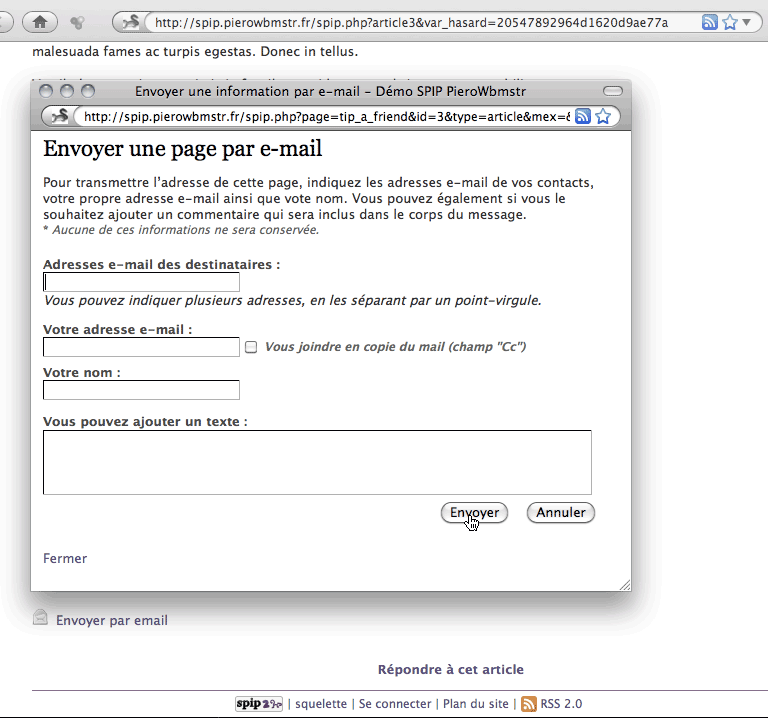
Ce qui est envoyé
Cette balise tentera quoiqu’il arrive de récupérer les différentes informations de la page et notamment le type d’objet et son identifiant si elle est incluse dans une boucle. Cela permet de proposer l’envoi aux internautes pour toutes les pages du site, même s’il ne s’agit pas d’une page de présentation d’un objet éditorial (typiquement les adresses du type « ?page=... ») : le plugin tentera de récupérer le titre et l’URL de la page courante, et son contenu éditorial le cas échéant.
Le modèle par défaut du lien généré par la balise est « accessible » au sens du W3C : il ouvre le formulaire en nouvelle fenêtre même si JavaScript est désactivé sur le navigateur de l’internaute.
Raccourci typographique
Le plugin propose également d’intégrer le lien directement dans le contenu des objets éditoriaux de SPIP. Il s’agit du raccourci typographique de SPIP pour inclusion des modèles appliqué au modèle « tipafriend_typo.html » (attention ici, le modèle typographique est « tipafriend_typo » et non « tipafriend » tout court comme ailleurs dans le plugin).
Dans le cas du raccourci typographique, SPIP ne peut pas récupérer les différentes informations de l’objet dans lequel il est inclus. Vous devez donc préciser au minimum un objet et un id_objet [4].
// notation à retenir
<tipafriend_typo|>
// notation avec tous les arguments
<typafriend_typo|
objet=...| // type d'objet SPIP (nécessaire)
id_objet=...| // ID de l'objet (nécessaire)
lang=...| // langue (option)
squelette(ou "type")=...| // type de squelette ou nom du squelette (option)
url=...| // URL à utiliser (option)
mex=...| // mail expediteur (option)
nex=...| // nom expediteur (option)
mdes=... // mail(s) destinataire(s) (option)
>
// exemple pour l'article 13
<typafriend_typo|objet=article|id_objet=13>Pour mémoire, à l’exception des trois premiers, les paramètres sont les mêmes que pour la balise.
Configuration
Tip A Friend est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire.
La page de configuration permet de définir (cf. portfolio) :
- les patrons utilisés pour construire le message transmis, en version brute et HTML,
- le type de contenus des objets SPIP qui seront inclus dans le corps du message,
- le squelette utilisé pour le formulaire présenté à l’internaute,
- si les en-têtes HTML (balise <head>) doivent y être inclus ou non,
- si le bouton « Fermer » (en bas de la popup) doit être présenté ou non,
- si le fichier CSS par défaut doit y être inclus ou non,
- des arguments et attributs à ajouter au lien apparaissant en lieu et place de la balise dans vos pages [5],
- si la fonction par défaut d’ouverture d’une fenêtre popup doit être active ou non,
- de redéfinir l’action javascript du bouton « Annuler » proposé sur le formulaire.
Aperçu

Version HTML
Le plugin est prévu pour utiliser, optionnellement, le fonctionnement du plugin Facteur, qui surcharge de façon invisible les fonctions d’envoi de mail standards de SPIP. Si Facteur est installé et actif sur votre site, une version HTML du mail peut être construite et envoyée, accompagnée de la version ’classique’ en texte brut.
Personnalisation
Pour rappel, vos modèles et patrons de mail personnalisés doivent être placés respectivement dans les répertoires « modeles/ » et « patrons/ » de vos squelettes.
Modèles de mails
Vous pouvez personnaliser les squelettes utilisés pour la construction du mail qui est envoyé. Le modèle par défaut est un squelette SPIP standard, à ceci prêt qu’il construit un corps de mail et doit donc suivre une structure simple en texte brut : pas d’en-tête ni de pied de page html, les sauts de ligne sont tous visibles après compilation etc. Pour créer un squelette personnalisé, il est conseillé de travailler à partir d’une copie du squelette « patrons/tipafriend_mail_default.html » [6].
Sur le même principe, vous pouvez personnaliser le patron utilisé pour construire la version HTML du mail envoyé par le plugin en travaillant sur une copie du fichier « patrons/tipafriend_mail_default_html.html ».
Squelettes du plugin
Vous pouvez également personnaliser le squelette présentant le formulaire d’envoi sur le modèle du fichier « modeles/tipafriend.html ». Votre squelette devra impérativement inclure le formulaire « tipafriend_form ».
Styles CSS
Les styles CSS du formulaire sont modifiables dans le fichier « tipafriend.css » à la racine du plugin. Ils définissent principalement l’apparence de la page en popup (cf. les aspects techniques ci-dessous). L’inclusion de ces définitions CSS peut être annulée sur la page de configuration du plugin.
MAJ du 11/03/2011 - Le formulaire a été entièrement revu pour définir des classes CSS pour chaque champ de saisie. Voyez le contenu du fichier « tipafriend.css » pour une liste complète (cf. portfolio) [7].
Dimensions de la fenêtre
Les dimensions de la fenêtre popup proposant le formulaire d’envoi du mail peuvent être modifiées dans le fichier « tipafriend_options.php » à la racine du plugin, en éditant les valeurs _TIPAFRIEND_POPUP_WIDTH et _TIPAFRIEND_POPUP_HEIGHT.
Aspect technique
Squelette du formulaire
Le squelette de la page du plugin proposant le formulaire (le fichier « tip_a_friend.html » dans le répertoire du plugin) est construit de façon à rester au plus proche de la distribution de SPIP tout en étant compatible, autant que possible, avec les squelettes Z.
Envoi des mails
Contrairement à certains de ses camarades, Tip A Friend utilise les fonctions d’envoi de mail standards de SPIP (elles-mêmes surchargées par le plugin Facteur si vous l’utilisez), ce qui le rend relativement léger mais peut cependant poser problème lors de l’envoi depuis certains hébergeurs [8]...
Déboguage
Pour aider le développement de vos personnalisations, il est possible de passer le plugin en mode ’verbose’ en activant la constante « _TIPAFRIEND_TEST » tout en haut du fichier « tipafriend_options.php ». Cela inscrit à l’écran l’ensemble des données transmises au squelette par la balise ainsi que l’environnement du formulaire du plugin. Ces informations surchargent considérablement l’affichage des pages mais peuvent être utiles à la compréhension du cheminement et du traitement des informations. Pensez bien à repasser en mode ’classique’ après vos développements ... ATTENTION - Les mails sont envoyés même en mode ’verbose’ ...

Discussions par date d’activité
30 discussions
Bonjour,
J’utilise Fancybox en iframe. J’ai redéfini l’action du bouton ANNULER grâce à la ligne :
javascript:parent.$.fancybox.close() ;parent.$.fancybox.opener.focus() ;
Je cherche maintenant à redéfinir l’action du lien Fermer en bas de page et je ne trouve pas.
Une idée de comment faire ?
Merci pour ce plugin très pratique !
Salut,
Je viens de mettre à jour le plugin avec une nouvelle option de config permettant de ne pas afficher le bouton ’Fermer’, qui fait doublon avec le bouton ’Annuler’ (dans ton cas par exemple).
Ce sera dans le zip demain matin (version 1.01 pour vérif).
Je précise que la mise à jour du plugin (remplacement complet des fichiers du répertoire) conserve ta config actuelle (rien n’est perdu donc) ...
Tchuss
MERCI !!! C’est impec.
Répondre à ce message
Bonjour,
je viens d’intégrer le plugin sur notre site et le fonctionnement est correcte. Nous recevons bien les mail en texte brute.
Nous activons le plugin Facteur. Le test d’envoi d’un article en html en utilisant la fonction php au travers de Facteur est ok.
Par contre nous ne recevons jamais les mails ’TipAFriend’ depuis l’activation de Facteur.
Je ne sais plus ou chercher.
Un petit coup de main serait bienvenue.
Le site : Test_Latoniccia.
SPIP est en version 2.1.8 et les deux Plugins sont à jour.
Merci d’avance
Salut balou,
Bon, je ne sais pas si tu as trouvé et réglé le problème mais j’ai bien reçu mon mail de test depuis la page du lien que tu as indiqué ... version HTML et brute, bons destinataires et envoyeur, nickel.
Si tu ne les reçois toujours pas, une piste sérieuse peut être l’analyse des mails en tant que SPAM. J’ai souvent ce problème avec les fonctions PHP d’envoi de mail, et malheureusement, ’Facteur’ ne déroge pas à la règle (et SPIP encore moins !).
Dis-moi si tu as encore des problèmes, mais a priori c’est réglé.
Bel exemple d’intégration du plugin en Thickbox en tout cas ;-)
Bonsoir PieroWbmstr,
j’ai fini par comprendre pourquoi les mails “disparaissent” !!
Quand on utilise Factor l’adresse mail du destinataire et celle de l’émetteur doivent être différentes. A priori Factor ne distribue pas le mail dans ce cas là !*
Merci pour tes conseils et pour Thickbox ;-)
Bonsoir,
un petit mot pour vous tenir informer du fonctionnement correcte de Tip A Friend avec le plugin Mediabox. vous pouvez voir le résultat ici : Latoniccia Club Plongée.
Cependant j’ai encore un petit problème à régler. J’insère le bouton TaF dans un fichier constituant mon squelette appeler bandeau.html. ce ficher est appeler grâce à la fonction « Inclure » du SPIP depuis le fichier article .html. Dans ce cas le plugin TaF ne récupère par l’ID de l’article et donc poste un mail sans le contenu de l’article.
Existe t’il une solution pour régler ce Pb ?
Cordialement
Salut,
point de vue CSS et Javascript en tout cas, ça fonctionne nickel, bravo !
Pour passer les arguments lors de l’inclusion, tu dois ajouter l’environnement dans ta balise :
Je pense que c’est tout.
++
Je viens de faire le test. Je ne récupère toujours pas l’ID de l’article.
Pour info l’appel de l’article est le suivant :
Une autre idée ?
Salut,
après quelques recherches auprès de la communauté, la seule solution qui apparaisse est d’inclure la balise dans une nouvelle boucle utilisant l’id transmis à l’INCLURE (je pense qu’avec le système actuel de cache de SPIP, cela ne devrait pas poser de problème de chargement).
Du coup, ça t’oblige à faire une nouvelle boucle par objet SPIP, ne contenant que la balise, du genre
Fastidieux mais ça devrait faire l’affaire ...
++
Merci pour toutes ces recherches.
Je vais essayer et je vous tiens au courant.
Bonsoir,
j’ai mis en pratique le plugin sur un site en production : Scubapéro : La Namibie
J’utilise en fin de compte la balise #TIPAFRIEND dans une Div pour pouvoir la placer au bon endroit. J’ai modifié les fichiers article.html et breve.html.
Le fonctionnement est parfait et j’utilise le plugin Mediabox pour afficher l’écran d’envoi du mail.
Répondre à ce message
Bonjour,
Merci pour ce plugin ; il fonctionne nickel sur mon site http://droit-immo.com/ !
J’ai réussi à modifier la grosseur de l’enveloppe en copiant puis en modifiant le fichier modèle dans mon squelette. En revanche, j’aimerais bien diminuer la taile des caractères de ’Envoyer par email". Peux-tu m’indiquer comment procéder ?
Merci par avance
Salut,
pour diminuer la taille du texte, tu peux soit ajouter un argument « style=’font-size :... » dans le lien du squelette, soit utiliser la balise en l’encadrant d’une div genre :
puis tu définis en CSS les styles de « .tipafriend_balise a ».
++
Répondre à ce message
bonjour, bonne année à tous-tes
un grand merci encore à toutes celles et ceux qui me permettent d’utiliser Spip sans être développeur, et qui passent leur temps à inventer, corriger, faire évoluer ce merveilleux outil.
Quant à l’utilisation de la thickbox avec Tipafriend, ça mouline dans la semoule.
j’ai mis la class=’thickbox’
j’ai désactivé javascript dans cfg/tipafriend
j’ai utilisé
puis ça essaye d’ouvrir, mais non...
http://www.mosquee-omar.com/Permis-de-construire
spip 2.1.5 Zpip avec tipafriend, crayons, et d’autres
merci à vous
Salut,
Voilà la marche à suivre pour régler ton problème :
1- fais une copie du fichier « modeles/tipafriend.html », place-le dans ton répertoire « modeles/ » personnel (à créer s’il n’existe pas - cf. http://www.spip.net/fr_article3454.html) et renomme-le par exemple « tipafriend-thickbox.html »
2- remplace la ligne 8 de ce nouveau modèle par :
par la suite, tu pourras changer la taille de la fenêtre en modifiant les ’height’ et ’width’.
3- sur la page de config de TipAFriend, indique simplement :
- « class=’thickbox’ » pour les « Attribut(s) ajouté(s) au lien créé par la balise »,
- désactive la « Fonction javascript standard »
- et vide le champ « Action du bouton d’annulation »
4- dans tes squelettes, utilise la balise comme ceci :
remplace ’tipafriend-thickbox’ par le nom de ton nouveau modèle (cf. étape 1).
5- Vide le cache ... et teste
Pour que tout fonctionne bien, tu auras peut-être besoin de corriger un peu le squelette « modeles/tip_a_friend.html » (celui du formulaire), à toi de voir selon ton système. Tu peux suivre le même protocole : en faire une copie personnelle et la modifier, tu devras alors indiquer ce nouveau modèle dans l’entrée de configuration « Squelette utilisé pour le formulaire tipafriend ».
A toi de jouer ;-)
ok, super ! un grand merci.
ça fonctionne. manque plus qu’à personnaliser le formulaire.
à plus
Cool ... tu devrais mettre en plus « Inclure les en-têtes HTML » sur la page de config ... vu que c’est une iFrame, les styles CSS ne sont pas hérités de la page courante.
Répondre à ce message
Bonjour,
Bien sympa ce plugin.
Une petite suggestion à son créateur.
Ce plugin pourrait-il être actif même pour les internautes qui ne se sont pas connectés au préalable sur le site ? En effet ceux-ci disposent sans doute d’une adresse mail et ils aimeraient
faire connaître l’article à un ami.
Salut,
Je ne comprends pas bien ta proposition : le lien est actif et visible que l’internaute soit connecté ou non (!?) ce plugin n’est pas du tout réservé aux utilisateurs connectés (évidemment, c’est bien l’idée).
Si le lien disparaît pour les utilisateurs non-connectés sur ton site, il doit y avoir un souci externe au plugin (un appel de balise conditionnel par exemple).
++
Bonsoir PieroWbmstr,
En fait, j’avais copié l’instruction *tipafriend_typo|* dans le « chapeau » de l’article.
De cette manière seul l’internaute abonné pouvait voir le lien.
En la copiant directement dans le corps de l’article cela marche désormais.
Parfait, nickel.
Merci.
Répondre à ce message
Un truc ??
Qd je suis passé de la 0.6 à la 0.8 comme maintenant de la 0.8 à la 0.9 je ne peux pas utiliser la lame du Csuisse pour la mise à jour automatique, j’ai le message suivant :
« Tip A Friend : Envoyer une page par e-mail (v0.8)
La révision distante n’a pas pu être trouvée. »
peut etre un truc oublié dans le fichier plugin ???
Eric
Salut Eric,
TipAFriend n’est pas en dév sur la zone ... cet outil du couteau suisse compare la version du site avec celle du fichier ’svn.revision’ si mes souvenirs sont bons ... donc mise à jour du plugin par ce biais impossible
Retour aux bonnes vieilles méthodes : RSS de spip-contrib ou téléchargement ...
J’attendais d’avoir quelques retours avant de le mettre sur le SVN de la zone, voir si les gens trouvent ça utile (pas la peine de surcharger le repository). Cela semble être le cas donc je le passerai probablement en SVN sous peu ...
Maintenant c’est sur SVN ... joyeux noêl ;-)
Merci Papa Noel :-)
eric
Répondre à ce message
Bonjour,
Je trouve ce plugin très utile notamment dans ses possibilités de configuration et de modifications, alors vivement qu’il soit sur svn pour la facilité de mise à jour.
De plus, je cherche comment je pourrais inclure le bandeau de mon site pour celui qui reçois la recommandation dans sa messagerie, je pense que ça égayerait le message, je cherche et ne trouve pas comment, peut-être même qu’une balise pourrait être inclus d’origine, alors un peu d’aide serait la bienvenue.
Merci
Salut, je note la remarque ...
Même réponse qu’à Eric : je le mets sur le SVN de la zone dès que j’ai le temps, en attendant il est disponible dans le flux de chargement automatique des plugins de contrib.
c’est sur SVN ... joyeux noêl ;-)
Répondre à ce message
Bonjour,
Félicitation pour ce plugin, je cherche à l’utiliser pour des articles spécifiques et non pour tous les articles, or la balise « #TIPAFRIEND » ne fonctionne que sur des squelettes et non sur le contenu d’un article.
Y aurait-il une solution ?
Merci
Bonjour
Je ne suis pas sûr d’avoir bien compris ce que tu voulais faire ...
Si tu veux proposer le lien pour certains articles, par exemple ceux d’une rubrique précise, tu peux faire une condition dans ton squelette :
Sinon, je viens de mettre à jour le plugin avec un modèle utilisable dans les contenus des objets éditoriaux (article par exemple, ce que tu veux faire si j’ai bien compris ...). Il s’utilise tout simplement avec le raccourci d’inclusion des modèles :
où tu veux dans le texte.
Attention, c’est « tipafriend_typo » et pas « tipafriend » tout seul !
Il n’est disponible qu’avec la version 0.9 du plugin que je viens de mettre en ligne ... donc une petite mise à jour s’impose ;-)
J’espère que ça répond à ta question
Bonjour,
Félicitation pour ce plugin, je cherche à l’utiliser pour des articles spécifiques et non pour tous les articles, or la balise « #TIPAFRIEND » ne fonctionne que sur des squelettes et non sur le contenu d’un article.
Y aurait-il une solution ?
Merci
Super, mais je ne trouve pas la version 0.9
Ah !! ça y est, j’ai eu la version 0.9, c’est impeccable, ce plugin est vraiment génial, en fait, ce que je cherchais depuis longtemps, j’ai une rubrique qui annonce tous les anniversaires et je cherchais un moyen de permettre au visiteur d’envoyer la page de l’anniversaire pour le souhaiter, maintenant c’est fait
merci encore
Répondre à ce message
je n’avais pas vidé le cache, chose faite .. Sans succès
Parametrage via CFG
modele : mail_default
contenu : tout objet
squelette : tip_a_friend
fonctionnant avec fancybox je voulais appliquer « class= »fancybox« » , mais apres validation il ne garde que ’class=" dans le champ prévu à cet effet
et javascript est activé.
quand je cherche « /spip.php ?page=test_tipafriend »" je me retrouve avec une belle 404 .. ;-)
la balise apparait toujours comme telle sur ma page, tu peux voir cela ici
http://porcelaine.mes-trucs.fr/Vase-Astaree.html
Eric
Une belle 404 ?? : http://porcelaine.mes-trucs.fr/?pag...
Pour la config de la classe, j’avais déjà remarqué ce problème : il faut utiliser des guillemets simples et non doubles, sinon CFG s’arrête au premier guillemet. Je reconnais que le commentaire sur la page de CFG n’est pas clair et incite à faire l’inverse, je rectifie ça de suite.
Si tu veux utiliser une fancy box il faut désactiver javascript sur le paramétrage du plugin, sinon les liens s’ouvriront en popup de façon classique (et ouvriront peut-être aussi la fancy box).
A noter pour finir que je n’ai pas testé avec le plugin FancyBox. Je suis preneur de ton retour d’expérience ...
Ok tous semble nickel ... une grosse faute de ma part corrigé
soucis qd meme avec fancybox lorsque je veux entrer une adresse l’effet fancy fait disparaitre la box OOOp’s
je vais regarder du coté fancybox pour appeler un formulaire j’ai deja fait ca qq part
pour appliquer l’effet fancybox, via CFG j’ai indiqué : ’class=’fancybox’’
donc guillemets simple et non double comme tu l’as indiqué.
LA reponse à l’utilisation d’effet fancybox pour acceder à la fenetre
via cfg, dans le champ ad hoc, placer
’class=’iframe’’
et le tour est joué
en test le mail est bien envoyé puis reçu
Dans l’iframe fancybox apparait : « OK - Votre message a bien été envoyé. » et reprend à nouveau de formlaire, je vais regarder si je suis capable de faire « fermer l’iframe » ou du moins ne pas repeter le formulaire en dessous du message de validation d’envoi (qui pourrait induire en erreur le visiteur
question : ton formulaire a t il eté construit sur le modèle « CVT »
pardon Eric ...
je vais peut-être te plomber quelques heures de travail (je n’avais pas vu ton post) mais j’ai retravaillé le formulaire. Ta remarque sur le fait que le message d’envoi effectué apparaisse avec le formulaire en dessous m’a fait réfléchir ... du coup j’ai corrigé ça et quelques erreurs (invisibles normalement).
Je mettrai le zip de cette page à jour ce soir, dis-moi si tu bosses dessus en ce moment que je le fasse de suite (quitte à refaire une MAJ ce soir).
Les modifs sont principalement sur la page de config (possibilité de définir la fonction du bouton « Annuler ») et sur le formulaire, qui indique son message « OK ... » à la place du formulaire, et non au dessus, avec un lien « Fermer » si nécessaire.
non pas encore eu le temps de me plonger dessus
OK => nouvelle mouture avec quelques nouveautés ...
Merci pour tes précieux conseils.
ok des que dispo je telecharge et teste
Merci pour tous ce boulot ...
Une fois encore je tire mon chapeau ;-)
eric
Répondre à ce message
Bonjour
Mis en oeuvre, activation et parametrage, puis insertion dans mon squellete de la balise #TIPAFRIEND
je n’ai rien d’autre qui apparait sur ma page que le nom de la balise ...
« Contrairement à certains de ses camarades, le plugin Tip A Friend utilise les fonctions d’envoi de mail standards de SPIP, ce qui le rend relativement léger mais peut cependant rendre cet envoi impossible sur certains hébergeurs ... »
En utilisant les services du plugin « facteur » ... Cela devrait facilement resoudre ce soucis ??
Eric
Bonjour Eric,
- as-tu bien vidé le cache après avoir installé/paramétré le plugin ?
- si tu utilises CFG, quels sont tes réglages pour TipAFriend ?
Tu peux vérifier que le plugin fonctionne en affichant la page « /spip.php ?page=test_tipafriend » dans l’espace public. En ajoutant l’article ou la brève, la balise devrait rendre quelque chose ... si tu vois toujours le nom de la balise, il y a un sérieux problème quelque part !! (tiens moi au courant)
Oui, effectivement, mais j’ai fait ce plugin pour avoir une solution légère sans dépendance (même CFG est optionnel ...). Donc malheureusement, si des problèmes d’envoi surviennent il vaut mieux se rabattre sur ses camarades justement.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
