Objectif
Dans SPIP, si vous activez les statistiques et consultez la page « Liens entrants », vous pouvez obtenir des aperçus des différents sites à l’origine de vos visiteurs.
Ce plugin a pour but de généraliser cette fonction à l’ensemble de votre site en étendant la balise #LOGO_SITE et en fournissant aussi une balise, un filtre et des modèles pour afficher ces vignettes.
Attention, depuis la version d’origine, le nom du filtre et des modèles ont été modifiés.
Installation
Comme tout plugin, il suffit de suivre les procédures manuelles ou automatiques standard. Il s’agit de mettre le contenu du zip dans votre répertoire plugins/.
Pour plus d’information veuillez consulter la documentation de chaque version de SPIP de la 1.9 à la 3.0.
Pré-requis
Pour la branche 0 compatible SPIP 1.9 et SPIP 2, il faut impérativement activer le plugin CFG pour être en mesure d’utiliser Thumbsites. Pour la nouvelle branche 1 compatible SPIP 3, CFG n’est plus nécessaire.
Configuration
Dès que le plugin est activé, les fonctions d’aperçu sont disponibles et la balise #LOGO_SITE est étendue.
L’interface de configuration permet donc essentiellement de choisir le serveur de vignettes et ses éventuels paramètres d’utilisation. Pour le moment, il est possible d’utiliser les services de :
- apercite.fr (service par défaut)
- robothumb
Si aucune configuration est enregistrée, Thumbsites utilise par défaut le serveur apercite.fr.
- Apercite.fr
Ce serveur ne nécessite pas d’enregistrement pour obtenir les vignettes.
- Robothumb
Ce serveur ne nécessite pas d’enregistrement mais vous devez inclure un lien vers le site Robothumb quelque part sur votre site. La présence de ce lien est vérifié périodiquement par leur soin.
Utilisation par un webmaster
Le plugin propose plusieurs méthodes pour insérer une vignette dans le code d’un squelette SPIP :
- la balise étendue #LOGO_SITE
- la balise #THUMBSHOT
- le filtre thumbshot
- et les modèles site_thumbshot et auteur_thumbshot que nous décrirons dans la section suivante dédiée au rédacteur.
- La balise #LOGO_SITE
C’est la méthode privilégiée pour utiliser le plugin Thumbsites dans le code des squelettes. Thumbsites étend la balise #LOGO_SITE de SPIP - à l’instar du plugin Gravatar pour la balise #LOGO_AUTEUR - de telle façon qu’elle retourne le logo si il existe ou la vignette sinon.
Exemple d’utilisation, une partie du modèle site_thumbshot :
<BOUCLE_site_thumbshot(SITES){id_syndic}>
[<div>
<a href="(#URL_SITE)" class="spip_out">[(#LOGO_SITE)]</a>
<p>
<strong class="#EDIT{nom_site}">#NOM_SITE</strong>
[ — <span class="#EDIT{descriptif}">(#DESCRIPTIF|PtoBR|couper{110})</span>]
</p>
</div>]
</BOUCLE_site_thumbshot>- La balise #THUMBSHOT
Cette balise renvoie uniquement la vignette du site. Elle permet donc de pallier à l’existence d’un logo et de toujours forcer la vignette au détriment du logo du site. Cette balise possède trois arguments :
- l’url du site
- la taille de l’image à afficher (facultatif)
- l’image par défaut si aucune vignette n’est récupérée (facultatif)
Exemple d’utilisation, la liste des vignettes de tous les sites :
<BOUCLE_site_thumbshot(SITES)>
[<a href="(#URL_SITE)" class="spip_out">[(#THUMBSHOT{#URL_SITE, 32})]</a>]
</BOUCLE_site_thumbshot>- Le filtre thumbshot
Ce filtre retourne le chemin complet de la vignette en cache correspondant à l’url du site passée en argument.
Exemple d’utilisation, l’url peut être issue d’une boucle ou pas :
<BOUCLE_site_thumbshot(SITES)>
<img src="[(#URL_SITE|thumbshot)]" alt="[(#NOM_SITE|attribut_html)]"[ title="(#NOM_SITE|attribut_html)"] />
</BOUCLE_site_thumbshot>
ou
<img src="[(#VAL{http://www.lequipe.fr}|thumbshot)]" alt="Lequipe.fr" title="Lequipe.fr" />Utilisation par un rédacteur
Le plugin propose 2 modèles utilisables dans un article ou une rubrique, par exemple :
- site_thumbshot.html, qui affiche la vignette du site désigné par un id ou par une url
- auteur_thumbshot.html, qui affiche la vignette du site de l’auteur si il existe
Le rédacteur peut donc saisir dans son texte :
-
<site20|thumbshot>pour afficher la vignette du site d’id 20, ou bien -
<site|thumbshot|url=http://www.lequipe.fr|titre=Lequipe|descriptif=tout le sport>pour afficher la vignette du site Lequipe.fr avec son titre et son descriptif, ou bien -
<auteur1|thumbshot>pour afficher la vignette du site de l’auteur d’id 1
Affichage dans l’espace privé
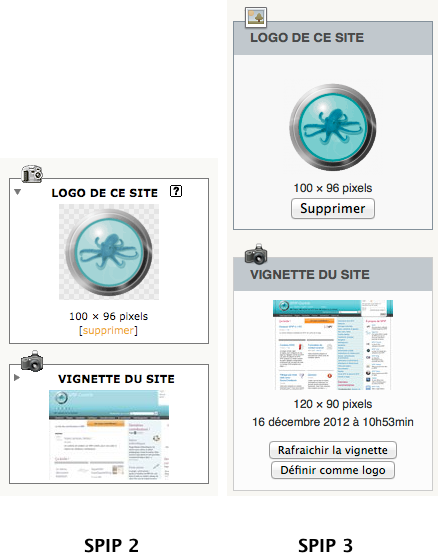
Dès que le plugin est activé, il modifie l’affichage de la colonne gauche de la page d’édition d’un site en rajoutant un bloc avec la vignette du site sous le bloc du logo du site comme l’illustre l’image ci-dessous.

Evolutions
- 04/01/2018 : suppression des services websnapr et miwim
compatibilité https. Apercite semble inaccessible en https malgré ce qui est indiqué sur leur site, Robothumbs à l’air fonctionnel en https - 16/03/2013 : suppression des services thumbshots.com et thumbshots.de. Apercite.fr devient le service par défaut.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
