Présentation
Le plugin jQuery « TableSorter » permet de trier les tableaux html en cliquant sur les entêtes des colonnes.

Le plugin SPIP « Tablesorter pour SPIP » permet d’ajouter automatiquement aux
squelettes SPIP les scripts nécessaires pour assurer cette fonction.
Fonctionnement
Le plugin détecte la classe CSS tableseorter attribuée à un élément <table class="spip">. Si le tableau est structuré avec les balises <thead> et <tbody>, il ajoute dans les balises <th> une image représentant le sens du tri, et un lien permettant de trier les données.
Le plugin se compose :
- du script jQuery Tablesorter minifié [2]
- de la CSS d’origine minifié (qui peut être modifiée dans /tablesorter/styles/tablesorter.css)
- du script pour appliquer automatiquement tablesorter à certains tableaux ;
Mise en service
- installez le plugin à partir de son emplacement sur la zone
- dans vos pages, structurez les tableaux auxquels vous souhaitez ajouter les possibilités de tri en utilisant les balises
<thead>,<tbody> et <th> - prenez garde à maintenir la balise
#INSERT_HEADdans la patie<head>de votre page, de manière à ce que le plugin puisse insérer les instructions nécessaires lui-même - ajoutez la class « tablesorter » à la balise
<table>
Exemple de squelette (partie tableau) :
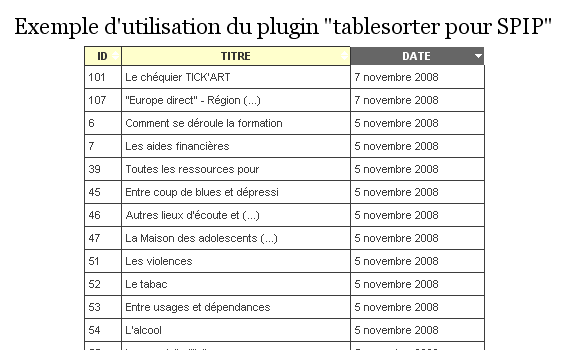
<h1>Exemple d'utilisation du plugin "tablesorter pour SPIP"</h1>
<B_a>
<table class="spip tablesorter" style="margin-left: 200px; width:400px">
<thead>
<tr class="row_first">
<th>ID</th>
<th>TITRE</th>
<th>DATE</th>
</tr>
</thead>
<tbody>
<BOUCLE_a(ARTICLES){0,100}>
<tr[ class="(#COMPTEUR_BOUCLE|alterner{'row_even','row_odd'})"]>
<td>#ID_ARTICLE</td>
<td>[(#TITRE|supprimer_numero|couper{30})]</td>
<td>[(#DATE|affdate)]</td>
</tr>
</BOUCLE_a>
</tbody>
</table>
</B_a>Ce qui donne un tableau de ce style :

Options
Ne pas trier sur une ou plusieurs colonnes précises
Pour ne pas permettre de trier sur une colonne, il suffit d’ajouter la class ts_disabled sur le th de la colonne.
Limitations
Si la balise #PAGINATION est employée dans le squelette, tablesorter ne triera que la partie paginée.
Utilisation comme librairie
Depuis la version 2.0.0, il est également possible de se servir du plugin comme support pour utiliser la librairie tablesorter dans un squelette personnalisé. Il s’agit d’un usage pour dévellopeur et dévellopeuse :
- le plugin fournit les versions minifiées de la librairie et d’un certain nombre de widgets dans son dossier javascript [3] ;
- il fournit également le thème par défaut sous css/tablesorter.min.js ;
- on peut les appeler manuellement et au cas par cas dans ces squelettes via #CHEMIN{javascript/... ou #CHEMIN{css/...} ;
- il est possible de demander de ne pas insérer automatiquement le js et le css sur les pages publiques et privées (option de configuration dans l’espace privé).
Remerciements...
Merci à b_b pour le débug, à SarkaSmel et BoOz pour les propositions de noms et à xaf pour l’intégration aux tables de la partie privée...


Discussions par date d’activité
22 discussions
Merci pour cet article très intéressant. Est-il possible d’utiliser ce script sur des tableaux inclus dans un article à l’aide des raccourcis typographiques usuels ?
Oui tu le peux
modifie entete.html et inc-css-common.css.html comme sur l’image ci-joint.
vérifier la localisation des fichiers/images par rapport à ton arborescence .
La ligne :
$(document).ready(function()
$("table").tablesorter(widgets : [’zebra’]) ;
implique tous les
« div class="" » « table class="spip" »
sont interprétés par tablesorter
++
ci-jointe, PB site commentaire avec des chevrons (greater than, lower than)
...
ci-jointe, PB site commentaire avec des chevrons (greater than, lower than) ...
Répondre à ce message
Dans cette version du plugin il faut ajouter la class « tablesorter » à la main dans les balises <table> des squelettes. On doit pouvoir faire évoluer le plugin pour qu’il ajoute automatiquement la class « tablesorter » à tous les tableaux possédant déja la class « spip ».
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
