- Nom du Squelette : TPE
- Version du squelette : 1.1
- Auteur : BCool.
- Licence : GPL
- Compatibilité SPIP : compatible SPIP > 1.8
- Site(s) exemple : The Phocea Experiment
- Principales fonctionnalités et spécificités :
- forums
- annuaire de site
- 10 derniers articles ....
- J’espère avoir repris toutes les fonctionnalités de Spip 1.8.x avec un système modulaire et facilement personnalisable. La mise en page se fait sur trois colonnes avec entête et pied de page.
- Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | Windows | Internet explorer | 5.5, 6.0 |
| non | Windows | Netscape | . |
| oui | Windows | Mozilla | 1.0.1, 1.0.3 |
| non | Windows | Phoenix | . |
| oui | Windows | Opera | 8.0 (quelques problèmes) |
| non | Mac | Internet explorer | . |
| non | Mac | Netscape | . |
| non | Mac | Chimera | . |
| non | Mac | Mozilla | . |
| non | Mac | Phoenix | . |
| non | Mac | Opera | . |
| non | Unix/Linux | Netscape | . |
| oui | Unix/Linux | Mozilla | 1.0.3 |
| non | Unix/Linux | Phoenix | . |
| oui | Unix/Linux | Opera | 8.0 (quelques problèmes) |
Merci de me faire part de vos suggestions et de vos idées d’améliorations.

L’histoire...
Je viens d’installer Spip 1.8.1 et comme tout nouvel utilisateur la personnalisation du squelette a été un peu difficile.
Du coup, je vous propose de mettre en œuvre une stratégie simple pour réaliser votre squelette en deux temps et presque autant de mouvements.
Bon, heureusement la documentation du site officiel www.spip.net est riche et relativement claire.
Le plus difficile est sans doute de comprendre la syntaxe des boucles avant de se lancer pour de bon.
Pour le reste merci www.spip-contrib.net pour les nombreux articles indispensables à la prise en main de la bête.
Conception de la mise en page
J’ai commencé tout simplement avec mon éditeur de texte préféré à concevoir une page HTML statique comportant les principaux éléments que je désirais :
- Entête
- Colonne de gauche
- Partie Centrale
- Colonne de gauche
- Pied de page
Le tout est agencé par le biais de feuilles de styles (soit trois fichiers .CSS dans la présente version).
Donc, après pas mal d’essais et d’erreurs, la page HTML et les feuilles de style associées « fonctionnent » sans problème majeur sur les navigateurs que j’ai essayé (à l’exception d’Opera, mais j’y travaille)
Restait à trouver une solution simple pour appliquer cette mise en page à Spip… en me donnant un minimum de travail et surtout sans rien casser.
INCLURE à la rescousse
Pour aller vite, le plus simple est d’éviter d’écrire les choses plus d’une fois. Je me suis mis à chercher comment réaliser un système pour découper mon squelette en composants que je pourrais mettre au point facilement.
Le code HTML et les Boucles Spip associées sont placés dans des fichiers que l’on appelle dans le modèle de page.
En cherchant dans la documentation, je suis tombé très vite sur la balise INCLURE.
Un petit coup d’oeuil au code source de Spip pour comprendre comment marchent INCLURE et le passage des paramètres, j’ai concocté le petit module PHP suivant (fihier InclureSquelette.php) :
<?php
$fond = 'inclusions/'. trim($contexte_inclus[page]);
$delais = 3600;
include ("inc-public.php");
?>Que l’on utilise dans les pages HTML du squelette par :
<INCLURE(InclureSquelette.php){page='IncAuteurs'} {id_article}>Utilisation du squelette
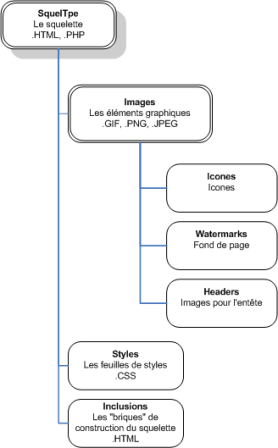
L’ensemble du squelette est contenu dans le répertoire SquelTpe dont voici la structure :

Pour l’installation, il faut décompresser l’archive dans votre répertoire Spip puis modifier ou créer le fichier ecrire\mes_options.php pour y inclure le code suivant :
$GLOBALS['dossier_squelettes'] ='SquelTpe';Ce qui reste à faire
- Faire le ménage dans les feuilles de styles.
- Ajouter les fonctionnalités de Spip manquantes (Définition des mots, Écrire aux auteurs, Forum dans les articles…)
- Corriger les bugs de présentation par exemple pour Opera.
- Créer les feuilles de styles « alternatives » et le mécanisme permettant de les choisir.
- Génération des articles au format PDF.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
