10 | minutes |SPLOG
Conçu pour permettre la publication collective d’anecdotes au jour le jour.
- Auteur : Zéta
- Licence : GPL
- Compatibilite : SPIP > 1.5. Testé sous win avec Mozilla, Moz firebird et Iexplorer « versions récentes » ;-)
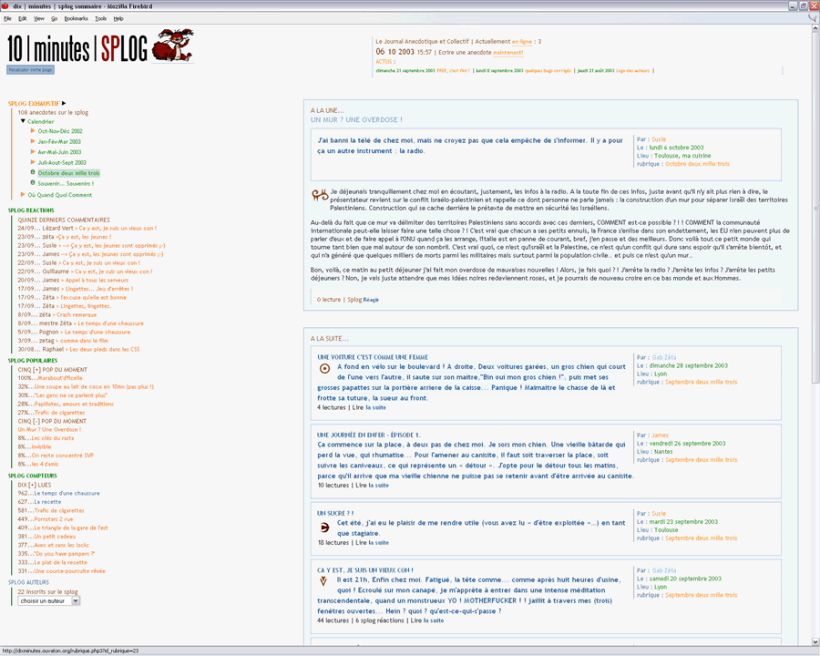
- Site exemple : 10 minutes (apercu v.2 et explicatif CSS) : http://dixminutes.ouvaton.org/page....
Principales fonctionnalités
- Splog n’utilise pas de table pour la mise en page, tout est dans la feuille de style (CSS2 valide). Il est écrit en Xhtml strict (pas tout à fait valide).
- C’est l’interet principal du squelette : Même si ce n’est pas parfait, il est possible de faire une jolie mise en page tout en CSS... Et ce n’est pas si compliqué que ça en a l’air !.
Vous saurez tout en allant chez OpenWeb, dont s’inspire largement le graphisme du SPLOG. Pour les sceptiques de la feuille de style, allez donc vous faire évangéliser sur Pompage et ses liens hypertextes.
Structure d’une page
- un ENTETE php-inclus sur chaque page du site. Avec entre autres :
- Le titre des 3 dernières brèves
- 1 script php date/heure
- 1 script php nombre de connectés sur le site
- Une partie NAVIGATION à gauche php-inclus sur chaque page du site. Avec :
- Le menu dynamique-contextuel de spip contrib
- Le nombre d’auteurs sur le site avec une liste cliquable vers les fiches de chaque auteur (attention, la plupart de ces boucles se limitent à lister
{id_secteur=1})
- Le CORPS DE PAGE à droite
- Les breves sont présentées à la weblog (toutes sur la même page)
- Une page auteurs liste tous les auteurs du site
- Une page auteur donne le détail de chaque auteur
- 3 pages donnent toutes les réactions du site, tous les articles par popularité et tous les articles par visite.
- Un PIED DE PAGE php-inclus sur chaque page du site.
- La page forum.html et article.html ont des entêtes spécifiques php-inclus
- 4 filtres dans mes_fonctions.php : smileys, accord pluriel et les deux filtres de découper un article en plusieurs pages
- J’ai modifié la puce.gif triangulaire en simple tiret, ainsi que les puces du menu dynamique contextuel (dans img_pack)
- Splog n’utilise pas la boucle SITE- syndication, MOT & SIGNATURE.
Merci à tous ceux qui m’ont permis de finaliser ce squelette !


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
