1.Présentation
Ce squelette, basé sur la distribution SPIP 1.7, fonctionne en différentes résolutions au moins avec IE, Mozilla, Safari, Opera et Konqueror. Il a les particularités suivantes :
- ses formes et couleurs bien sûr,
- l’accueil est sur 3 colonnes,
- navigation par menu déroulant,
- un agenda,
- pages auteurs (liste + fiches),
- pages statistiques (visites/popularité d’articles),
- pagination systématique (forums, recherche etc.),
- un plan de site avec décompte articles,
- indication de réponses aux articles,
- affichage ’host name’ pour les messages de forum anonymes,
- exclusion sélective d’articles et leurs forums.
D’un point de vue Webmestre, le squelette :
- s’installe très rapidement.
- est modulaire et facile à personnaliser
- fonctionne en local au moins avec EasyPhp/Windows et Linux
- respecte la distribution officielle de SPIP (pas de modifications noyau, utilisation maximale de boucles etc.)
Le site est visible à cette adresse http://clairiere-epona.org. C’est un centre hippique ; si vous le visitez, soyez gentil de ne pas laisser de message lié à SPIP (ou à l’informatique) car c’est d’un intérêt moyen pour des cavaliers !
Changements
Le menu peut maintenant être calculé automatiquement. Accessoirement, quelques renommages et découpes ont été effectués pour clarifier le squelette.
Le menu de navigation

Ce menu déroulant est automatiquement calculé de manière à refléter l’organisation du site en terme de rubriques. Rien n’empêche toutefois de le réorganiser manuellement, selon ce que l’on souhaite voir apparaître.
L’agenda
Le principe du calendrier est d’utiliser les articles comme événements et de dater ces événements par la « date antérieure » qui est un des attributs attachés aux articles.
[1]. Il n’y a pas de notion d’événement sur plusieurs jours.
Ces articles-événements vont être aussi caractérisés par leur rubrique de rattachement (le thème) et par un mot clé associé.
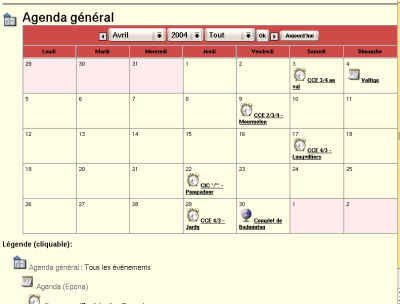
Ici l’agenda miniature tel qu’il apparaît en page d’accueil. Les jours à événement contiennent un lien vers l’article événement s’il est unique, ou vers la vue mensuelle lorsqu’il y a plusieurs événements.

Ci dessous, le calendrier en mode mensuel ; à noter le Menu de requête (positionné sur « Tout ») qui va permettre la navigation par mot clé et, tout en bas, la « Légende » qui permet une sélection de thèmes. En jouant sur ces thèmes et sur la requête on obtient des visions sélectives de l’agenda relativement élaborées. Notez que le choix d’un thème inclut la visualisation des sous-thèmes.

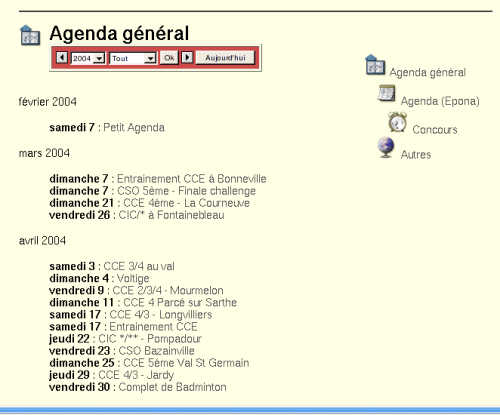
Dans le calendrier annuel ci-après, on retrouve le même principe de navigation qu’en mode mensuel. Cette présentation en liste permet le copier/coller.

Squelette détaillé
Voici la liste du squelette avec un résumé des actions à effectuer chez vous pour une personnalisation minimum.
| Fichier | Module | Personnalisation |
|---|---|---|
| agenda.css | Agenda | |
| agen_min.html/php3 | Agenda | |
| agenda.html/php3 | Agenda | |
| agen_an.html/php3 | Agenda | |
| IMG/next.gif | Agenda | |
| IMG/prev.gif | Agenda | |
| article.html | Base | |
| breve.html | Base | |
| forum.html | Base | |
| habiml.css | Base | |
| plan.html | Base | |
| recherche.html | Base | |
| rubrique.html | Base | |
| sommaire.html | Base | |
| typoml.css | Base | |
| IMG/rub.png | Base | |
| mes_fonctions.php3 | Base | |
| resume.html | Statistiques | |
| visites.html/php3 | Statistiques | |
| menu.css | Menu | |
| makem.php3/html | Menu | |
| menukang.js | Menu | |
| coolmenus4.js | Menu | |
| IMG/fleche_menu.gif | Menu | |
| auteur.html/php3 | Auteurs | |
| auteurs.html/php3 | Auteurs | |
| bandeau.html/php3 | Logo | Adapter |
| logo.html/php3 | Logo | Adapter |
| IMG/logo2.jpg | Logo | Remplacer |
| IMG/minbat.jpg | Logo | Remplacer |
| IMG/jcdroit.jpg | Logo | Remplacer |
| IMG/minHB.jpg | Logo | Remplacer |
2. Installation
Tout d’abord, SPIP (version 1.7 au moins) doit avoir été installé sur votre site.
Copier les fichiers (1 min.)
Les 2 PJ suivantes sont identiques, seul le format de compression diffère (.zip ou .tgz). Sous Linux, faites tar zxf epona-sq.tgz ou unzip epona-sq.zip suivant le format choisi.
Le squelette est fourni sous un répertoire epona-sq. Copiez son contenu dans votre répertoire www après avoir effectué vos sauvegardes éventuelles.
==> A cette étape, le menu s’affiche, mais ne reflète pas l’organisation de votre site
Génerer le menu (1 min.)
- Appeler http://votre_site/makem.php3 : vous obtiendrez instantanément un message de confirmation du calcul [2].
- demandez à SPIP le recalcul de la page d’accueil,
- puis rafraîchissez cette page avec le bouton idoine de votre navigateur.
==> le menu est fonctionnel et reflète la structure de votre site en terme de rubriques. Il pourra être regénéré à volonté, en particulier à chaque création de rubrique.
Activer l’agenda (3 min.)
Pour cela, il suffit de se rendre dans la partie privée de SPIP (Administration / Configuration / Contenu) pour :
- autoriser dans la configuration SPIP des articles, les « dates antérieures » puisqu’elles vont servir à dater les événements du calendrier ;
- autoriser la configuration SPIP avancée des mots clé car nous allons avoir besoin de lier un mot clé à la rubrique Agenda,
- passer dans la partie Edition du site pour créer la rubrique Agenda avec le nom qui vous conviendra ; elle peut contenir des sous-rubriques avec leurs logos spécifiques ; l’ensemble forme une branche dans le jargon SPIP ; c’est dans cette branche que devront être enregistrés vos articles-événements,
- créer un groupe de mots clés nommé _Agenda. Il vous suffit de créer ensuite autant de mots-clés que vous désirez dans ce groupe. Ils apparaîtront dans le menu de sélection de l’agenda. Pour mon site Hippique j’ai créé 2 mot clés (Poney, Cheval) dans ce groupe _Agenda.
- créer un groupe de mot-clé nommé Agenda (ne pas confondre avec le précédent _Agenda) et le lier à la rubrique Agenda ; pour cela il faudra cocher la case Rubrique de ce groupe puis créer un mot clé nommé Agenda dans ce groupe Agenda. Se rendre ensuite dans la rubrique Agenda pour lui ajouter ce mot clé.
==> Tout est prêt pour garnir l’agenda, comme indiqué plus loin. Le calendrier doit s’afficher en page d’accueil (Recalcul)
Exclure des articles (immédiat)
Les articles qui auront été marqués avec le mot clé cacher n’apparaîtront pas à la une. Si des réponses (Forum) sont faites, elles n’apparaîtront pas davantage ; c’est ainsi que sur mon site hippique, j’ai créé un coin technique dédié à SPIP qui reste discret. Installer cette fonction revient donc à créer ou pas le mot clé, ce qui est quasiment immédiat si vous êtes encore dans la partie privée relative aux mots clés.
==> A cette étape, le squelette est techniquement installé et pleinement fonctionnel : il vous reste à lui donner sa personnalité.
3. Personnalisation
Le Logo
Changer le logo (images, texte) est l’étape la plus longue à cause des images, mais c’est une étape incontournable, même avec la distribution SPIP officielle. Avec notre squelette, c’est localisé dans le module Logo constitué de :
- logo.html pour le logo vertical, c’est à dire l’image en haut à gauche et les informations sur le Club (nom, adresse). Ne pas oublier en changeant l’image de respecter largeur et hauteur, faute de quoi il faudrait retoucher les CSS.
- bandeau.html pour le logo horizontal avec ses 3 images ; respecter la hauteur (147 pixels max).
Feuilles de style
Si vous souhaitez d’autres formes et couleurs (celles d’origine sont #ffffb0 pour le fond jaune clair et #cc4f4f pour le menu en bordeaux), vous pourrez modifier typoml.css et habiml.css, ma déclinaison personnelle de typographie.css et habillage.css qui ont été très peu changés ; de même vous pouvez aussi éditer agenda.css et menu.css pour donner votre touche à l’agenda et au menu.
Pour ne pas multiplier inutilement les fichiers css (petite entorse à la modularité), les styles propres au Logo sont restés dans habiml.css, avec un commentaire.
Modules
Si vous ne souhaitez pas utiliser un module, ne le référencez pas, sachant que l’appel se fait au moyen de l’instruction makeMenu (cas du menu), des balises INCLURE, de la balise link (pour la feuille de style correspondante) ou de la balise script.
| Module | Fichier appelant | Instruction appelante |
|---|---|---|
| Agenda | sommaire.html | INCLURE, link |
| Auteurs | menukang.js | makeMenu |
| Statistiques | menukang.js | makeMenu |
| Menu | tous les HTML | INCLURE, link, script |
| Logo | tous les HTML | INCLURE |
Pagination
Elle peut être adaptée à votre goût en modifiant les constantes SPIP (le YY dans debut_xxx,YY) et PHP (TRANCHE) qui sont en général fixées à 25 ; recherchez ces valeurs dans rubrique.html article.html, recherche.html, resume.html, visites.html.
Contrôle manuel du menu
Le menu de navigation est décrit dans menukang.js que vous pourrez editer si, comme moi, l’organisation automatique ne vous convient pas. Dans ce cas, effacez le script de calcul automatique makem.php3 afin qu’il ne soit plus en accès public.
- chaque ligne makeMenu correspond à un choix de menu : elle contient un libellé, une URL, l’identité de l’élément ainsi que celle de son parent s’il existe. Ci après un exemple avec l’Agenda (1 parent, 2 fils) :
oCMenu.makeMenu('m3','','Agenda','agenda.php3?id_rubrique=23');
oCMenu.makeMenu('m8','m3','Mensuel','agenda.php3?id_rubrique=23');
oCMenu.makeMenu('m12','m3','Annuel','agen_an.php3?id_rubrique=23');- Suivant le nombre d’éléments du menu de navigation il peut être nécessaire de refixer la hauteur de la « boîte » qui le contient (« .menukang » dans menu.css). L’exemple correspond à un menu de 12 éléments de 20px chacun avec une marge de 40px :
.menukang {
background-color: #ffffb0;
font-size: 9;
text-align:center;
padding-bottom: 280px;
}- plus généralement on peut indiquer d’autres paramètres comme les chemins du répertoire www en local et sur le site ou les coordonnées de placement du menu. Les lignes sont assez explicites.
Ne pas oublier que ce menu est en Javascript et qu’on le réactualise avec le bouton de rafraîchissement du navigateur et pas seulement avec le bouton Recalculer de SPIP. Avec certains navigateurs susceptibles, un redémarrage navigateur peut-être nécessaire en cas d’erreur.
4. Utiliser l’agenda
Une fois l’agenda activé comme décrit plus haut, il faut le remplir en procédant comme suit pour chaque événement :
- créer un article ordinaire dans l’une des rubriques du secteur qui a été réservé à l’Agenda,
- valider la saisie avant de pouvoir passer à la suite,
- renseigner la « date antérieure » avec la date de l’événement (déplier le menu, cocher Afficher puis renseigner J-M-A),
- lui donner un (ou plusieurs) des mot-clés prévus,
- et enfin publier l’article en partie publique.
Il y a donc 2 actions supplémentaires par rapport à un article ordinaire, mais si une seule de ces conditions manque, l’événement ne sera pas affiché.
5. Restrictions
- Mon hébergeur Online.net ne supportait pas la très basique fonction PHP in_array qui se trouve dans le calendrier. Plutôt que de la recoder à la main, j’ai changé d’hébergeur, car de toute manière leur version de PHP, décidemment obsolète, ne supporte pas SPIP 1.7
- Les squelettes Epona V1 et V1.2 utilisaient un principe légérement différent de sélection de mots-clés calendrier (existence d’un mot clé commun) ; toutefois, la procédure actuelle reste compatible avec cette ancienne organisation : il suffit de renommer l’ancien nom de groupe (Equidé chez moi) en _Agenda, puis pour tous les articles ayant le mot clé commun, le remplacer par la suite des mots clés qui le représentent (Poney et cheval dans mon cas).
6. Remerciements
Si la manip pose problème, écrivez moi ; si vous êtes contents remerciez moi aussi :-).
Pour ma part je me suis inspiré de « Réaliser un agenda avec SPIP » et, indirectement, de « Menu DHTML multi-niveaux » pour le Menu Javascript d’origine dhtmlcentral.com ; j’en remercie bien sincèrement leurs auteurs, ainsi que Jacques PYRAT qui m’a aidé à rendre générique l’installation de l’agenda.


Discussions par date d’activité
27 discussions
Alors le script du menu qui ce regenere d’apres les rubriques c’est génial !!!
Bravo, je suis en train de regarder pour le faire en horizontal ! je suis preneur pour un peu d’aide, merci !!
Le menu horizontal est compliqué à car il faut gérer la disposition des libellés, à taille variable, les uns par rapport aux autres. Alors, bon courage :-)
Répondre à ce message
Salut à toi et merci encore pour ton boulot .. il m’est grandement utile. Cependant j’ai un petit problème, je suis à la lettre tes informations mais au niveau de l’agenda ça bloque, je comprends pas pourquoi ^_^. J’ai la réputation d’être un gros boulet mais là j’explose tous mes record. L’agenda ne s’affiche tout simplement pas dans la page d’accueil et je suis incapable de dire pourquoi. De plus pour la personnalisation des couleurs, même pbs, je change bien les valeurs dans les .css mais rien à faire les couleurs d’origines restent inchangées. Mon fournisseur d’accès et hébergeur est free. Tu pense que ça vient d’eux ou de moi ? ça viendrait de moi que ça m’étonnerait pas :)
Bonjour,
Rassures toi, tu n’est pas le premier... L’affichage de l’agenda n’est effectif que si la rubique a bien été liée au mot clé Agenda du groupe Agenda. Vérifies bien ça.
Pour les css, il faut recalculer la page afin que les modifications soient prises en compte.
Merci pour ta réponse rapide, à cela je vais ajouter : comment sais tu lorsqu’une rubrique est vraiment liée à un mot clé ? Moi je vais dans la rubrique, je déroule la liste des mots-clés et je clique sur choisir. Mais après rien ne m’indique la liaison est effective. :s merci encore
Je crois que tu marques 2 points :-)
- je pense qu’il faut au moins un article (même ordinaire) dans l’agenda, car SPIP considère qu’un rubrique vide n’existe pas. Ceci pourrait bien expliquer que l’agenda ne s’affiche pas
- il y a une petite erreur sur la couleur de fond : c’est #FFFFEO et pas #FFFFB0
Oui j’ai fait ça mais ça marche toujours pas.. à vrai dire j’y avais déjà pensé, je me suis dit : pourquoi il affaicherait un agenda qui n’a rien à afficher. Donc j’ai commencé à le remplir pour voir ce que ça donnerait :s mais rien. Pour les couleurs tu avais raison je ne regardais tout simplement pas au bon endroit (jl’avais bien dit que j’étais un boulet :D)
Par contre pour l’agenda ça reste toujours un mystère, j’essaie de voir ou ça colle pas chez moi. ’je soupçonne les mots-clés de me jouer un vilain tour ---> à creser
encore merci en tout cas ;)
Comme un grand je vais répondre à mon propre message :). C’est bien ce que je pensais, lorsque je cliquais sur ’choisir’ il n’y avait pas de lien créé entre la rubrique agenda et le mot clé en kestion. Donc rien ne pouvait être affiché. Pour palier au problème j’ai du mettre la main dans le cambouis et aller directement dans la base de données pour créer le lien avec les bonne vieille méthode : INSERT TO .... mainteannt l’agenda s’affiche nickel .. Encore quelques réglages et tout devrait être bien :)
je le dirais jamais assez je pense .. thx à toi pour ce bo boulot ;)
Voilà une méthode lourde mais l’essentiel est que ça marche !
La méthode normale est d’utiliser l’interface privée de SPIP. Lorsque l’on crée le groupe de mot clé Agenda, il faut cocher la case « Rubrique » (si cette possibilité n’est pas offerte, c’est que la gestion avancée des mots clés n’a pas été validée). Après quoi on se rend à la rubrique où un menu Mot-clé doit apparaître. On ajoute alors le mot clé Agenda du groupe Agenda.
Bien penser aussi à travailler en Interface complète et non simplifiée.
Répondre à ce message
Merci pour ce squelette. Ce que j’y apprécie émormément c’est les mises-à-jour. On peut donc être assuré d’un suivi des évolutions.
J’ai réalisé avec ce squell le site de la fédération des Associations Familiales Catholiques de Gironde.
http://www.afc33.com
Merci encore
Répondre à ce message
Bonjour. Vous dites que si on ne veux pas utiliser un module il suffit de ne pas le referencier. Pouvez vous me doner des precisions comment ne pas referencier les modules auteurs et statistique que l’on voit dans un article ? Je n’est pas compris quels sont les fichiers a changer et surtout qu’est-ce qu’il faut changer dans les fichiers.
merci pour tout.
Les pages qui correspondent à ces 2 modules, sont listées dans la table de nomenclature. Elles sont référencées par le menu uniquement (menukang.js comme indiqué dans la table de référencement). Lequel menu est présent sur toutes les pages, donc article comme les autres.
Pour ne pas les utiliser, il suffit de modifier menukang.js (2 lignes à supprimer), après quoi on peut supprimer les pages qui ne servent plus à rien.
Répondre à ce message
Bonjour
merci pour ce squelette qui correspond au type de site que je voulais faire.J’ai un petit problème,la case Rechercher apparait sous le menu ie il est caché par le menu.Comment faire pour qu’il apparaisse en dessous (comme sur votre site) ? J’ai beau chercher,je ne trouve pas dans quel fichier est calculé sa position.
Merci pour votre aide.
Emmanuel
La réponse est dans l’article à l’endroit qui traite de la configuration manuelle du menu (voir l’exemple).
Normalement le calcul de menu prend en compte la taille du menu et il n’y a rien de plus à faire si ce n’est de rafraichir la page
Merci d’avoir répondu.J’avais déjà essayé mais sans résultat,j’avais du faire une fausse manip car maintenant ça marche.J’ai quand même du retoucher à la ligne « oCMenu.fromTop= » du fichier menukang.js en plus du menu.css pour obtenir un résultat satisfaisant.
Merci encore
Emmanuel
Parfait :-) La ligne FromTop permet d’indiquer le placement du Menu. Il n’y a aucune raison d’y toucher tant que la taille du « Logo » est respectée (image, nom, adresse) comme indiqué dans la doc.
Répondre à ce message
On dirait que le fichier appelé est xxx.html alors qu’il faut appeler xxx.php3 comme expliqué dans la documentation SPIP Principe général
Pour afficher le contenu d’une balise (Image ou autre), il faut s’inspirer des pages qui en offrent (sommaire, rubrique etc.). Une balise SPIP n’a de sens qu’à l’intérieur d’une boucle. Voir la documentation SPIP des boucles et des balises
Répondre à ce message
Bonjour, voila j’aimerais mettre une image dans le menu de gauche seulement quand avec n-vu je rajoute cette image et que je charge les fichiers sur mon ftp, après quand je vais sur mon site je vois les pages comme je les vois avec n-vu. C’est a dire avec les codes du genre :
(#LOGO_ARTICLE_RUBRIQUE [
(#SURTITRE)
En fait j’aimerais simplement savoir comment rajouter une image dans ce squelette. Merci.
Répondre à ce message
Attention, certains hébergeurs ne permettent pas l’écriture dans le répertoire racine autrement que par FTP ==> du coup le makem.php3 ne fonctionne pas chez eux (message d’erreur en écriture).
Ce n’est pas un problème pour ceux qui ont une installation de SPIP en local : il suffit de faire fonctionner makem.php3 en local, puis d’envoyer le résultat (menukang.js et menu.css) sur site.
Pour ceux qui ont fait le « mauvais » choix d’hébergeur et qui n’ont pas d’installation en local, il ne reste que la solution manuelle expliquée dans l’article. Toutefois l’installation d’un SPIP en local est quand même la solution la plus recommandable. Il y a une page qui traite de la question sur SPIP-contrib :
Répondre à ce message
D’après le message d’erreur, il semble bien que le makem.php3 a été lancé depuis le répertoire epona-sq. Or, voici ce que dit la procédure d’installation :
En d’autres termes, les fichiers du squelette Epona prennent la place de ceux du squelette standard (qui sont à la racine du site),
Répondre à ce message
J’ai l’info suivante. Pourquoi ça marche pas ?
Warning : main(inc-public.php3) : failed to open stream : No such file or directory in /var/www/free.fr/7/1/j.poriel/html/epona-sq/makem.php3 on line 6
Warning : main() : Failed opening ’inc-public.php3’ for inclusion (include_path=’/var/www/free.fr/7/1/j.poriel/include :.’) in /var/www/free.fr/7/1/j.poriel/html/epona-sq/makem.php3 on line 6
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
