Présentation
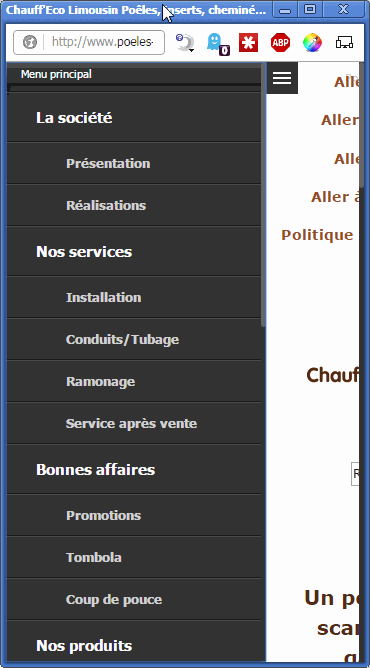
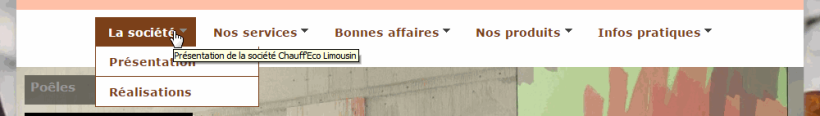
Il s’agit de l’implémentation en plugin SPIP d’un plugin de jQuery : Sidr. Cette page contient la documentation du plugin jQuery et le menu placé en haut est une démonstration de l’effet.
Usage
Le plugin devrait [1] fonctionner à l’installation, après configuration du sélecteur à cibler pour la transformation (par défaut #menu).
Ce menu a été intégré à SoyezCréateurs avec la révision 73130.
Principe d’intégration dans un squelette personnalisé
Il y a 4 éléments à modifier dans vos squelettes :
- un define dans mes_options.php
- un div qui recevra le bouton rajouté par le script
- un script pour dire quelle portion de votre HTML doit être transformée
- une CSS pour masquer votre menu original quand le menu responsive est affiché
Define
À placer dans config/mes_options.php (à créer au besoin)
<?php
define("_SIDR_PERSO", true);Permet de dire au plugin de ne rien faire automatiquement.
Div à rajouter
Par exemple juste avant le menu concerné.
<div id="mobile-header">
<a id="responsive-menu-button" href="#sidr-main"><span>Menu de navigation</span></a>
</div>Script
<script src="#CHEMIN{javascript/jquery.sidr.js}" type="text/javascript"></script>
<script type="text/javascript">/* <![(#EVAL{chr(91)})]CDATA[(#EVAL{chr(91)})] */
jQuery(document).ready(function() {
jQuery("#responsive-menu-button").sidr({
name: "sidr-main",
source: "#menuhaut"
});
});
/* [(#EVAL{chr(93)})][(#EVAL{chr(93)})]> */</script>Style
@media screen and (max-width:960px) {
[(#PLUGIN{SIDR}|oui)#menuhaut { display: none; }]
}Pour masquer le menu original
Exemple





Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
