Présentation
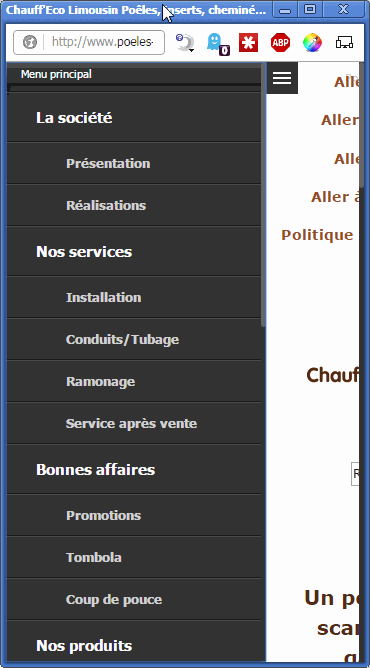
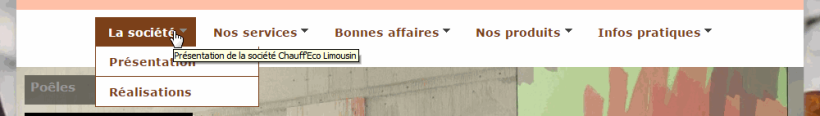
Il s’agit de l’implémentation en plugin SPIP d’un plugin de jQuery : Sidr. Cette page contient la documentation du plugin jQuery et le menu placé en haut est une démonstration de l’effet.
Usage
Le plugin devrait [1] fonctionner à l’installation, après configuration du sélecteur à cibler pour la transformation (par défaut #menu).
Ce menu a été intégré à SoyezCréateurs avec la révision 73130.
Principe d’intégration dans un squelette personnalisé
Il y a 4 éléments à modifier dans vos squelettes :
- un define dans mes_options.php
- un div qui recevra le bouton rajouté par le script
- un script pour dire quelle portion de votre HTML doit être transformée
- une CSS pour masquer votre menu original quand le menu responsive est affiché
Define
À placer dans config/mes_options.php (à créer au besoin)
<?php
define("_SIDR_PERSO", true);Permet de dire au plugin de ne rien faire automatiquement.
Div à rajouter
Par exemple juste avant le menu concerné.
<div id="mobile-header">
<a id="responsive-menu-button" href="#sidr-main"><span>Menu de navigation</span></a>
</div>Script
<script src="#CHEMIN{javascript/jquery.sidr.js}" type="text/javascript"></script>
<script type="text/javascript">/* <![(#EVAL{chr(91)})]CDATA[(#EVAL{chr(91)})] */
jQuery(document).ready(function() {
jQuery("#responsive-menu-button").sidr({
name: "sidr-main",
source: "#menuhaut"
});
});
/* [(#EVAL{chr(93)})][(#EVAL{chr(93)})]> */</script>Style
@media screen and (max-width:960px) {
[(#PLUGIN{SIDR}|oui)#menuhaut { display: none; }]
}Pour masquer le menu original
Exemple





Discussions par date d’activité
13 discussions
Quelques CSS qui peuvent aider, sous Bootstrap 3, testé avec SpipR-Dist :
A affiner très probablement...
Petite imperfection sur le plugin coté JS.
Lorsque le menu est ouvert en version réduite (mobile), et que l’on agrandi la fenêtre, L’élément « left » dans le body reste effectif. Il faudrait modifier le JS ou forcer le style CSS pour tenir compte de cette éventualité de parcours.
Merci.
Répondre à ce message
Bonjour,
Je viens de modifier le plugin (v1.3.0) pour pouvoir paramétrer le bouton d’appel : au lieu d’insérer un div spécifique
#responsive-menu-button, il suffit dans la config de désigner une zone existante.Donc avec le plugin Menus et Bootstrap, il suffit de désigner
#nav .btnJe rajouterais bien quelques styles à ce plugin :
- indentation multi-niveaux
- changement de l’aspect du bouton Bootstrap
- supprimer quelques effets colorés illisibles,
- ...
Le CSS inclus est-il celui du plugin JQuery d’origine, ou bien peut-il être modifié pour le plugin Spip ?
Merci
Répondre à ce message
Bonjour,
J’ai essayé avec le plugin Menus, avec simple installation et configuration de l’id à #nav : ça ne marchait pas.
En cherchant, il semble que le plugin ne place pas automatiquement le div
Il faut absolument le placer dans le squelette de la page, même sans les personnalisations permises par mes_options.
Donc pour être clair, je crois qu’il faut dans cet article déplacer la description du DIV avant le paragraphe de personnalisation.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
