Ce plugin permet de gérer des listes de contenus quelconques de manière éditoriale. Chaque sélection est donc entièrement libre, et peut renvoyer aussi bien vers des contenus internes au SPIP quels qu’ils soient (article, événement, etc) que vers des liens externes. Chaque contenu sélectionné est personnalisable finement : URL, titre, descriptif et image lorsqu’on en a besoin.
Ce plugin vise à remplacer les bidouilles que l’on fait parfois (ou souvent) pour permettre aux admins de gérer manuellement leur page d’accueil, ou encore pour faire des listes de choses à voir en plus à la fin d’un contenu.
Ma première sélection
La page listant toutes les sélections se trouve dans le menu Édition => Sélections éditoriales.
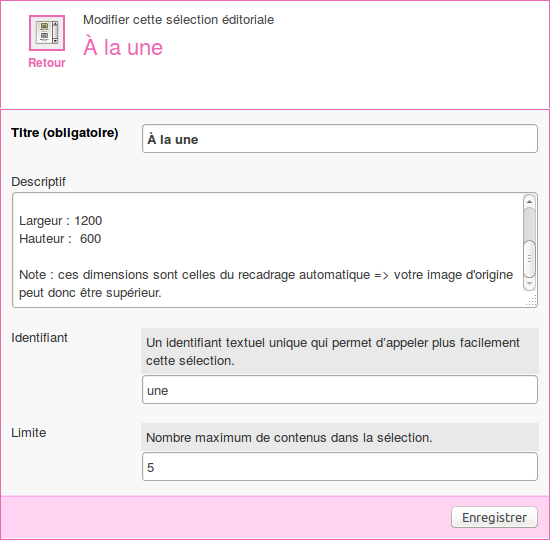
Une sélection a
- un titre,
- un descriptif, qui peut être utilisé uniquement pour les admins, afin de donner des indications éditoriales telles que la taille recommandée pour les images,
- un identifiant textuel pour appeler facilement la sélection dans vos squelettes,
- et une limite optionnelle qui permet d’améliorer un peu l’ergonomie en bloquant l’ajout de contenus lorsqu’on l’atteint.

Ajouter des contenus
Une fois votre sélection crée, vous pouvez commencer à ajouter des contenus à l’intérieur, depuis sa page d’admin.

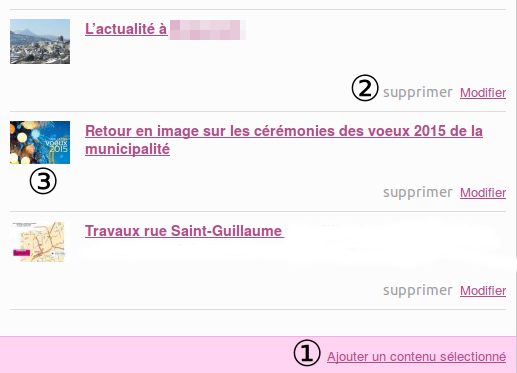
Un lien vous permet d’ajouter de un nouveau contenu (①). Lorsque l’on clique, un formulaire d’ajout de contenu remplace ce lien directement sous la liste. Lorsque vous avez activé une limite et qu’elle est atteinte, ce lien n’apparaît plus.
Lorsque des contenus sont déjà présent, un bouton de suppression et un lien de modification permettent de… faire ce que ça dit (②).
Enfin pour chaque contenu, il est possible d’ajouter une image. Lorsqu’il n’y en a pas, une hachure est affichée à la place. Il suffit de cliquer sur l’image (hachure ou image déjà présente) pour pouvoir la modifier. (③).

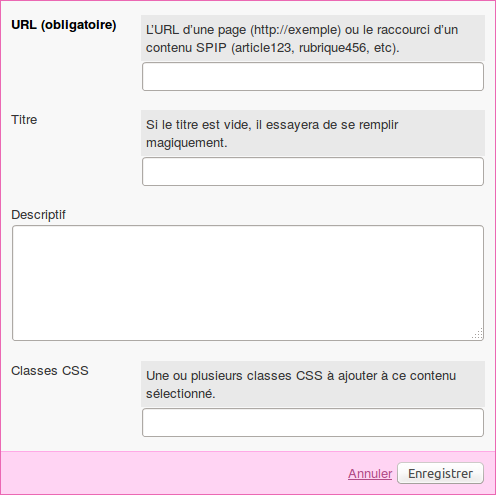
Dans le champ URL, il est possible de mettre un URL complet, par exemple pour un site externe, ou bien fournir un contenu SPIP avec son type et son identifiant (evenement1234).
Le plugin sert avant tout à lister des contenus ailleurs, mais il est possible de ne pas remplir l’URL du tout, ce qui en fait alors un élément arbitraire qui est un contenu en soi.
Si vous omettez le titre, il sera remplit auto-magiquement grâce à l’URL. Soit avec le titre du contenu SPIP, soit avec le titre HTML de la page si c’est un URL complet.
Pour ordonner les contenus, on peut les glisser-déplacer, et des boutons permettent de changer l’ordre.
Des sélections pour compléter vos contenus SPIP !
En plus de pouvoir créer des sélections « autonomes », le plugin permet aussi d’ajouter des sélections à la suite de n’importe quel contenu de SPIP.
Pour cela, il faut configurer le plugin pour autoriser ces ajouts sur les types de contenus de votre choix (articles, événements, newsletters, etc).
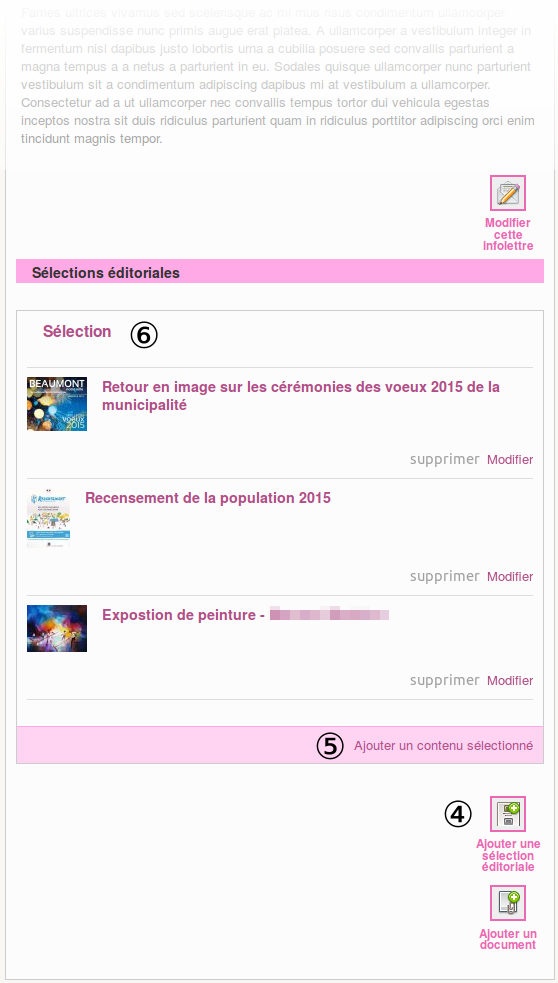
Après cela, il suffit de vous rendre sur la page d’admin d’un de vos contenus (un article par exemple). Vous avez alors un lien permettant d’insérer une nouvelle sélection éditoriale (④). Dès que c’est ajouté, vous pouvez construire votre sélection directement au même endroit (sous l’article ⑤), sans être obligé d’aller sur la page de la sélection (mais c’est possible aussi en cliquant sur son titre ⑥).
Exemples d’utilisations
Pour gérer manuellement les contenus d’une page d’accueil
Pour gérer une ou plusieurs listes d’actualités. Vous pouvez par exemple prendre le premier contenu d’un sélection, l’afficher en énorme, puis lister les autres contenus de la même sélection en plus petit à la suite.
Ou si vous avez cédé au démon de votre commanditaire, pour gérer manuellement les contenus d’un carrousel. :D
Pour gérer manuellement des listes du type « Voir aussi »
Il est possible d’ajouter des sélections liées à n’importe quel contenu de SPIP. Vous pouvez donc activer les sélections sur les contenus « Articles », et ajouter une ou plusieurs listes à la suite d’un article. Cela vous permet ensuite dans vos squelettes, d’afficher des listes de contenus annexes en rapport avec le contenu principal. Et cela peut aussi bien être des pages internes que des sites externes. Pratique !
Pour gérer finement les contenus de vos newsletters
Le plugin Newsletter permet déjà de lier des contenus SPIP à une newsletter. Mais c’est une liaison très simple, qui ne permet pas de contrôler les titres, le descriptif, les images, etc.
Une solution est donc d’activer les sélections sur les Newsletters. Une fois que vous avez écrit le texte principal, vous pouvez ajouter une sélection, et dans le squelette de l’email, vous pouvez l’utiliser pour l’afficher comme vous le voulez.
Utilisation dans vos squelettes
Récupérer une sélection autonome avec son identifiant
Exemple d’affichage d’une sélection d’actualités, avec le titre du bloc reprenant le titre de la sélection, et en limitant à 3 contenus histoire de contrôler encore plus.
<BOUCLE_actualites(SELECTIONS){identifiant=actualites}>
<B_actualites_contenus>
<div class="liste selections actualites">
<h2>#TITRE</h2>
<ul class="liste-items">
<BOUCLE_actualites_contenus(SELECTIONS_CONTENUS){id_selection}{0,3}{par rang}>
<li class="item [(#CHAMP_SQL{css}|attribut_html)]">
<article class="entry contenu hentry">
[(#LOGO_SELECTIONS_CONTENU|image_passe_partout{600,300}|image_recadre{600,300}|image_aplatir{jpg,ffffff}|adaptive_images{600})]
<div class="texte">
<strong class="titre entry-title"><a href="#URL"><span[ class="(#EDIT{titre})]">#TITRE</span></a></strong>
[<div class="[(#EDIT{descriptif}) ]descriptif entry-content ">(#DESCRIPTIF|couper{80,'…'})</div>]
</div>
</article>
</li>
</BOUCLE_actualites_contenus>
</ul>
</div>
</B_actualites_contenus>
</BOUCLE_actualites>

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
