Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
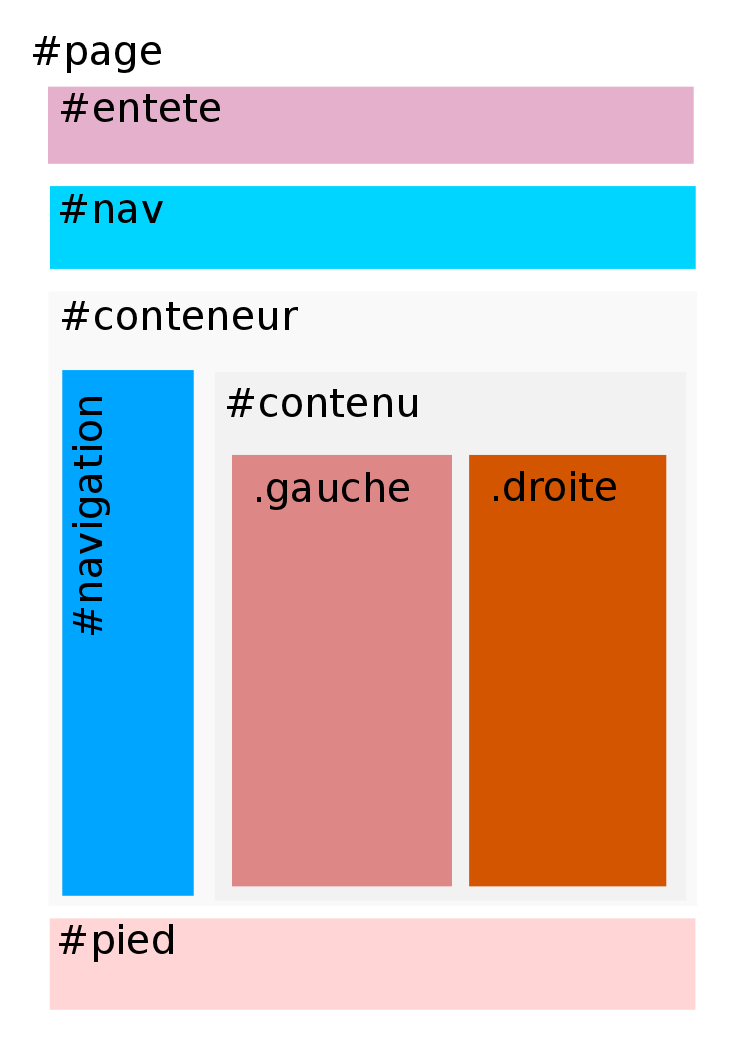
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
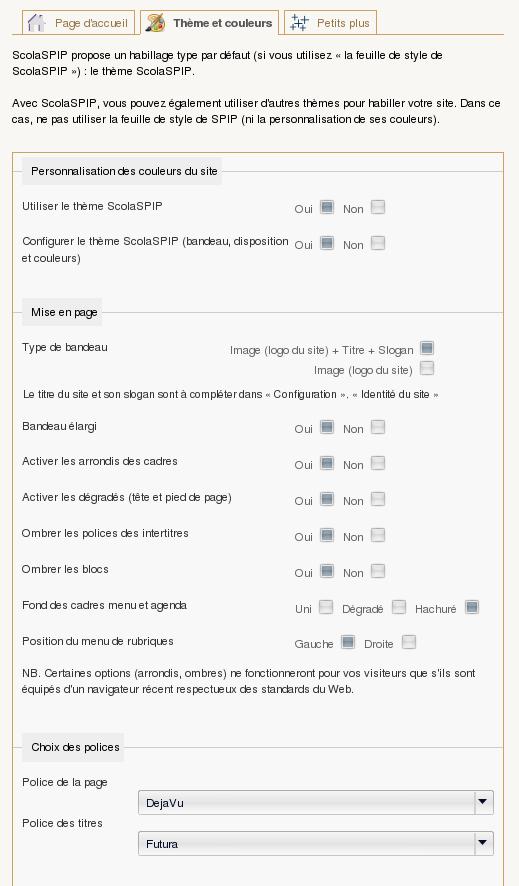
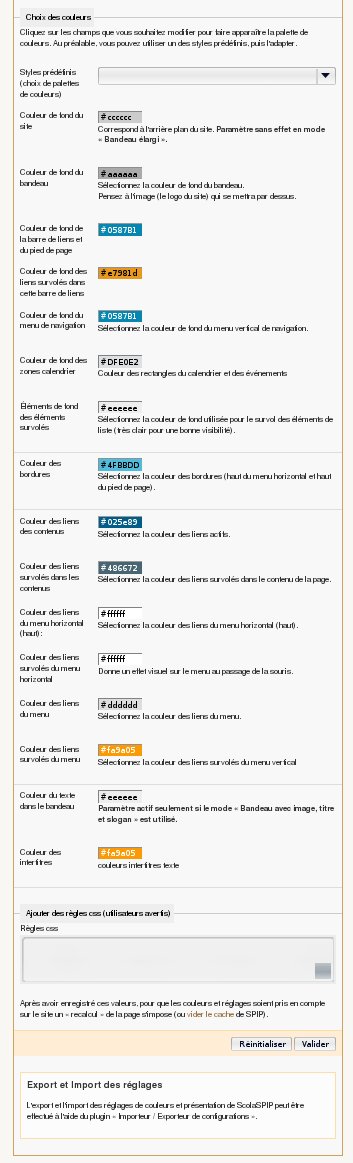
Onglet « Thèmes et couleurs »
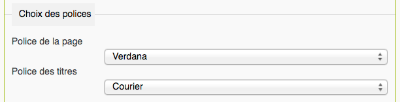
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

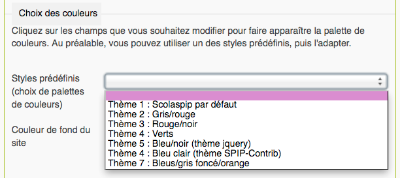
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

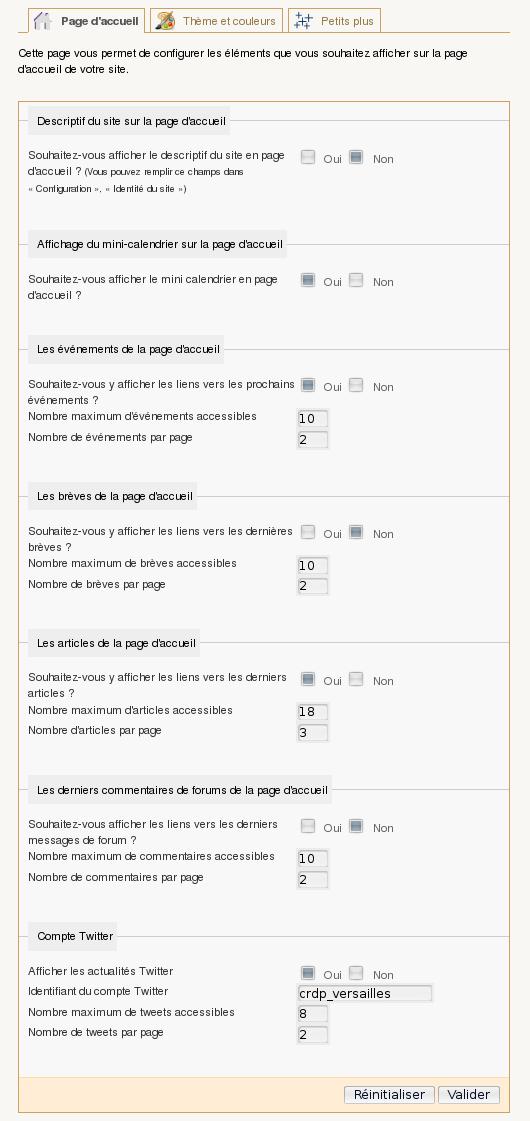
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
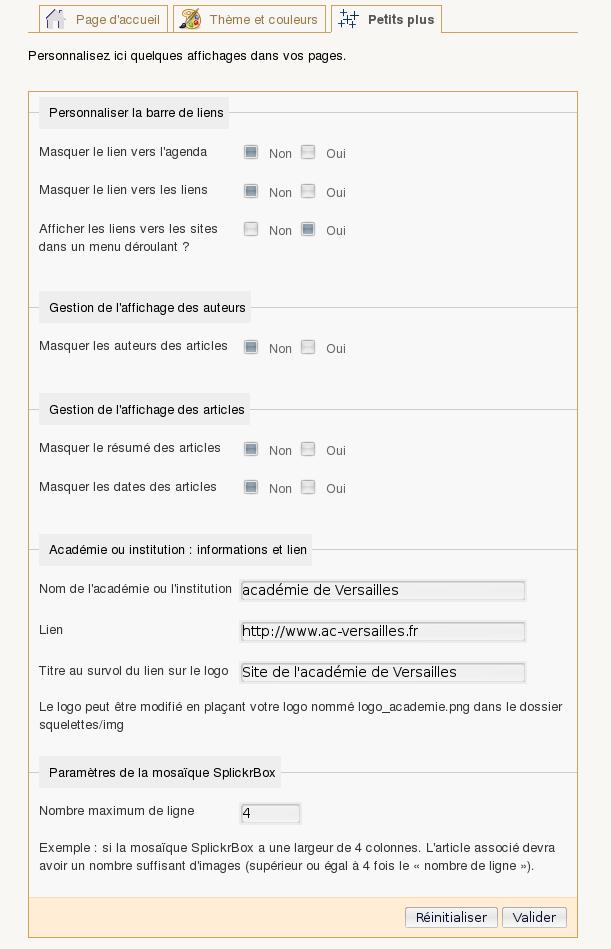
Onglet « Petits plus »
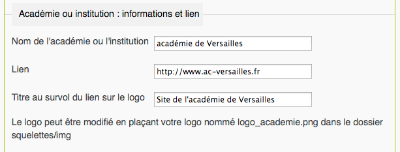
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
J’utilise ce squelette pour le site de notre collège depuis quelques mois. Je cherche une solution pour placer cet article dans une fenêtre plus réduite avec un ascenseur permettant de faire défiler le texte. Existe-t-il un plugin permettant cet affichage ?
Adresse du site : col71-louispergaud.ac-dijon.fr
L article dont je parle est l’editorial du collège.... toutes mes excuses pour cet oubli.
Bonjour,
Un plugin pour faire ça ? je ne pense pas. Il faut trouver d’autres astuces.
Tout d’abord sachez que des ascenseurs dans le bloc d’une page, ce n’est jamais très joli et c’est déconseillé.
Si vraiment vous voulez le faire, voici une règle css :
#edito .texte{ height: 200px; overflow-y: scroll;}à placer dans le champ css de scolaspip.
Sinon, vous pouvez faire 2 articles : un très court (avec un lien « Lire la suite ») vers l’article complet.
Ou trouver plein d’autres astuces...!
Répondre à ce message
Bonjour,
Sur notre site : julesverneroissy.fr , le menu vertical ne s’affiche pas (plus ?) au-dessus des URL à la une.
Ai-je raté quelque chose ?
Merci
C’est parce que vos 2 rubriques sont dans le menu horizontal.
Quand une rubrique est dans ce menu horizontal, elle n’est plus dans le menu vertical.
Ohhh !
Merci beaucoup ! ;x)
Répondre à ce message
Bonjour,
Je souhaite supprimer en masse les visiteurs du site.
Est-ce possible ?
J’ai trouvé 1 solution mais cela m’oblige à les supprimer 1 à 1...
Cordialement.
Hubert LACROIX
Référent Numérique
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
Là, ce n’est plus du ressort de ScolaSPIP...
Via phpmyadmin, c’est possible et rapide (si on sait faire sans faire de dégâts).
Répondre à ce message
Hello,
J’ai déployé un site internet d’école http://julesverneroissy.fr/ sous SPIP 3.0.13 et ScolaSPIP 3.0.24
Petit problème, bien que j’aie sélectionné « Ne pas accepter les inscriptions » (automatiques de nouveaux rédacteurs), le bloc « S’inscrire sur ce site... » est toujours présent sur la page d’accueil.
Dois-je supprimer un élément dans le squelette ? Si oui lequel ?
Merci beaucoup
Bonjour,
Dans SPIP, il y a aussi l’option :
Tu as bien coché « Refuser l’inscription des visiteurs » ?
sinon, autre conseil pour le site pour l’optimisations du chargement des pages : dans configuration, fonctions avancés, activer la compression des css et javascript.
Les sites se chargent alors un plus vite et il y a moins de hits sur les serveurs.
Merci beaucoup pour cette réponse rapide.
Je n’avais pas cette option car j’avais paramétré les forums pour fonctionner sur enregistrement obligatoire, donc présence nécessaire du bloc « s’inscrire sur le site ».
Ça marche donc maintenant !
Bonjour,
Je ne trouve pas l’option dans SPIP...
Dans quel menu se trouve cette option ?
Cordialement.
Hubert LACROIX
Référent Numérique
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
C’est parce que vous avez des forum sur abonnement.
Soit vous changer ce réglage dans la conf des forums (dans configuration > forums), soit vous retirer ce formulaire sur la page d’accueil, en surchargeant le fichier extra/page-sommaire.html de ScolaSPIP (supprimer la dernière ligne).
Répondre à ce message
Bonjour,
Je souhaite désactiver l’affichage, sur la page d’accueil, de la fenêtre « Vous inscrire sur ce site ».
Comment procéder ?
D’avance merci.
Cordialement.
Hubert LACROIX
Référent Numérique
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
ça peut dépendre de vos réglages. Voir les échanges ci-dessous (5/12).
Sinon, pour retirer ce formulaire sur la page d’accueil, il vous faut surcharger le fichier extra/page-sommaire.html de ScolaSPIP (supprimer la dernière ligne).
Répondre à ce message
Bonjour,
Suite à une mise à jour de SPIP 2.1.23 vers SPIP 3.0.13, j’obtiens le message suivant :
Erreurs survenues
Impossible de lire certaines descriptions XML
- Version du plugin manquante
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
Ce site est géré sous SPIP 3.0.13 [20962] et utilise le squelette EVA-Web 4.2
En ce moment, je teste le squelette ScolaSpip et je souhaite modifier une photo (ou bandeau) dans l’entête du site. La photo présente est trop petite à mon goût.
Je n’arrive pas à afficher une image plus grande que celle présente à gauche du nom du Collège.
Comment faire ?
Avez-vous des conseils pour améliorer la présentation du site de mon établissement ?
Hubert LACROIX
Référent Numérique
hlacroix@ac-grenoble.fr
Collège J. J. ROUSSEAU
74160 SAINT JULIEN EN GENEVOIS
Bonjour,
Il y a une option de scolaspip qui permet d’afficher le logo du site en mode « bandeau »
Les choix sont pour le type de bandeau :
Essayez le second choix
Répondre à ce message
Bonjour,
Second problème, julesverneroissy.fr est un site d’école, je souhaite pouvoir restreindre une rubrique aux parents d’élèves qui auront montré patte blanche, avec des identifiants communs de visiteur, genre « parent » / « secret ».
Comment puis-je ajouter depuis la page d’accueil, et mieux dans la colonne de droite ou de gauche, un bloc d’identification pour entrer login et mdp, sans avoir à cliquer sur « se connecter » en bas de page ?
Merci
Répondre à ce message
Bonjour,
Merci pour votre plugin, simple dans sa configuration et très complet dans ses possibilités.
J’utilise habituellement le CMS Guppy et je ne suis pas très habitué à mettre les mains dans le code comme le demande SPIP.
Mon site http://bibliapages.nhost.me fonctionne avec SPIP 3.0.11 et Scolaspip
J’ai installé le plugin « compteur_graphique » pour avoir le nombre de visites mais malgré une configuration correcte le compteur n’apparait pas sur ma page d’accueil. Le problème semble récurent dans les discussions sur la page de ce plugin et les réponses rares.
Est-il nécessaire de modifier le squelette de Scolaspip afin de faire apparaitre les compteurs ?
Si oui, quels fichiers dois-je modifier et placer dans le répertoire /squelettes ?
Merci pour votre aide
Cordialement
Bonjour,
J’ai vu votre échange sur Plugin Compteur Graphique. Pour moi aussi c’était sur cette page qu’il fallait cherché comment afficher le compteur...
J’ai regardé comment c’était fait dans eva-web :
Apparemment, il faut placer une balise :
<INCLURE{fond=inc-compteurgraphique-total}>à l’endroit voulu. Où voulez-vous le mettre ?
ou
<INCLURE{fond=inc_compteurgraphique-article-normal}{id_article}>pour les visites d’un article (dans la page d’un article a priori).Bonjour,
Comme je le précise dans mon message précédent, mes connaissances concernent plutôt le CMS Guppy dont la structure est différente mais qui possède aussi certains fichiers de configuration mais je ne suis pas familier de la syntaxe à employer.
Je souhaite placer un compteur totalisant le nombre de visites sous la boite des rubriques à gauche de la page (c’est la seule colonne qui ne semble pas se modifier).
mais quel fichier du squelette de Scolaspip dois-je modifier et comment ? Et où se trouve-t-il dans l’arborescence ?
L’auteur du Compteur graphique parle de 2 fichiers html à Inclure mais est-il nécessaire de les déplacer dans un autre répertoire que le leur ou bien la fonction va-t-elle les chercher automatiquement là où ils se trouvent ?
J’ai recherché un site sous Scolaspip ou Eva-web avec un compteur afin d’afficher le code source de la page mais je n’ai pas trouvé...
Voilà toutes mes questions...
Occasionnellement, si je souhaite placer un compteur pour une rubrique ou un article, où dois-je le placer ?
Merci pour votre aide.
Cordialement
Ici, ScolaSPIP est basé sur le modèle de squelette zpip-dist.
Le fichier de scolaSPIP concerné pour placer le compteur de visites sous la boite des rubriques est : navigation/dist.html.
Méthode propre : « surcharger » ce fichier (il ne faut jamais modifier directement un fichier de spip ou d’un plugin).
Pour cela :
- récupérer le fichier navigation/dist.html du plugin scolaSPIP.
- créer un dossier squelettes à la racine de votre site
- puis un sous-dossier navigation
- modifier le fichier en y ajouter la balise indiquée dans le message ci-dessus
- envoyer ce fichier dans le dossier navigation
- recalculer la page
Bien sûr le plugin comptteur graphique doit au préalable être activé.
Ça fonctionne ?
(on verra après pour les autres questions ?
Bonjour,
Génial ! Le compteur apparait à l’endroit voulu sur la page d’accueil. Le nombre de visites correspond aux statistiques et je peux changer son apparence.
Pouvez-vous me donner l’emplacement des autres fichiers afin d’intégrer éventuellement un compteur ou d’autres données dans les rubriques ou les articles ?
Ou plus simplement un lien vers une documentation de Scolaspip qui les recense ?
Merci pour votre efficacité et réactivité.
Cordialement
Ok, très bien !
Pour les rubrique, je ne pense pas que le compteur fasse quoi que ce soit.
Pour les articles, avec
<INCLURE{fond=inc_compteurgraphique-article-normal}{id_article}>, dans extra/article.html, ça devrait fonctionner.Pour comprendre la construction de ScolaSPIP, je vous renvoie vers la contruction de Le Squelette Zpip. ScolaSPIP en découle et surcharge certains fichiers, que vous pouvez ici à votre tour surcharger.
Bonjour,
J’ai saisi la notion de squelette, de surcharge et d’inclusion de balises.
Je résume mes découvertes de la semaine :
Le dossier « squelettes » à la racine du site reçoit les fichiers surchargés tout comme « plugins/auto » reçoit les plugins externes...
L’arborescence de Zpip ressemble à celle de Scolaspip puisque ce dernier est construit sur les même bases. Bien qu’ils soient dans le même répertoire et par un mécanisme qui m’échappe Scolaspip surcharge Zpip.
En conséquence, si je veux surcharger Scolaspip, je dois toujours « récupérer » les fichiers sur lesquels je veux intervenir dans le répertoire Scolaspip et les placer dans « squelettes ».
Je garde précieusement votre lien vers la doc de Zpip.
Encore une fois merci pour vos explications et votre réactivité.
Cordialement
Répondre à ce message
Bonjour,
Depuis quelques temps, je ne parviens plus à afficher les sous-rubriques d’une rubrique en cliquant sur cette dernière. En effet un clic sur la rubrique affiche systématiquement le dernier article d’une des sous rubrique.
Ainsi, impossible d’afficher : http://www.clg-pagnol-bonnieres.ac-versailles.fr/SPIP/professeurs/spip.php?rubrique78
Cela devient : http://www.clg-pagnol-bonnieres.ac-versailles.fr/SPIP/professeurs/spip.php?article148
Merci d’avance pour vos réponses
Yann
bonjour , avez-vous installé le plugin court-circuit si oui c’est normal .....
Non, pas de plugin court-circuit. Nous avons un 2e SPIP avec les mêmes plugins installés, et pas de pb sur celui-là... bizarre...
Merci en tous les cas pour votre réponse.
Erreur de ma part, on avait bien « court circuit ». Je l’ai désactivé et ça fonctionne. Mille mercis... :)
Répondre à ce message
J’ai déjà écrit ce message dans le fil de Scolaspip 2, mais j’ai peur que le fil soit fermé alors dans l’espoir d’obtenir une réponse, je le remets ici (plus complet) ; pardon si ça fait doublon.
Bonjour,
Déjà un grand bravo et un grand merci pour toutes les aides données à tous que je lis avec attention.
Ça m’a déjà bien aidé, mais là, je ne trouve pas de réponse à mon problème.
J’ai réalisé un site d’école sous Scolaspip depuis 2009, fait des mises à jour de Spip et Scolaspip et je rencontre toujours le même problème : sur mon ordi portable, le site ne s’affiche pas en plein écran, mais avec une large bande de chaque côté. Avec l’affichage de Spip-Contrib, ça fait d’ailleurs la même chose.
Sur les ordis de l’école (même avec des écrans rectangulaires) le site s’affiche en plein écran.
Existe-t-il une manip à faire pour obtenir le plein écran ?
Versions actuelles : Spip 2.1.10 et Scolaspip 1.14
Le site : http://www.ecolemarcelpagnol.fr/
Merci pour votre aide.
J-J
Bonjour,
C’est une question de résolution d’écran j’ai l’impression.
Il n’y a pas de bug ou de problème : sur un écran de petite résolution, le site prendra toute la largeur.
Faire un site en largeur proportionnel (qui prendrait toute la largeur) n’est pas conseillé.
pour spip3, j’ai ici quelques astuces :
http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip#Site_.C3.A9lastique_.28pas_de_largeur_fix.C3.A9e.29
Johan
OK, merci beaucoup Johan pour votre réponse rapide.
J’ai vu l’astuce.
Je vais profiter des vacances qui arrivent pour passer à Spip 3 et Scolaspip pour Spip 3 aussi.
Encore merci et bonnes vacances.
J-J
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
