Souhait
Nous souhaitons afficher tous les événements (publiés) du site sous forme calendaire, en proposant d’abord un affichage par mois, avec possibilité de basculer en affichage par semaine ou par jour.
Pré-requis
- SPIP 3.0.x, en ayant conservé l’organiseur dans plugins-dist.
- Plugin Agenda 3.6.11 minimum.
- Compréhension de la mécanique des squelettes de SPIP.
- Quelques évènements à afficher.
Vous n’avez pas besoin d’installer la librairire FullCalendar : elle est livrée avec SPIP.
Principe de base
Pour afficher notre agenda nous allons :
- créer un squelette agenda.html, avec un
divdont l’attributidestagenda. - appeler dans le squelette le script
fullcalendaret ses feuilles de styles. - utiliser ce script pour afficher l’agenda dans dans la
div#agenda. - créer un squelette
agenda.json.htmlfournissant au script les données à afficher dans l’agenda.
Fichiers manipulés
Dans cet article nous manipulons deux fichiers squelettes :
-
agenda.html(qui contient le code nécessaire à l’affichage du calendrier). -
agenda.json.html(qui nous permet de générer une liste d’événements compatible avec le script fullcalendar).
Si l’un de ces squelette existe déjà, je vous invite à utiliser le mécanisme de surcharge de SPIP.
Création du squelette
Il nous faut créer un squelette agenda.html complet (à savoir une page SPIP classique avec les balises <head><body> etc), dans lequel nous mettons un div dont l’attribut id est agenda à l’endroit où nous souhaitons que l’agenda s’affiche.
Au dessus de ce div, nous allons appeler :
- la version compressée du script
fullcalendar - les styles associés à ce script.
Pour ce faire, nous utilisons la balise #CHEMIN :
<link rel='stylesheet' type='text/css' href='#CHEMIN{lib/fullcalendar/fullcalendar.css}' />
<script type='text/javascript' src='#CHEMIN{lib/fullcalendar/fullcalendar.min.js}'></script>
<div id="agenda">
</div>Appel à l’agenda
Nous allons maintenant ajouter les fonctions javascript qui permette d’afficher l’agenda. Pour ce faire, nous allons mettre au dessus du div (cela pourrait être dedans ou en dessous, cela importe peu) le code suivant, que je vais commenter :
<script type="text/javascript">/*<![CDATA[*/
jQuery(document).ready(function() {
jQuery('#agenda').fullCalendar({
editable: false,
events: "[(#URL_PAGE{agenda.json})]",
header: {
left: 'prevYear,prev,next,nextYear today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
firstDay: 1,
monthNames:['<:date_mois_1|attribut_html:>','<:date_mois_2|attribut_html:>','<:date_mois_3|attribut_html:>','<:date_mois_4|attribut_html:>','<:date_mois_5|attribut_html:>','<:date_mois_6|attribut_html:>','<:date_mois_7|attribut_html:>','<:date_mois_8|attribut_html:>','<:date_mois_9|attribut_html:>','<:date_mois_10|attribut_html:>','<:date_mois_11|attribut_html:>','<:date_mois_12|attribut_html:>'],
monthNamesShort:['<:date_mois_1_abbr|attribut_html:>','<:date_mois_2_abbr|attribut_html:>','<:date_mois_3_abbr|attribut_html:>','<:date_mois_4_abbr|attribut_html:>','<:date_mois_5_abbr|attribut_html:>','<:date_mois_6_abbr|attribut_html:>','<:date_mois_7_abbr|attribut_html:>','<:date_mois_8_abbr|attribut_html:>','<:date_mois_9_abbr|attribut_html:>','<:date_mois_10_abbr|attribut_html:>','<:date_mois_11_abbr|attribut_html:>','<:date_mois_12_abbr|attribut_html:>'],
dayNames:['<:date_jour_1|attribut_html:>','<:date_jour_2|attribut_html:>','<:date_jour_3|attribut_html:>','<:date_jour_4|attribut_html:>','<:date_jour_5|attribut_html:>','<:date_jour_6|attribut_html:>','<:date_jour_7|attribut_html:>'],
dayNamesShort:['<:date_jour_1_abbr|attribut_html:>','<:date_jour_2_abbr|attribut_html:>','<:date_jour_3_abbr|attribut_html:>','<:date_jour_4_abbr|attribut_html:>','<:date_jour_5_abbr|attribut_html:>','<:date_jour_6_abbr|attribut_html:>','<:date_jour_7_abbr|attribut_html:>'],
buttonText: {
today: '<:date_aujourdhui|attribut_html:>',
month: '<:organiseur:cal_par_mois|attribut_html:>',
day: '<:organiseur:cal_par_jour|attribut_html:>',
week: '<:organiseur:cal_par_semaine|attribut_html:>'
},
weekMode : 'liquid',
loading: function(bool) {
if (bool) $('#calendrier-loading').show();
else $('#calendrier-loading').hide();
},
timeFormat: {
agenda: "H'h'mm{ - H'h'mm}",
'': "H'h'(mm)"
},
axisFormat: "H'h'(mm)",
allDayText:'<:organiseur:cal_jour_entier|attribut_html:>',
columnFormat: {
month: 'ddd',
week: 'ddd d/M',
day: 'dddd d/M'
},
titleFormat: {
month: 'MMMM yyyy',
week: "d [ MMM] [ yyyy]{ '—' d MMM yyyy}",
day: 'dddd d MMM yyyy'
},
dayClick: function(date, allDay, jsEvent, view) {
if(view.name=='month'){
$('.fc-button-agendaWeek').click();
$('#calendrier').fullCalendar( 'gotoDate', date );
}
else
if(view.name=='agendaWeek'){
$('.fc-button-agendaDay').click();
$('#calendrier').fullCalendar( 'gotoDate', date );
}
},
isRTL : [(#LANG_DIR|=={rtl}|?{true,false})]
})
});
/*]]>*/</script>- l. 2
jQuery(document).ready(function()signifie qu’à la fin du chargement du document, le navigateur va exécuter la fonction dans les accolades qui suivent. - l. 5
$('#agenda').fullCalendarsignifie que nous allons demander à javascript de modifier ledivdont l’id est égale àagendapour y mettre à la place .…l’agenda. - Le code entre parenthèse puis accolade correspond aux options passées à l’agenda (l. 5-59) :
- l. 6 : on ne peut éditer les évènements depuis l’agenda.
- l. 7 : on récuperera la liste des évènements via un squelette
agenda.json.html, nous détaillerons ce squelette dans la partie suivante - l. 8-12 : qu’affiche-t-on dans l’entête de l’agenda ? :
- l. 9 : à gauche, on met les boutons de navigation par mois/semaines/jours (selon le type de calendrier) et par années (dans tout les cas).
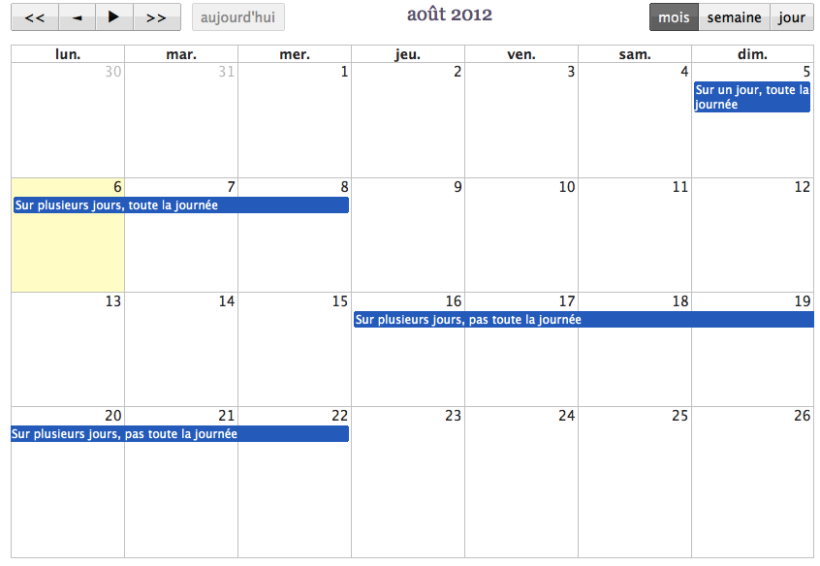
- l. 10 : au centre, on affiche le titre de l’agenda, correspondant à la période affichée (par ex. « Août 2012 »).
- l. 11 : à droite, on affiche la bascule vers l’agenda en mode mois, semaine ou jour.
- l. 13 : le premier jour de la semaine est le lundi (=1)
- l. 14 : noms des mois, définis avec les chaînes de langues de SPIP.
- l. 15 : noms des mois en abrégé.
- l. 16 : noms des jours.
- l. 17 : nom des jours en abrégé.
- l. 18-23 : textes des boutons.
- l. 24 : selon les mois, on affichera 4, 5 ou 6 semaines, mais en faisant varier visuellement la hauteur des semaines, pour avoir un mois dont la hauteur est constante. Je renvoie à la documentation sur
weekMode. - l. 25-27 : permet d’afficher un contenu le temps que l’agenda se charge. Nous en parlerons plus loins.
- l. 29-34 : formatage des heures dans l’agenda :
- l. 31 : lorsqu’on est par semaine ou par jour, on affiche l’heure et les minutes.
- l. 33 : dans les autres cas, juste l’heure.
- l. 35 : formatage des heures sur l’axe vertical (pour l’affichage par jours).
- l. 36 : texte indiquant qu’un événement dure une journée entière.
- l. 37-41 : formatage des dates dans les entêtes de colonnes :
- l. 38 : pour l’affichage par mois.
- l. 39 : pour l’affichage par semaines.
- l. 40 : pour l’affichage par jours.
- l. 42-46 : titre de l’agenda :
- l. 43 : lors de l’affichage par mois.
- l. 44 : lors de l’affichage par semaines.
- l. 46 : lors de l’affichage par jours.
- l. 47-57 : action à executer lorsqu’on clique sur un jour.
- l. 58 : notre agenda doit-il se lire de gauche à droite ou de droite à gauche ?
D’autres options sont bien sûr possible : on se reportera à la documentation de FullCalendar.
Sélection des évènements à afficher
Pour pouvoir afficher les évènements, il va falloir nous fabriquer un squelette agenda.json.html (cf. l. 7) qui retournera les évènements qui nous intéreressent sous forme de donnée JSON.
La page spip.php?page=agenda.json sera automatiquement appelée par FullCalendar, qui lui passera deux arguments, variant selon la période demandée :
-
start, correspondant au timestamp de la date de début. -
end, correspondant au timestamp de la date de fin.
Dans le squelette agenda.json.html correspondant à cette page, nous pourrons récuperer ces informations via : #ENV{start} et #ENV{end} (voir mon article sur la balise #ENV). On pourrait éventuellement passer d’autres arguments, en appliquant le filtre |parametre_url sur #URL_PAGE{agenda.json}.
Voilà un squelette agenda.json.html basique :
#HTTP_HEADER{Content-Type: application/json; charset=#CHARSET}
[<BOUCLE_evenements(EVENEMENTS){', '}{par date_debut}
{agendafull date_debut,date_fin, periode,
#VAL{Y}|date{#ENV{start}}, #VAL{m}|date{#ENV{start}}, #VAL{d}|date{#ENV{start}},
#VAL{Y}|date{#ENV{end}}, #VAL{m}|date{#ENV{end}}, #VAL{d}|date{#ENV{end}}}
>
[(#ARRAY{id,#ID_EVENEMENT,
title,[(#TITRE|html2unicode|unicode2charset)],
allDay,[(#HORAIRE|=={non}|?{#EVAL{true},#EVAL{false}})],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE,
description,[(#DESCRIPTIF|html2unicode|unicode2charset)]}|json_encode)]
</BOUCLE_evenements>]Je commente rapidement ce squelette :
- l. 1. On demande à SPIP de :
- Ne pas insérer de boutons d’administration.
- Dire au navigateur que la page retournée est du json, et fournir le charset.
- l. 2 et l .15, les crochets servent à indiquer que nous retournons plusieurs objets JSON, chacun correspondant à un évènements.
- l. 2 nous bouclons sur les évènements. Entre chaque élèment de la boucle, nous affichons une virgule (
{", "}). Nous trions par date de début : ceci servira plus loin lors de l’affichage des données sans Javascript. - l. 3-5 pour sélectionner les évènements, nous utilisons le critère
agendafull. Les options de ce critère nous indique :-
date_debut: que le champdate_debutservira pour repérer … date de début de sélection. -
date_fin: que le champdate_finservira pour repérer … date de fin de sélection. -
periodeque la période sélectionné sera déterminée par les options suivantes. -
#VAL{Y}|date{#ENV{start}}, #VAL{m}|date{#ENV{start}}, #VAL{d}|date{#ENV{start}}que le début de la période correspond à la date passée dans#ENV{start}. La syntaxe un peu absconse que vous voyiez issu permet d’extraire, respectivement, l’année, le mois et la jour depuis un timestamp. -
#VAL{Y}|date{#ENV{end}}, #VAL{m}|date{#ENV{end}}, #VAL{d}|date{#ENV{end}}</cpde> que la fin de la période correspond à la date passée dans <code>#ENV{end}.
-
- l. 7-14 : nous remplissons un tableau SPIP via
#ARRAY, puis nous le transformons en objet JSON, via le filtre||json_encode. Ce tableau comprend les entrées suivantes :-
id: identifiant unique pour FullCalendar. Ca tombe bien, SPIP attribut un identifiant à chaque évenement :#ID_EVENEMENT -
title: le titre. On transforme les entité HTML en caractère unicode (|html2unicode) puis on s’assure de proposer des données avec le bon charset (|unicode2charset). -
allDay: on précise si l’évènement dure toute la journée. Utilisée pour l’affichage par jour. Pour préciser cela, on s’appuie sur le champ#HORAIREqui contient justement cette information. On utilise#EVALpour indiquer qu’on insére une valeur booléenne et non pas textuelle. -
start: date de début. On garde le format SQL. -
end: date de fin. On garde le format SQL. -
url: lien. Pour le coup, on renvoie vers l’article. -
description: description de l’évènement. Là encore, on converti en Unicode, puis dans le charset correct.
-
À noter que l’on pourrait définir d’autres données pour chaque évènement : on se refera à la documentation de l’objet Event de FullCalendar. Par exemple, on pourrait indiquer des classe HTML en fonction de la rubrique.
Il vous faut également créer un fichier agenda.json_fonctions.php contenant les lignes suivantes :
<?php
include_spip('inc/json');
?>Ceci assurera que le filtre json_encode est bien chargé [1].
Et pour les personnes sans Javascript ?
Et oui, tout le monde n’a pas de Javascript. Comment on fait alors ? La solution consiste à afficher un calendrier sous forme de liste dans un div dont l’id est calendrier-loading. Si Javascript est activé, FullCalendar va masquer ce div.
Comme on a déjà fabriqué une boucle dans le squelette agenda.json.html, nous allons nous en reservir, afin d’éviter de dupliquer les critères. Pour ce faire, nous allons utiliser la boucle DATA de SPIP 3.
Nous mettons donc dans le squelette agenda.html :
<B_agenda>
<div id="calendrier-loading">
<p class="pagination">#PAGINATION</p>
<BOUCLE_agenda(DATA){source json, #PRODUIRE{fond=agenda.json, start=0,end=2147483647,_=#REM|time}}{pagination 15}>
<dl>
[<dt><:agenda:evenement_titre:></dt>
<dd><a href="#VALEUR{url}">(#VALEUR{title})</a></dd>]
[<dt><:agenda:evenement_date:></dt>
<dd>(#VALEUR{start}|Agenda_affdate_debut_fin{#VALEUR{end},#VALEUR{allDay}|=={true}|?{non,oui}})</dd>]
[<dt><:agenda:evenement_descriptif:></dt>
<dd>(#VALEUR{description})</dd>]
</dl>
</BOUCLE_agenda>
<p class="pagination">#PAGINATION</p>
</div>
</B_agenda>- l. 1-3 : partie optionnelle avant de la boucle, avec la pagination éventuelle.
- l. 4 : code de la boucle. Nous bouclons sur des données (
(DATA)) au format json ({source json) extrait du fichier produit (#PRODUIRE) par le squeletteagenda.json.htmlavec la valeur destartégale à 0, c’est à dire au 1 janvier 1970 à minuit, et la valeurendégale à 2147483647, c’est à dire à la date maximale gérée par les ordinateurs actuel, le 19 janvier 2038, 3h14m7s [2]. Ainsi, nous sommes sûr de récuperer tout les évènements de l’agenda. L’option_=#REM|timepermet de s’assurer de ne pas avoir de cache, puisque nous passons comme argument le moment d’appel (|time). Nous paginons de 15 en 15. - l. 5-14 : nous affichons les données pour chaque évènement, via
#VALEUR{donne}. Ces données sont tirées du JSON. - l. 16 et suivante ; partie optionelle arrière de la boucle.
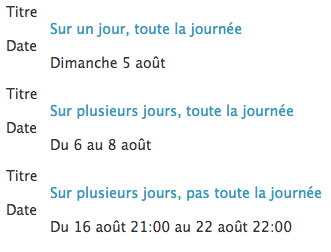
On obtient alors un agenda, certe sommaire, mais au moins existant sans Javascript :

Conclusion
Vous voilà maintenant prêt à avoir un agenda avec FullCalendar. Bien sûr, il y aurait beaucoup de chose à améliorer, cependant cet article aborde déjà beaucoup de notions :
- produire du JSON avec SPIP.
- le formatage de FullCalendar.
- les boucles DATA.


Discussions par date d’activité
65 discussions
Ah j’aime bien cette contrib :) Je pense que je vais l’utiliser sur un projet à la place du Calendrier Mini... En revanche, il y a un point que je souhaiterais voir avec vous.
Comment pourrait-on gérer un lien vers une page (inclure) avec l’ensemble des événements du jour mais sur la même page en utilisant donc ajax ?
A gauche le calendrier, à droite la liste des événements du jour, mise à jour au clic sur une date :)
Merci pour les piste !
Répondre à ce message
Hello,
En utilisant le mode debug sur ma page spip.php ?page=agenda&var_profile=1&var_mode=recalcul il y a une erreur qui s’affiche (mais mon calendrier lui s’affiche bien) :
J’ai cherché mais pas trouvé d’où cela peut venir.
dd
Répondre à ce message
Bonjour et merci pour ce post,
Tout fonctionne très bien pour moi. J’utilise l’agenda pour afficher la disponibilité d’une maison de location. En fait actuellement si j’ai une réservation cela marque une bande de couleur sur une date de réservation... et en fait j’aimerai faire l’inverse c’est à dire avoir toujours mon bandeau de couleur de visible sauf sur mes semaines de réservation. Du coup le bandeau de couleur marquerait les périodes disponibles.
Merci d’avance
Il serait assez complexe de marquer les disponibilités à partir des indisponibilités, puisque le temps est infini. Pourquoi tout simplement ne pas mettre dans l’agenda un evenement « disponible » ?
Et avec du CSS ?
je ne vois pas comment.
Bon, je raconte peut-être des bêtises mais n’est-il pas possible de modifier légèrement le javascript pour donner une classe aux cellules ayant un contenu ?
On pourrait dès lors choisir des couleurs de fond différentes (voire un texte, etc.) Bon, ce n’est pas exactement la demande de Julia – qui évoquait les bandes colorées – mais ça lui conviendrait peut-être.
Merci pour vos réponses,
Ah oui effectivement avec la css je sais pas... peut être définir une bande colorée dans tout le tableau et lorsque la bande de réservation du tableau apparait elle viens se superposer sur l’autre... du coup si la bande de réservation est de la même couleur que le fond de la case on a l’impression d’une case vide.
a mon avis il faut plus faire cela au niveau semantique. Prendre une periode de temps sufissament large (genre J-10 ans à J + 30 ans). Classer les reservations par date de début. Considérer que le début d’une réservation marque en réalité la fin d’une période libre, et que la fin d’une réservation marque le début de la période libre suivante.
Ok merci Maïeul pour ta réponse,
Le truc c’est que ce n’est vraiment pas pratique à utiliser comme cela...
j’ai bien compris. D’où ma suggestion de fabrique un agenda.json.html perso, qui inverse les infos. Cela ne doit pas etre très compliqué, mais je n’ai pas le temps de faire des tests…
ah oui je comprends mieux. Effectivement je ne sais pas coder en javascript donc ça va être trop compliqué pour moi.
Merci pour tes réponses.
en soi il n’y a pas besoin de savoir coder en javascript : il faut savoir coder en SPIP.
Regardez à quoi ressemble le javascript généré -> cela vous fait un modèle. Il vous faut juste généré un js sur le même modèle, mais avec les dates autrements…
Merci,
Je viens de regarder agenda.json.html et ce n’est pas vraiment du codage classique de boucle non plus.... je vais essayer de faire des tests à tâtons mais c’est pas gagné ;)
à part l’emploi de #ARRAY, je ne vois pas en quoi ce n’est pas une boucle classique … une seule boucle …
Bonjour,
Bon après de nombreux tests infructueux, je n’ai toujours pas trouvé la bonne solution.... si quelqu’un peu m’aider ♥
Merci
Répondre à ce message
Bonjour ,
J’utilisais ce pluging pour spip 2.1 pour un site d’association ;
Le temps passe et je me dit qu’il faudrait que je migre le site sur spip 3.0.
C’est un outil assez important pour l’association, donc pour le moment, impossible de quitter spip 2.1, et j’espère qu’il sera encore mise a jour quelques temps...
Je vois que ce pluging est passé en « contribution pédagogique », mais au vue des commentaires, cela semble marcher pour spip 3, par contre je voie pas où je peux le telecharger pour tester ?
Passer en SPIP 3.0, voire mieux en SPIP 3.1est effectivement une bonne idée. Le plugin agenda se telecharge sur la page dédiée, voire mieux s’installe depuis l’espace privée de SPIP 3.1.
Quant à fullcalendar (affichage du calendrier) il est livré avec SPIP 3.1, donc inutile de se fatiguer.
Merci de votre réponse
FULL Calendar est dans spip 3.1 ? super !
Je vais regarder ça, je voulais d’abord passé de 2.1 a 3.0 pour voir si il y avait de gros bug, a priori non, je vais passer au 3.1, et voir comment cela se présente.
pour être précis fullcalendar est livré avec le plugins « organiseur » livré par défaut avec SPIP 3.0 et 3.1 et normalement non désactivable depuis l’espace privé.
Bonjour
Je suis sous SPIP 3.1 et quand je suis les explication, je fais tout ce qui et dit, j’ai bien l’affichage du tableau mais tout le texte est en dessous, puis encore dessous comme si je n’avais pas le le javascript.
Pour SPIP 3.x y à il juste un code à insérer ?
Merci
heu, je n’ai pas compris. Normalement si vous suivez cela, ça doit marcher. On peut avoir une url d’exemple ?
voilà le lien vers la page agenda : http://agenda-gers.fr/spip.php?page=agenda
je viens de regarder, et je ne vois AUCUN intégration de fullcalendar…
Bonjour
En fait cela venait d’un problème d’affichage du au CSS
Merci
Répondre à ce message
Bonsoir
J’ai suivi les explications d’un post du forum plus bas pour afficher les événements différents avec plusieurs couleurs en fonction du mot clé de l’article et j’aimerai que ces couleurs s’affichent visuellement toujours dans le même ordre mais je n’y arrive pas.
j’ai rajouté par num titre à la boucle événements, ce qui en classe certaines mais pas toutes...
http://www.gite-cabane-ali-nais.com/Tarifs-Formulaire-de-reservation (par ex. voir décembre 30/12 au 03/01, le vert et orange ne sont pas sur la même ligne)... il parait que ça perturbe les internautes qui veulent réserver...
Merci
si j’ai bien compris 1 mot = 1 couleur. vous voulez classer par couleur -> donc vous voulez classer par mot.
Donc il faut inverser la logique des boucles : d’abord une boucle MOTS, puis une boucle article dans la boucle mot, puis une boucle evenement dans la boucle article. Cela devrait normalement fonctionner (à tester)
Bonjour et merci Maïeul
Après pas mal de tâtonnements j’ai fini par « presque » y arriver... Si pour des plages de dates, j’ai des évènements avec les 3 couleurs, celles ci s’affichent dans le bon ordre (violet, orange, vert) mais si par exemple j’ai des dates de réservation qui se chevauchent avec 1 ou 2 couleurs, ça ne marche plus...
j’ai fini par comprendre que c’était logique, en fait, il faudrait que dans le calendrier un espace fixe soit allouée à chaque couleur... 1 couleur ---> on la voit et pas de couleur —> du vide. Je n’ai pas l’impression que l’on puisse gérer ça avec les css puisque les évènements sont positionnés en absolu avec left, top et width en fonction des dates.
Sinon, javascript désactivé j’aurai bien aimé n’afficher que les réservations à partir de la date du jour mais start<=0 comme age<=0 ne fonctionne pas sur la boucle agenda de agenda.html
http://www.gite-cabane-ali-nais.com/spip.php?page=agenda2 (décembre est plus parlant visuellement)
a oui, evidemment. Peut être une solution : mettre des faux evenements si pas de mots clef ? on laisse la boucle calculer cela.
L’argument start je ne connais pas en general. Mais
{age}ne peut pas fonctionner, il faut utiliser{age_debut}(de même que{date}n’existe pas, mais{date_debut}.Répondre à ce message
bonjour,
sous agenda 3/ Spip 3
je cherche a afficher la liste des prochains événements dans un encart en page accueil . Je n’arrive pas à afficher sous la forme 2/11/2015 ou 2/11/15 ou 2/11 ou 2 novembre . y a t-il un filtre de prévu pour une de ces variantes ?
j’obtiens la forme Lundi 2 novembre
merci
bonjour,
ce problème n’est pas en lien direct avec cet article. Il y eut mieux value poser la question sur les forums de SPIP.
A ma connaissance il n’y a pas de filtre tout prêt faisant cela. Vous devriez utiliser les filtres |affdate classique en combinaison avec les filtres de test.
Répondre à ce message
Une simple directive dans la feuille de style privée
div display:block ;
suffit à rendre inopérant l’affichage de fullCalendar...
cela m’a pris un bout de temps pour le découvrir.
Répondre à ce message
Bonjour
j’arrive à exploiter fullcalendar avec spip3.
Cependant lorsque j’essaie de faire passer des paramètre avec
[(#URL_PAGE{agenda.json}|parametre_url{nom,valeur})], celui-ci n’est pas reccupérable dans agenda.json avec#ENV{nom}.Avez-vous déjà tester ce processus avec succès ?
qu’elle est l’url affichée dans le squelette principal ? a priori aucune raison que si tu appel en passant le bon paramètre tu ne puisse pas le récupérer via env.
ça fonctionne désormais .... je ne sais pas quelle erreur j’ai commise car j’ai modifié du code depuis. Désolé pour le bruit...
Répondre à ce message
Bonjour,
Je cherche le meilleur procédé de saisie d’évènements par des non-rédacteurs
Je cherche un procédé, un système pour que l’organisateur d’un événement, qui n’a pas envie de devenir rédacteur enregistré sur le site, puisse saisir lui-même ses informations de son événement, titre, date, lieu, descriptif, et valider ses coordonnées.
Sans avoir besoin de faire la demande pour devenir rédacteur.
Un moyen d’agrandir une équipe de correspondants, pour de cette manière gagner une étape de saisie avant de controler et publier l’évènement dans l’agenda.
Et cela sans avoir besoin de recopier des courriels.
En fait une page de saisie de l’évènement pour des non-rédacteurs ou autre spip-système, pour des correspondants lecteurs non inscrits, qui pourront :
Sans avoir besoin d’envoyer un courriel qu’il faudra recopier ...
Sans recevoir des spam soviético-russes par le formulaire.
Le site fonctionne avec le dernier cru d’ Escal sur un Spip 3.017
Comment feriez-vous ?
Merci de tous vos conseils
Bruno
merci de poser la question sur le forum de agenda ou sur les listes des utilisateurs spip. Ici nous traitons uniquement de l’affichage de l’agenda. ... vous aurez plus de chance de trouver une réponse là bas.
de tête je dirais : créer un formulaire dérivé de formulaire_editer_evenement. Mais c’est complexe, il faut connaître bien SPIP et le PHP.
Merci pour la suggestion de glisser la question sur la liste spip.
Il va me falloir attendre un prochain apéro-spip lillois pour questionner nos spécialistes des formulaires ... ;-)
Bonjour,
Je me pose la même question, comment faire pour « recupérer » la saisie en ligne d’un événement par un non rédacteur pour le publier ensuite ? avez vous trouvé la solution ?
Merci !
bonjour,
même question, même réponse :)
Répondre à ce message
Bonjour,
Je viens vous demander de l’aide car je suis actuellement en train de travailler sur du fullcalendar. J’aurais voulu savoir s’il était possible de récupérer les infos depuis une base de données pour qu’elles soient retranscrits sous forme d’événements dans le calendrier au lieu de devoir cliquer pour créer l’événement. Est-ce que quelqu’un peut m’éclairer sur ce sujet ?
c’est à dire, que voulez vous :
- transformer votre base de donner en evenements spip
- ou bien : utiliser votre base de donnée pour afficher les évènements
Dans le premier cas il faudra faire une moulinette d’insertions. Dans le second cas, il est tout à fait possible de faire des boucles SPIP sur un BDD externe. Voir http://programmer.spip.net/-Acceder-a-plusieurs-bases-de-.
Dans ce cas, il faudra juste produire le json suivant le modèle que j’ai devellopé ici.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
