REMARQUE : Cet article présente une très ancienne manière de faire un agenda, pour SPIP 1.4.2. Il y a désormais un plugin Agenda qui permet de faire un agenda de manière plus propre et plus efficace.
ATTENTION : Cet article présente une ancienne version du mécanisme utilisé sur le site Gastero Prod, sur lequel est disponible un article de présentation du nouveau système plus performant.
[SPIP 1.4.2] Il peut être tentant d’utiliser SPIP pour présenter un agenda d’événements sous forme de calendrier. Plutôt que devoir intégrer un logiciel externe spécialisé, et en attendant que SPIP intègre un nouveau type de données, voici un squelette mêlant boucles SPIP et code PHP.

De quelles informations avons-nous besoin ?
La première étape consiste à déterminer comment les informations seront stockées dans SPIP, et donc saisies par les rédacteurs.
L’objectif principal étant qu’un rédacteur puisse définir une date à laquelle un événement donné doit avoir lieu, nous avons besoin des éléments suivants :
- Au moins un champ de type texte ;
- Un champ de type date.
Pour le champ texte, c’est simple, et nous allons même pouvoir nous régaler. SPIP nous en propose au moins 3 très utiles et systématiquement présents quel que soit le paramétrage du site : le titre, le descriptif et le texte.
La date de publication antérieure ou la vraie date de publication ?
La date de publication d’un article est déterminée automatiquement lors de sa validation, ce qui signifie que l’auteur ne peut pas la préciser à l’avance. Elle peut en revanche être modifiée par le valideur, mais elle n’est donc pas vraiment utile pour indiquer une date d’événement - surtout si on a configuré son site pour que SPIP ne publie pas les articles post-datés.
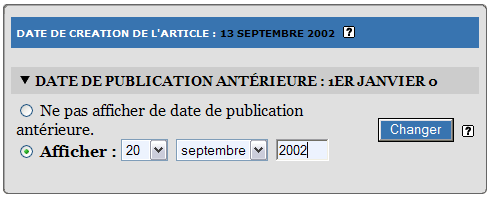
Heureusement, SPIP propose aussi une date de publication antérieure, normalement utilisée pour indiquer à quelle date a été publié un article repris ultérieurement dans SPIP, et qui peut être définie librement par le rédacteur [1].
C’est cette date que nous allons utiliser pour définir les événements de l’agenda.

Organiser les événements
Si l’agenda doit contenir beaucoup d’informations de nature diverse, il peut s’avérer utile de les qualifier (concert, film, réunion ?) pour les mettre en évidence et éventuellement ensuite les afficher de manière sélective.
Dans SPIP deux méthodes de classement viennent immédiatement à l’esprit :
- Classement par rubrique (et éventuellement sous-rubriques) ;
- Classement par mot-clé.
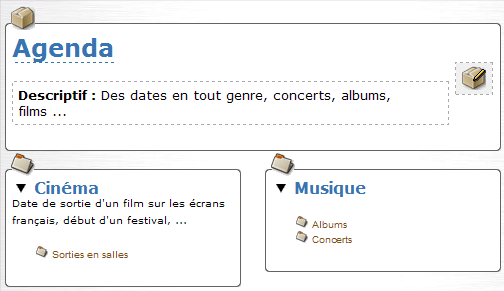
Dans cet exemple, nous allons utiliser les rubriques, ce qui nous permettra de constituer toute une arborescence pour stocker les articles événements ; cela va nous permettre de filtrer les types d’événements avec une notion de granularité progressive (c’est pas chic ça ?).
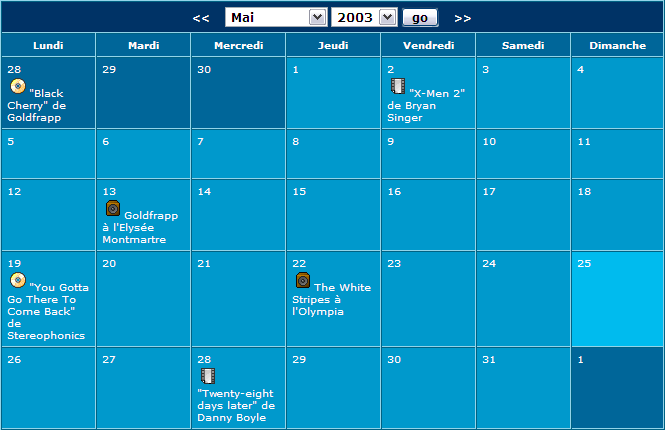
Dans l’agenda de Gastero Prod, le rubriquage n’est pas très développé, mais il est déjà possible de sélectionner uniquement les événements musicaux, et éventuellement de filtrer encore plus en ne considérant que les concerts.
Notez au passage que les logos des rubriques sont utilisés pour illustrer les événements.


Intégrer l’agenda dans la partie publique
Voilà, les événements sont créés dans une arborescence de rubriques thématiques et sont positionnés à une date, passons aux choses sérieuses, l’intégration de l’agenda résultant dans les pages du site.
Première chose à faire, télécharger le package qui va grandement vous simplifier la tâche :
Ce package contient les fichiers suivants :
agenda.css |
La feuille de style permettant de personnaliser l’affichage de l’agenda |
agenda.html/php3 |
Le squelette de l’agenda, à inclure dans vos propres squelettes, et son .php3 associé |
agenda_themes.html/php3 |
Le squelette des thèmes de l’agenda, à inclure dans vos propres squelettes, et son .php3 associé |
Pour insérer l’agenda dans votre site, le plus simple est de créer un squelette particulier pour la rubrique de votre agenda. J’ai par exemple créé le squelette rubrique-43.html sur Gastero Prod puisque la rubrique d’agenda porte l’identifiant 43.
Dans ce squelette, les éléments suivant sont à ajouter. Tout d’abord, dans l’entête, il faut ajouter la référence de la feuille de style supplémentaire à utiliser :
<link rel="stylesheet" href="agenda.css" type="text/css" />Ensuite, il faut ajouter l’agenda lui-même, grâce à un simple INCLURE [2] placé à l’intérieur de la boucle principale RUBRIQUE :
<INCLURE(agenda.php3){id_rubrique}>Enfin, il faut ajouter la sélection de l’arborescence thématique :
<INCLURE(agenda_themes.php3){id_rubrique=43}>Notez que pour cette fois-ci, il faut préciser l’identifiant de la rubrique de l’agenda. C’est pour que l’arborescence thématique soit toujours complète, même si l’on n’affiche qu’une thématique particulière.
Quelques remarques techniques
Les paramètres de navigation d’un mois à l’autre sont passés dans l’URL au travers des variables var_nav_month et var_nav_year. On utilise la notation var_xxx pour indiquer à SPIP de ne pas prendre en compte ces variables pour le calcul du cache de la page, ce qui permet à la fois de limiter l’impact sur le cache (un seul fichier cache traitera toutes les pages de l’agenda) et d’accélérer l’affichage (puisque SPIP n’aura besoin d’aller chercher les données dans la base qu’une seule fois pour toutes ces pages).
La sélection des événements à afficher se fait en PHP car il n’est pas possible de sélectionner une plage de dates dans une boucle SPIP. Une boucle avec pour seul critère la restriction thématique éventuelle est donc utilisée, et une variable PHP de type tableau nommée $events est remplie avec la liste des événements susceptibles d’être affichés dans le calendrier du mois demandé.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
