Un plugin simple pour obtenir des colonnes, notamment dans l’utilisation des squelettes HTML5up. Les éléments peuvent être extraits pour servir par ailleurs.
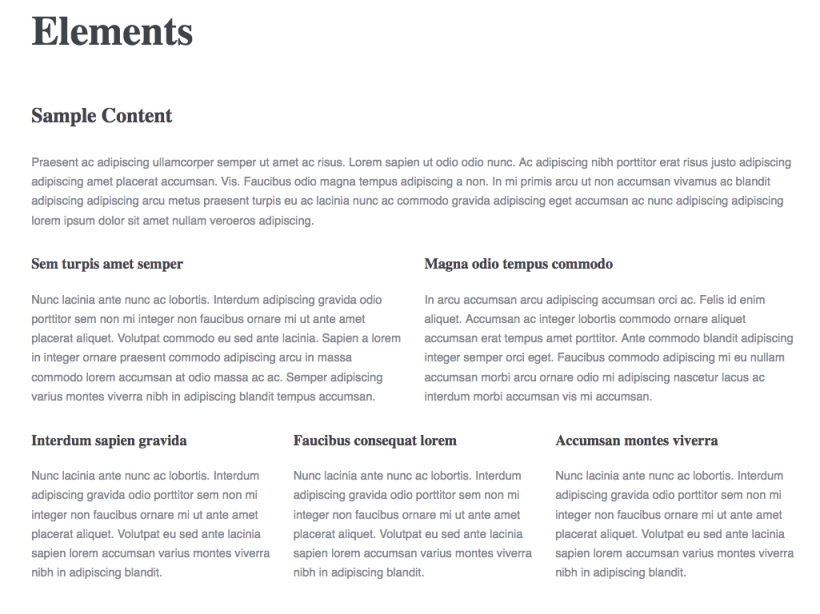
Le but était de rendre facile une présentation d’images et de textes en colonnes. Voir notamment l’adaptation de https://html5up.net/uploads/demos/editorial/elements.html qui était difficile à gérer par exemple en ajoutant des champs supplémentaires à l’article. L’avantage du plugin est de laisser la liberté à la rédacteurice pour la gestion des colonnes.
Usage
Téléchargez le plugin et l’installer comme tous les plugins SPIP.
Insérez vos colonnes dans votre texte, testez en ligne en réduisant la dimension de la fenêtre de votre navigateur.
<colonne>colonne 1</colonne>
<colonne>colonne 2</colonne>
<colonne>colonne 3</colonne>
du texte en paragraphe
<colonne><imgXX> image colonne A</colonne>
<colonne><imgXY> image colonne B</colonne>Au besoin se rendre sur la page de démo ?page=demo/colonne
Méthode de détection
Ce plugin détecte grace à TextWheel la présence de la balise <colonne> et transforme son contenu en div englobant possédant la class « .spip_colonne ». A l’affichage un javascript va compter le nombre de colonnes présentes qui se suivent et insérer les colonnes dans un div de class ".row". Chaque colonne est gérée alors par des class qui dépendent de la largeur de l’écran.
CSS et SCSS
La grille CSS utilisée est divisée en 12, ainsi la détection de deux colonnes attribue les class « col-6 col-12-small » ce qui signifie qu’en petite largeur d’écran la colonne prend 12 divisions, alors que trois colonnes auront les class « col-4 col-12-medium » et prendront toute la largeur de l’écran en mode tablette.
Le fichier spip_colonne.scss fait appel aux fichiers HTML5up nécessaires qui génèrent les class depuis les variables SCSS avec le plugin SCSS-PHP.
@import 'css/libs/skel';
@import 'css/libs/breakpoints';
@import 'css/libs/html-grid';
/*
* HTML5 UP
* html5up.net
* Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
*/
@include skel-breakpoints((
xlarge: '(max-width: 1680px)',
large: '(max-width: 1280px)',
medium: '(max-width: 980px)', /* .col-12-medium les colonnes s'annulent */
small: '(max-width: 736px)', /* .col-12-small les colonnes s'annulent */
xsmall: '(max-width: 480px)',
xxsmall: '(max-width: 360px)',
xlarge-to-max: '(min-width: 1681px)',
small-to-xlarge: '(min-width: 481px) and (max-width: 1680px)'
));
// Component.
@import 'css/components/row';Exemple en ligne
Aucun exemple en ligne, ajoutez le vôtre :)



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
