Présentation de SpipCatChat
Fraîchement sortie, SpipCatChat fait déjà office de prologue à l’introduction de SpipCatChat2 (mise en plugin), marquant ainsi la volonté d’une intégration parfaite dans l’environnement de SPIP, tout en respectant l’intégrité du système.
C’est pour cette raison qu’il est préférable de choisir cette dernière version, plutôt que la précédente, laquelle ne sera pas maintenue.
Les objectifs poursuivis
Le cahier des charges s’inspire des critères du Wiki de YannX et les différents points qui ne seront pas résolus ici trouveront, je l’espère, une réponse à travers l’évolution des différentes versions.
- réactivité immédiate
- accès interne et externe
- non-dépendant à un service externe
- affectation à un objet spécifique, à une rubrique ou zone pour visualisation
- archivage local ou distant
Aspects techniques
La réactivité dépend principalement des accès disques du serveur, car le flux des salons est redirigé dans des fichiers temporaires au format Json.
Il en va de même pour les statuts des participants et leurs autorisations.
De ce fait, plus aucune connexion à la base de données de SPIP n’est requise pour les tâches spécifiques du plugin, gardant ainsi une compatibilité totale avec les moteurs de bases SQLite.
Les données relatives aux chats sont stockées dans le répertoire DB_CATCHAT du plugin.
Mais prenez garde au fait que ce dossier est à récupérer lors des mises à jour et à replacer au même endroit.
Installation de SpipCatChat
Ce plugin s’installe dans le répertoire du même nom ou dans le dossier « plugins auto » de SPIP.
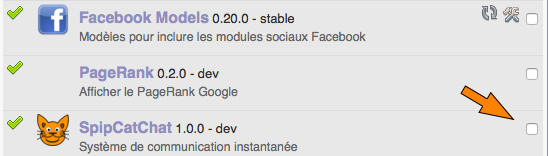
Il s’active dans l’espace privé comme tout autre plugin, en cliquant sur « GESTIONS DES PLUGINS ».
Vous trouverez sous l’onglet « INACTIFS » la case à cocher face à l’icône de « SPIPCATCHAT ».

Après l’activation du plugin, n’oubliez pas de vider le cache en vous rendant dans la rubrique « MAINTENANCE » de votre CMS.
Pour la seconde étape, rendez-vous dans l’espace public sur l’URL :
http://www.mon_site_spip/spip.php?page=spipcatchat
ou placez la balise ci-dessous sur n’importe quelle page de votre site,
<INCLURE{fond=modeles/spipcatchat}
{logad=#ENV{logad}}
{chat=#ENV{chat}}
{salon=#ENV{spipsalon}}
{add=#ENV{adduser}}
> [1]
[2]
Patientez une minute, le temps nécessaire à la construction de son système de données.
Si toutefois cela prend plus de temps, rafraîchissez votre navigateur et si le problème persiste, consultez la rubrique : « Dépannage des erreurs » de ce document.
Configuration de l’espace privé et public
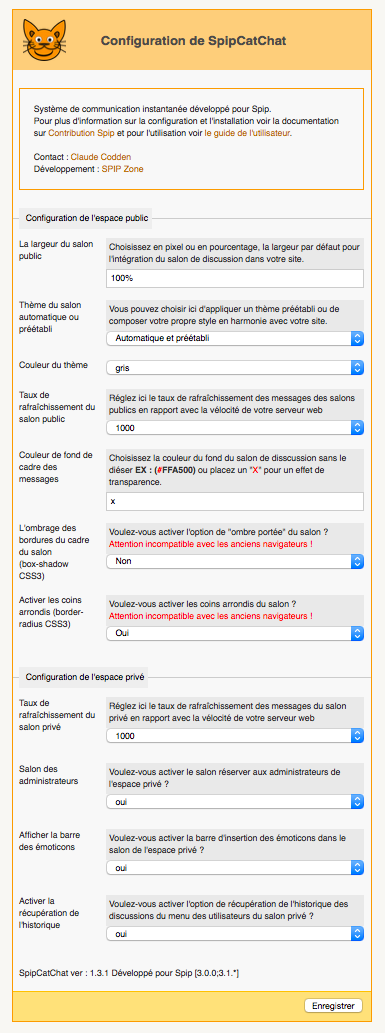
Il est possible de configurer SpipCatChat, le thème, le temps de rafraichissement, le pack d’icônes, sont des élément paramétrables sur la page ecrire/?exec=configurer_spipcatchat&cfg=accueil.
Le champ LARGEUR sert simplement à définir la largeur du chat en pixels ou en pourcentage.
Le deuxième vous propose deux méthodes de configuration pour le thème, AUTOMATIQUE sur la base d’une couleur dominante et MANUEL pour un thème personnalisé.
Le champ COULEUR DU THÈME permet de modifier la couleur dominante du thème en mode automatique.
Les couleurs disponibles sont : orange, bleu, noir, brun, jaune, rose, vert, pourpre, gris, rouge, lavande, bleu_ciel, blanc et vert_aubergine.
En mode manuel, il vous faudra choisir la couleur dominante, secondaire et la couleur du pack d’icônes.
Le code de couleur du fond prend comme valeur la palette des couleurs standard du langage HTML sans le tag ex. (#FFFFFF - FFFFFF) .
On entend par OMBRAGE l’activation /ou pas de la fonction « CSS box-shadow », qui n’est pas forcément compatible avec certain navigateur.
Pour le champ COIN ARRONDI, je crois que cela ne demande pas d’explication, sauf que, comme la fonction précédente, elle n’est pas forcément compatible avec certain navigateur.
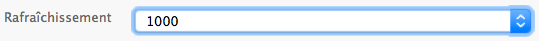
Le taux de rafraîchissement des messages du chat est en millisecondes, il se configure indépendamment pour le privé et le public .
Vous pouvez régler ce paramètre selon votre convenance.

Dans cet exemple, il est réglé sur 1.000 millisecondes, soit une seconde, et la temporisation des postes entre les messages est dès lors aussi égale à une seconde, afin d’éviter le problème du maintien accidentel de la touche entrée.
Pour le statut, la temporisation est de deux minutes et est invariable. C’est pour cette raison que les personnes qui quittent les salons peuvent être toujours visibles après ces deux minutes.
Tableau de réglage de la variable refresh. [3]
- 1000 = serveur très rapide (idéal en local)
- 2000 = serveur rapide
- 3000 = serveur normal
- 4000 = serveur lent
- 5000 = serveur très lent
- 6000 = serveur en surcharge
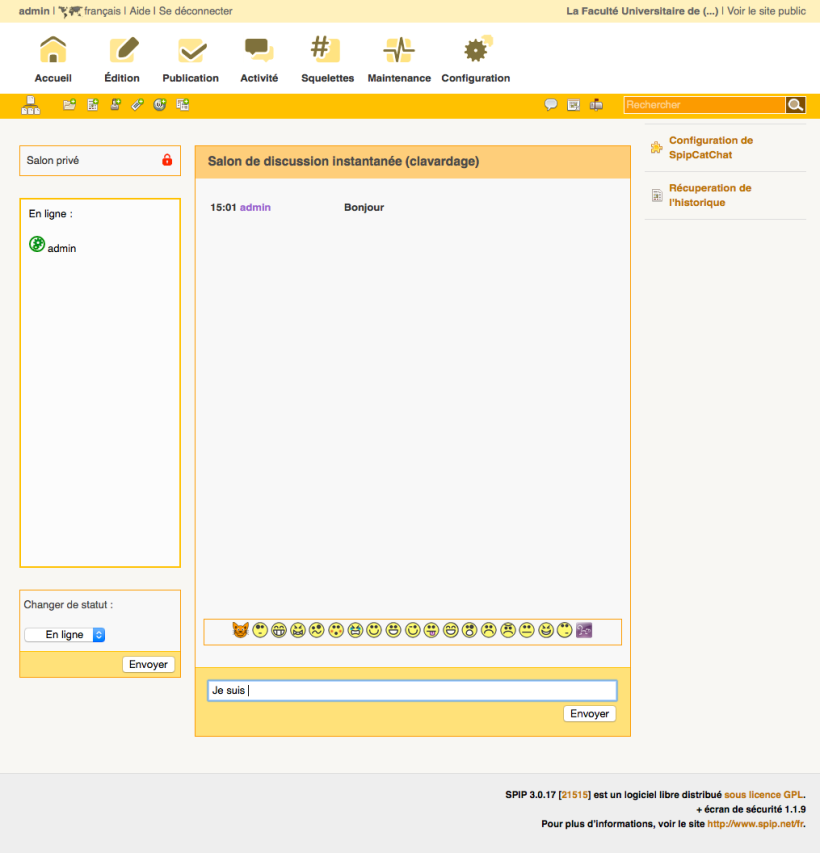
Et l’espace privé alors ?
Il est parfois nécessaire, lorsque l’on travaille de manière collaborative, de pouvoir s’échanger des messages en temps réel.
C’est pourquoi dans cette version, vous trouverez un salon de discussion dans l’espace privé sous le menu PUBLICATION.
Dépannage des erreurs
Si sur la page « Entrée des Salons de chat » vous avez toujours, après une minute, le message « chargement », effectuez, en mode Console UNIX, les commandes suivantes :
- SUDO CHMOD -R 0777 /plugins/spipcatchat/db_catchat/ Sur Filezilla :
Pour le fichier SpipCatChat2 :
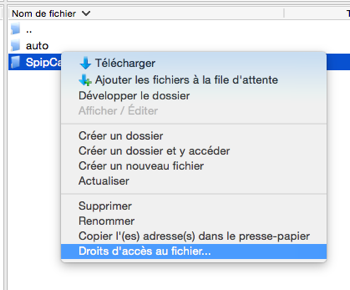
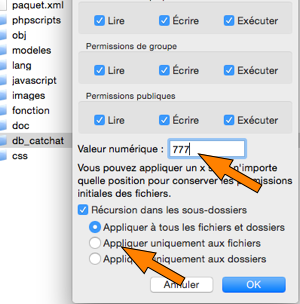
Cliquez droit sur le dossier « spipcatchat », ensuite « Droits d’accès aux fichiers… » , cochez-y « Récursion dans les sous-dossiers », ainsi que « Appliquer à tous les fichiers et dossiers » et dans le champ « Valeur numérique » tapez 777.

Pour le fichier DB_CATCHAT :
Si le fichier n’existe pas, créez le dossier « DB_CATCHAT » à la racine du répertoire, suivi d’un clique-droit à la racine du fichier « spipcatchat ». Sélectionnez « ‘Créer un dossier », puis entrez dans le champ (en minuscule) « spipcatchat ».

Pour la suite, répétez la même procédure en sélectionnant le fichier « DB_CATCHAT », mais dans le champ « Valeur numérique » entrez 777.
Si le problème n’est pas résolu, changer les droits, en mode récursif, par un 777 sur l’ensemble des fichiers du répertoire spipcatchat.
Pour les serveurs NGINX :
Ajoutez, dans votre fichier de configuration, la ligne ci-dessous :
sudo nano /etc/nginx/sites-enabled/ « non de votre fichier »
Remplissez-le fichier comme suit :
location ~ ^/db_catchat {
return 403;
}Terminez par :
sudo service nginx restartMode d’emploi de SpipCatChat
Si en apparence SpipCatChat2 ne semble pas différent de son prédécesseur, techniquement il n’en est rien. Mais pour les utilisateurs cela reste transparent ; Il partage toujours le même mode de fonctionnement, hormis son installation. C’est donc pour cette raison que je vous prie de vous référer à la documentation de la première version.
Les petits extras
Les raccourcis typographiques de SPIP sont reconnus par SpipCatChat, vous pouvez en ajouter de nouveaux dans le fichier mes_fonction_javascript.js.
/plugins/SpipCatChat2/javascript/mes_fonction_javascript.js
{{{intertitre}}} {{gras}} {italique} Cliquez ici pour un test en ligne et ici pour l’ inscription au Chat
Login : spipcatchat
Mot de passe : spipcatchat




Discussions par date d’activité
13 discussions
Bonjour,
Pour ma part, impossible de faire fonctionner ce plugin. Sur l’espace public, j’ai une page blanche, et sur l’espace privé « chargement du chat en cours » qui reste indéfiniment.
La console d’erreurs me signale un problème de javascript (voir ci-dessous).
Puis-je faire quelque chose pour débloquer la situation ?
Merci beaucoup.
Erreur : SyntaxError : unterminated string literal
Fichier source : /ecrire/ ?exec=spipcatchat
Ligne : 377, colonne : 27
Code source :
var nom=encodeURIComponent(’
Je précise qu’il y a mon nom après var nom=encodeURIComponent(’
Puis cela s’arrête là.
Bonjour,
Est-il possible d’avoir un lien vers votre site avec un utilisateur test ?
Cordialement Claude
Bonjour,
Merci pour la réponse. C’est un peu compliqué car je suis sur un site de test et celui-ci est derrière une protection en htaccess.
Si cela est vraiment nécessaire, ça peut néanmoins s’arranger.
En attendant, le problème semble venir du fait que le js inséré dans la page se présente tout la forme :
var nom=encodeURIComponent(’Prenom Nom
’) ;
avec, donc, un retour à ligne après nom et avant le ’ (j’ai copié directement du code source).
Je ne sais pas quoi faire pour corriger ce problème.
Merci de l’aide.
Bonjour,
Merci de la réponse. Cela est un peu compliqué car je suis sur un site de test, protégé par un htpassword pour le moment. Cela peut néanmoins s’arranger si nécessaire.
Le problème semble venir du fait que le js inséré dans la page se présente sous la forme :
var langShowChat = new Array(« Aucun message n´a été envoyé pour le moment. ») ;
var catchatrefresh= 1000 ;
var catchatrefreshstatut=125000 ;
var scrollBar = false ;
var nombreMessage ;
var emosta = ’status’ ;
var pack = « basic »||« classic » ;
Sauf pour la ligne nom :
var nom=encodeURIComponent(’Prenom Nom
’) ;
avec un saut de ligne donc, ce qui provoque une erreur.
Je ne sais pas comment résoudre ce problème.
Merci beaucoup de l’aide.
Désolé pour le double message, j’ai eu un petit problème de cache...
Bonjour,
J’ai temporairement résolu le problème en remplaçant
#ENV{nom}par[(#ENV{nom}|trim)]ligne 5 dans le fichier prive/javascript/prive-spipcatchat.js.htmlComme ça, ça marche.
Merci,
En fait ça ne marche que dans le salon de l’espace privé, pas à partir de la page /spip.php ?page=spipcatchat...
Bonsoir,
Pour les salons de l’espace public, c’est dans modeles/spipcatchat.html, ligne 73, où il faut remplacer
SpipCatChatLang,['(#NOM|sinon{#LOGIN})']parSpipCatChatLang,['(#NOM|trim|sinon{#LOGIN})'].Un grand merci VS, sans jamais avoir pu reproduire cette erreur, j’ai cherché bien longtemps la réponse à ce problème.
De rien. En revanche, c’est en fait tout les
#NOMqu’il faut remplacer par['(#NOM|trim|sinon{#LOGIN})'], dans le fichier modeles/spipcatchat.html mais aussi dans modeles/spipcatchat_addusers.htmlEst-ce que cette solution sera ajoutée dans les prochaines versions ou dois-je prévoir de la remettre ?
Merci beaucoup,
Tout fonctionne bien maintenant.
Je viens de voir la mise à jour, mais sauf erreur de ma part, il reste un
['(#NOM|sinon{#LOGIN})']dans le fichier modeles/spipcatchat_addusers.htmlBonne soirée !
Bonjour VS,
Merci ! je vais finir par être vraiment embarrassé ;)
Agréable journée à vous
Bonjour,
Après mise à jour, impossible d’ajouter des utilisateurs aux salons privés. J’obtiens une erreur js :
Je n’arrive pas à trouver d’où vient l’erreur, si ce n’est que cela semble concerner le fichier modeles/spipcatchat_addusers.html
Merci de l’aide,
Bonjour VS,
J’ai ajouté la fonction Json_encode sur la variable contenant la liste des auteurs, le problème semble provenir de ce côté.
Merci ;)
Bonsoir,
En effet, je vous confirme que cela fonctionne.
Merci infiniment !
Répondre à ce message
Ça alors quelle bonne surprise, j’attends ça depuis si longtemps, il me tarde de l’installer. Mille merci
Répondre à ce message
Bonjour Logo,
Je me permets déjà de vous féliciter pour votre excellent choix :)
Dans le répertoire “ db_catchat “ du plugin, veillez que le fichier " catchat.xml " soit bien présent et libre en droit d’accès.
Êtes-vous sous Mac OSX ? Car en local, il faut sans doute revoir aussi les privilèges accordés par le système aux fichiers.
En espérant vous avoir été utile.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
