Il nécessite le Plugin SPIP-Géoportail pour l’affichage des carte. C’est un exemple des possibilités qu’offre ce plugin en matière de programmation avec l’API Géoportail basée sur OpenLayers.
Rédigez vos articles normalement, localisez vos rubriques, articles et images dans l’espace privé grâce au plugin SPIP-Géoportail, ajoutez un raccourcis <mashup|carte> dans le descriptif de la rubrique que vous voulez afficher sur une carte... et c’est tout !
Vous trouverez un exemple d’utilisation sur le site http://spip.mashup.free.fr/.
Installation / Configuration
Le plugin s’installe comme tout autre plugin, téléchargez le fichier ZIP et placer son contenu dans votre répertoire « plugins/ » (voir Installer un plugin).
Le plugin se configure directement sur la page de configuration du plugin SPIP-Géoportail : un nouveau menu vient s’ajouter dans la liste des raccourcis de cette page.
Fonctionnement
Le plugin permet de charger une rubrique sous forme de carte. Ses articles, documents et sous-rubriques viendront s’afficher sur cette carte. Le chargement est récursif dans toute la branche de la rubrique (c’est à dire que les rubriques et sous-rubriques seront chargées à la suite). La carte est centrée sur la position de la rubrique, au niveau de zoom définit pour la rubrique.
Vous devrez commencer par localiser vos rubriques, articles et documents grâce au plugin SPIP-Géoportail, c’est à dire leur associer des coordonnées (longitude, latitude) et un niveau de zoom. Ce niveau de zoom est important car il conditionne le moment où l’objet va s’afficher sur la carte. Ceci permet que la carte reste toujours lisible quelque soit l’échelle (sinon à petite échelles tous les symboles viendraient se superposer). Ainsi à un niveau départemental, vous afficherez moins de chose qu’à un niveau « ville » et, plus vous allez zoomer, plus vous verrez apparaître de détail.
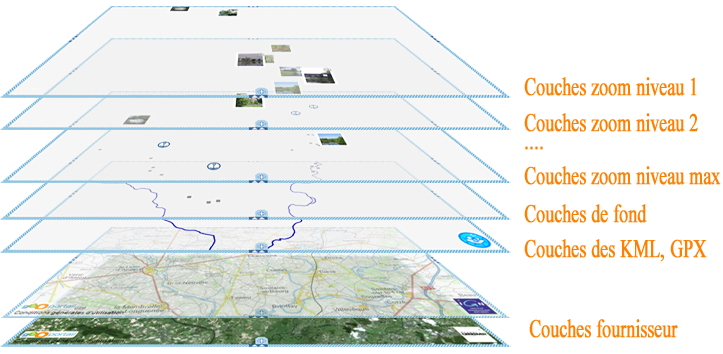
En fait le plugin place les objets dans des couches (layers) qui s’afficheront au niveau de zoom voulu. Il commence par afficher les traces (GPX ou KML) que contient la rubrique.
Puis une couche de fond permet d’afficher les images à toutes les échelles, sous forme de petits carrés. Celles-ci restent donc toujours accessibles.
Enfin, chaque objet (article, rubrique ou document) est chargé sur une couche correspondant à son niveau de zoom.

Définition d’une légende
Par défaut, c’est le logo des objets qui s’affiche, mais le plugin offre la possibilité d’afficher les objets suivant une légende définie par un groupe de mots-clés.
Il suffit alors d’associer un mot-clé à un objet pour que ce soit le logo du mot-clé qui s’affiche. Par exemple, si vous associé un article au mot-clé « château », c’est la symbole du château qui va s’afficher.
Insertion des objets sur la carte
Comme indiqué précédemment, il suffit de localiser les objets avec le plugin SPIP-Géoportail pour qu’ils s’affiche sur la carte. Cependant on peut affiner leur positionnement grâce à un certain nombre de paramètres facultatifs à mettre dans le descriptif des objets.
Vous devez donc activer l’affichage des champs descriptif des articles et des rubriques dans le menu configuration (onglet contenu du site) de votre site.
C’est le raccourcis <mashup> qui va nous servir.
- Affichage d’une rubrique sous forme de mashup
Pour qu’une rubrique s’affiche sous forme d’un mashup, vous devez déclarer un raccourcis <mashup|carte> dans son descriptif.
Paramètres :
- mode : GEOP (Geoportail), GMAP (Google Maps), OSM (OpenStreetMap), YHOO (Yahoo ! Maps)
- min_zoom, max_zoom : le zoom mini/maxi de la carte
- carto : opacité de la carte (0->1)
- ortho : opacité de l’image (0->1)
- legende : le nom du groupe de mots-clés qui va servir de légende.
Par exemple :
Pour afficher la rubrique sur une carte Google Maps avec le plan mais sans la photo satellite, avec comme légende le groupe de mots-clés ’ma legende’, utilisez le raccourcis suivant :
<mashup|carte|mode=GMAP|carto=1|ortho=0|legende=ma legende>NB : Le logo de la rubrique servira de logo à la couche sur la carte. Vous pouvez accéder au contenu de cette rubrique en cliquant sur ce logo (en bas à droite de la carte).
- Affichage d’un objet
Les objets (rubriques, articles, documents) s’affichent automatiquement pourvu qu’ils aient une localisation.
Par défaut, leur logo est centré sur le point de localisation, on peut cependant choisir un alignement différent grâce au paramètre align. Il suffit pour cela de mettre le raccourcis <mashup|align=XX>.
Les valeurs du paramètre correspondent au coins qui va servir d’accroche : top, bottom, left ou right. Ainsi, align=right va aligner le logo sur son coté droit, align=top-left sur le coins haut-gauche.
Ceci permet une meilleur lisibilité en évitant que des symboles trop proches ne viennent se superposer où masquer ce qu’ils désignent.

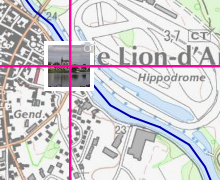
|

|
| Affichage centré : le logo cache la trace | <mashup|align=top-right> : le logo est décalé |
- Affichage d’une trace
Les traces (documents KML ou GPX) dans le portefolio de la rubrique s’affichent automatiquement dans le mashup. Attention, cependant, elles doivent également être localisées (NB en SPIPv2, la localisation peut être récupérée automatiquement dans le fichier lors de l’ajout de la trace).
Lorsqu’on clique dessus, elles renvoient à l’objet auquel elles sont associées (l’article ou la rubrique). On peut modifier ce comportement en renvoyant sur un autre objet grâce au raccourcis à placer dans le descriptif de la trace : <mashup|article=X> ou <mashup|rubrique=Y>, pour renvoyer à l’article X ou la rubrique Y.
- Rubrique fictives
On peut définir des rubriques fictives qui ne s’afficheront pas sur la carte, pour cela, il suffit de laisser vide le texte de la rubrique. C’est pratique pour des rubrique qui ne servent que de conteneur pour l’affichage d’objets à un zoom donné mais qu’on ne veut pas voir apparaître sur la carte.
Personnalisation des squelettes
Si la façon dont les article, rubriques, etc. s’affichent dans le mashup ne vous plait pas, vous pouvez personnaliser les squelettes d’affichage : il vous suffit de surcharger les squelettes mashup_article.html, mashup_rubrique.html, mashup_auteur.html ou mashup_mot.html.
Attention à bien placer la balise [(#ENV|mashup_url_page)] dans ces squelettes : elle permet de formater les liens pour une redirection AJAX dans le mashup (en fait, elle supprime les urls propres pour conserver les urls de SPIP de la forme ?objet#ID).
Compatibilité
Le plugin est compatible avec le plugin Notation d’éléments SPIP et Thickbox (normalement).



Discussions par date d’activité
9 discussions
Bonjour,
tout d’abord merci pour ce plugin que j’utilise pour référencer des randonnées.
Je rencontre deux difficultés actuellement :
- les cartes ne se chargent pas totalement quand l’échelle est relativement petite (1:400000). Des carrés grisés apparaissent sur la carte.
- Je n’arrive pas à tester le plugin avec IE 10, que je n’utilise jamais. Y aurait-il des modules complémentaires nécessaires ?
Voici le lien vers mon site pour pouvoir constater mes soucis.
Merci de votre aide, cordialement,
Bonjour,
Je ne constate pas de pb d’affichage de la carte (peut-être un problème de réseau...)
Pour IE10, il se peut qu’il y ai un problème d’incompatibilité avec OpenLayers (la bibliothèque javascript qui affiche les cartes). Je pense que vous avez une version ancienne du plugin geoportail, à voir si cela se passe mieux avec une version plus récente.
De plus les dernières versions intègre une option qui peut vous intéresser : l’affichage de profil pour les trace GPS (http://contrib.spip.net/Plugin-SPIP-Geoportail#profil).
@+
Répondre à ce message
Bonjour Jean-Marc,
est-ce que Mashup est compatible avec le plugin geoportail pour spip 3 ?
Cordialement
Bonjour,
Il faudrait tester...
Normalement, il ne doit pas y avoir de pb dans l’espace public mais il se peut que la configuration ne soit plus accessible...
Dès que j’ai un peu de temps, je verrai quoi faire...
@+
bonjour Jean-Marc
la version 010 est incompatible
cordialement
Ivan
Bonjour,
Je viens de faire une mise à jour du du Plugin SPIP-Mashup pour SPIP v3.
N’hesite pas à me signaler des dysfonctionnements (il est encore en phase de test ;-)
@+
merci Jean-Marc, je teste asap
Répondre à ce message
Merci de ce superbe plugin. J’ai cependant un problème . Si on utilise le logo d’un article pour le mettre sur la carte la taille du logo apparait satisfaisante. Mais si l’on passe par le système de légende en utilisant le même logo dans un mot clé celui-ci apparait 4 fois plus petit . Dans le même cas, sur Spip_.Geoportail seul, j’utilisais le critère taille . Comment faire avec Spip_ Mashup ?. Cordialement
Excusez-moi - trouvé solution- cela se règle dans le panneau de configuration du plugin
Répondre à ce message
Bonjour,
à tout hasard, pourriez-vous m’aider pour réduire en largeur l’affichage de la carte à la page.
lien vers la page
Merci
Bonjour,
En fait, le plugin est prévu pour afficher la carte au maximum de l’écran, ce qui
peut poser problème si on ne veut pas un affichage plein écran...
La fonction incriminée est
mashup.resizeMap()dans fichier mashup.js.Vous devez pouvoir la neutraliser en introduisant le code suivant dans votre
squelette ou votre modèle :
@+
Répondre à ce message
J’utilise ce plugin sur le site que j’anime, avec geoportail.
Mon problème est dans l’affichage d’une trace. J’ai un fichier .gpx qui fonctionne sur une carte en geoportail, mais si je mets ma trace dans la rubrique mashup, elle ne s’affiche pas. J’ai je crois tout tenté, mais je n’arrive pas à la faire afficher.
J’ai surement oublié quelque chose mais je ne trouve pas.
ici la carte avec 41 articles : http://capelou.catholique.fr/spip.php?rubrique22
ici la carte avec la trace (en diminuant le zoom) : http://capelou.catholique.fr/spip.php?article149
Merci de votre aide.
Bonjour,
Votre fichier GPX doit être associé à la rubrique (ou a un de ces articles de la rubrique) pour s’afficher dans le mashup. Il doit également être localisé car sinon il ne s’affichera pas sur la carte (je sais, c’est bête pour un GPX, mais c’est pour être cohérent avec les autres type fichiers).
NB : En SPIP v2 il est possible de récupérer automatiquement le positionnement des GPX lors de l’ajout du document (case à cocher sur la page de config.), ce qui évite une étape ;-)
@+
Répondre à ce message
Bonjour,
Lorsque je vais sur http://spip.mashup.free.fr/ sous IE 9 tout s’affiche correctement.
Mais sous Firefox 9.0.1les layers geoportail ne s’affichent pas. Avez vous une idée pour régler cette incompatibilité ?
Merci pour cet excellent plugin,
Hanabi.
Bonsoir,
Cela peut servir : il faut activer les referers dans Firefox...
Hanabi.
Bonjour,
Effectivement, les couches Géoportail étant protégées par une clé (lié au site), cela nécessite de connaitre le referer.
merci pour l’info...
Répondre à ce message
Bonjour,
J’ai bien suivi toutes vos instructions mais le pugin ne fonctionne pas chez moi. (je suis en local)
Je n’ai pas de clé geoportail et j’essaye d’afficher une carte google map comme indiqué dans votre code exemple.
Le soucis que je rencontre, c’est le lorsque je tente de géolocaliser un article à partir du backend, j’obtiens un message d’erreur me disant que je n’ai pas de clé geoportail.
Il me propose toujours une carte géoportail et je ne parviens pas à utiliser google ou OSM lors de la géolocalisation.
J’ai pourtant activé par défaut l’utilisation d’une carte google maps dans les préférences du plugin et j’utilise votre bout de code dans le descriptif de mon article :
<mashup|carte|mode=GMAP|carto=1|ortho=0|legende=ma legende>
Une idée pour m’aider ?
Je suis complètement bloqué, j’ai essayé toutes les combinaisons possibles et cela ne fonctionne pas.
Faut il obligatoirement entrer une clé geoportail pour utiliser ce plugin ?
Je n’en ai pas utilité, je suis en train de mettre au point un site pour publier des articles lors d’un tour du monde d’un an et seule la cartographie mondiale m’interesse.
Merci par avance.
EDIT : Je viens de me résoudre à m’inscrire sur geoportail. Une fois la clé introduite, cela fonctionne. Par contre, impossible d’afficher une carte du monde en accueil ?
Bravo pour votre travail.
Bonjour,
La clé Géoportail est obligatoire (et gratuite) même si vous utilisez les couches Google ou OSM (c’est la clé de l’API qui est utilisée).
Vous pouvez demander la clé ici : https://api.ign.fr/geoportail/
Vous vous enregistrez sur le site puis vous créer une clé. La clé est disponible tout de suite. Elle est liée à un site (url) et est aussi utilisable en local pour le développement du site.
Vous pouvez demander autant de clé que vous avez de site. Si vous avez un site commercial, il y a une limitation en nombre de cartes affichées (mais si vous utilisez vous n’affichez pas de carte du Geoportail...).
Cordialement,
Répondre à ce message
Bonjour
Je cherche à faire fonctionner le plugin sur un site (www.oiseaux-marins.fr)
mais cela ne fonctionne pas.
Pourtant, les cartes avec le plugin geoportail s’affichent correctement .
Avez vous une idée de ce qui peut ne pas fonctionner ? (j’ai un squelette sarka en place)
Bonjour,
Peut-être un problème avec le squelette...
Qu’est ce qui ne marche pas ?
Avez-vous localisé la rubrique à afficher et placé le
<mashup|carte>dans le descriptif de celle-ci ?Essayez directement
http://www.oiseaux-marins.fr/?page=mashup&id_rubrique=xxoù xx est la rubrique à afficher, pour voir ce que cela donne.@+
Répondre à ce message
bonjour
est ce que ça marche avec polyhiérarchie ?
Bonjour,
A priori, pas de problème, mais il vous faudra reprendre les squelettes mashup_json.html et ceux du répertoire fonds pour y inclure les critères spécifiques au plugin hiérarchie (à moins que le comportement par défaut vous suffise).
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
