Installation
Les modèles <media> nécessitent que le plugin Médiathèque soit installé et activé.
Le plugin Insérer Modèles n’est pas obligatoire mais fortement recommandé afin de fournir une aide aux rédacteurs pour l’insertion des modèles <media>.
Avertissement
La version 3.3 de SPIP a résolu la grande partie des problèmes auquel ce modèle répondaient. Le plugin est toutefois compatible 3.3 pour les raisons suivantes :
- permettre de ne pas avoir à migrer ses modèles ;
- continuer à disposer de certaines options non encore présente dans les modèles de SPIP.
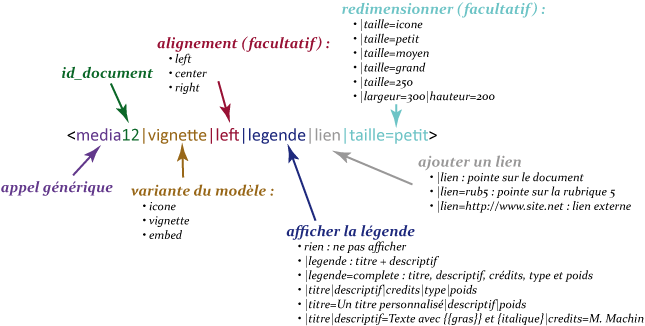
Syntaxe générale
Trois variantes principales
Les modèles <media> reposent sur trois variantes principales : icone, vignette et embed.
<media12|icone> affichera l’icône représentant le type de document.
<media12|vignette> affichera une vignette du document. Il s’agira dans l’ordre :
- de la vignette personnalisée associée au document si elle existe.
- d’une vignette générée automatiquement à partir du document. La vignette générée est indépendante de la configuration de SPIP (que l’on ait activé ou non les vignettes automatiques dans Configuration > Fonctions avancées). Enfin, la taille de la vignette n’est pas déterminée par le paramètre de SPIP concernant les vignettes automatiques mais par le paramètre
|tailletransmis au modèle (voir ci-après). - de l’icône du type de fichier si aucune vignette personnalisée n’est disponible et si aucune fonction de génération automatique de vignette n’est disponible pour ce type de fichier.
<media12|embed> permet d’incruster le document, l’incrustation étant fonction du type du document.
Depuis la vesion 1.2.0, on peut utiliser <media12|insert>, équivalent à <media12|embed> [1].
Alignement
L’alignement se précise comme actuellement avec |left, |center et |right.
Exemple : <media12|icone|right>
Afficher une légende
En l’absence de paramètres spécifiques, aucune légende n’est affichée.
Pour afficher une légende simple (titre + descriptif), on ajoutera simplement |legende au modèle. Par exemple : <media12|vignette|legende>.
Si l’on souhaite une légende complète (titre + descriptif + crédits + type de document + poids en octets), on indiquera |legende=complete. Par exemple : <media12|vignette|legende=complete>.
Il est également possible d’indiquer plus précisément les éléments qui devront composer la légende. Au lieu du paramètre |legende, on aura alors recours aux paramètres |titre, |descriptif, |credits, |type et |poids. Par exemple, si on souhaite afficher uniquement le titre et les crédits on fera : <media12|icone|titre|credits>. Pour afficher seulement le type de document et son poids : <media12|icone|type|poids>.
Il est possible de personnaliser le titre, le descriptif et les crédits à afficher pour utiliser d’autres valeurs que celles associées au document (utile par exemple sur un site multilingue). On précisera alors simplement à ces trois paramètres les valeurs à prendre. Par exemple :
<media12|icone
|titre=Un autre titre
|descriptif=Un autre descriptif avec du {{gras}}, de l'{italique} et même une note[[de bas de page]].
|credits=d'autres crédits>On peut utilise les deux formes d’écritures. Pour afficher le titre du document, des crédits personnalisés et le poids du document : <media12|icone|titre|credits=autres crédits|poids>. Si on souhaite afficher la légende complète en personnalisant juste le titre : <media12|icone|legende=complete|titre=Mon autre titre>.
Ajouter un lien
Pour les variantes icone et vignette, un lien pointant sur le document sera ajouté par défaut. Pour la variante embed, en l’absence de paramètre lien, aucun lien ne sera ajouté au média.
Pour que le média pointe sur lui-même, on ajoutera simplement |lien. Il est possible de préciser un lien spécifique, par exemple <media12|icone|lien=http://www.monsite.net>. On peut utiliser les raccourcis SPIP pour les liens internes. Par exemple, pour pointer sur la rubrique 3 : <media12|icone|lien=rub3>.
Il est également possible d’utiliser la syntaxe suivante [<media12|icone>->rub3].
L’attribut title du lien est déterminé automatiquement par SPIP en fonction du lien. Cependant, il est possible de spécifier explicitement l’attribut title avec le paramètre |titre_lien. Par exemple : <media12|icone|lien=http://www.monsite.net|titre_lien=Un super site à visiter>.
Spécifier la taille
En l’absence de paramètres spécifiques, la taille du document sera utilisée (modifiable selon le type de fichier), notamment pour les vignettes.
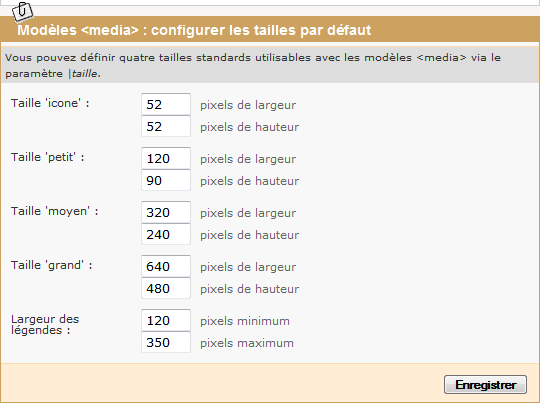
Les modèles <media> proposent 4 tailles standards : icone, petit, moyen et grand. Ces quatre tailles peuvent être personnalisées dans la Configuration de SPIP, sous l’onglet Fonctions avancées.

On spécifiera la taille souhaitée en utilisant le paramètre |taille, par exemple : <media12|vignette|taille=petit>. Il est également possible de spécifier une taille précise en pixels de la manière suivante : <media12|vignette|taille=150>.
Les médias sont redimensionnés en respectant le ratio hauteur/largeur. Ainsi, |taille=150 redimensionnera le média de telle manière que son plus grand côté soit égal à 150 pixels.
Si on souhaite simplement spécifier une hauteur maximum de 150 pixels, on utilisera |hauteur=150. Pour une largeur maximum de 300 pixels, |largeur=300. On peut utiliser les deux paramètres en même temps : <media12|vignette|hauteur=150|largeur=300>.
Personnaliser le texte alternatif
Il est possible de personnaliser le texte alternatif ajouté aux images et autres médias avec le paramètre |alt. Par exemple : <media12|icone|alt=Texte alternatif sur l'icône>.
Cas du modèle appelé sans variante
Il peut arriver que le modèle soit appelé sans spécifier de variante (exemple : <media12>).
Le modèle n’est pas censé être appelé sans variante. Si cela arrive, la variante vignette sera utilisée. Mais cela n’est pas recommandé.
Aide à l’insertion des modèles
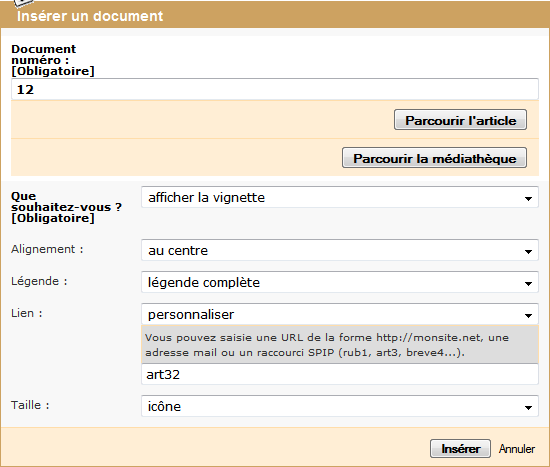
Afin de faciliter l’insertion des nouveaux modèles, ce plugin fournit un formulaire d’insertion utilisable avec le plugin Insérer Modèles. Si celui-ci est actif, alors une aide à l’insertion des modèles media sera disponible dans le porte-plume.




Discussions par date d’activité
57 discussions
Bonjour,
Je signale ce message d’erreur dans le privé (donc à priori pas extrêmement gênant).
Lorsque ce plugin est activé :
Aucun squelette prive/configurer/media n’est disponible.sur la page
ecrire/ ?exec=configurer_avancees
Modèles media 1.5.1
SPIP 4.0.9
Merci
dd
Bonjour,
+1 sur ce sujet, après dd :
Un message d’erreur dans l’espace privé, lorsque le plugin est activé :
Aucun squelette prive/configurer/media n’est disponible.
/ecrire/ ?exec=configurer_avancees
Avec Modèles media 1.5.2, sur un SPIP 4.1.11
A suivre !
Deuxnielle
Corrigé par https://git.spip.net/spip-contrib-extensions/modeles_media/commit/7e8ac5e530a020cf05bb6c450fc3aacc756dda91
Un zip devrait bientôt être disponible
Répondre à ce message
Bonjour,
est-il possible d’obtenir une compatibilité avec la version 4.2 ?
Avec un grand merci d’avance pour ce plugin très utile !
La borne de compatibilité a été actualisée. Un Zip devrait être bientôt disponible.
Répondre à ce message
Bonjour,
j’utilise avec grand plaisir depuis de nombreuses années ce plugin que je trouve très intuitif. Je viens de passer un site sur la génération spip4 et j’observe un truc bizarre paramètre « largeur ». En effet, avec certaines syntaxes, l’image ne s’affiche pas (voir copie d’écran jointe).
En regardant de plus près, l’url produite n’est pas correcte dans le cadre d’une mutualisation.
url produite :
https://mondomaine.tld/IMG/jpg/coup-de-poing.jpg
au lieu de
https://mondomaine.tld/sites/mondomaine.tld/IMG/jpg/coup-de-poing.jpg
L’image fait 800 px x 450 px -
modeles medias : 1.5.
SPIP 4.1.9
Un petit truc qui coince quelque part dans le plugin avec SPIP 4 ? Autre chose ?
Merci d’avance.
Petit up : une idée de ce qui pourrait expliquer ce dysfonctionnement ?
Bonjour
Ça fait longtemps que je n’ai pas suivi les évolutions de SPIP
Peut-être essayer de poster votre question sur les listes de discussion.
Cdlt
hummm, j’ai peur que la réponse que j’aurai sera quelque chose du genre : « bah, faut questionner Joseph : il doit y avoir quelque chose qui coince dans une des fonctions de son plugin »
Est-ce que ça pourrait avoir un lien avec un des posts récents concernant calculer_balise_MEDIA_IMAGE_RETAILLEE ?
Oui, je suppose que c’est bien en lien avec calculer_balise_MEDIA_IMAGE_RETAILLEE()
Peux-tu essayer le correctif proposé ?
J’ai essayé de retourner au code (que je n’ai pas regardé depuis longtemps). Le modèle media passe normalement #URL_DOCUMENT à #MEDIA_IMAGE_RETAILLEE
Là où tu observes un bug, c’est bien le squelette modeles/media_image.html qui est appelé ?
Que renvoie #URL_DOCUMENT ?
A moins que le problème se situe au niveau de https://git.spip.net/spip-contrib-extensions/modeles_media/src/commit/79f6273214e99ddb94f7ea00a664b911df6100d6/media_fonctions.php#L171
Je ne connais pas du tout les sites mutualisés. Est-ce un souci entre #URL_SITE_SPIP et #URL_DOCUMENT ?
Désolé, je n’ai plus aucune plateforme de test, donc j’essaie juste de deviner
[ Résolu ] Je me suis replongé à fond dans cette histoire d’image qui n’apparaissait pas et la raison de ce comportement étrange tenait dans les droits attribués au répertoire IMG (et ses sous-répertoires) ainsi qu’aux images.
Sans avoir la certitude d’avoir tout bien compris le processus, selon que c’est une requete http qui demande l’accès ou si c’est php qui a besoin d’accéder au fichier, les autorisations d’accès ne semblent pas être les mêmes.
Après avoir questionné la hot line de la plateforme d’hébergement, il s’est avéré que, pour une raison qui m’échappe, les droits n’étaient pas corrects. Après rectification, tout est rentré dans l’ordre.
SPIP, c’est toujours aussi bien (même si parfois, c’est un peu compliqué...)
Encore merci pour tout
Répondre à ce message
Bonjour,
Depuis la mise à jour sur SPIP 4.0, les largeurs et hauteurs indiquées dans SPIP ne sont plus prises en compte. J’ai width=« » et height=« ». Par contre, elles sont bien prises en compte avec emb ou img.
Auriez-vous une idée de l’origine du problème ?
Répondre à ce message
Bonjour,
Je viens de mettre à jour mon site en version 4.0. A cette occasion, les images svg ont une url incorrecte. En effet, il y a devant l’url la chaîne suivante : « :// ».
Auriez-vous une idée de l’origine de l’erreur dans MEDIA_LIEN ?
En vous remerciant.
Le but ne se produit qu’avec les SVG.
Bonjour,
je n’ai plus d’installation en spip 4.0 sous la main mais je n’arrive pas à reproduire le bug sous SPIP 4.1 avec le plugin medias à jour.
Les modèles du type
<mediaXXX|insert>fonctionnent correctement.Quelle est la syntaxe utilisée ? L’image est-elle correctement insérée en utilisant le modèle
<emb>natif de SPIP ?Bonjour,
Pour répondre aux questions, le bug se produit en 4.1. Mais j’ai dû renoncer à la mise à jour, car je ne parviens plus à accéder à la partie privée des différents objets éditoriaux. Je retenterai la mise à jour plus tard et resterai en 4.0 pour le moment.
Et avec emb ou img, je n’ai pas de souci.
J’ai contourné le bug en modifiant la fonction « calculer_balise_MEDIA_IMAGE_RETAILLEE » avec :
au lieu de :
hmmm Il me semble que dans votre cas,
$url['scheme']est simplement vide. Mais quand ce n’est pas le cas, cela devrait valoir qqch comme « http » ou « https » et dans ce cas il faut les « :// ».Est-ce que le code ci-après fonctionne :
Bonjour,
Merci pour votre réponse rapide. Je viens de modifier la fonction comme vous le proposez, et ça marche nickel !
Encore merci !
Est-ce que la modification sera ajoutée aux prochaines versions du plugin ou il faudra que je modifie manuellement la fonction à chaque mise à jour ?
J’ai corrigé dans le code du plugin. https://git.spip.net/spip-contrib-extensions/modeles_media/commit/03e12695db955e61bb3170776f45bdfa3bae2796
Une nouvelle version 1.4.18 avec la correction devrait être bientôt disponible.
Bonjour,
Merci pour la correction.
Répondre à ce message
Bonjour,
super plugin que j’utilise depuis longtemps !
En revanche, étant sur la conception d’un nouveau site web en ce moment, je l’ai installé avant de m’apercevoir du manque de compatibilité avec spip 4.1.
Est-ce prévu pour bientôt ?
Merci d’avance.
La borne a été modifiée il y a 2 heures : https://git.spip.net/spip-contrib-extensions/modeles_media/src/branch/master/paquet.xml
Super ! Merci.
Répondre à ce message
Bonjour,
Depuis la mise à jour à SPIP 4, dans squelettes-dist/inclure/documents la balise vu=non ne semble pas fonctionner https://contactimpro.org/Resultat-sondage-juillet-2021
Ce site n’a pas de modèle doc/img perso. Sur ce site et j’ai aussi enlevé lors de la migration à SPIP 4, le fichier inclure/documents qui était dans mes squelettes pour prendre celui de squelettes-dist. La personne à utiliser le format proposer dans l’espace privé, c.-à-d. <media1700|vignette|left> pour faire afficher son document.
Donc techniquement, le fichier ne devrait pas apparaître dans Documents joints.
Merci d’avance,
Zaa
Répondre à ce message
Bonjour,
L’affichage est devenu différent entre Safari et Firefox (redimensionnement d’images défectueux), visible sur la page d’accueil de notre site https://laccreteil.fr
En pièce jointe : montage avec le code et les affichages différents.
Bonne journée.
Michel
J’étais également passé à la version de SPIP 3.2.11 [24473](qui permet PHP 7.4) + PHP Version 7.3 ... je suis revenu à PHP Version 7.1.32, et vidé le cache... maintenant c’est OK.
Donc pb avec PHP et les nouvelles versions de SPIP.
Bonne soirée.
Michel
Tu sais que tu a posté ton rapport de bug sur 3 canaux différents ? ca va pas le faire plus avancer :)
En tout cas je viens de tester en php 7.3 et php 7.4, j’ai bien reduction de la taille.
Je me demande tout simplement si ton install php 7.3 ne serait pas incompléte.
Peux tu vérier en te rendant sur tonsite/ecrire/ ?exec=info , et regarder si GD est activé.
Bonjour Maîeul,
1) Pour ce qui concerne l’info... sur la liste, le sujet était abordé... et c’était un élément d’information complémentaire...
2) Pour ce qui concerne l’effet, il n’était visible qu’avec php 7.3 et Firefox
3) Je viens de passer à PHP Version 7.3.27 en vidant TOUS les caches, et les Images pour responsive
... et c’est OK.
4) Il est donc important après une mise à jour de ce type :
- De vider tous les caches et les dossiers d’images.
- De tester avec différents navigateurs (car l’effet peut être différent)
Bonne journée.
Michel
Répondre à ce message
Mystère....
Je rencontre un problème soudain : sur un de mes sites en mutualisation, l’insertion d’image ne fonctionne plus via l’utilisation du raccourci <mediaxxx|...>.
Au lieu d’être de la forme
..sites/nom_du_site/IMG/jpg/mon_image.jpg ?1600586414
l’url calculée de l’image insérée dans le texte est incorrecte :
/home/riennet/public_html/spip/IMG/jpg/mon_image.jpg ?1600586414
Pour les autres sites de la même mutualisation, le fonctionnement est OK
SPIP 3.2 dernière version, plugin modeles_media à jour. Problème rencontré avec la dist, sans aucun plugin (excepté plugin modeles_media bien sûr). Pas de fichiers mes_fonctions.php ni mes_options.php.
Qu’est-ce qui peut provoquer ce mauvais calcul ?
Ça pourrait venir de quoi ?
Je précise que l’insertion des images par le modèle
<imgxxx>fonctionne très bien ;-)Répondre à ce message
Bonjour, Modeles média ne semble pas compatible (ou vice versa) avec le thème HTML5UP Alpha. Les médias utilisés avec le rôle logo sont déformés.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
