Installation et paramétrage
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG 1.10.5 mini installé.
Installation et activation comme tous les plugins.
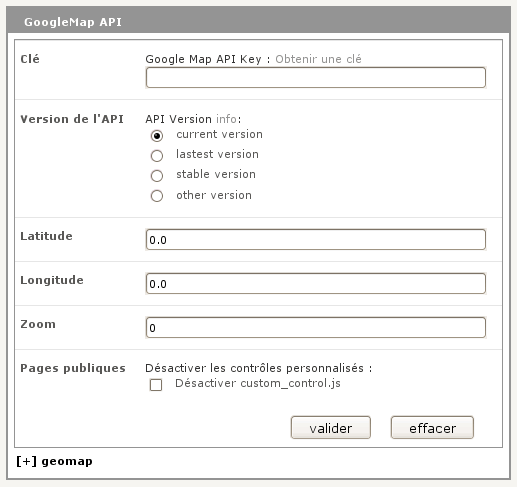
Vous devez configurer ce plugin pour qu’il puisse fonctionner. Pour cela rendez-vous sur la page CFG de configuration du plugin à l’adresse ecrire/?exec=cfg&cfg=geomap.

A ce stade, il faut obtenir une clé Google maps pour pouvoir implémenter leur API sur la page web. Pour cela, cliquez sur le lien « Obtenir »une clé ou suivez ce lien http://www.google.es/apis/maps/signup.html
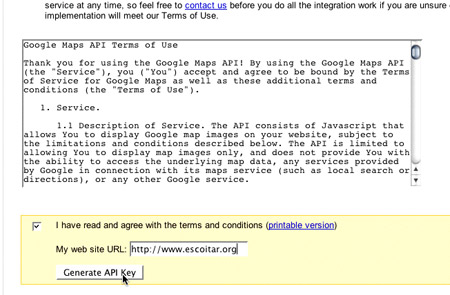
Une fois sur la page de Google, il faut accepter les termes du contrat en cochant la case correspondante et indiquer l’adresse url du site sur lequel sera intégrée l’API de Google maps, par exemple : www.escoitar.org. Ensuite on peut générer une clé : google maps API key.

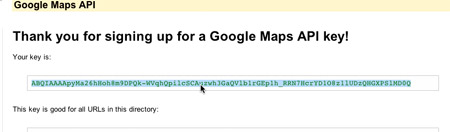
Il faut ensuite sélectionner et copier la clé :

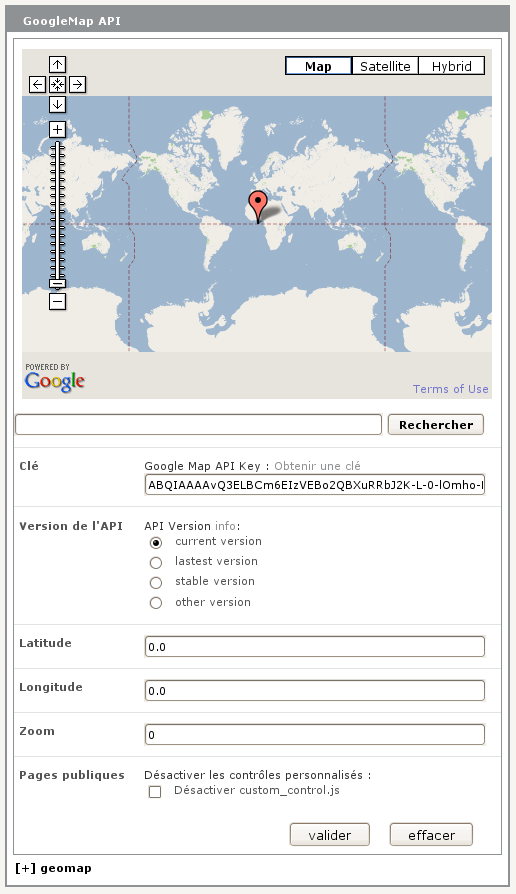
Après cela, il est nécessaire de revenir sur la page de configuration du plugin et de coller la clé dans le champ prévu à cet effet. Validez en cliquant sur le bouton ok.
Ensuite vous devez configurer la position et le zoom par défauts des cartes et cliquer sur le bouton Choisir.
Usages du plugin
Ce plugin peut être utilisé avec le plugin GIS pour afficher des cartes dans l’espace public.
D’autres usages sont possibles et seront répertoriés ici.
- Geoforms : le sous plugin de Formulaires et Tables pour l’utilisation de données géographiques dans Formulaires et Tables
- La création personnalisées de cartes en se basant sur l’API de Google et l’utilisation des valeurs par #CONFIG si l’on est dans un squelette spip ou par lire_config() si nous sommes en php.



Discussions par date d’activité
58 discussions
Merci pour ce plugin génial
Je me suis longtemps arraché les cheveux : j’utilise sur plusieurs sites la fonction abrirVentana qui permet d’activer la bulle de la carte à partir d’un lien. Le même code fonctionnait sur un site et pas sur un autre. C’était un grand mystère jusqu’à ce jour.
Je me suis aperçu que c’est le fait d’utiliser les urls propres qui empêche le fonctionnement de ces liens !
Quelqu’un aurait-il une idée pour résoudre le problème ?
merci
Salut,
Avec le code par défaut du plugin il faut que je vérifie mais, je t’assure que c’est possible avec les urls propres de faire fonctionner cette fonction. La preuve sur le site suivant :
http://www.reperes-brest.net/+-Acceder-aux-droits-+.html
++
Effectivement. Je n’avais pas les dernières versions des plugins. Une petite mise à jour et tout fonctionne impec ! Bien vu.
Répondre à ce message
Bonjour
j’ai installe le plugin google Map Api sous spip 2.09 en local sa marche sous firefox, chrome et netscape par contre j’ai rien qui s’affiche dans la partie publique sous IE7.
dans la partie privé le carte s’affiche sous IE7.
et Merci d’avance
Répondre à ce message
Bonjour
Une info qui pourra peut être servir... Depuis 3 jours je n’arrivais plus à aller sur des pages de mon site contenant des cartes Google Maps, ni dans l’espace privé (chargement sans fin de gg.google.com) avec Firefox.
J’utilise Firebug... il faut désactiver la prise en charge du débogage du JavaScript dans la console... c’était ça qui mettait le souk !!!
Oui c’est un bug de la version 1.3 de firebug. Normalement cela a été corrigé dans la version 1.4 disponible depuis getfirebug.com.
Merci pour l’info qui pourra être utile à d’autres personnes.
Répondre à ce message
Bonjour,
Je suis sous spip 1.9.2h, j’ai installé le plugin cgf et le plugin google maps API comme indiqué.
Dans l’interface privée, j’arrive à configurer le plugin google maps grâce à cfg.
Cependant, une fois que j’ai récupéré une clé API et que je la copie-colle dans le champ de l’espace privé, je suis renvoyé sur la même page que celle que vous avez mis en imprim écran sauf que, pour ma part, la carte ne s’affiche pas. L’espace prévu pour la carte reste vide.
et si je tape une recherche dans la barre de recherche, rien ne se passe.
J’ai essayé de désinstaller les plugins puis de les réinstaller mais rien n’y fait.
Quelqu’un aurait-il une idée sur le problème ?
Merci d’avance,
Répondre à ce message
Bonjour,
Merci pour ta réponse. Et justement suite à notre discussion, j’ai regardé la doc sur la page de Google Maps API. Et j’ai vu le Geocoder soit ici :
http://code.google.com/intl/fr/apis/maps/documentation/services.html
et ici pour l’exemple : http://gmaps-samples.googlecode.com/svn/trunk/geocoder/delayed.html.
Cela dit, je ne sais pas comment est passé les paramètres à mon modèle. Est-ce que dans le javascript passé dans le insert_head, Geocoder est ajouté ?
Répondre à ce message
Bonjour,
Dans le cadre d’un agenda (plugin agenda 2), je voudrai ajouter l’adresse donnée par mon id_evenenement. De ce fait, je me demande s’il est possible de passer l’adresse en paramètre de la carte. Qu’en est-il ?
Salut Teddy,
Comme je te le disais lors de notre rencontre au SPIP Apéro parisien, tu pourrais tenter d’automatiser cette recherche d’adresse. Pour cela il faut regarder du côté de ce fichier :
http://trac.rezo.net/trac/spip-zone/browser/_plugins_/googlemap_api/inc/geomap_append_clicable_map.php#L72
C’est à cet endroit que la recherche d’adresse est traitée dans le plugin googlemap_api. Une petite recherche sur le net avec les termes « googlemap api geocoder php » donne entre autres le résultat suivant :
http://code.google.com/support/bin/answer.py?answer=80200&topic=11364
Bon courage ++
Répondre à ce message
Bonjour,
cela fait quelques temps j’avais posé quelques questions pour ce qui est de l’affichage des cartes sous IE7 dans la partie privée. Les dernières mises à jour des plugins Google maps API et GIS ont fait leur office et maintenant cela marche pour le backoffice de SPIP. Par contre j’ai toujours un soucis pour la partie publique. La ou Firefox et Safari fonctionne parfaitement bien, IE7 me laisse la carte en gris avec juste la mention Google. J’ai activé le debugger de IE et il me donne le message suivant :
« A Runtime Error has Occured.
Do you wish to Debug ?
Line 169
Error : ’mapTypeControl’ is undefined »
pourtant je retrouve bien la fonction et la du coup je ne comprend pas. Y-a-t-il quelqu’un qui a résolu ce problème ? j’ai cherché en vain dans les forum mais je n’ai rien trouvé à ce sujet. Je vois pourtant des cartes qui fonctionne parfaitement sous IE.
Si vous voulez voir le soucis c’est par ici : http://billy.samarkande.com/spip.php?rubrique=2
Merci d’avance
Répondre à ce message
Bonjour à tous,
J’ai basculé un site d’une adresse à une autre.
Bien sur, la clé n’étant valable que pour une adresse spécifique, GoogleMaps a immédiatement hurlé en disant qu’il fallait une nouvelle clé.
J’ai donc généré une nouvelle clé valide pour le nouveau domaine.
Sauf que, bien que j’ai renseigné la nouvelle clé, cela ne fonctionne pas.
Dans le corps de la page générée par SPIP (zone publique), c’ets toujours l’ancienne clé qui apparait.
Bien sur j’ai vidé les caches de Spip et de mon navigateur ...
J’ai même été directement farfouillé dans la base de spip (table spip_meta) pour trouver l’enregistrement de la clé qui semble bien valide (c’est bien la nouvelle clé dans la base de données).
J’ai supprimé tout le répertoire local et tout le répertoire local, désactivé les plugins, réactiver ...
Rien n’y fait, les pages sont toujours générées avec l’ancienne clé qui doit donc être stockée (enfin je suppose) ailleurs que dans la base de données.
Des idées ?
Merci d’avance à tous
Arioch
Salut,
j’ai eu un peu le même problème que toi, à la différence près que moi dans mon DOM des mes pages mes elements liés à google map contenant l’url qui contient la key étaient bien à jour avec la nouvelle clé.
Mais après 10 bonnes heures de recherche, je me suis aperçus que l’adresse rentrée dans page d’acquisition de api key sur le site de google et l’adresse rentrée dans la configuration du site spip (dans la partie où on renseigne le nom du site, sa description etc...) n’étaient pas identique. En effet, je n’avais pas mis les « http:// » dans la configuration de spip !
Et juste ces http:// devait provoquer une incohérence quelque part et faisait tout planter... Ou alors peut etre bien que le problème venait d’ailleur, mais en tout cas, de rajouter les « http:// » devant l’adresse a résolu tous mes soucis.
En espérant que ça puisse aider ;). Bon spipage
Répondre à ce message
Est-ce qu’on a le droit de faire des bisous ou pas ? °_°
Répondre à ce message
Bonjour à tous
J’ai une bizarrerie sur un site qui fonctionnait très bien jusqu’à maintenant mais uniquement dans la zone d’administration.
Quand je déplie la carte dans un article, j’ai, à la place de la carte un message « Désolé, aucune carte de cette région n’est disponible à cette échelle, veuillez essayer un zoom arrière ». Quand je passe en mode SATELLITE, cela s’affiche bien ainsi qu’en mode MIXTE (sauf qu’en mode mixte, je n’ai que la partie SATELLITE active).
Et ce qu’il y a d’encore plus étonnant, c’est que dans la partie publique, cela fonctionne normalement.
La partie publique est du javascript en suivant les tutoriaux de Google. Je suis en version SPIP 2.0.3 et version 0.2 / 25522 du plug ESCOTAR GIS PLUGINS et en version 0.2 / 25856 du plug Googlemaps API.
J’avoue ne pas franchement comprendre ce qui se passe.
Une idée ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
