Installation et paramétrage
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG 1.10.5 mini installé.
Installation et activation comme tous les plugins.
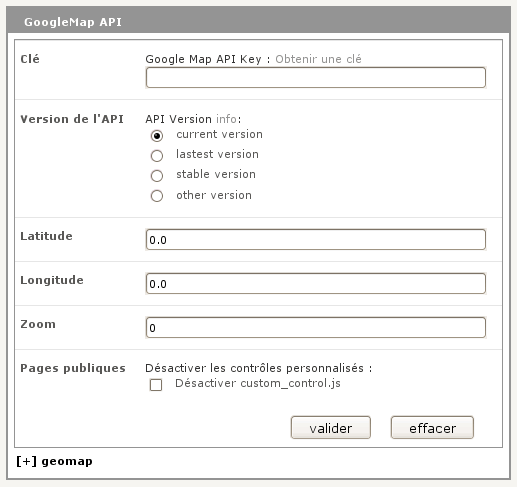
Vous devez configurer ce plugin pour qu’il puisse fonctionner. Pour cela rendez-vous sur la page CFG de configuration du plugin à l’adresse ecrire/?exec=cfg&cfg=geomap.

A ce stade, il faut obtenir une clé Google maps pour pouvoir implémenter leur API sur la page web. Pour cela, cliquez sur le lien « Obtenir »une clé ou suivez ce lien http://www.google.es/apis/maps/signup.html
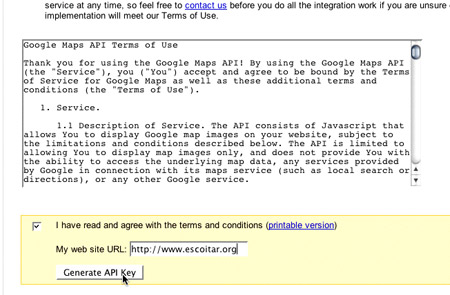
Une fois sur la page de Google, il faut accepter les termes du contrat en cochant la case correspondante et indiquer l’adresse url du site sur lequel sera intégrée l’API de Google maps, par exemple : www.escoitar.org. Ensuite on peut générer une clé : google maps API key.

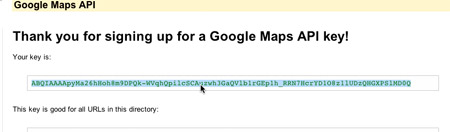
Il faut ensuite sélectionner et copier la clé :

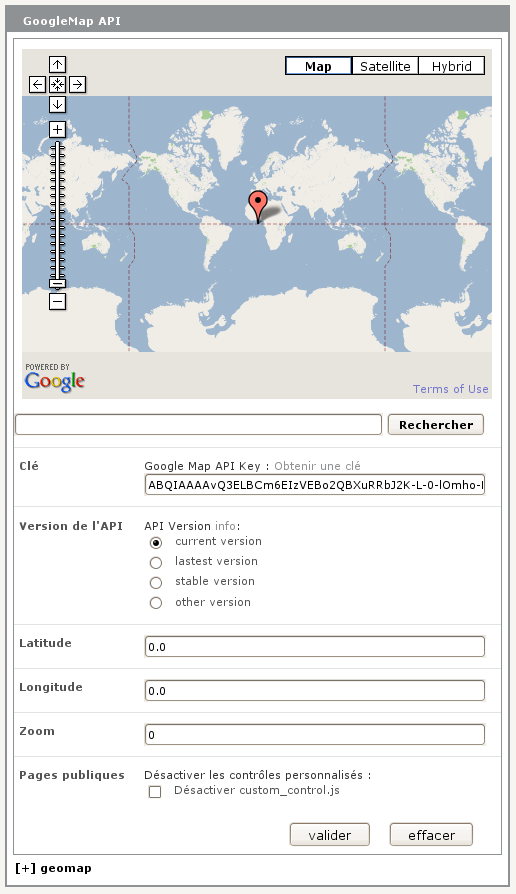
Après cela, il est nécessaire de revenir sur la page de configuration du plugin et de coller la clé dans le champ prévu à cet effet. Validez en cliquant sur le bouton ok.
Ensuite vous devez configurer la position et le zoom par défauts des cartes et cliquer sur le bouton Choisir.
Usages du plugin
Ce plugin peut être utilisé avec le plugin GIS pour afficher des cartes dans l’espace public.
D’autres usages sont possibles et seront répertoriés ici.
- Geoforms : le sous plugin de Formulaires et Tables pour l’utilisation de données géographiques dans Formulaires et Tables
- La création personnalisées de cartes en se basant sur l’API de Google et l’utilisation des valeurs par #CONFIG si l’on est dans un squelette spip ou par lire_config() si nous sommes en php.



Discussions par date d’activité
58 discussions
Salut
au cas où ça puisse servir à d’autres :
Suite à une mise à jour de spip 2.1.26 vers spip 2.1.28, la carto ne marchait plus.
J’avais un bug javascript de fonction non déclarée, qui venait du geomap.js.html. Dans ce fichier on avait un appel
qui ne sortait plus rien.
J’ai donc modifié l’appel pour
et renommé le fichier js/geomap.js en js/geomap.js.html
Salut, même si ce plugin n’est plus maintenu, je viens de tester avec SPIP 2.1.28 et le plugin geomap à jour, et je vois bien le contenu du script geomap.js si j’appelle la page spip.php ?page=geomap.js. Donc, l’inclure fonctionne bien de mon côté.
Ok merci d’avoir regardé, l’origine du problème est surement ailleurs, je creuserai à l’occasion.
Juste pour ma culture, la syntaxe #INCLURE sans « fond= » permet d’appeler n’importe quel fichier (html, js, etc...) ? (je ne l’avais jamais vu jusque là)
Hop,
Oui c’est bien ça, si on utilise pas fond= cela permet d’inclure des fichiers statiques (pas des squelettes donc).
Je confirme, le bug venait d’un autre plugin (fait maison) qui écrasait le fichier ecrire/inc/filtres.php, désolé pour le bruit.
Cool, content que tu aies troué la source de ton bug :)
Répondre à ce message
suite à installation des plugins Google Maps API et Gis escoitar puis configuration via CFG
et syntaxe dans un article
<carte_gis1|id_rubrique=1|recherche=1|latit=44.8028|lonxit=-0.646766|zoom=16|type=carte|control=large>
affichage de la carte google MAP avec la bonne latitude et longitude mais pas de marqueur correxir.png dans la carte ;
et pourtant avec VOIR (au lieu de EDIT) on a le bon chemin ==>
MarkerImgBase = « http://her.olympe-network.com/spipVierge/plugins/auto/googlemap_api/img_pack/correxir.png » ;
est-ce un problème de type #CHEMIN manquant ?
url du site http://www.atelierdumicroportable.com/
Cordialement Hervé ESCOFFIER
Salut, je vois deux fois le code qui appelle la carte dans le source de ta page (et les deux cartes comportent le même id du coup ça pose problème). Comment insères-tu la carte dans ta page ? Depuis le texte de l’article ou depuis le squelette ? Quel code utilises-tu pour le faire ?
++
bonjour,
dans sommaire.html c’est vrai j’ai le code suivant :
#TITRE
#SOUSTITRE
#CHAPO
#TEXTE
[(#MODELEcarte_gisid_articleid_rubriqueid_motid_auteurrecherchelatitlonxitzoom=16type=cartecontrol=small)]
et dans l’article <> j’ai le ligne suivante mais ne s’affiche pas correctement dans mon message :
<carte_gis1|id_rubrique=1|recherche=1|latit=44.8028|lonxit=-0.646766|zoom=16|type=carte|control=large>
je te joins un complement.png où le code est visible !
je te renvoie un document plus lisible !
ce n’est pas mieux !
j’ai omis qlq caractères parasites :
mais j’ai une ligne de code dans le squelette sommaire.html
MODELEcarte_gisid_articleid_rubriqueid_motid_auteurrecherchelatitlonxitzoom=16type=cartecontrol=small
et une autre dans l’article Spécialiste réparations ordinateurs portables
carte_gis1|id_rubrique=1|recherche=1|latit=44.8028|lonxit=-0.646766|zoom=16|type=carte|control=large
Répondre à ce message
Bonjour
J’utilise le plugin sur 2 sites différents. Tout fonctionne correctement.
J’ai un besoin spécifique qui consiste depuis le « site A » a récupérer les informations d’un article du « site B », y compris la carte si elle existe.
J’ai créé un modèle spécifique a cet effet, et je récupère correctement les valeurs associées à l’article du « site B ».
Pour ce faire, j’ai modifié le fichier « inc_public_map.html » avec un test qui va chercher si nécessaire l’url précise
jQuery.get('http://siteB/spip.php?page=rss-gis',....La carte s’affiche avec le bon facteur de zoom, et centrée correctement sur la zone correspondante, cependant le marqueur ne s’affiche pas.
Merci de m’éclairer si possible.
Bonjour,
Personne n’aurait une piste pour me guider dans la définition des marqueurs ?
Bonjour
L’api V2 est déclaré obsolète depuis de le 19 mai 2010 y a t’il une adaptation de cet excellent plugin vers une api v3
j’ai bien noté l’existence d’une contrib V3 depuis quelque mois, mais elle est loin d’etre aussi aboutie que cet excellent plugin , du travail de maitre
bravo
Répondre à ce message
Google Maps JavaScript API V2 n’étant plus valable, ce plugin devrait être archivé.
Les développements avec Google Maps doivent être effectués avec l’API V3.
Non non, ce plugin peut toujours servir car il permet aussi d’utiliser l’API v3 de gg map (j’en sais quelque chose car j’ai encore de vieux SPIP 2.0 qui l’utilisent sans problème).
Répondre à ce message
Bonjour,
J’ai un problème bizarre dans l’interface privée : quand je positionne un point pour un article, que je reviens sur l’article et que je déplie la zone ’Changer les coordonnées’, le pictogramme est mal positionné sur la carte Google (il se place en haut à gauche de la carte), alors que l’ombre est correctement positionnée.
Ce problème n’est pas présent sur tous les postes ni avec tous les navigateurs (IE8 sur mon poste OK, IE8 sur un autre poste NOK, FF3.6 sur mon poste OK, FF8 sur un autre poste NOK, ...).
Déjà vu ? Une idée ?
SPIP 2.1.11 + Google Map API 0.2.0 + Escoitar GIS 1.0.0
Cordialement.
Répondre à ce message
Bonjour,
J’essaye désespérément depuis 3 jours de faire fonctionner ce plugins mais lorsque je génère la clé et que je la copie/colle dans le formulaire et que je remplis les autres informations, la carte ne s’affiche pas...
Je ne sais plus quoi faire.
Quelqu’un a-t-il une idée ?
Merci de votre aide.
Répondre à ce message
Bonjour,
Est-ce que l’inclusion de l’API Google Maps en V3 est prévue ?
Merci pour le travail effectué !
Salut, non ce n’est pas prévu dans cette version du plugin car en ce moment je travail sur GIS v2 qui permet de gérer presque toutes API de carto depuis un seul plugin. Par contre il existe déjà un plugin de xdjuj qui te permet de disposer de l’API de google en V3 :
Google Maps API v3
++
Merci !
L’idée c’était de faire fonctionner l’API avec le plugin GIS, et il me semblait que ne n’était pas possible avec le plugin cité.
Répondre à ce message
Bonjour,
J’ai téléchargé les deux plugin de google maps : google api et gips.
Pour mes articles, j’ai créé plusieurs champs extra :
Nom lieu, Adresse, Code Postal, Ville
Je les appelle tous dans une même div class=« localisation » et ils sont affichés l’un à la suite des autres.
Ma question :
comment faire pour que, dans la page article, spip m’affiche la carte coorespondant aux critères contenus dans la balise div class=« localisation » ?
Merci pour votre aide !
Répondre à ce message
Bonjour,
J’ai cherché sur ce site un moyen d’intégrer une simple carte google map dans un article SPIP. J’ai donc installé ce plugin pensant qu’il me permettrait d’y arriver. Après avoir un peu plus cherché, j’ai vu dans les commentaires qu’il n’y avait besoin d’aucun plugin. (apparemment je ne suis pas le seul à avoir confondu Google Map API avec Google Map :p)
Ne devrait-il pas y avoir une mention sur la page de ce plugin expliquant qu’il n’est pas nécessaire pour l’intégration d’une carte Google dans SPIP ?
Un gros truc en rouge pour que les noobs ne le loupe pas :)
Salut,
L’introduction de l’article indique bien :
Non, car ce plugin est bien nécessaire si on souhaite utiliser l’API Google Maps sur son site (voir la définition de ce terme sur wikipedia). En bref ce plugin permet de disposer des scripts nécessaires si on souhaite développer des fonctionnalités basées sur cette API.
Par contre, si vous souhaitez uniquement afficher une simple carte non « interfacée » avec le contenu de votre site il existe des solutions plus simples comme l’intégration de carte en copié/collé depuis le site de google maps.
Pour résumer, ce plugin est une base technique pouvant être utilisée par d’autres plugins (gis par exemple) ou par des bidouilleurs ou bidouilleuses.
++
Répondre à ce message
Bonjour, et tout d’abord merci pour le plugin !
Voici mon problème : Internet Explorer (version 8 au moins, à vérifier pour les versions plus anciennes) refuse d’afficher les cartes, alors que sur d’autres navigateurs, je ne rencontre pas de souci (Chrome, Safari, Opera ou Firefox).
Voilà ma config :
- Spip 2.1.8
- Sarka Spip 3 3.0.4
- A2A 0.3
- Agenda 2.1.8
- Boutons dans le texte 0.3.3
- CFG 1.15.2
- Crayons 1.9.3
- Escoitar Gis 0.2
- GoogleMap Api 0.2
- Médiathèque 1.5.0
- Nyroceros 0.2
- Spip Bonux 2.2.10
En faisant de multiples recherches (infructueuses...), j’ai fini par désactiver tous les plugins non nécessaires, et il semble que le problème vienne de Sarka, car sans lui, ça marche. Je précise que le problème existait déjà pour Spip 1.9.2 et Sarka 2
Vous pouvez voir le problème ici : http://gorgesdutarn.net/Camping-La-..., ou sur n’importe quelle page « hébergements » du site. La carte est tout en bas de l’article.
Si quelqu’un a une idée, là, je sèche !
Merci.
Salut, ta page comporte une erreur javascript qui doit bloquer les scripts google maps. L’erreur signalée provient d’un script de coins arrondis (certainement celui de sarkaspip). Désactive cette option dans sarkaspip pour voir si ça règle ton problème (il y a de grandes chances que oui).
++
Salut Antho,
A priori c’est pas du Sarka-SPIP pur jus d’après la présentation de la page. Peux tu déjà nous envoyer les fichiers modifiés pour que l’on voit si ça vient de là ou pas.
Salut, et merci à tous les deux de vous pencher sur mon problème !
Alors, b_b, bingo, tu as raison, sans les coins arrondis de Sarka-SPIP, ça marche sur Explorer !
_Eric_, je te fais passer mon dossier squelettes par mail pour enquête !
En attendant, je tourne sous la version « carrée ».
Merci à vous.
Désolé, j’ai oublié de signer le message précédent !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
