Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

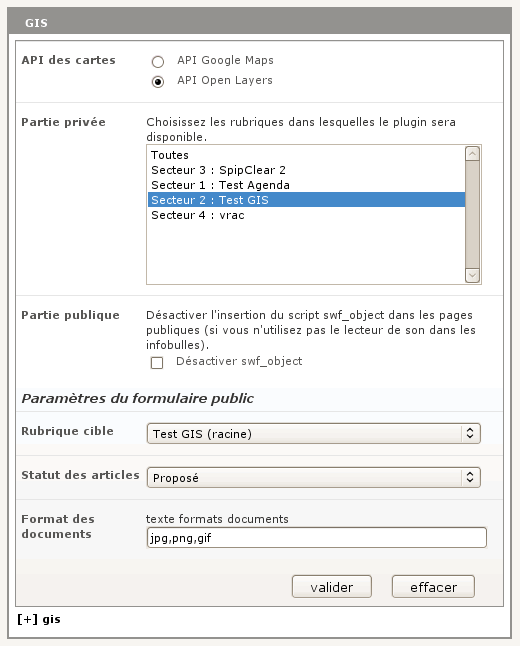
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
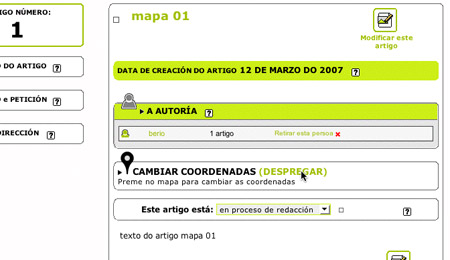
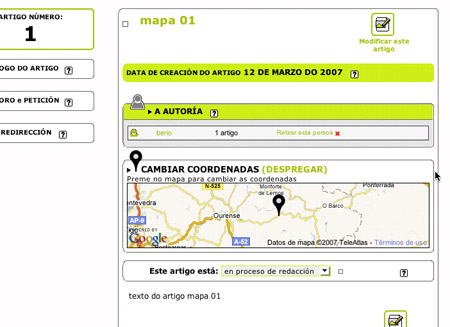
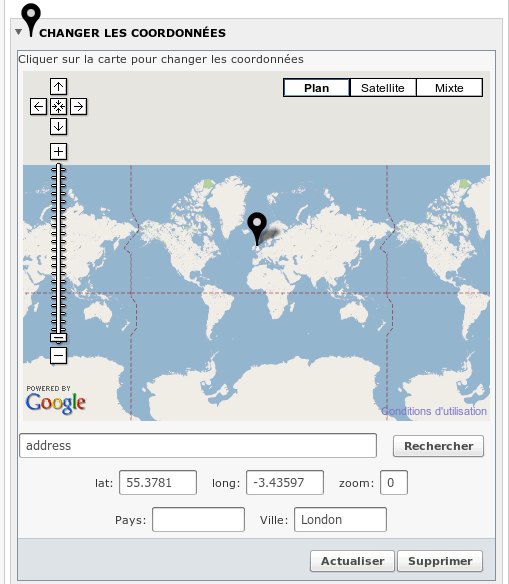
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

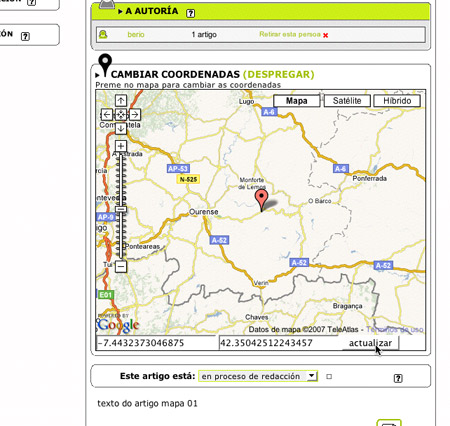
Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
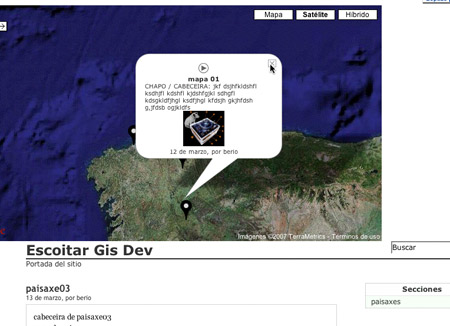
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
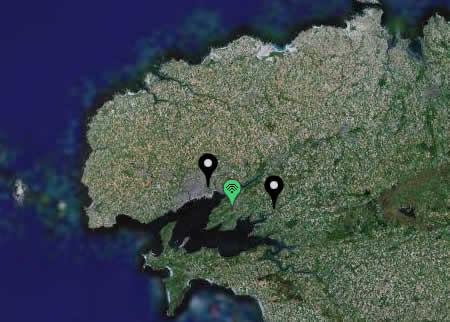
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

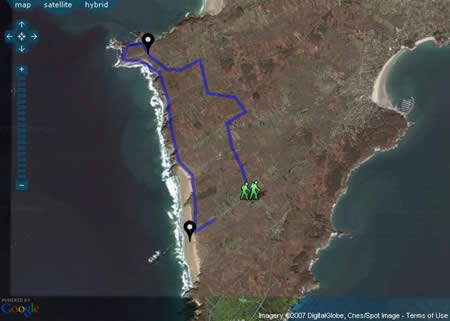
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Bonjour
J’ai placé un fichier kml sur mon site et s’affiche bien. Sur le code source de la page je vois cette code :
// Chargement KML si attache a l’article
var kml = new GGeoXml(« fichierkml ») ;
map1.addOverlay(kml) ;
Alors je voudrais savoir dans quel fichier du plugin se trouve ce code. Merci de votre réponse
Salut, cette partie du code est géré par le plugin googlemaps api :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/googlemap_api/inc_public_map.html#L102
++
Bonjour,
Est ce possible de mettre une image.png à la place du fichier kml en changeant la boucle kml et mettre ceci :
Merci de votre réponse
Salut, non ce n’est pas possible car l’objet GGeoXml de l’api google maps est prévu pour afficher des kml et non des images...
++
Petite précision, tu peux par contre te faire un kml qui superposera une image à la carte ;)
Bonjour,
Merci de votre réponse, mais ta petite précision ( « Petite précision, tu peux par contre te faire un kml qui superposera une image à la carte ;) ») m’échapre, tu peux m’expliquer en claire please. Là je suis vraiment perdu . Merci encore
dernière question voici l’image que je veux superposé http://www.au-senegal.com/geo/test.png
penses tu qu’avec kml on peut avoir la même chose ??? Merci
Salut, de quoi tu veux parler exactement avec ta petite précision ??
« Petite précision, tu peux par contre te faire un kml qui superposera une image à la carte »
Merci de votre réponse
Salut
juste pour te dire que j’ai fini par supperposé l’image, maintenant mon problème pour changer les coordonnées d’un article je ne vois pas le fichier kml sur la carte. Est il possible d’avoir la carte avec la superposition du fichier kml quand on change les coordonnées d’un article par exemple ??? Merci
Répondre à ce message
Bonjour
Je tente de modifier les bulles apparaissant dans la carte. Je voudrais pouvoir mettre le logo de l’article au lieu du premier document. Et également je souhaiterais masquer la ligne de date et l’Auteur.
J’ai cherché dans les modéles et rien ne marche.
Le modèle « json-gis-marker.html » me semblait le plus apte à prendre les modifications que je souhaitais mais rien à faire les modifications ne prennent pas.
Des idées ?
Merci d’avance
Bonjour,
J’aimerais faire exactement la même chose : mettre le logo de l’article plutôt que le premier document.
Pouvez-vous nous dire comment faire ?
Salut, j’ai déjà répondu à cette question dans ce forum mais comme il n’existe pas de fonction pour afficher tous les commentaires d’un article sur ce site je ne retrouve pas ma réponse...
Le contenu des infobulles des markers est généré depuis le squelette rss-gis.html ou rss-gis-recursive.html suivant celui que vous utilisez sur votre carte. La partie qui gère l’image à afficher dans la chaque bulle est situé à la ligne 25 de ce fichier :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/rss-gis.html#L25
Il suffit d’y remplacer la boucle qui récupère le premier document attaché à l’article par le logo de l’article comme ceci :
<a href='[(#URL_ARTICLE|url_absolue)]' [title='(#TITRE|texte_backend)']><img src='[(#LOGO_ARTICLE||fichier|url_absolue)]' [height='(#LOGO_ARTICLE||hauteur)'] [width='(#LOGO_ARTICLE||largeur)'] alt='[(#TITRE|texte_backend|sinon{Image})]' /></a>++
Super, merci beaucoup pour cette réponse :-)
Merci B_B
Pour ce super tuyau !!!
J’ai pour ma part simplifier le code ainsi et ça marche nickel :
<a href=’(#URL_ARTICLE’ title=’(#TITRE><img src=’http://www.tonsite.fr/IMG/[(#LOGO_ARTICLE**)]’ alt=’(#TITRE’ width=« 150 » align=« middle » /></a>
Un petit truc, svp.
Mes images ne s’affichent pas dans les bulles d’information, elles sont pourtant bien présentes...
J’utilise la dernière version de GIS.
La création de vignette est bien sûr activée (GD2).
Que faire ,-) ?
Merci mille fois d’avance !
Salut davduf,
Tu as certainement personnalisé ton rss-gis en faisant des bêtises car voici ce que j’y trouve :
<a href='http://www.dixhuitinfo.com/IMG/jpg/150_ans-1.jpg' title='Seconde Guerre mondiale.'><img src='http://www.dixhuitinfo.com/<img src='local/cache-vignettes/L143xH150/150_ans-1-8e59c.jpg' width='143' height='150' style='height:150px;width:143px;' alt='' class='spip_logos' />' height='150' width='143' alt='Seconde Guerre mondiale.' /></a>Bref ya un truc qui cloche dans le code généré et c’est pour ça que tes images ne s’affiche pas dans tes bulles...
Il manque un pipe ici pour commencer (avant le filtre fichier) :
img src='[(#LOGO_DOCUMENT|fichier|url_absolue)]'ps : pense à créer un nouveau thread pour ta question la prochaine fois ;)
++
Salut Bruno...
Aïe... J’ai remis le rss-gis de base, sans rien toucher, et le même problème persiste... Toujours pas de vignettes dans les bulles...
Par ailleurs, autre soucis, je n’arrive pas à faire une carte qui reprendrait tous les articles géolocalisés.
J’ai fait ça, mais seulement un tiers des articles apparait :
Qu’ai-je donc oublié ?
Merci pour tout !
Re davduf,
Tous tes marqueurs ne sont pas affichés car :
Il faut donc passer un limit=10000 ou plus au modèle de la carte.
Pour l’histoire de tes vignettes qui ne s’affichent pas je crois que je plus simple est que tu passes sur irc pour qu’on en discute ;)
++
Formidable, le paramètre limit=xxx a fonctionné !
donc, super.
Seulement, avec une centaine de points localisés, ça rame un peu... Normal ?
Est-ce qu’en enlevant les vignettes, ça serait mieux (d’autant qu’elles ne marchent pas chez moi ,-)
Merci pour tout !
Aie...
J’ai parlé trop vite... la limitation ne fonctionne pas... J’essaye par IRC avec toi, d’ac ?
Sinon, petit détail, dans le descriptif du plug in (dans l’interface privée), il est dit :
Page de test http://www.spip.escoitar.org/
Or, la bonne url est http://www.escoitar.org/
C’est un détail, à vous de voir si ça mérite d’être corrigé dans une version ultérieure ,-)
Merci pour tout !
Répondre à ce message
Salut
Petite question : j’utilise ce plugin pour afficher des Kml dans mes articles.
Un par un, c’est ok.Tip top ce que je voulais.
Par contre, j’aimerai qu’il s’affichent tous dans une carte sur une page rubrique. Pour l’instant, seul le pointeur vers l’article s’affiche, mais pas la trace (le kml joint à l’article)
Est ce que ce serait possible d’après vous ?
Salut, ce que tu veux faire n’est pas prévu par le plugin. C’est possible en bidouillant un modèle de carte perso dans lequel il y aurait une boucle pour afficher tous les kml du site ou de la rubrique en cours. Pour cela il faut que tu t’inspires du modèle de carte par défaut :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/googlemap_api/inc_public_map.html
La partie de code qui gère les kml est entre les lignes 102 et 117.
Bon courage ++
Répondre à ce message
Les données des articles géolocalisés sont saisies sans la table spip_gis.
Je peux donc les récupérer ainsi dans un article
Serait-ce possible avec ces deux éléments d’afficher le nom de la ville ?
Répondre à ce message
Bonjour,
j’ai essayé de superposé un fichier kml sur ma carte mais ne s’affiche pas, pourtant j’ai suivi exactement les instructions. voici le lien http://playground.imedia.sn/spip.php?article2 est ce quelqu’un peut me dire pourquoi le fichier ne s’affiche pas.? Merci pour votre réponse
je me reponds , problem de lng et lat mais la carte s’affiche bien
Salut, ta page comporte une erreur javascript qui semble être à l’origine de ton problème. Cela doit venir du fait que tu insères une version perso de jquery dans le head en plus de celle fournie par SPIP (deux versions de jquery sur une même page ne font pas bon ménage).
++
Répondre à ce message
Hello,
Un petit souci avec le plugin Gis. J’essai d’afficher les marqueur de 5 articles d’une categorie ,
Ca passe bien jusqu’à 4, dès que j’essaie dans afficher 5 ca ne marche plus :
http://triathlon.cao-stcyr.fr/geoloc_courses4.html >> :-)
et
http://triathlon.cao-stcyr.fr/geoloc_courses4.html >> :-(
Comment puis-debugger moi-même ?
TSR
je n’ai pas précisé, mais entre les 2 pages, seul le parametre « limit » passe de 4 à 5...
Je réponds à moi-même, en partie...
Avec Firebug, j’ai identifié un problème dans la réponse à la httprequest
spip.php ?page=rss-gis&rubrique=11&limit=5
Maintenant, je ne sais pas ce qui provoque cela, sachant que si j’ajoute des articles, même comportement, jusqu’à 4, ca passe, et 5 ca ne fonctionne plus.
(note : je suis en Spip 1.9.2d)
Bon, pas de réponse à mon problème, mais un contournement :
Visiblement le souci venait du fichier joint affiché dans l’info bulle des marqueurs.
J’ai donc édité le fichier rss-gis.html afin de ne plus faire apparaitre ce fichier joint
Radical, mais ca me permet d’avoir une page de rubrique operationnelle.
Salut, ton problème semblait venir d’une erreur lors d’une personnalisation du fichier rss-gis.html. Je ne peux pas t’en dire plus maintenant que les pages que tu citais en exemple ne sont plus accessibles...
++
Répondre à ce message
Salut,
ça paraît pourtant simple, mais je ne trouve pas comment afficher la carte des articles du mot clef en cours : c’est à dire sur ma page mot, je souhaite retrouver mes articles géolocalisés qui ont été taggués avec le mot clef en question.
ex : sur la page du mot clef 23, afficher la carte de tous les articles taggués avec le mot n°23...
Possible avec le modèle de base ou faut-il que j’édite un modèle de carte personnalisé ?
Salut, normalement ça se fait très bien avec le modèle de base du plugin. Si tu es dans une boucle mots alors tu as bien un id_mot dans l’env et donc l’insertion du modèle avec le paramètre id_mot affichera bien les articles localisés liés à ce mot :
[(#MODELE{carte_gis}{id_mot})]++
Répondre à ce message
J’ai une fonction php (voir ci-dessous) qui me permet de récupérer la latitude et la longitude des ip qui se connectent à mon site.
Vous pouvez tester http://www.bibli...
je souhaiterais récupérer les deux variables echo $latitude et $longitude pour afficher les documents géolocalisés en fonction de l’ip qui se connecte.
Comment je fais pour récupérer ces deux variables dans une boucle spip ?
Je promets d’écrire un tutorial sur spip contrib si quelqu’un veut bien m’aider.
Salut,
Pour cela tu as deux solutions :
#LAT_SESSIONet#LON_SESSIONpar exemple#SESSION_IP+ un couple de filtres que tu applique à cette balise.Cela pourrait donner un truc dans le genre :
[(#SESSION_IP|lat_ip)]Voilà un lien qui pointe vers des docs pour la création de balises et de filtres :
http://www.spip-contrib.net/Developper-avec-SPIP
Par exemple :
http://www.spip-contrib.net/Nouvelle-balise-exemple-avec
Hésite pas à regarder sur programmer.spip.org aussi bien sûr et fais nous signe quand tu as un truc qui fonctionne ;)
On m’a aidé sur spip liste. ci-dessous la méthode.
Tant que je vous tiens.
Dans la table spip_gis, je cherche à récupérer tous les ID_ARTICLE qui ont une LAT de 33.2846.
je crée donc une boucle de ce type
Cela ne marche pas .
J’ai l’impression que l’on ne peut pas mettre une valeur avec un point.
Avez-vous une idée ?
D’avance merci.
BS
La méthode
Ci-dessous les codes à ajouter dans le fichiers mes_fontions.php
Dans le squelette, utiliser
#LATITUDE$_SERVER[’REMOTE_ADDR’]
#LONGITUDE$_SERVER[’REMOTE_ADDR’]
Re,
Pour ta boucle :
<BOUCLE_type(SPIP_GIS){lat=33.2846}>. Cela ne fonctionne pas car les champs lat et lonx sont de type float et cela pose problème dans la clause where d’une requête sql...Avec un LIKE ça passe :
<BOUCLE_gis2(GIS){lat LIKE 47.9875}>++
Merci. J’essaie !
encore une question
comme pourrais-je récupérer
le code
#LATITUDE{$_SERVER['REMOTE_ADDR']}dans une
<BOUCLE_gis2(GIS){lat LIKE valeur%}>?
Avec un #SET / #GET ?
Oui, c’est OK.
Ca marche http://www.bibliosurf.com/spip.php?page=jeu_de_cartesbis
Je viens de proposer un tutoriel dans l’espace privé. N’hésitez pas à le commenter et à l’améliorer.
La contribution est en ligne http://www.spip-contrib.net/Geolocaliser-les-articles-en-fonction-de-l-ip-de-l
Répondre à ce message
Bonjour,
sur ma carte j’affiche des hotels et des restau localisés, j’ai un formulaire pour selectionné et affiché soit les hotels soit les restau. Voici le lien comme b_b le demande souvent http://moustiers.imedia.sn/spip.php?page=maps
j’aimerai que la carte n’affiche rien au dépard et aprés sélection elle affiche les articles demandé, mais je ne sais pas comment my prendre, kel est le fichier que je dois toucher pour que rien ne s’affiche au dépard ?? Merci
Répondre à ce message
Bonjour,
est-ce qu’il y a un moyen de faire apparaitre la légende des marqueurs (dans mon cas le titre des articles géolocalisés) en survolant ce marqueur ?
merci
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
