Avertissement
Attention : Il ne faut pas confondre la BTE avec la Barre Typo Ecologique. Cette dernière a été conçue pour ne par forker [1] inc/texte.php de SPIP. La BTE avec SPIP 1.9.2 ne forke plus inc/texte.php.
Installation
Comme tout plugin, la BTE s’installe en prenant l’archive de la BTE sur la zone et en en mettant le contenu [2] dans le dossier plugins/ de SPIP (à créer au besoin).
Le rendu sur le site public utilisera la feuille de style du plugin pour le rendu des éléments supplémentaires sous réserve que le squelette utilise la balise #INSERT_HEAD (ce qui est le cas des squelettes par défaut de la dist/).
Présentation
Au chargement, la BTE se présente ainsi :

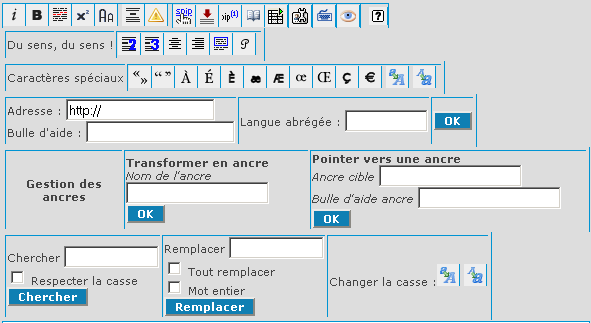
De nombreuses options de la BTE sont masquées au chargement et apparaissent en cliquant sur le bouton associé :

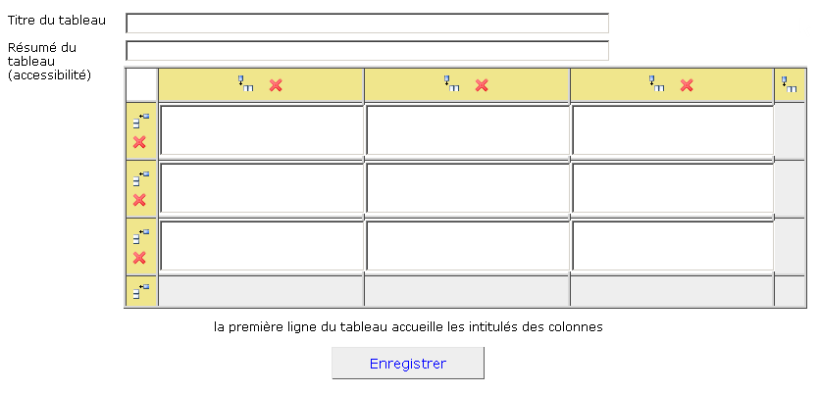
La BTE dispose d’un éditeur de tableau plus ergonomique :
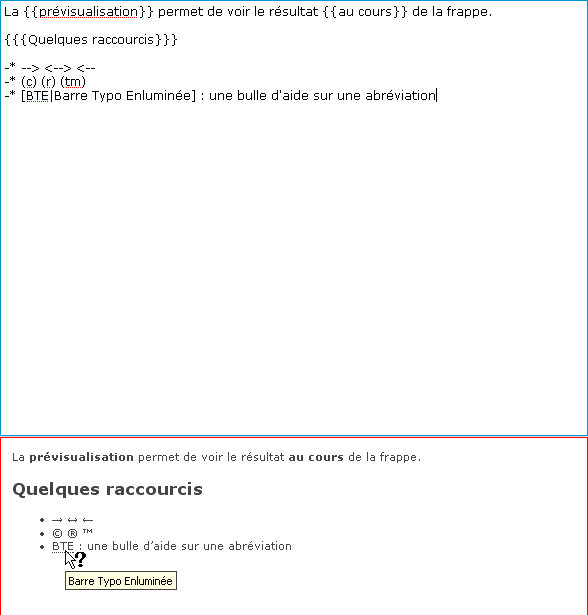
Cerise sur le gâteau, un mode prévisualisation est disponible qui permet de voir au fur et à mesure de la frappe le résultat de la transformation des raccourcis typographiques en HTML :

À noter : ce résultat est différent de celui qui sera obtenu sur le site public : la prévisualisation ne concerne que la transformation en HTML, pas le rendu final qui peut de toute manière changer selon le squelette utilisé [3].
Fonctionnalités clefs
- gestion des bulles d’aides et de la langue sur les liens
- gestion des ancres : création et liens vers une ancre
- recherche dans le texte
- rechercher/remplacer (à la demande ou sur tout le texte)
- changer la casse (passer un texte tout en majuscule ou tout en minuscule)
s’applique à la sélection ou à tout le texte - quelques caractères spécieux en plus
- un éditeur de tableau ergonomique (pour modifier un tableau, il faut d’abord le sélectionner entièrement.
Raccourcis supplémentaires
- acronymes
- des flèches, copyright, registered, trade mark
- des niveaux de titre supplémentaires
- mise en exposant
- petites capitales
- centré, aligné à droite
- mise en évidence (un gras en couleur)
- encadrement du texte
Remarque : le traitements des raccourcis de caractères est fait pour tous les champs de SPIP (en particulier #TITRE), alors que ce n’est pas le cas nativement dans SPIP (essayez de faire un italique dans un titre !).
Personnalisation
Il est possible de personnaliser le html produit par les différents niveaux de titre. Dans config/mes_options.php (ou ecrire/mes_options.php avant SPIP 1.9.2) :
$GLOBALS['barre_typo_pas_de_fausses_puces'] = true;
$GLOBALS['debut_intertitre'] = '<h2 class="spip">';
$GLOBALS['fin_intertitre'] = '</h2>';
$GLOBALS['debut_intertitre_2'] = '<h3 class="spip">';
$GLOBALS['fin_intertitre_2'] = '</h3>';
$GLOBALS['debut_intertitre_3'] = '<h4 class="spip">';
$GLOBALS['fin_intertitre_3'] = '</h4>';
$GLOBALS['debut_intertitre_4'] = '<h5 class="spip">';
$GLOBALS['fin_intertitre_4'] = '</h5>';
$GLOBALS['debut_intertitre_5'] = '<h6 class="spip">';
$GLOBALS['fin_intertitre_5'] = '</h6>';La première option permet de spécifier que les « - » en début de ligne seront transformés en « -* » ce qui au final donnera de vraies listes à puces.
Le comportement par défaut du plugin est donc identique à celui de SPIP.
Les autres options permettent de spécifier le HTML générés par les différents niveaux de titre. Ici, on commence à H2 au lieu du H3 natif de SPIP.
Là encore, le plugin ne change rien au comportement par défaut de SPIP qui génère donc bien un H3 pour {{{
Màj du 10 mars 2007 : il n’est plus nécessaire de modifier sa feuille de style : les styles de la BTE sont par défaut intégrés dans vos squelettes si ceux-ci utilisent la balise #INSERT_HEAD (c’est le cas de la dist/).
Pour désactiver cette insertion, dans mes_options.php :
$GLOBALS['BarreTypoEnrichie_Preserve_Header'] = true;2e mise à jour du 10 mars 2007 : utilisation possible du plugin cfg qui permet de configurer tout ce qui précède sans toucher au mes_options ! URL de config en bas du descriptif du plugin dans la page d’installation des plugins.



Discussions par date d’activité
23 discussions
Bravo pour ce super plugin !
Un truc très intéressant est la possibilité de mettre plusieurs niveaux de titre, ce qui est génail d’un point de vue sémantique.
En fait j’aimerait commencer les intertitre à partir de
pour que cela respecte mes squelettes. Que dois entrer dans mes_options.php ?
Et y a t il un moyen de ne plus avoir
,
etc. qui ne me sert à rien vu que ma feuille de style des squelettes gère ça ?Merci de votre aide,
@bientôt,
Olivier
oups ... le code html a été traduit.
- je parlais donc des intertitres h4
- puis des paragraphe class=« spip »
- et enfin des li class=« spip »
Ben, tu as cliqué sur le titre du plugin pour lire la doc qui l’accompagne ?
Et mieux encore, tu installe le plugin cfg et tu suis le lien en bas de la doc de la BTE.
Répondre à ce message
Bonjour,
J’ai installé Spip d’abord sur un répertoire spip et puis à la racine du site. J’ai essayé d’installer la barre typo, et malgré que tout semble s’être bien passé, elle ne s’affiche pas. Sur un autre site, j’ai la même version de spip, installé cette fois directement, et là tout fonctionne normalement. Je n’ai aucune idée de la façon de résoudre ce problème et ça serait vraiment bien si quelqu’un avait une idée.
Bon, comme d’hab pas de réponse, alors j’ai essayé aux grands maux les grands remèdes :
Ouf. J’espère que ça pourra être utile à quelqu’un.
Répondre à ce message
Serais-il possible de juste rajouter quelques raccourcis par moi meme(mes propres moyent) ??
Bonjour,
Il suffit d’éditer le fichier inc/barre.php livré avec le plugin en s’inspirant de l’existant.
a+
GLG
Répondre à ce message
Le plugin s’affiche bien dans la bien dans le liste des plugin, coché et validé... il n’apparait pas.
Ma config : SPIP 1.9.2 [10299]
J’ai le même problème. Quelqu’un a une solution ?
Répondre à ce message
Bonjour,
Bravo pour ce plugin fort sympathique, mais j’ai quelques soucis avec l’éditeur de tableaux.
Lorsque je sélectionne un tableau existant et que je souhaite l’éditer, je me retrouve avec des cellule vidées de leur contenu dans la fenetre popup qui s’ouvre.
Inversement quand je crée un tableau et que je l’enregistre, le contenu (sauf le titre et le résumé) disparait également (je me retrouve avec des | |....).
Enfin, lorsque j’essaie de supprimer une ligne, ceci vide encore une fois tous le contenu des autres celulles (mais la ligne disparait bien apres avoir validé 2 fois).
Dans la console d’erreur javascript, j’ai
J’utilise Firefox 2.0 sous linux, SPIP 1.9.2
Barre Typo Enluminée pour 1.9.1 et suivantes
Version : 1.6 | stable
Une idée ?
Je vais voir pour tester depuis une autre poste sous IE pour voir si le problème est le meme.
Je confirme.
Même problème chez moi sur SPIP 1.9.2 et Firefox 2.0.0.2 / Ubuntu Linux.
Répondre à ce message
Merci et bravo. Et moi qui disais ce matin encore que le seul point faible de spip était la trop grande simplicité de sa barre typographique...
Installation sans souci sur spip 1.9.2... J’ai testé quelques fonctions tout va bien... J’attend les retours d’informations de mes rédacteurs pour crier victoire.
Répondre à ce message
Bonjour,
je viens d’installer ce plugin qui fonctionne correctement en temps que rédacteur.
J’ai un spip 1.9 et un squelette beespip.
Par contre dès que je visualise monsite tout est en vrac.
Plus de mise en page dès que je décoche ce plugin tout redevient normal.
cordialement
sylvain
Répondre à ce message
J’ai installé ce plugin .... quelle merveille !!!
J’ai seulement un probléme avec la visualisation de l’historique des modifications ...
(articles_versions) les articles n’apparaissent pas toujours bien formatés ... bref on perd toute la mise en page ... sauf pour les tableaux et les listes à puces ....
Une idée ? ... Des idées ? ..
Merci d’avance
Intéressant !
Je dois avouer ne pas avoir testé cet aspect du traitement typo.
Ceci dit, je viens de regarder sur un site sans voir de problème.
Tu peux préciser ce qui ne va pas, voire m’envoyer une copie d’écran (real3t sur gmail) ?
Répondre à ce message
Bonjour,
Bravo pour ce plugin qui est excellent et je dois dire que c’est une très bonne idée d’avoir intégré les pipelines de la Barre Extensible.
Par contre je me suis demandé pourquoi le point d’entrée pour la construction des toolboxes « BarreTypoEnrichie_toolbox » n’a pas été implémenté dans le code de la BTE (dans barre.php pour être précis) alors que le point d’entrée est déclaré dans typo_options.php ?
Comme j’en avais besoin pour transformer en plugin un petit ajout que j’avais fait dans la BTE, j’ai modifié barre.php de la BTE en ajoutant les lignes de code de la barre extensible pour ce point d’entrée.
Cela fonctionne très bien et donne la possibilité d’ajouter des fonctions à la BTE proprement (sans devoir modifier le code de la BTE et ajouter les icones utilisée à chaque nouvelle version) et simplement.
Répondre à ce message
La BTE utilise UTF-8 et j’ai un site en ISO-8859-1. Ca génère des caractères bizarres. Comment l’adapter ?
Soit plus précis.
Avec quel texte est-ce que ça te génère des caractères bizarres ?
En fait il faut remplacer « charset=UTF-8 » par « charset=#CHARSET » dans tableau_edit.html. Les caractères s’affichent normalement dans la popup tableau, puis dans le texte généré.
Par contre la prévisualisation affiche en UTF-8 au lieu de ISO-8859-1, donc avec des caractères bizarres, qui vont décontenancer mes rédacteurs. Là je n’ai pas trouvé comment faire... Dans article_preview.html, j’ai essayé de mettre ISO-8859-1 en dur à la place de lire_meta(’charset’) pour voir. Mais ça revient au même.
Pour être plus précis, le pb de la prévisu se pose quand j’insère du texte. Ou alors avec des textes déjà présents dans les articles. Exemple :
Un résumé avec des accents, même si ça n’est pas du français correct
Etonnament je récupère des tableaux Excel via un modèle qui permet de les afficher sous forme de tableau spip. Et dans ce cas, les caractères sont rendus correctement via la prévisu.
Pour être plus précis, le pb de la prévisu se pose quand j’insère du texte. Ou alors avec des textes déjà présents dans les articles. Exemple :
Un résumé avec des accents, même si ça n’est pas du français correct
Etonnament je récupère des tableaux Excel via un modèle qui permet de les afficher sous forme de tableau spip. Et dans ce cas, les caractères sont rendus correctement via la prévisu.
La BTE est à jour sur la zone pour corriger ces 2 bugs (il faudra sans doute attendre demain pour le zip).
Le 2e, il semblerait qu’il faille tout bêtement supprimer les infos de charset.
Dans article_preview.html, en supprimant les 2 lignes de charset, ça va mieux. Mais j’ai testé les cars accentués (en minuscules). Seuls certains ne passent pas :
Les autres cars accentués sont OK.
Malheureusement la prévisu de mon tableau à partir d’Excel affiche mal les caractères accentués maintenant. Je vais chercher pourquoi...
Cependant tout rentre dans l’ordre, lorsque l’article est enregistré. C’est juste un pb de la prévisualisation.
il est ou ton modèle de tableau ?
merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
