Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
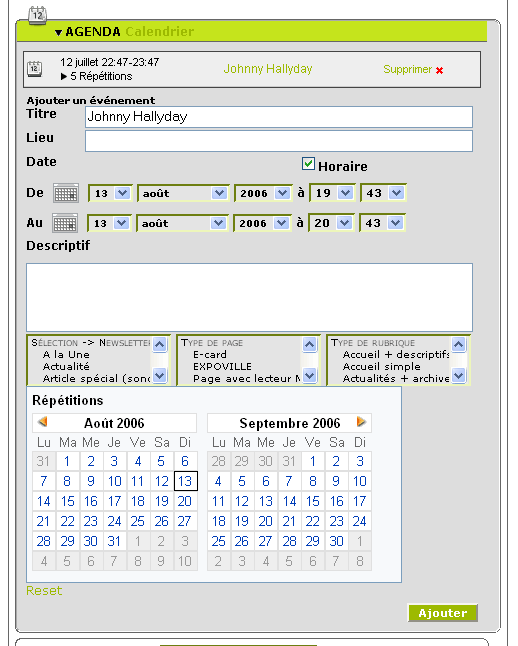
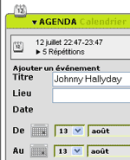
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

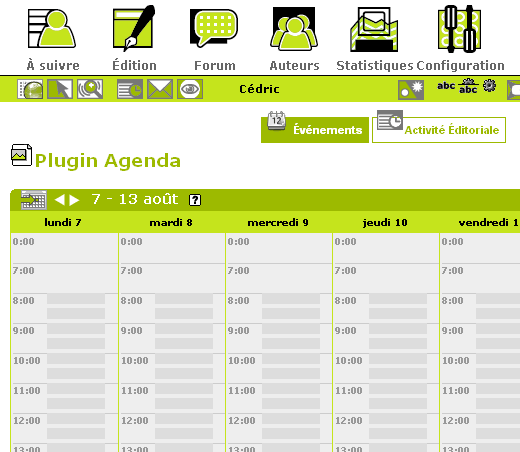
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
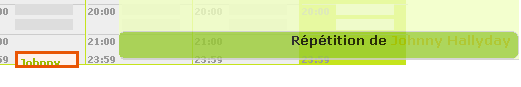
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Discussions par date d’activité
321 discussions
Bonjour,
2 questions :
- Comment faire pour permettre le clic sur la case du calendrier au lieu d’un clic sur le N° du jour ?
- J’ai défini des mots clés (statuts) pour l’agenda : comment faire pour changer la couleur de la case pour une date avec le mot clé « Complet » ?
Merci par avance.
Auto réponse pour la question 2 :
Dans « calendrier_mini » :
Manque plus que la réponse à la question 1
Réponse question 1 :
#calendar .occupe a:link{color: #ffffff;display: block;}Répondre à ce message
Bonjour,
Comment « ajaxisé » le calendrier_mini fourni ?
Je voudrai, en cliquant sur une date de réunion prévue, afficher la réunion sous l’agenda dans un nouveau div sans recharger la page complète. En fait juste actualiser l’affichage du calendrier_mini.
je pensais mettre
#CALENDRIER_MINI{#ENV{date},'date',#SELF}{ajax}ou
[(#INCLURE{fond=calendrier_mini}{ajax}{env})]Mais ca ne fonctionne pas .
Une idée pour m’orienter ?
Répondre à ce message
pour info et pour ceux qui cherchent et pour qui le formulaire public est désespérément vide, la bonne balise est #FORMULAIRE_EDITER_EVENEMENT et non #FORMULAIRE_EVENEMENT ou #FORMULAIRE_EDITION_EVENEMENT
Merci pour l’info, j’étais en train de galérer ! Serait-il possible de corriger l’article ?
Répondre à ce message
Bonsoir
j’ai un événement bizarre sur un site ; l’adresse de l’article normal
/titre-de-l-article,123.html
est remplacée par les robots de google par
/titre-de-l-article ?date=1947-11
/titre-de-l-article ?date=2021-04
et ainsi plusieurs dates différentes.....
vu l’événement date ? je suppose que l’agenda y est pour quelque chose...
cela bloque le robot vers un beau 500 ; l’utilisation du CPU du serveur monte et OVH me bloque le site....
Une solution please.....
Saludos
Répondre à ce message
Quelqu’un a-t-il déjà cherché à donner aux rédacteurs l’option d’afficher ou non l’heure de fin d’un événement ?
L’interface oblige d’entrer une heure de fin, or on peut facilement imaginer des situations où l’heure de début est indiquée, mais où l’heure de fin n’est pas précisément définie (p.ex. une conférence, un concert...).
On pourra alors désactiver l’affichage de l’heure de fin, tout en gardant l’option de l’afficher pour certains cas. Avez-vous déjà rencontré ce type de problème, et trouvé des pistes de solution ?
Le plugin Champs Extras semblerait une solution idéale, mais il me donne des problèmes si je l’applique à des Evénements (un conflit avec le champ « heure de fin » justement !).
Concernant Champs Extras, je viens de comprendre mon erreur : j’avais nommé mon champ extra heure_fin, et c’est visiblement ça qui faisait conflit avec le plugin Agenda !
Donc attention aux noms donnés aux champs extra, mieux veut utiliser un préfixe improbable pour éviter des conflits avec d’autres fonctions ou plugins...
Bonjour,
Pour ne pas afficher l’heure de fin, il suffit de lui donner comme valeur la même que celle de début. C’est tout.
Répondre à ce message
Je rencontre un phénomène surprenant concernant l’ordre d’affichage des événements, dans le calendrier mensuel, lorsque je les associe à des mots-clefs et que je veux faire apparaître le mot-clef associé aux événements.
Je dois gérer un calendrier avec plusieurs créneaux horaires par jour, et chaque créneau est associé à un mot-clef.
Je suis reparti du modèle donné pour le calendrier mensuel, en ajoutant juste une « noisette » pour récupérer l’ID du mot clef
Dans la noisette mot-clef-creneau, se trouve simplement :
Cela fonctionne bien : je récupère un style « couleurN » où N est la valeur du mot clef associé à l’article.
SAUF QUE les événements dans une journée n’apparaissent plus classés selon l’ordre chronologique, mais selon l’ordre des mots clefs.
Quelqu’un a-t-il une idée ?
Répondre à ce message
Salut,
je travaille sur un squelette et j’ai quelques difficultés.
J’aimerais que si l’article est attaché à deux événements , qu’ils soit affichés dessous le titre sans doubler le reste des info logo titre...
Je suis débutant et pas toujours à l’aise.
Voici la boucle événement
Lien vers la page
Merci si vous pouviez m’aider
Répondre à ce message
Bonjour,
j’utilise le plugin Agenda 0.14 avec un spip 1.9.2i (14428) et je bute sur un problème pour afficher les événements des 7 prochaines jours.
Quand j’utilise la boucle suivante pas de souci j’ai tous les événements à venir :
Par contre quand j’utilise celle-ci afin d’afficher les événements prévus dans les 7 jours à venir rien ne s’affiche :
Si quelqu’un à la solution d’avance merci
Pour moi, ça marche !
J’ai mis un include pour les élément de la liste, j’ai plusieurs listes d’évèvement qui se présentes de la même façon.
Répondre à ce message
Bonjour
J’utilise également cette fonctionnalité.
Par contre mes evenements disparaissent après N+1 ce qui est parfait pour les evements se déroulant sur une journée par contre sur ceux se deroulant sur plusieurs jours c’est plus génant.
J’aimerais que cela reste affiché jusqu’à la fin de la manifestation.
Que faut-il modifier dans ma boucle ?
<BOUCLE_agenda (EVENEMENTS) id_rubrique !=61 par date_debut age<=0 age>-30 0,4>
#SETtexte,#INTRODUCTION
[
(#TITRE|supprimer_numero)
Merci beaucoup pour votre réponse
il suffit d’utiliser
{age_fin<=0}Merci pour cette précision. C,est exactement ce que je cherchais.
RP
Répondre à ce message
Bonjour,
Je ne vois pas comment attacher un mot-clef à un événement. Sur mon installation le formulaire ne le laisse pas apparaître.
Merci du coup de main
Claude
salut,
il faut peut-être vérifier les paramètres du groupe de mots :
« Les mots-clés de ce groupe peuvent être associés : »
+ cocher les évènements...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
