Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
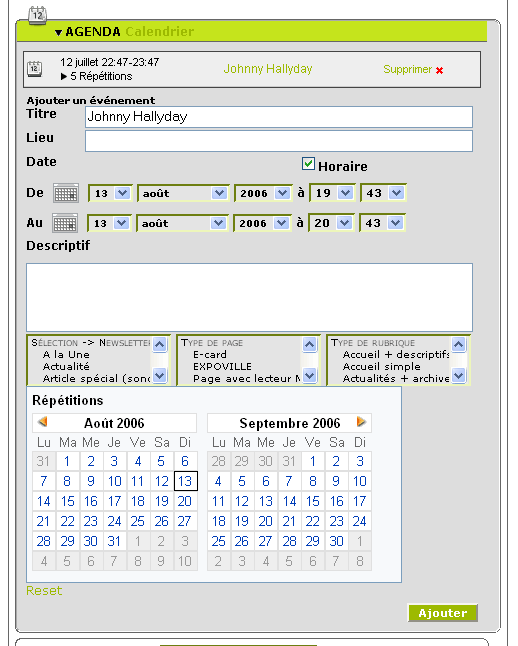
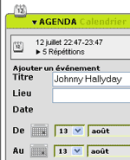
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

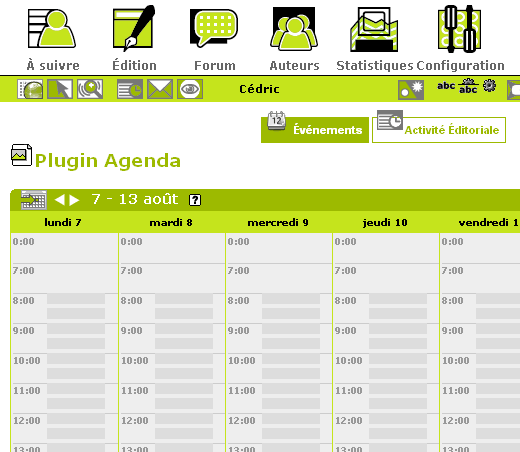
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
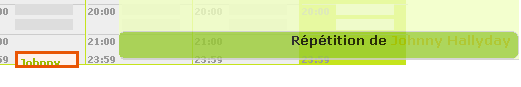
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Discussions par date d’activité
321 discussions
J’ai installé :
SPIP 1.9.1,plugins agenda pour spip 1.9.1 et plugin widget calandar
Tout ceci fonctionne bien.
J’ai renommé article.html par article#rubrique.html
J’ai fait une inclusion agenda_mois (copier du plugin agenda et coller dans squelettes)
J’ai ajouté un lien vers agenda.css dans inc_head.html
Le calendrier s’affiche bien. J’ai enlevé la ligne 346 dans ecrire/inc/agenda.php et j’ai aussi changé le css à la ligne 353 dans cette même page.
Le problème est : le titre s’affiche deux fois. Je fais plein de test et c,est toujours le cas
Voir en ligne :http://www.conceptvirtuel.ca/portail_suz/spip.php?article2
Merci de m’aider.
Renée Picard
j’ai le même problème que toi Renée
Est ce que quelqu’un aurait une solution
Question annexe :
quel est le fichiers qui permet de créer l’agenda « normal », car je voudrais le modifier un peu et je ne trouve pas.
Merci d’avance
Je pense que ton titre s’affiche 2 fois, car ta page ne parvient pas a trouver la feuille de style « agenda.css ». Celle ci défini la classe « survol », ou le 2 ème titre affichée est en fait affichée dans une boite lors du survol du titre. Si la classe survol n’est pas définie, alors le titre est afiché 2 fois. Vérifie dans le code source de tes pages que le fichier agenda.css est chargé, au besoin, déplace le ou indique son emplacement.
Répondre à ce message
Le plugin agenda fonctionne superbement... sauf pour l’affichage des informations en survol des évènement. En effet, la classe « survol » utilise le style « position : fixed », ce qui impose une position fixe à l’écran même lorsque la position de l’ascenceur change. Si on modifie ce style en « position:absolute », alors tout est parfait pour l’affichage mensuel, par contre, dans l’affichage hebdomadaire ou quotidien, le panneau de survol est « caché » car il déborde de la boite d’affichage. J’ai noté le même phénomène avec le calendrier dans la partie admin.
Evidemment, pour IE, le problème ne se poe pas, car « a:hover .calendrier-verdana10 > span.survol », connait pas.
Quelqu’un a une idée ?
Répondre à ce message
j’ai presque réussi à mettre en place le calendrier comme je le souhaite mais je me retrouve face à des problèmes de présentation que je n’arrive pas à résoudre.
Je m’explique :
- je souhaiterai que les dates où des événements ont lieu soient affichées avec un couleur de fond différente dans le mini calendrier et qu’en cliquant dessus je me retrouve sur la pae article correspondante
- que la date courante soit elle aussi avec une couleur de fond différente mais différente de la précédente (suis-je clair ?)
- que dans l’agenda mensuel grand format n’apparaisse pas le numéro de semaine, que le titre de chaque événement ne soit pas répété, pouvoir redimensionner les cellules pour qu’elles soient moins hautes, et que les jours en dehors du mois actifs soient affichés mais en grisé.
Tout ça doit se régler dans le css je suppose mais que ce soit dans agenda.css ou calendrier.css, je n’arrive pas à trouver ce qu’il faut modifier malgré de ombreuses tentatives toute infructueuses. Je me permet donc de demander de l’aide, quelles sont les classes ou id qui gèrent tout ça ?
Merci beaucoup
j’oubliais, je suis sous spip 1.9.1 avec la version 0.11 du plugin
Bonjour
Pour enlever le numéro de semaine, je suis allé à :
ecrire/inc/agenda.php et j,ai enlevé la ligne 346
à la ligne 353 on peut changer ’calendrier helvetica16’ qui correspond à .calendrier helvetica16 de agenda.css
J’espère que ceci sera utile.
Renée
Répondre à ce message
Salut,
J’ai installe ce plugin tres utile, néanmoins quand je cré un evenement la date est bloquée au 1 janvier 1970 ??
j’utilse la spip 1.9.1
merci d’avance
Répondre à ce message
J’en bave pour essayer de le faire fonctionner correctement. Bon OK je découvre SPIP mais j’men sors mon premier site sous SPIP
J’ai même contacter, sans succès pour l’instant ART-LOGIC
L’exemple fourni dans cet article, bien que complet (le squelette de vinbaron) n’est pas sans défaut surtout en ce qui concerne l’XHTML strict.
Mais je rencontre quelques p’tits problèmes : lorsque je clique sur les flèches mois suivant ou précédent (agenda ou mini calendrier) rien ne se passe, l’URL est pourtant correct d’ailleurs en « recalculant » la page je tombe sur la bonne page ?!
Autre problème (AH ! Oui j’suis sous SPIP 1.9.1), dans la zone d’administration les liens sur le calendrier ne fonctionnent. On ne peut plus changer le mode d’affichage ou encore changer de date.
Ai-je raté un épisode ?
Mais j’y tiens à cet agenda, c’est exactement ce qu’il nous faut pour notre projet.
Merci pour vos réponses.
@bigdd
Tiens un berrichon :-)
Si tu es interressé pour participer à un apéro spip à Bourges, n’hésites pas à te manifester ;-)
Il y en aura probablement un en octobre, pour le passé :
Slt,
(Spip 1.9.1)
Je rencontre des problèmes équivalents mais aucune réponse sur ce forum :
Lorsque je clique sur le mois suivant ou précédent, l’url change bien (aujourd’hui : /spip.php ?rubrique24 ?mois=9&annee=2006 - mois suivant : /spip.php ?rubrique24 ?mois=10&annee=2006) mais la page affiche toujours le mois en cours. Lorsque je réactualise la page « mois10 », cela me fout le bordel dans mon squelette alors que la réactualisation de la page du mois en cours se passe bien. C’est assez bizarre ! Lien pour appeler le mois suivant :
<a href="#URL_RUBRIQUE?mois=<?=($M + 1)?>&annee=<?=$Y?>">Par ailleurs, fais-je une erreur quand j’appelle mon squelette rubrique-N°rubrique.html (squelette propre à ma rubrique agenda) ? Il me semble que je faisais ça avant la version 1.9 ?
J’utilisais le code proposé par vinbarron ci-dessus (valdyerres.com).
Il s’agissait d’une erreur dans l’adresse :
<a href="#URL_RUBRIQUE?mois=<?=($M + 1)?>&annee=<?=$Y?>">doit être remplacé par :
<a href="#URL_RUBRIQUE&mois=<?=($M + 1)?>&annee=<?=$Y?>">idem pour les autres adresses. Merci vinbarron pour ton aide !
Bonjour,
Je suis moi aussi extrémement interessé par ce calendrier, et je suis sous SPIP 191. J’ai le plugin agenda 191 et widget calendar 19.
Et dans la zone d’administration, les fonctions sur le calendrier ne fonctionnent plus ! Impossible de changer de mois, de mode d’affichage...
D’autre part, lors du survol des évènements, les hints sont décalés. J’ai même carrément une erreur sur la page si j’utilise IE (je travaille avec firefox).
En dévalidant le plugin agenda, tout fonctionne à nouveau dans le calendrier...
Qui a une piste ?
Répondre à ce message
Je ne suis pas reussi a faire fonctionner la version 1.11 avec SPIP 1.91
Les dates sont toujours 1° janvier 1970. Ce qui est drole est que, si j’efface la nouvelle version et je mets la precedente sur mon spip 1.91, les date marches normallemet...
J’ai le même problème : il pose des questions concernant la date du 1 janvier 1970 dans des warnings, dans l’interface admin, dans l’interface d’article. Ceci étant dit, ces messages n’ont strictement aucune incidence sur le fonctionnement du site.
ajoutons qu’il s’agit d’un site en 1.9.1 et que les plgins choisis sont théoriquement les bons (puisque fonctionnant sur un autre site parfaitement). La base de données provient d’une mise à jour depuis un SPIP 1.9.0 avec les plugins Widget et Agenda correspondant.
Je pense donc qu’il y a une version 1.2 à faire pour ça, d’autant plus que la partie faible du plugin concerne précisément la mise à jour vers une version supérieure de SPIP pour ce qui concerne la BD.
Voilà.
Pour aider au déboguage, j’ai effectué EXACTEMENT la même manipe (après avoir fait un test en local) à distance, et là, tout se passe parfaitment !!
C’est à n’y rien comprendre.
Répondre à ce message
Salut.
2 ou 3 trucs qui me viennent (peut-être un peu vite...) :
{id_article}par{id_article ?}e_statutqui indiquerait l’état du rendez-vous et pourrait prendre les valeurs « proposé », « confirmé », « refusé », « à repousser », ...e_diffusionqui indiquerait qui on autorise à lire cette entrée et qui pourrait prendre les valeurs « privé » (auteur seulement), « public » (tout le monde), « rédacteurs », « administrateurs », « invités », ...e_invitésqui indiquerait la liste des invités au rendez-vous (si il y en a)Merci.
Nat
PS : Super plugin, Cédric !
Répondre à ce message
Bonjour, et tout d’abord bravo pour ce plugin bien utile.
J’aimerai savoir s’il est possible d’utiliser ce plugin sur des rubriques et non sur des articles ?
En effet sur le site que je suis en train de réaliser j’ai besoin d’afficher mes rubriques (qui correspondent à des spectacles) par ordre chronologique suivant la date des spectacles.
Le problème c’est que pour le moment tout ce que j’ai trouvé pour les rubriques c’est un tri par nom ou éventuellement par ajout d’un numéro. Ma question est donc simple, y a t’il à moyen de lier une rubrique à une date ?
Si qqu’un à une idée je suis preneur ;-)
Merci d’avance.
Berty.
Répondre à ce message
Salut,
chouette outil, mais je suis désolé de vous rajouter encore du boulot...
J’ai deux petits soucis :
1) les articles *en cours de rédac* s’affichent dans l’agenda, mais lorsqu’on clique dessus, il y a un message « pas d’article à cette adresse » (ce qui est normal).
2) le formulaire « ajouter un événement » m’affiche :
Merci pour ce plugin que j’utilise et qui marche très bien sur [mon site
http://iso.metric.free.fr] d’information militante.
Répondre à ce message
Bonjour,
Je suis en train de mettre en place un site sous Spip 1.9.1 et j’ai installé les plugins de gestion d’agenda. J’ai affiché sur les pages de mon site le mini-calendrier. Techniquement, tout fonctionne, seulement je n’arrive pas à modifier le style par défaut du mini-calendrier (quelle honte !!!).
Ma question est de savoir quel est le fichier CSS qui gère le mini-calendrier
Le seul truc que j’ai réussi à changer, c’est de coloriser la date du jour, en modifiant .calcell.today dans le fichier calendar.css (\plugins\widget_calendar_1_9\img_pack\calendar.css).
J’aimerai aussi coloriser les dates concernées par un événement, pour l’instant je dois passer la souris sur le calendrier. Par défaut le pointage fait apparaitre un souligné sous une date et la main pour cliquer (pas terrible...).
J’aimerai aussi changer le nom des jour par des lun mar mer au lieu du LMMJVSD par défaut.
Je sèche complètement, paumé à manipuler calendrier.css, agenda.css etc...
Merci pour votre aide !
J’ai les mêmes problèmes que toi mais en plus, je n’arrive pas à coloriser la date. Je ne trouve aucune trace de la balise que tu mentionne. Autant le dire tout de suite, je suis dessus depuis plusieurs jours déjà et même si je débute grandement, là, je ne trouve aucun moyen de personnaliser l’agenda ou le calendrier.
Ce qui est désespérant puisque dans les sites mentionnés au dessus, on voit clairement que des gens y sont parvenus.
Quant à moi, les seuls choses que j’ai peu faire, c’est changer la couler de fond de certaines de mes cellulesdans l’agenda et le calendrier.
En fait, le top du top, ce serait des commentaires sur le code mais je sais que là j’en demande beaucoup et que le travail effectué est déjà vraiment bien.
Je ne désespère pas. Enfin pas encore...
Ce que tu peux faire c’est de copier ce code dans ton fichier habillage.css
.calcell.today
border:1px solid #ffff00 ;
background-color :#ffff00 ;
Normalement tu aura la date du jour avec une couleur de fond en jaune. Si tu enlève le background, ce sera juste la bordure qui sera jaune.
N’oublie pas les parenthèses après .calcell.today et à la fin !!!
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
