Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
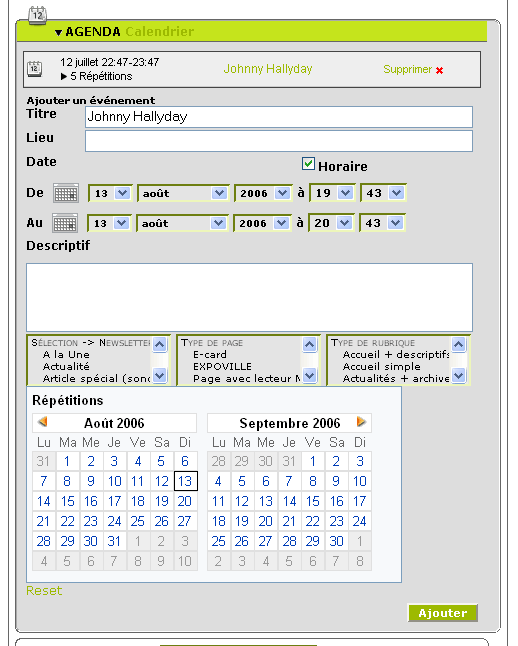
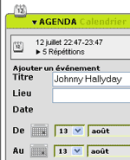
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

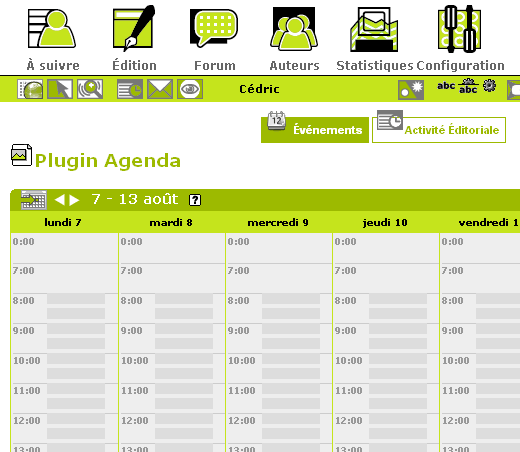
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
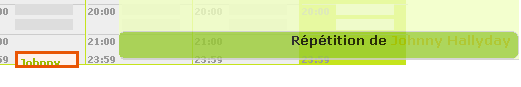
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Discussions par date d’activité
321 discussions
C’est parfait, il marche très bien ( voir ici) !
J’ai cherchè de faire en plus, mais... j’aimerais bien d’avoir deux mini_calendriers, celui du mois en cours et celui du mois prochain, sans utiliser les petites fleches « mois avant », « mois arrière »... j’ai essayé alors, pour le deuxième calendrier_mini quelque chose semblable à
(qui est l’ancre de la petite fleche « mois avant ») ; elle a fonctionnèe jusqu’à le 28 octobre, mais après le deuxième calendrier passait a decembre sans montrer novembre...
alors j’ai essayé aussi de bricoler avev un peu de php, mais ancore rien ;=(
et... une autre chose : quand j’ai un evenement qui passe de un mois a un autre (une exposition de 65 jour, par exemple), les jours ’occupés’ du second mois ne prennent pas la class « occupé » : c’est un erruer à moi, où ?
en tous cas, merci !
Bonjour,
je trouve ton squelette génial ou l’as tu trouvé.
Déans le cas ou tu l’aurais créé, tu le partages ?
Répondre à ce message
Yo. Voili voilà : j’ai installé sans difficulté SPIP 1.9.1. Tout marche, sauf, pour l’instant le plugin Agenda, que je ne sais pas paramétrer correctement, semble-t-il.
Pourtant, tout s’est bien passé jusqu’ici : 1. J’ai uploadé et activé les 2 plugins requis : Agenda pour SPIP 1.9.1 et Widget Calendrier 2. J’ai crée une rubrique (un « secteur ») dans laquelle j’ai créé un article, que j’ai défini comme événement dans la nouvelle barre d’outil dépliable « Agenda ». 3. J’ai vérifié que, dans l’espave privé, l’événement que j’ai créé s’affiche correctement dans l’agenda « Événements », à la bonne date et à la bonne heure.
J’en viens à mon problème. Je veux seulement inclure dans mon squelette sommaire.html (et dans tous les autres d’ailleurs) le mini_calendrier du Plugin-Agenda.
Pour ce faire, en suivant les consignes d’installation, j’ai simplement ajouté le code suivant à l’endroit où je veux voir apparaître le calendrier dans mon squelette :
#CALENDRIER_MINI#ENVdate,’date’,#SELF
Alors, il y a bien un calendrier qui s’affiche : voyez-vous même : http://pp7.apinc.org/index.php ?var_mode=calcul (colonne de gauche).
Mais, comme vous pouvez le constater, le seul événement que j’ai créé, pour le 18 et 19 novembre 2006 n’apparaît pas : la date n’est pas cliquable, et, d’ailleurs, la navigation d’un mois à l’autre ne permet pas d’atteindre le mois de novembre, sauf si on va jusqu’à décembre et qu’on revient ensuite à novembre, mais, là, donc, pas de lien cliquable pour afficher mon événement...
Bref. Que dois-je faire ? J’y comprends pas grand chose à ce plugin Agenda. Et pourtant il me le faut. À tout prix. :D
Merci d’avance.
Répondre à ce message
Salut,
J’aurais besoin de pistes (solutions, idées ou autres) pour pouvoir afficher dans un autre site la liste des événements affectés à un mot clé. Un peu comme on afficherai la liste des nouveaux articles de sites syndiqués.
J’avais déjà 2 à 3 pistes mais je bloque :
- Il existe un fichier agenda-ical permettant d’afficher les événements au format ical. Ce que je n’arrive pas à faire c’est récupérer (inclure) les événements et les afficher dans mon deuxième site SPIP
- On peut écrire un fichier backend spécifique, le problème c’est que SPIP reformate les dates des articles syndiqués (prend la date du jour à la place d’une date future)
- On m’a parlé des microformats, le problèmes c’est que là aussi je n’arrive pas à traiter l’article-événement pour en extraire les dates, lieu et autres
Est-ce que le ’parsing’ de fichiers ical distants et leur accès via des boucles SPIP ne serait pas une fonctionnalité intéressante pour SPIP ? Si c’est le cas, je veux bien participer pour la conception d’un plugin (si on m’aide et me donne quelques pistes)
Répondre à ce message
Bonjour,
Comment empécher l’affichage d’un évenement d’un article quand celui-ci est en accès restreint
Je vous en remercie et félicitation pour ce plugin
Merci
Répondre à ce message
Bon, j’ai quasiment tout mis en place, mes styles ont l’air corrects mais j’aimerai arriver à fignoler encore un peu les choses.
Est-ce que quelqu’un aurait une idée de la façon d’afficher de façons différente un jour qui contiendrait plusieurs événements ? genre dans ce cas on renvoie vers la page agenda.html et pas vers un des articles du jour.
Comment dans la page agenda supprimer les mini agenda, agenda, jour, agenda semaine et autres sans toucher au coeur de spip ?
Voila, on peut voir l’état actuel des choses sur http://amaury.adon.free.fr/spip/
Répondre à ce message
Salut,
Encore un beau plugin (je me répète en ce moment ;-).
J’ai moi aussi un problème avec le mois suivant/mois précédent mais j’ai compris pourquoi : l’appel de mon #CALENDRIER_MINI se fait dans un fichier lui-même appelé par un INCLURE, donc le self n’est pas bon !
Quand je remets #CALENDRIER_MINI dans le squelette lui-même, tout marche.
Si je trouve la solution, je la reposte ici !
franckGre, merci pour la soluce sur le style Survol sur les événements en double : cette classe n’existe pas dans le agenda.css de dist. On le rajoute et tout rentre dans l’ordre. Bien vu.
A+
Raphaël
Solution trouvée pour le INCLURE : c’est tout bête (mais je l’ai pas vu tout de suite), il suffit de passer la variable date dans l’appel du INCLURE.
Exemple dans sommaire.html :
Ici, c’est inc-pied qui appelle calendrier_mini, donc la page sommaire envoie date à inc-pied qui l’envoie à calendrier_mini.
Espérant aider ...
Raphaël
Répondre à ce message
Je voudrais mettre des événements sur n’importe quel article de n’importe quelle rubrique et que le mini calendrier soit sur tout le site et que les liens sur les jours dirigent sur une page avec la boucle (EVENEMENTS) pour afficher tous les événements du jour.
Voici mes derniers test à l’aveugle ou presque :
fichier formulaire/calendrier_mini.html, j’ai supprimé
{id_article}{id_mot}pour luis faire afficher tous les événements :balise #CALENDRIER_MINI sur le squelette du menu de la colonne gauche :
Maintenant les événements s’affichent bien dans le mini calendrier et renvoient sur la page agenda qui affiche TOUS les événements du site (ce qui parait logique vu que la boucle EVENEMENTS de cette page est programmé pour ça).
j’avais essayé également ça :
et laissé la balise d’origine :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}Là ça me renvoyais directement sur l’article, c’était bien, mais s’il y a plusieurs articles le même jour ça ne doit plus marcher.
Doit-on modifier la balise #CALENDRIER_MINI comme je viens de le faire pour que les liens envoient sur un squelette perso (ex:agenda.html) ou peut tout faire depuis « calendrier_mini.html » ?
Les URL sont maintenant sous cette forme : /agenda.php ?date=2006-08-03 est-ce correct pour ce que je veux faire ?
Comment doit être la boucle EVENEMENTS dans la page agenda pour afficher les événements du jour choisi.
Quelqu’un a-t-il réussi à faire fonctionner totalement le mini calendrier ?
Si vous avez réussi même partiellement, il serait intéressant de tous partager nos avancés pour que les personnes comme moi, qui n’ont pas la boucle dans les gènes puisse comprendre la logique de ce plugin si utile.
Gabriel
bonsoir
Je tente d’utiliser l’agenda qui est une idee magnifique.
Par contre, j’ai des difficultes d’implantation.
voici tout ce que j’ai fait depuis le debut :
1) j’ai installe les 2 plugins dans le repertoire plugins/ Ce repertoire est a la racine, au meme niveau que spip.php. Au final, j’ai www/plugins / agenda_1_9 / et www/plugins / widget_calendar_1_9 /
2) j’ai ajoute dans le fichier article.html cette ligne :
#CALENDRIER_MINI#ENVdate,’date’,’agenda.php’
Quand je regarde le rendu, j’ai un calendrieraui affiche le mois courant
Agenda
« août 2006 » L M M J V S D
31 1 2 3 4 5 6
7 8 9 10 11 12 13
14 15 16 17 18 19 20
21 22 23 24 25 26 27
28 29 30 31 1 2 3
Je ne peux pas naviguer sur plusieurs mois, meme si j’ai inscrit plusieurs evenements.
De plus, qd je clique sur 30/08, il y a un evenement. Je suis redirige vers cette page :
/agenda.php ?date=2006-08-30
Mais j’obtiens ce message d’erreur :
The requested URL /reserve/agenda.php was not found on this server.
Par contre, j’obtiens une page blanche, si je deplace agenda.php a la racine.
Quelle est l’etape que j’ai rate ?
En fait, je voudrais obtenir le detail de l’evenment soit dans une pop-up, soit dans la page courante, au milieu. De meme genre que l’exemple mentionee ci-dessus.
j’utilise plutôt
#CALENDRIER_MINI#ENVdate,’date’,’#CHEMINagenda.php’
et ça passe sans problèmes maintenant
j’ai oublié les accolades, j’espère que ça reste quand même lisible
Pour ma part, j’ai placé le code suivant :
[(#CHEMIN{spip.php}|parametre_url{page, agenda}|...dans le fichier calendrier_mini (à l’intérieur de la boucle calendrier). Ce qui me permet de ne pas créer un fichier agenda.php mais uniquement un fichier agenda.html. Ceci pour rester plus proche de la version 1.9.J’ai laissé le
#CALENDRIER_MINI{#ENV{date},'date',#SELF}dans mon squelette (sommaire).Je peux avoir ainsi l’agenda dans le sommaire ce qui permet d’atteindre l’événement concerné par un clic.
Répondre à ce message
bonjour tous le monde,
Je vous ecris que fait que j’ai quelque soucis. Mon site est heberge sur lycos.fr et j’ai un soucis avec le plugins Calendar.J’ai ce message d’erreur quand on ecrit un nouvel article :
Warning : realpath, tmpfile, link, mb_send_mail() has been disabled for security reasons in /data/members/free/multimania/fr/s/h/a/shamisen/htdocs/plugins/widget_calendar_1_9/inc/calendar.php on line 3
Ma version de Spip : SPIP 1.9.1 [7502].
Quelqu’un peut m’aider ? Merci.
Répondre à ce message
Salut tout le monde,
Je crois que j’ai un problème récurent sur ce plugin.
Dans le Calendrier_Mini, les liens mois suivant et mois précédent ne fonctionnent pas.
Idem pour l’agenda_mois sauf que là si je clique sur recalculer ça marche. Ceci dit les évènements des mois suivant n’apparaissent pas, mais c’est peut être un autre problème.
J’ai trouvé pas mal de site qui intègre un Calendrier_mini et qui fonctionne, il doit donc surement y avoir une solution.
J’ai besoin d’un coup de pouce, s’il vous plait.
Merci de votre attention
A+
Répondre à ce message
Bonjour
j’ai installé les 2 plugins widget et agenda
ça semble fonctionner
mais j’ai 2 questions :
- 1- depuis que j’ai installé les plugins, je ne peux plus accéder à la gestion des mots-clés dans l’espace privé : j’ai ce message
- 2- j’ai pas compris, en lisant la doc, où on peut paramétrer l’affichage (typo, couleurs) de l’agenda : est-ce dans agenda.css de spip-distrib ou dans un aute .css
merci pour un petit coup de main
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
