Changement dans les couleurs via CFG
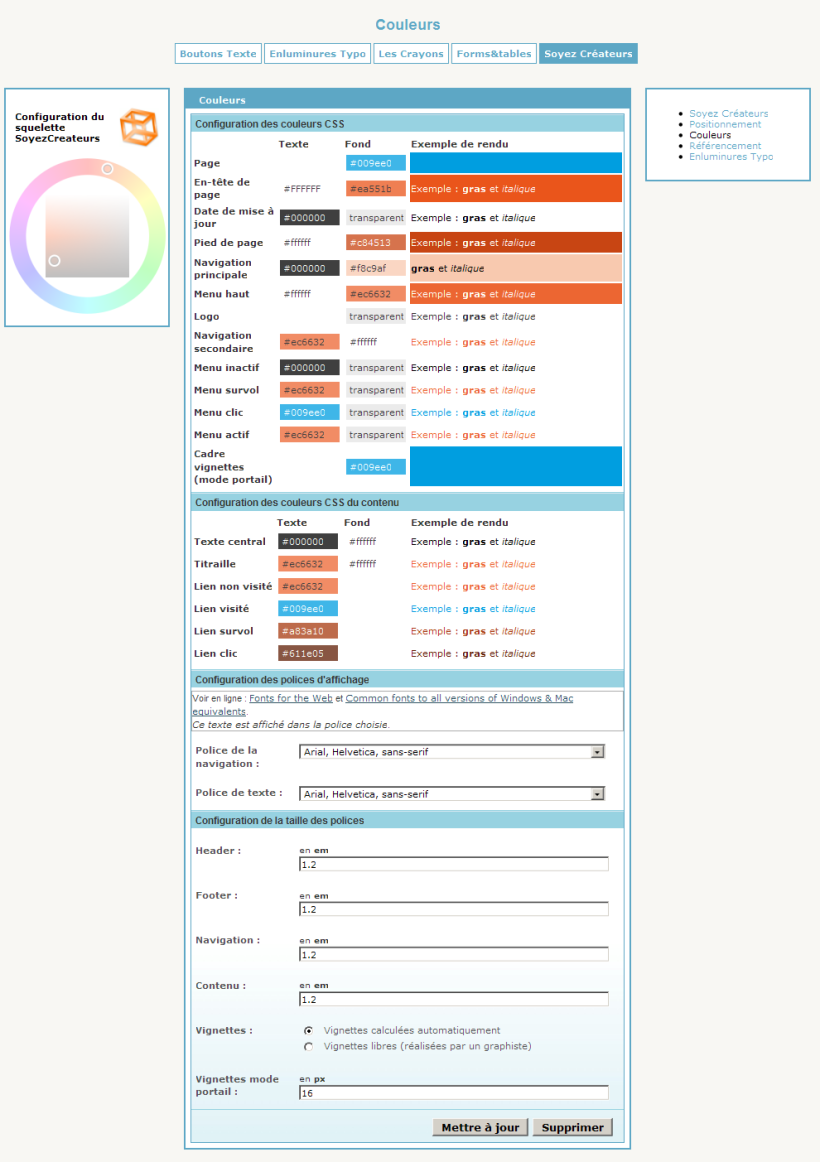
La page de CFG des couleurs de SoyezCreateurs : ecrire/?exec=cfg&cfg=soyezcreateurs_couleurs permet de changer largement les couleurs du site.
Faites vos essais...
Vous pouvez aussi utiliser des Jeux de couleurs pour SoyezCreateurs.
Logo et bannière du site
Le Logo du site est utilisé :
- comme logo du site (des options de CFG permettent d’en préciser la position, voire de le masquer)
- comme favicon du site
- comme logo du flux RSS du site
Pour changer la bannière du site, il est possible
- de choisir parmi les 3 proposées par défaut.
- de dessiner sa propre bannière pour la placer dans le site
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/?exec=configuration.
Le Logo du site est en particulier utilisé comme favicon du site.
Et le Logo de survol sert de bannière.

Attention : Si vous utilisez une bannière personnalisée, il faut que cette dernière intègre en « texte brulé » [2]
Bannière rotative
Il est aussi possible depuis la version 2.3.0 du squelette de disposer de plusieurs bannières pour le site, une nouvelle bannière tirée au hasard étant affichée à peu près à chaque nouvelle page (le cache de la bannière est à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _HeaderBanner
- créez autant de mots clefs dans ce groupe que vous aurez de bannières
- placez dans chacun de ces mots clefs vos bannières en tant que logo (normal) [3]
À noter : les bannière rotatives remplacent complètement l’éventuelle bannière unique du site qui aurait pu être définie dans la configuration du site.
Il est aussi possible :
- d’affecter des bannières à une branche du site en mettant le mot clef de la bannière à la rubrique racine de la branche
- de forcer certaines bannières à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les bannières affectées à une zone spécifiques ne sont plus utilisables ailleurs.
Fond de page rotatif
Il est aussi possible depuis la version 3.5.3 (mars 2014) du squelette de disposer de plusieurs fonds de page pour le site, un nouveau fond de page tiré au hasard étant affichée à peut près à chaque nouvelle page (le cache est réglé à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _FondPage
- créez autant de mots clefs dans ce groupe que vous aurez de fonds
- placez dans chacun de ces mots clefs vos fonds en tant que logo (normal)
Il est aussi possible :
- d’affecter des fonds à une branche du site en mettant le mot clef du fond à la rubrique racine de la branche
- de forcer certains fonds à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les fonds affectés à une zone spécifiques ne sont plus utilisables ailleurs.
Trame de fond
SoyezCréateurs pour SPIP 3 introduit la possibilité d’utiliser une trame de fond superposée à la bannière ou au fond de page.
Pour cela, il suffit de de mettre l’image servant de trame en logo de survol du mot clef contenant déjà l’image de fond en logo normal.
Surcharge personnalisée des CSS
Enfin, pour les plus aguerris, il est possible de surcharger les CSS du site.
Pour cela, créer un dossier squelettes/ à la racine du site.
Créer un dossier images/ dans ce dossier squelettes/
Dans squelettes/images/ :
- stylessoyezcreateurs_perso.css est rajouté à la fin de la feuille de style du site
- stylesportail_perso.css est rajouté à la fin de la feuille de style du mode portail
- stylescommuniquant_perso.css est rajouté à la fin de la feuille de style du mode communiquant
- favicon.ico permet d’avoir un favicon spécifique non calculé à partir du logo du site
Un outil pourra vous aider grandement dans ce travail sur les CSS : la console de développement du navigateur (obtenue par F12).



Discussions par date d’activité
32 discussions
Bonjour
Grand merci pour ce travail...
Deux soucis pour l’aspect graphique et la mise en place de l’agenda.
Pour l’’aspect graphique je n’arrive pas à modifier l’emplacement ou le fond des titres
j’ai essayé avec un fond transparent en modifiant la feuille de style dans squelettes mais aucun changement si je change dans configuration « couleur titre » la modification se fait mais aussi également dans les bulles d’aides.
D’autre part j’aimerai modifier le fond des « citations »
En ce qui concerne l’agenda le calendrier ne s’affiche pas ...j’ai crée un article dans la rubrique « agenda » la configuration du squelette permet l’autorisation de l’agenda.
Merci encore...
Cordiales salutations...
voir : http://www.desyeuxpourvoir.net/netsitespip/
Pour la CSS, il faut bien sûr vider le cache de SPIP pour que la CSS modifiée soit recalculée.
Pour le calendrier, il faut avoir installé le plugin Agenda. Et avoir créé au moins un événement dans l’article (article qui doit être publié).
Merci pour la réponse...
POur l’agenda et l’en tête de page ça va... mais pour changer la feuille css pas de changement.
J’ai installé dans le dossier squelettes/images/ la feuille de style de soyezcreateurs avec les extensions soit .css soit .css.html pas de changement.
est-il possible de me faire savoir pour changer le fond des citations (colonne de droite) . Actuellement il est noir comment faire pour faire un fond blanc par exemple ?
Merci encore bien cordialement Jean-Noël
http://www.desyeuxpourvoir.net/netsitespip/
Comme le dit la fin de l’article :
Et c’est dans cette feuille de style qu’il faut mettre les surcharges pour changer la couleur de fond des citations (par exemple).
Voir aussi : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/soyezcreateurs_net/plugins_2.0/squelettes/images.
Ok toujours le même exemple bloc citation
j’ai chargé la feuille de style dans squelettes/images/
effectivement les modifications apparaissent.
J’ai deux balises dt et dd
#citations dt
background-color : #ebeffb ;
color : #999999 ;
#citations dd background-color : #ebeffb ;
l’en tête est bien modifié mais la deuxième balise modifie seulement en partie le fond
j’ai regardé avec firbug il n’y a pas de différence se sont des paragraphes de la même balise.
Alors ? que faire...
Bien cordialement.
http://www.desyeuxpourvoir.net/netsitespip/
Répondre à ce message
D’autres squelettes avaient proposé ce type de configurateur de couleurs, j’i essayé et j’ai laissé tombé pour deux raisons principales :
En tous cas merci pour ta persévérance dans le développement de ce jeu de squelettes !
Pour les jeux de couleur prédéfinis, il y en a actuellement 1.
Et la prochaine évolution du squelette, c’est d’en proposer plusieurs au choix (tout en laissant la possibilité de faire ce que l’on veut par ailleurs).
Et pour la prévisualisation, certes, elle n’est pas disponible. Mais si tu enregistre, le cache est automatiquement in
validé et tu n’as qu’à recharger une page de l’espace public pour voir le résultat.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
