Changement dans les couleurs via CFG
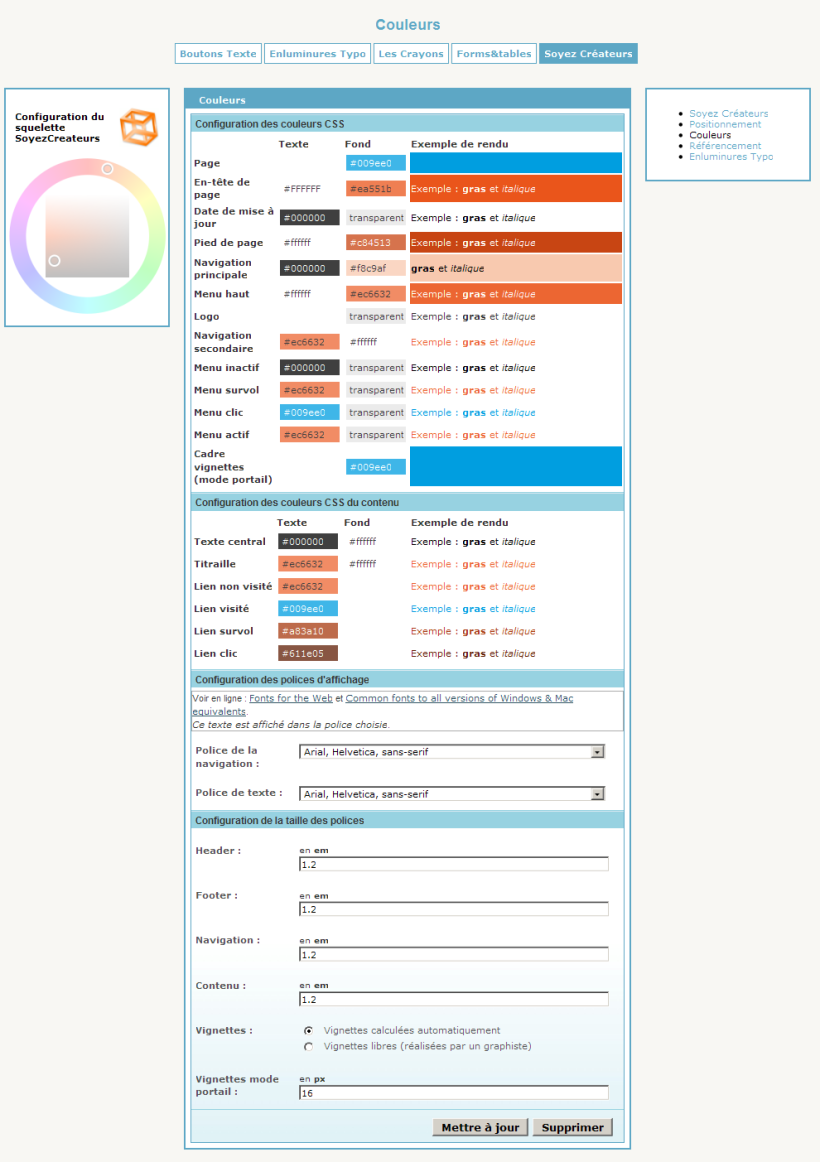
La page de CFG des couleurs de SoyezCreateurs : ecrire/?exec=cfg&cfg=soyezcreateurs_couleurs permet de changer largement les couleurs du site.
Faites vos essais...
Vous pouvez aussi utiliser des Jeux de couleurs pour SoyezCreateurs.
Logo et bannière du site
Le Logo du site est utilisé :
- comme logo du site (des options de CFG permettent d’en préciser la position, voire de le masquer)
- comme favicon du site
- comme logo du flux RSS du site
Pour changer la bannière du site, il est possible
- de choisir parmi les 3 proposées par défaut.
- de dessiner sa propre bannière pour la placer dans le site
Une fois la bannière dessinée [1], il suffit de la placer comme logo de survol du site (via la page de configuration du site : ecrire/?exec=configuration.
Le Logo du site est en particulier utilisé comme favicon du site.
Et le Logo de survol sert de bannière.

Attention : Si vous utilisez une bannière personnalisée, il faut que cette dernière intègre en « texte brulé » [2]
Bannière rotative
Il est aussi possible depuis la version 2.3.0 du squelette de disposer de plusieurs bannières pour le site, une nouvelle bannière tirée au hasard étant affichée à peu près à chaque nouvelle page (le cache de la bannière est à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _HeaderBanner
- créez autant de mots clefs dans ce groupe que vous aurez de bannières
- placez dans chacun de ces mots clefs vos bannières en tant que logo (normal) [3]
À noter : les bannière rotatives remplacent complètement l’éventuelle bannière unique du site qui aurait pu être définie dans la configuration du site.
Il est aussi possible :
- d’affecter des bannières à une branche du site en mettant le mot clef de la bannière à la rubrique racine de la branche
- de forcer certaines bannières à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les bannières affectées à une zone spécifiques ne sont plus utilisables ailleurs.
Fond de page rotatif
Il est aussi possible depuis la version 3.5.3 (mars 2014) du squelette de disposer de plusieurs fonds de page pour le site, un nouveau fond de page tiré au hasard étant affichée à peut près à chaque nouvelle page (le cache est réglé à 1s).
Pour cela :
- rendez-vous dans la page de gestion des mots clefs du site,
- trouvez le groupe de mots clefs : _FondPage
- créez autant de mots clefs dans ce groupe que vous aurez de fonds
- placez dans chacun de ces mots clefs vos fonds en tant que logo (normal)
Il est aussi possible :
- d’affecter des fonds à une branche du site en mettant le mot clef du fond à la rubrique racine de la branche
- de forcer certains fonds à des pages spécifiques en mettant dans la « Bulle d’aide » le nom du template ciblé parmi :
- Sommaire
- Connexion
- annuaire
- Plan
- InscriptionEvenement
- mots_filtres
- Liste_mail
- ProposerEvenement
- Sigles
- Sites
- Documents
Les fonds affectés à une zone spécifiques ne sont plus utilisables ailleurs.
Trame de fond
SoyezCréateurs pour SPIP 3 introduit la possibilité d’utiliser une trame de fond superposée à la bannière ou au fond de page.
Pour cela, il suffit de de mettre l’image servant de trame en logo de survol du mot clef contenant déjà l’image de fond en logo normal.
Surcharge personnalisée des CSS
Enfin, pour les plus aguerris, il est possible de surcharger les CSS du site.
Pour cela, créer un dossier squelettes/ à la racine du site.
Créer un dossier images/ dans ce dossier squelettes/
Dans squelettes/images/ :
- stylessoyezcreateurs_perso.css est rajouté à la fin de la feuille de style du site
- stylesportail_perso.css est rajouté à la fin de la feuille de style du mode portail
- stylescommuniquant_perso.css est rajouté à la fin de la feuille de style du mode communiquant
- favicon.ico permet d’avoir un favicon spécifique non calculé à partir du logo du site
Un outil pourra vous aider grandement dans ce travail sur les CSS : la console de développement du navigateur (obtenue par F12).



Discussions par date d’activité
32 discussions
bonjour, je viens d’installer le squelette soyez createur. J’utilise le plugin composition et je voulais appliquer les mêmes codes css que mon site actuel pour habiller mes fichier html . Pour cela j’ai copié le code dans un fichier nommé stylessoyezcreateurs_perso.css que j’ai inclus dans squelettes/images. Cela ne fonctionne pas quand je regarde dans firebug celui-ci ne détecte pas de fichier css. J’ai surement raté une étape. Merci de votre aide.
Le site est en test ,
un sous-domaine : preuilly.preuillysurclaise.fr
Bonjour,
SoyezCréateurs n’a jamais été testé avec les compositions. Et je ne crois pas que ça puisse marcher.
D’autre part, dans http://preuilly.preuillysurclaise.fr/squelettes/images/stylessoyezcreateurs_perso.css je ne vois que des CSS qui ne ciblent rien qui corresponde à des éléments de SoyezCréateurs.
Ceci dit, en regardant la CSS du site final (http://preuilly.preuillysurclaise.fr/local/cache-css/1b65620535766f13b36146da89c52b39.css?1474029747) elle contient bien vos surcharges).
Répondre à ce message
Bonjour,
je viens de tester le plugin « Squelette SoyezCréateurs Rebirth 4.0.69 » (dernière version) :
Bravo pour ce plugin : il fait tout ce que je souhaite.
J’ai juste trouvé un détail qui me gêne :
Dans l’onglet « Couleurs » de ’Configurer SoyezCréateurs’, il y a un champ titraille qui permet de modifier la couleur des caractères des titres.
J’ai mis du rouge et les titres de niveau 1, niveau 2 et niveau 3 sont en rouge.
Je souhaiterais que les titres de niveau 2 et niveau 3 n’aient pas la même couleur que le niveau 1.
Avez-vous une solution ?
Merci pour votre aide.
Bonjour,
Ravi que le squelette réponde à vos attentes !
Pour une personnalisation plus poussée, il faut suivre les instructions du dernier titre de cette page : « Surcharge personnalisée des CSS ».
Merci RealET pour votre réponse :
je viens de tester avec un fichier « stylessoyezcreateurs_perso.css » dans le répertoire \squelettes\images\ à la racine du site.
Cela fonctionne parfaitement.
Merci pour votre aide.
Répondre à ce message
Bonjour,
Je cherche a mettre une image en backgound dans le pied de page. J’ai essayé de le faire en surcharge CSS, mais sans succès. Quel est la bonne méthode svp ?
Merci,
Bonjour,
Un exemple : http://www.eclairageprofessionnel.fr/ :
c’est à peu de chose prêt ce que j’ai essayé de faire (mais le diable est dans les détails). c’est dans quel fichier que je doit faire cet ajout ?
La réponse est « stylessoyezcreateurs_perso.css » à chercher dans cette page pour connaître le chemin.
Je crois que ça mérite un RTFM.
Répondre à ce message
Bonjour,
J’utilise le squelette SoyezCreateurs et une rubrique complète ne s’affiche plus, pourriez vous me dire si cela provient du squelette ? Ou si vous en connaissez la cause. Voici la page en question : http://www.journalatelier.fr/spip.php?rubrique14
Bonsoir,
Quelle version de PHP ?
Est-ce que ça a déjà marché chez cet hébergeur ?
Est-ce que tous les fichiers ont bien été transférés ?
Que disent les logs d’erreur de PHP ?
Bonsoir,
La version est PHP 5.4 le site vient d’être transféré de chez vous à 1&1.
Normalement tous les fichiers sont passés et la rubrique s’affichait précédemment.
Je ne sais pas où se trouvent les logs d’erreur ?
Est-ce qu’il est possible de passer PHP en 5.3 chez 1a1 ?
Il arrive qu’un transfert FTP se passe mal et que certains fichiers soient mal transférés.
Je ne sais pas non plus où sont les logs d’erreurs chez 1&1 ;-)
Répondre à ce message
Bonjour,
Je souhaite modifier la couleur de fond des jours où il y a un évenement.
En affichant la source, je remarque qu’il y a une classe nommée : class=« agendathismonth event »
Or je ne trouve pas, dans aucun CSS, cette classe.
Je trouve seulement td.agendathisday / td.agendathismonth / td.agendanotthismonth
Comment modifier la couleur de fond d’un jour ayant un évenement ?
MERCI
Bonjour,
C’est une question de CSS, pas de SPIP.
squelettes/images/stylessoyezcreateurs_perso.css permet de surcharger les CSS en y mettant tout ce que l’on peut écrire en langage CSS.
Répondre à ce message
Autre question :
Je m’y prend peut être mal, mais je n’arrive pas à modifier la couleur du texte lorsqu’il y a une indexation dans un article. Le texte indéxé apparait toujours rouge et la puce bleue. Qq’un aurai une idée svp ?
Merci
Répondre à ce message
Bonjour,
Je souhaiterai remplacer le fond uni dans lequel les articles apparaissent par une image.
Si j’ai bien compris il faut que je « surcharge » les CSS, mais lesquelles et surtout comment ? Je débute complètement dans tout ça et je suis un peu perdu... Dans cet article il semble qu’il faille créer une nouvelle CSS dans squelette/image. Oui, mais après ? Je met quoi dedans ?
J’aurai besoin de charger une image dont la largeur correspond à ma page et dont la hauteur serait à étirer en fonction du contenu de la page. Est ce possible ?
J’aurai également besoin de mettre « des marges » en haut, a gauche et à droite pour m’assurer que le texte apparaissent au bon endroit dans l’image.
Merci de votre aide.
Répondre à ce message
Bonjour,
Je souhaite personnaliser la bannière en haut du site. J’ai crée mon image, je l’ai téléchargé en tant que logo de survol (après avoir téléchargé le logo principal). Le problème c’est que le logo s’affiche mais pas ma bannière personnalisée (elle apparaît néanmaoins dans configuration). Qu’est-ce qu’il faut faire comme reglage ? Merci pou votre aide.
Répondre à ce message
Bonjour. Je ne parviens pas à modifier la taille des logos d’articles (à côté de l’article ou dans la liste d’articles en page d’accueil). J’ai essayé de modifier la « Taille maximum des logos des contenus automatiques centraux » dans les réglages, mais ça ne marche pas. Comment faire ?
Merci.
Nico
C’est sur quel site ?
c’est sur le site http://www.ecoledemocratique.org
Ce n’était tout simplement pas implémenté dans le squelette.
C’est fait avec la dernière version : http://zone.spip.org/trac/spip-zone/changeset/60645
Génial. Ça marche. Un très très grand merci !!
Avec plaisir.
Au passage, je vois que ce site utilise pleins de langues. Il ne faut pas hésiter à contribuer à la traduction : http://trad.spip.org/tradlang_module/soyezcreateurs !
Merci d’avance !
Répondre à ce message
Depuis quelques temps une barre grise s’affiche dans le menu du haut derrière les onglets sur mon site http://www.journalatelier.fr/
Lorsque je regarde le code correspondant à cette barre je trouve :
html > body #sommaire_mode_news .hasJS > div #container > div #contenu > div #wrapper > div #content .equilibre notstackable > div #menuhaut > ul
Mais que dois-je faire pour la supprimer ?
Il suffit de surcharger la CSS avec :
Trouvé avec FireBug en moins d’une minute.
Merci Jack,
En effet c’était très simple.
Je n’ai pas réussi à réinstaller firebug depuis la mise à jour de Firefox...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
