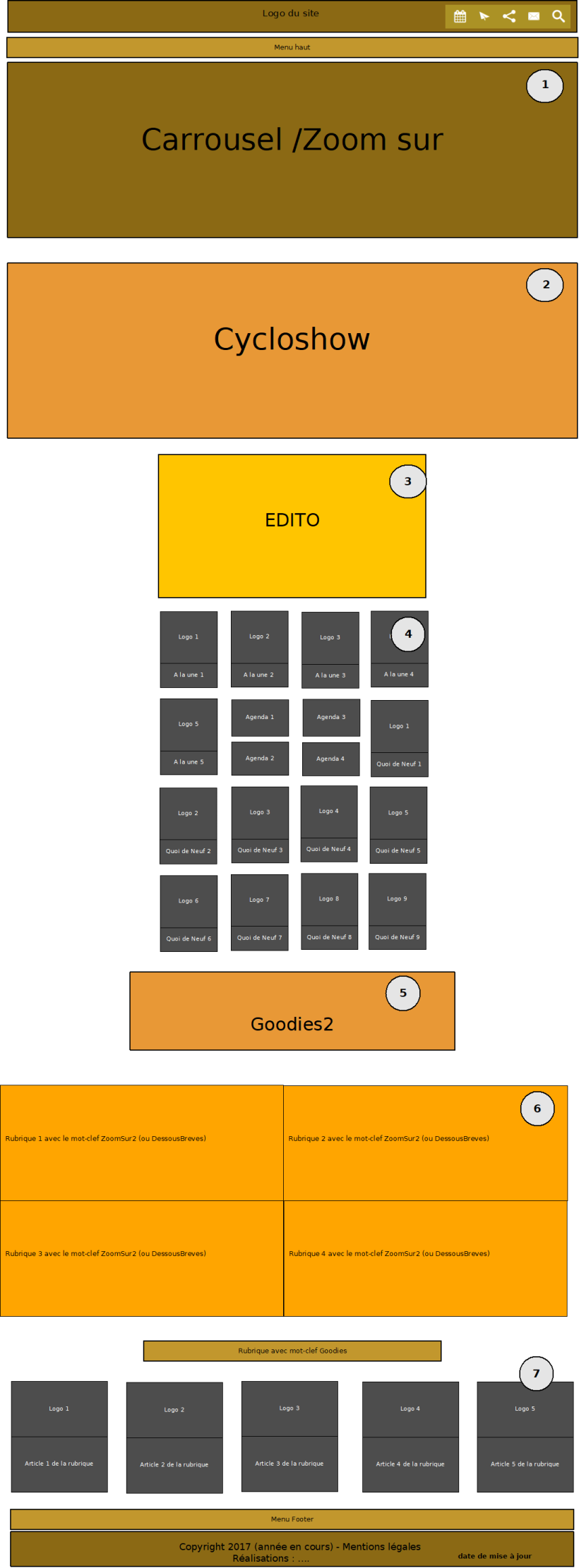
Zonage
Pré-requis à l’installation
Pour fonctionner, ce mode d’affichage a besoin :
Sur un site multilingue, on utilisera : Menu de langues sous forme de liens
Identité Extra permettra de gérer simplement la zone de contact en bas de chaque page.
Noizetier V3 (avec N-Core) permettra quant à lui de choisir l’ordre des blocs sur la page (installable par SVN uniquement pour l’instant)
Enfin, Importeur / Exporteur de configurations permettra de gérer facilement la configuration en rajoutant dans le menu Aide de SoyezCréateurs une entrée pour configurer en un clic le Mode Cognac.
Paramétrage rapide
- Aller dans le menu Squelettes - Aide sur SoyezCréateurs
- Cliquer sur « Configurations rapides de SoyezCréateurs » (ecrire/ ?exec=sc_import)
- Cliquer sur « Mode Cognac (paramètres principaux, y compris largeurs site et images) »
- Vider le cache
- Admirer le résultat
Configuration
Bloc 1 : Carrousel /ZoomSur
Les images qui défilent et le lien mènent vers le dernier article ayant le mot clef « ZoomSur » :
On a donc :
- le titre,
- le lien vers l’article (ce dernier peut bien sur être une redirection)
- images jointes dans le portfolio
- vidéos au format .mp4
- lien vers des vidéos en ligne si le plugin oEmbed est présent
Taille :
- Largeur : 1920px
- Hauteur : 580px (paramétrage dans la configuration de SoyezCréateurs)
Les contenus sont recadrés pour tenir dans la hauteur déclarée (pour une largeur d’écran de 1920).
Bloc 2 : Cycloshow
Affiche tous les articles ayant le mot clef « CycloShow », par numéro de titre ou par ordre anti-chronologique, avec :
- logo (largeur de la colonne x hauteur du slider ; peut aussi être configuré pour occuper toute la largeur de l’écran)
- titre de l’article
- bulle d’aide
Bloc 3 : EDITO
Affiche un article auquel on a mis le mot clef EDITO :
- titre de l’article
- logo (recadré à la largeur de la colonne, hauteur fixée à 200px)
- chapo sinon bulle d’aide
- texte
- PS
- lien
- galerie de photos
Bloc 4 : Quoi de neuf ? (ALaUne, Agenda, articles récents)
- D’abord les articles avec le mot clef « ALaUne » (Logo : 308×340 ou 638×340 ou 955×340 (ou redimensionnées au plus large possible selon les proportions de l’image)
- Puis des événements de l’agenda (Logo : 180×95)
- Puis des articles récemment publiés et/ou modifiés
Les blocs ALaUne et articles récents peuvent occuper 1 à 3 colonnes en fonction des proportions de leur logo :
- 308×340
- 638×340
- 955×340
- ou redimensionné au plus large possible selon les proportions de l’image
- Il est aussi possible de forcer une largeur via la liste déroulante disponible tout en bas de l’article
Le nombre de chacun de ces 3 éléments est paramétrable dans la CFG de SoyezCréateurs :
- Nombre de « À la une »
- Nombre de « Quoi de neuf »
- Nombre maximum d’éléments affichés sous l’agenda (commun avec le mini agenda)
À la fin de ce bloc, s’il y a un article avec le mot clef VideoALaUne, la vidéo de cet article est affichée.
2 modes d’insertion possible :
- par iframe :
<iframe width="100%" height="auto" src="//www.youtube-nocookie.com/embed/Cbk980jV7Ao?rel=0" allowfullscreen="true" loading="lazy" style="aspect-ratio: 16 / 9;">
Notez les paramètre width, height et surtout le style :aspect-ratio: 16 / 9;
- simplement en tant que document joint (ce peut être un .mp4, ou l’url d’une video Youtube qui sera intégrée comme document distant grâce à oEmbed)
Bloc 5 : Bannière à cliquer (Goodies2)
- Article avec le mot clef « Goodies2 » :
- le titre du bloc est le titre de l’article
- image ramenée à la largeur du site
- alternative à l’image : descriptif sinon titre de l’article
- utiliser une redirection pour renvoyer vers le bon endroit dans le site ou ailleurs.
Bloc 6 : Gros blocs de couleur (ZoomSur2)
- Rubriques ayant le mot clef « DessousBreves » ou « ZoomSur2 »
- Trié par numéro de titre
- Couleur réglable avec un mot clef du groupe « _CouleurRubrique » (couleur inscrite dans le texte du mot clef, en hexa, sans le # au début)
- Sur 2 ou 3 colonnes selon configuration
Bloc 7 : Blocs défilants (Goodies)
- Rubriques ayant le mot clef « Goodies » :
- le titre du bloc est le titre de la rubrique
- blocs dans l’ordre des numéros de titre
- Articles de ces rubriques : Logo, Titre, URL (si besoin, utiliser une redirection), classés par numéro de titre (ou à défaut, par ordre antéchronologique)
- Minimum : 280×190
Paramétrage dans la CFG
Quelques éléments de la configuration de SoyezCréateurs (ecrire/ ?exec=configurer_soyezcreateurs) améliorent ce mode :
- Position de la date de mise à jour du site : Dans le pied de page
- Affichage du mini agenda : Dans le pied de page
- NewsLetter du site : Dans le pied de page
Quelques exemples de sites
Personnalisation avancée
Via CSS, avec un fichier squelettes/images/stylesportailcognac_perso.css
Ou, avec le plugin LESS CSS : squelettes/images/stylesportailcognac_perso.less.html
Ces fichiers ne concernent que la page d’accueil. Voir Personnalisation graphique du squelette SoyezCréateurs pour le reste du site.
Exemple : changement de la couleur de fond du cycloshow
.slider-content.desc-gauche {
background-color: rgba(50,70,50,0.6);
}


Discussions par date d’activité
19 discussions
bonsoir,
le paramètre « Largeur de la vidéo d’accueil (0 pour largeur automatique) » ne semble pas pris en compte dans mon bloc « quoi de neuf ».. je voudrais en fait le mettre en tête du bloc sur la largeur totale, mais en fait, il a toujours la largeur de tous les pavés de quoi de neuf...
pourtant, le paramètre est bien pris en compte dans le calcul du squelette (en mode debug)...
bon, j’ai encore un mois de confinement pour trouver, mais merci d’avance d’une piste...
Ce paramètre concerne (de mémoire) le mode portail communiquant.
Donc pas le Mode Cognac.
Pour le Mode Cognac, la vidéo est forcément à la fin du quoi de neuf.
L’idéal serait de faire une vraie noisette supplémentaire insérable par le Noizetier et qui afficherait une vidéo en pleine largeur.
Bon confinement
merci
je butte sur un trou de compréhension des filtres ...
que peut bien faire
la première ligne renvoie la valeur du paramètre ou 340, puis vérifie si elle est supérieure à 340, et donc renvoie la valeur vraie (j’ai mis pour voir 720), puis... fait un filtre de test siouisinon ? mais avec une seule valeur... et dont je n’ai aucune idée... que fait ce -x2 ?
merci d’avance...
Ça se contente de rajoute « -x2 » à la classe CSS si la condition est vraie.
Répondre à ce message
bonjour
un petit sujet...
en portail cognac, sans zoomsur, je me retrouve avec le cycloshow collé en haut au menu, sans marges... l’effet n’est pas terrible, et je voudrais donc ajouter une marge haute au cycloshow..
j’ai fait un peu brutal avec un BR dans la préboucle de la noisette, mais je me dis que ca doit pouvoir se faire de manière plus élégante avec un css...
un truc du genre
#cycloshow .zone-slider margin-top: 10pxj’avoue bloquer pour trouver où le mettre ...
merci d’avance
pam
C’est écrit dans la doc sur cette page : #Personnalisation-avancee
merci pour la réactivité...
pam
désolé, mais j’ai bien ajouté un stylesportailcognac_perso.less.html dans squelettes/images
avec à priori un css qui devrait suffire #cycloshow margin-top : 10px ;
mais il ne s’applique pas
- d’abord, je ne suis pas sûr, est ce que le recalcul du squelette provoque la recompilation des less css ? ou suffit-il de rafraichir les styles avec un F5 ? ou autre chose ?
- en debug console chrome, je vois que le margin-top est toujours à 0 et je ne vois pas trace de l’ajout... et si j’explore la valeur margin-top dans le cache, je trouve
???
il y a un truc pour tracer le recalcul css ? (j’ai bien désactivé la compression css spip...)
je progresse lentement !
pam
désolé.... il fallait juste activer le plugin less css... ou alors mettre dans le css de perso...
je pensais que less css était obligatoire avec le squelette.
pam
Répondre à ce message
Bonjour,
Merci pour votre travail.
Je cherche à modifier l’image mis par défaut sous le menuhaut.
Quel fichier l’appelle dans le squelette ?
Merci pour votre réponse.
Bonjour,
Il faut aller dans Edition - Rubriques
Et c’est le logo par défaut des rubriques.
Merci pour la question
Bonjour,
Merci pour votre aide.
Une autre question
Je n’ai pas réussi à trouver la solution pour modifier dans le menu haut la couleur de fond lorsque l’on a cliqué sur le lien (et survol) dans la partie couleur de la configuration.
Je dois passer par perso.css ?
Merci pour votre réponse.
Bonsoir,
Je n’ai pas de tête la réponse à cette question.
Par contre, ça n’est pas perso.css mais ce qui est indiqué dans Personnalisation graphique du squelette SoyezCréateurs.
Répondre à ce message
Bonjour,
Sur l’image « Zonage du mode portail Cognac » on a 4 colonnes affichées pour le bloc 4, mais le texte indique seulement « de 1 à 3 colonnes en fonction des proportions de leur logo ».
Peut-on donc afficher 4 colonnes (ça m’intéresse...) et comment faire ?
Merci d’avance.
Bonjour,
Le code actuel (squelettes + CSS) ne gère que 1, 2 ou 3 colonnes.
Autrement dit, il n’est pas prévu de pouvoir avoir 4 colonnes.
Donc, pour avoir 4 colonnes, il faudrait le rajouter au code.
On est d’accord. Donc il faut corriger le schéma ! ;-)
Je n’ai pas l’impression que l’on parle de la même chose.
Le schéma présente des images de largeur une colonne avec 4 images par ligne.
Si la largeur du site est 960, il n’y en aura que 3.
Si c’est 1160, il y en aura 4.
Ensuite, ce à quoi j’ai répondu, c’est le fait qu’une image puisse être recadrée sur l’espace de 1, 2 ou 3 colonnes..
Effectivement tu as raison. Le problème est l’affichage sur tablettes (sur Smartphones le bandeau est de toutes façons trop large pour apparaître). Je vais faire un essai demain pour que le bandeau puisse apparaître sur une majorité de tablettes selon la largeur de l’écran.
Répondre à ce message
Bonjour
J’essaie le squelette « SoyezCréateurs Rebirth v5.0.15 » sous SPIP 3.2.1 en mode affichage « Cognac ». Tous les plugins ont été installés en mode automatique depuis « Ajouter des plugins »
Je rencontre des difficultés avec les « goodies » dont les articles d’une rubrique avec le mot clef « goodies » ne s’affichent pas sous forme de Slider mais les uns en dessous des autres.
J’ai rencontré ce défaut sur une mise à jour d’un site SPIP installé en local sous ubuntu.
J’ai fait également une installation vierge chez mon hébergeur et la rubrique « Goodies » s’affiche aussi sous forme de colonnes.
Faut il activer d’autres plugins pour avoir l’affichage comme la rubrique « En 1 clic » du site de la ville de Cognac ?
P.S. : mes versions de PHP sont 5.5.9 en local et 7.0.32 chez mon hébergeur.
Merci d’avance
Bonjour,
J’ai trouvé tout seul.
Dans l’installation des dépendances de « SoyezCréateurs Rebirth », il manque l’ajout du plugin Slick 1.2.8
Tout marche mieux ensuite.
Répondre à ce message
Bonjour,
J’ai besoin d’aide : les caractères du menu haut sur mon mode portail sont trop grand, je ne trouve pas où les modifier.
La Configuration de la taille des polices ne fonctionne visiblement pas. C’est curieux.
Bref quelqu’un peut m’aider ?
Répondre à ce message
Bonjour,
Après avoir installé le squelette j’ai un problème pour sa configuration : lorsque je suis sur l’onglet « SoyezCréateurs » du menu « Configurer SoyezCréateurs » et que j’enregistre une modification j’ai une page avec ce message :
Forbidden
You don’t have permission to access /mairie_v3/ecrire/ on this server.
Additionally, a 403 Forbidden error was encountered while trying to use an ErrorDocument to handle the request.
Par contre lorsque j’enregistre une option dans l’un des 3 autres onglets (Positionnement, Couleurs, Référencement) cela fonctionne bien.
Auriez vous une idée de la cause ?
Merci
Bonjour,
Aucune idée de la cause car jamais rencontré ce problème.
Version de SPIP ?
Version de PHP ?
Tu es bien webmestre ?
Merci pour ta réponse
spip 3.2.1
php 5.6 et testé sur php 7.1
et je suis bien webmestre.
Je ne comprends pas, je peux tout faire dans la partie admin sauf modifier/enregistrer quelque chose dans cet onglet...
Je vais continuer de chercher.
SPIP 3.2.1 n’est pas totalement compatible PHP 7.1 : il faudrait repasser en 7.0
Bonsoir,
Après être repassé à php 7.0, 5.6 et divers essais en tout genre : toujours le même résultat. J’ai pu ensuite installer le tout sur un autre hébergement et pour l’instant ( je découvre petit à petit ce squelette) cela à l’air de fonctionner.
Merci beaucoup.
Répondre à ce message
Bonjour RealET
http://guisseny.le-com.fr/
j’ai un petit souci avec les blocs défilants (goodies)
j’ai crée une rubrique "les publications" à laquelle j’ai affecté le mot clé « goodies ».
à tout hasard j’ai également affecté ce même mot a tous les articles de cette rubrique.
elles s’affichent bien dans la zone mais l’une sous l’autre et non a coté de l’autre(3) ?
j’ai du zappé quelque chose ??
à l’avance merci pour votre aide !
dd
Il faut installer et activer le plugin Slick
super !
merci +++
bonne journee
Répondre à ce message
Bonjour,
Y-a-t’il un site de démonstration ?
Merci
Bonjour,
Pas encore, mais ça ne saurait tarder.
;-)
En voici un : LBC Formation
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
