Métas + est un plugin qui permet d’améliorer l’indexation de vos contenus dans les moteurs de recherche et leur affichage sur les réseaux sociaux grâce aux métadonnées Dublin Core, Open Graph et Twitter Card.
Voir l’article consacré à la version 1.
Évolutions
→ Cette version du plugin génére et insère automatiquement les métadonnées dans le <head> de vos pages, quelque soit le type d’objet éditorial.
Dans la majorité des cas, il suffit d’activer le plugin, et ça fonctionne : plus besoin de modifier les squelettes.
→ Quelques métadonnées ont été ajoutées ou mises à jour, notamment :
- Tous les auteurs sont présents au lieu d’un seul auparavant
- Les mots-clés sont présents
- Les dimensions des images ont été mises à jour pour correspondre aux dernières recommandations des réseaux sociaux, et leur titre est présent.
- 3 images sont sélectionnées pour Open Graph
- Le format « riche » est activé pour Open Graph / Facebook
→ Dans la configuration, on choisit les protocoles à activer plutôt que ceux à désactiver.
→ Côté intégration, le rangement des squelettes a été revu.
→ Pour SPIP 3.1+
Configuration
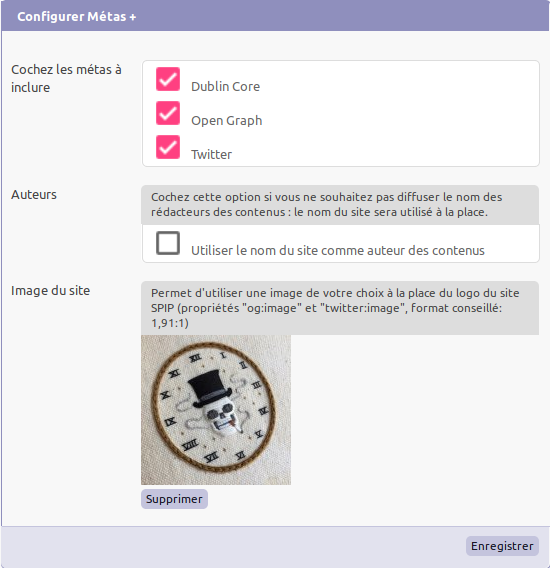
La page de configuration vous permet plusieurs choses :
- Choisir les protocoles à activer (attention dans la v1 c’était l’inverse : on choisissait ceux à désactiver)
- Utiliser le nom du site comme auteur des contenus.
- Utiliser une image personnalisée à a place du logo du site.

Accès aux images pour les robots d’indexation
Si les images sont absentes lors des partages, il est probable que les robots d’indexation ne parviennent pas à les récupérer.
Pour leur donner accès au répertoire qui stocke les images redimensionnées, surchargez le fichier robots.txt.html en ajoutant des règles.
Voici un exemple pour le robot de Twitter :
User-agent: Twitterbot
Disallow: /local/
Allow: /local/cache-gd2/
Allow: /local/cache-vignettes/Intégration & personnalisation
Le reste de cette documentation ne vous sera utile que si vous avez besoin de personnaliser les métadonnées lorsque la génération automatique ne convient pas.
Le plugin tente de récupérer toutes les informations pertinentes automatiquement (titre, description, etc.), ce qui devrait convenir la plupart du temps, mais il peut arriver que cela ne soit pas suffisant dans certains cas.
Il n’est par exemple pas possible de deviner le « type » exact de chaque contenu, c’est pourquoi on en indique un assez générique par défaut : « article » pour Open Graph, « Text » pour Dublin Core.
Mais il pourrait être utile d’indiquer le vrai type précis pour les nouveaux objets éditoriaux.
Dans ces cas, il faut créer des squelettes de variantes.
Organisation des squelettes et mécanisme de sélection
Les squelettes sont maintenant organisés ainsi (comparaison avant/après) :
| Chemin | Explication |
|---|---|
inclure/metasplus/dist.html |
Génère automatiquement les valeurs des métadonnées, puis les affiche en incluant le suivant. |
inclure/metasplus/inc-dist.html |
Affiche les métadonnées selon les valeurs qu’on lui transmet. |
inclure/metasplus/ {type-page}.html |
Variante spécifique à un type de page |
Pour chaque type de page, le plugin va chercher s’il existe un squelette spécifique inclure/metasplus/{type-page}.html, et à défaut il se rabat sur le squelette générique inclure/metasplus/dist.html qui produit automatiquement les métadonnées [1].
Si, pour un type de page précise, la génération automatique ne convient pas, il suffit de créer un squelette de variante.
Pour exclure certaines pages de l’insertion automatique, on peut les lister au moyen d’une constante à ajouter dans mes_options.php, ou bien créer des squelettes de variantes vides :
define('_METASPLUS_PAGES_EXCLUES', 'article,patate,pomme');Squelettes de variantes
Prenons l’exemple d’un hypothétique objet éditorial « livre », qui aurait plusieurs particularités :
- Le type par défaut ne convient pas.
- La date pertinente n’est pas celle de rédaction du contenu (
#DATE), mais celle de publication du livre (#DATE_PUBLICATION). - Les auteurs seraient différenciés au moyen du plugin Rôles d’auteurs (auteur, traducteur, relecteur, etc.), et nous souhaitons avoir les auteurs avec un rôle précis.
Dans ce cas, il faudrait un squelette de variante inclure/metasplus/livre.html.
Quant au contenu, vous avez plusieurs possibilités :
1) Inclure le squelette dist.html
En incluant ce squelette, vous ne tranmsettez que les valeurs que vous souhaitez modifier, celles non transmises seront générées automatiquement.
<BOUCLE_livres(LIVRES){id_livre}>
[(#REM) Récupérer les données à modifier ]
#SET{auteurs,#ARRAY}
<BOUCLE_auteurs(AUTEURS){id_livre}{role=ecrivain}>
#SET{auteurs,#GET{auteurs}|push{#NOM}}
</BOUCLE_auteurs>
[(#REM) Afficher les métadonnées ]
<INCLURE{fond=inclure/metasplus/dist,
og-type=book,
dc-type=PhysicalObject,
date=#DATE_PUBLICATION,
auteurs=#GET{auteurs},
} />
</BOUCLE_livre>2) Inclure le squelette inc-dist.html
Avec cette inclusion, vous devez transmettre toutes les valeurs, celles non transmises ne seront pas présentes.
<BOUCLE_livre(LIVRE){id_livre}>
[(#REM) Récupérer toutes les données ]
#SET{auteurs,#ARRAY}
<BOUCLE_auteurs(AUTEURS){id_livre}{role=ecrivain}>
#SET{auteurs,#GET{auteurs}|push{#NOM}}
</BOUCLE_auteurs>
<!-- Idem pour les mots-clés, les images, etc. -->
[(#REM) Afficher les métadonnées ]
<INCLURE{fond=inclure/metasplus/inc-dist,
og-type=book,
dc-type=PhysicalObject,
titre=#TITRE,
url=#URL_LIVRE,
desc=#DESCRIPTIF,
lang=#LANG,
date=#DATE_PUBLICATION,
maj=#MAJ,
auteurs=#GET{auteurs},
mots=…,
logos=…,
} />
</BOUCLE_livre>3) Tout faire à la main
Et vous pouvez bien sûr tout faire vous même, si par exemple vous avez besoin d’ajouter des metadonnées qui ne sont prises en compte dans les squelettes génériques.
Paramètres
Voici la liste de tous les paramètres pris en compte.
Les nouveaux sont signalés avec une astérisque*, ceux obsolètes sont barrés.
| Paramètre | Explication |
|---|---|
titre |
Titre de la ressource |
desc |
Description de la ressource |
url |
URL absolue de la ressource |
date |
Date de publication |
maj |
Date de dernière modification |
lang |
Code de langue en 2 lettres : fr |
territoire |
2 lettres pour compléter la langue afin de créer la locale : en_US par ex. |
og-type |
Type de ressource Open Graph |
dc-type |
Type de ressource Dublin Core |
mots* |
Soit un tableau linéaire : |
| Soit une liste de mots-clés séparés par des virgules | |
auteurs
|
Soit un tableau linéraire : |
| Soit une liste de noms séparés par des virgules | |
logos
|
Soit un tableau de tableaux associatifs contenant l’URL et le texte alternatif de chaque image : |
Soit une liste d’URLs séparées par des virgules : |
Métadonnées générées
Voici un exemple complet des métadonnées générées pour un article.
<!-- Plugin Métas + -->
<!-- Dublin Core -->
<meta name="DC.Format" content="text/html">
<meta name="DC.Type" content="Text">
<meta name="DC.Language" scheme="rfc1766" content="fr">
<meta name="DC.Title" lang="fr" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta name="DC.Description.Abstract" lang="fr" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta name="DC.Date" scheme="DCTERMS.W3CDTF" content="2018-05-08">
<meta name="DC.Date.Modified" scheme="DCTERMS.W3CDTF" content="2018-05-09">
<meta name="DC.Identifier" scheme="URI" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta name="DC.Publisher" content="Lorem ipsum">
<meta name="DC.Source" scheme="URI" content="https://www.monjolisite.ltd">
<meta name="DC.Creator" content="Lorem Ipsum">
<meta name="DC.Creator" content="Tempus Fugit">
<meta name="DC.Subject" content="Lorem">
<meta name="DC.Subject" content="Ipsum">
<!-- Open Graph -->
<meta property="og:rich_attachment" content="true">
<meta property="og:site_name" content="Lorem ipsum">
<meta property="og:type" content="article">
<meta property="og:title" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta property="og:locale" content="fr_FR">
<meta property="og:url" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta property="og:description" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta property="og:image" content="https://www.monjolisite.ltd/image1.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Et cumque sunt explicabo hic tempora">
<meta property="og:image" content="https://www.monjolisite.ltd/image2.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Amet aperiam mollitia sint aut.">
<meta property="og:image" content="https://www.monjolisite.ltd/image3.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Dolorum sed vel saepe perferendis.">
<meta property="article:published_time" content="2018-05-08">
<meta property="article:modified_time" content="2018-05-09">
<meta property="article:author" content="Lorem Ipsum">
<meta property="article:author" content="Tempus Fugit">
<meta property="article:tag" content="Lorem">
<meta property="article:tag" content="Ipsum">
<!-- Twitter Card -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta name="twitter:description" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta name="twitter:dnt" content="on">
<meta name="twitter:url" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta name="twitter:image" content="https://www.monjolisite.ltd/image1.jpg">
<meta property="twitter:image:alt" content="Et cumque sunt explicabo hic tempora">Constantes de personnalisation
Attention, à partir de la v 2.2, les 2 constantes ci-dessous sont obsolètes :
-
_METASPLUS_EXCLURE_GROUPESMOTS. Utiliser le plugin Mots techniques à la place. -
_METASPLUS_MASQUER_AUTEURSest remplacée par une option de configuration.


Discussions par date d’activité
22 discussions
Hello :)
J’ai un bug avec le plug, facebook et le plugin formidable.
Donc là, je ne sais pas trop si c’est formidable ou le plug qui demande une modif :(
Spip 3.2.7
Je fais un formulaire avec des cases à coché
Dans mon article, je ne mets que
Une fois l’article en ligne, je vais sur facebook pour partager l’article sur mon mur.
Au moment du partage, cela m’affiche bien le titre de l’article, mais en dessous, il m’affiche du php :(
Je suppose qu’il faudrait un patch du genre de https://git.spip.net/spip/porte_plume/pulls/2/files
Mais aucune idée si c’est dans le plug ou dans formidable ou même dans spip :(
Franck
Hello,
Je reproduis en Spip 3.3 aussi.
Dans un certain contexte, il semblerait que la balise
#TEXTErenvoie le code php échappé de la balise #FORMULAIRE, effectivement.C’est pas encore très clair pour moi quand exactement et pourquoi ça se produit, et si c’est dû à une mauvaise implémentation dans le plugin, ou à un bug ou une limite de Spip.
À investiguer.
Ps : attention sans les balises
<code>on voit pas ton extrait de code.Répondre à ce message
Bonjour,
Je rencontre un problème.
Quand on change le logo d’un article mais que l’on a la même taille / hauteur, twitter ne vois pas changement et prends celui qu’il a en mémoire.
Ne peut on pas avoir un timestamp sur l’image pour que ça la change ?
Merci.
Hello,
En l’état les timestamp sont volontairement enlevés car je crois me souvenir que twitter ou facebook n’aimait pas ça, et donc on se retrouvait sans image : https://git.spip.net/spip-contrib-extensions/metasplus/src/branch/master/inclure/metasplus/inc-dist.html#L180
Ça vaudrait le coup de refaire des tests pour voir si c’est toujours le cas.
Bonjour Tchlass,
Oui mais justement https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/troubleshooting-cards c’est recommander manifestement.
Pour FB, je ne sais pas car je l’utilise pas.
Merci
Merci pour le retour, tu as raison, le timestamp est remis pour twitter.
Répondre à ce message
Bonjour
merci pour ce plugin. J’ai fait la migration vers la V2 pensant résoudre mon soucis... Que nenni...
J’ai sur les articles du site un bouton « partage facebook ». Il embarque tout sauf l’image.
Pourtant sur facebook debug, j’ai bien l’image qui est dans og:image
https://www.infogm.org/6941-ex-employee-monsanto-annule-restriction-ogm?var_mode=recalcul
C’est à n’y rien comprendre....
Si quelqu’un·e a une idée...
Cordialement
C.Noisette, Inf’OGM
Bonjour,
Je ne vois aucune balise opengraph dans le code de la page.
Dans l’outil de validation facebook, je pense qu’il s’agissait de la version en cache, en demandant de « Re-collecter » il ne trouve plus de balise du tout.
Juste pour être sûr, dans la config il y a bien facebook de coché ?
OUi facebook est bien coché. Cf. capture d’écran
Ok, ça va pas du tout, les 3 sont cochés mais il n’y a aucune balise d’insérée...
Je continue les questions pour essayer de dépanner :)
- Est-ce qu’il y a des squelettes surchargés dans le dossier metasplus/ ?
- Tu disais être passé à la v2 pour résoudre un souci, de quoi s’agissait-il ?
- Questions subsidiaire si ça te dit quelque chose : est-ce que tu as d’autres plugins d’activés qui font des choses dans affichage_final ?
J’ai tout simplement les fichiers par défaut squelettes/plugin/metasplus_v2/inclure/
Les 4 fichiers sont dist.html ; inc-dist.html, auteur.html et evenement.html
Je suis passé à la V2 car je n’avais plus l’image dans le partage facebook, j’avais que le titre et la description. Or sur FB, un post sans image c’est comme une mayonnaise sans oeuf :-)
Je ne sais pas quel plugin utilise la pipeline « affichage_final » et j’utilise de très nombreux plugins.
Et chez moi, quand je recollecte les données via https://developers.facebook.com/tools/debug/og/object/, j’ai bien des éléments Open graph.
Merci pour ta patience et ton aide
Christophe
J’ai viré les
<inclure>qui était avant dans les<Head>car j’ai lu qu’avec le V2 ce n’était plus nécessaire mais sans doute ai-je mal compris.Précédemment j’avais une ligne
pour le squelette rubrique :
<INCLURE{fond=inclure/metasplus-rubrique,id_rubrique} />pour le squelette article :
<INCLURE{fond=inclure/metasplus-article,id_article} />Si ca peut aider...
Christophe
Oui plus aucune inclusion n’est nécessaire dans les squelettes, en dehors de cas particuliers.
Du coup là je ne vois pas ce qui pourrait provoquer le souci sur ton site.
La seule façon den savoir plus, ce serait de jeter un coup d’oeil et faire un peu de debug sur une éventuelle version de dev du site, s’il y en a une. Tu peux me contacter en mp si tu veux tcharlss_AT_bravecassine.com
Ah j’avais oublié une piste pour déboguer.
Dans la page de l’article dans l’espace privé, est-ce que as bien le lien « aperçu des metas+ » dans la boîte info ? Est-ce que la modale qui s’affiche contient bien les métas ?
Tu peux aussi tester l’URL
spip.php?page=inclure/metasplus/dist&objet=article&id_objet=N&debug=ouien changeant id_objet=N avec le bon numéro, ça devrait afficher les métas en mode texte.Si c’est bon, ça veut dire que c’est les métas sont bien générées, mais que ça coince lors de leur ajout automatique dans le html final.
Et pour le dernier point, donne le retour de l’URL suivante :
https://www.infogm.org/spip.php?page=metasplus_identifier_contexte&url=https://www.infogm.org/6941-ex-employee-monsanto-annule-restriction-ogmC’est le squelette qui sert à identifier l’objet courant à partir de l’url (et donc s’il n’arrive pas à le retrouver, pas de métas).
Merci encore.
1) la première URL donne comme résultat ;
Donc j’ai modifié le nom du répertoire qui était metaplus_v2... Mais ca n’a rien changé.
pour le moment, j’ai le chemin suivant /squelettes/plugin/metasplus/inclure/
J’ai donc recopier les fichiers du plugin dans le répertoire /squelettes/inclure/metaplus/
A ce moment là, j’ai donc une page qui affiche simplement
2) la deuxième, celui-ci
Donc après déplacement du répertoire /inclure/ j’ai dans la console debug de FB des info :
https://developers.facebook.com/tools/debug/og/object/ mais quand je partage l’article via le bouton FB en bas de l’article j’ai toujours pas l’image... Ce qui était le bug initial qui m’a amené à mettre le bazar dans mon site et à passer à la v2.
C’est un peu bizarre mais je perd pas courage et patience.
Cordialement
Christophe _
Bon j’ai l’impression que ce coup ci c’est bon mais j’avoue n’avoir pas tout compris.
Pour info ; j’ai supprimer le plugin, reinstaller, déplacer le répertoire inclure de /squelettes/plugin/metas... à /squelette/inclure/metas...
Christophe
Moi non plus je n’ai pas tout compris :p
En tout cas ça venait clairement du fait que le squelette était introuvable, lié à un problème d’installation du plugin dans un mauvais répertoire ou un truc comme ça.
Content que ça soit résolu en tout cas :)
Répondre à ce message
LinkedIn demande une méta spécifique author du type :
<meta name="author" content="[Author name here]">En testant une url sur https://www.linkedin.com/post-inspector, j’ai constaté le message No author found.
A priori cette erreur ne bloque pas l’indexation par Linkedin qui indique un 200 Success.
Hello,
Ça c’est une meta « de base », ça ne rentre pas dans le champ d’application du plugin.
En théorie oui, on pourrait dire ça.
Dans les faits, j’utilise le plugin Metaplus pour simplifier le processus de partage sur les réseaux sociaux et je pense ne pas être le seul à le faire.
Je constate que le plugin Metas et la dist ne contiennent pas cette méta non plus.
Répondre à ce message
Bonjour tout le monde,
Petit question simple : j’utilise ce super plug in sur moin site www.davduf.net mais, hélas, aucun logo n’apparait en vignette TWitter Carw sur Twitter (pourtant coché dans les préférences). Faut il faire quelque chose de particulier ?
Mille mercis !
David
Hello,
Les balises nécessaires à Twitter sont bien présentes dans le code de la page, mais le robot de Twitter n’a sans doute pas accès au répertoire qui contient les images.
C’est en tout cas ce que dit l’outil de validation quand je teste avec cette URL par exemple : http://www.davduf.net/pour-les-etrennes-de-la-caillasse-pour-la-presse
Essaie en surchargeant le fichier robots.txt.html et en y ajoutant les lignes suivantes :
Sur les articles déjà partagés, possible qu’il y ait un cache chez twitter et donc que le résultat ne soit pas visible tout de suite, mieux vaut vérifier avec l’outil de validation.
Ps : merci 1000x fois pour le travail que fais. J’ai hâte de lire dernière sommation :)
oh, merci pour ta réponse rapide (et tes mercis...)
J’ai comme l’impression que je n’ai plus de fichier robots.txt :)
Je regarde ça !
Merci merci
Comme ceci ?
Merci :)
Il faut ajouter ces lignes aux règles déjà existantes fournies avec la dist (dans squelettes-dist/robots.txt.html), ce qui peut donner ceci au final :
Suis je bête ?
OK ainsi !?
Je place bien le fichier à la racine ?
Merci merci !
Désolé j’aurais du préciser, le fichier surchargé doit se trouver dans le dossier squelettes et pas à la racine.
C’est presque bon :)
Je t’en prie ,)
Fait !
Merci encore
Hmmm c’est bizarre, en principe le robots.txt est ok, mais l’outil de twitter indique toujours qu’il n’arrive pas à récupérer les images :
Pourtant j’utilise exactement ce robot.txt sur plusieurs sites, et ça règle le souci des images.
Je vais à la pêche aux infos sur l’irc.
Pardon, c’est robots.txt ou robots.txt.html (comme indiqué dans le texte plus haut) ? Je viens de changer en robots.txt, ça fait quelque chose ?
C’est bien un squelette robots.txt.html
Ensuite ce squelette est visible à l’URL http://www.davduf.net/robots.txt (sans le .html à la fin)
Je remarque que la partie pour le twitterbot est présente 2 fois : 1 fois au milieu, et une fois à la fin après le sitemap. C’est peut-être source d’erreur pour le robot twitter, il faut supprimer la partie à la fin.
Là ça à l’air d’être revenu au robots.txt de base : http://www.davduf.net/robots.txt?var_mode=calcul
Si tu veux, tu peux m’ouvrir un accès temporaire à ton serveur et je peux jeter un coup d’oeil, en mp : tcharlss_AT_bravecassine.com
Répondre à ce message
En ouvrant les logs, je vos une erreur PHP qui semble s’appliquer sur chaque affichage de page publique :
Ces lignes n’existaient pas dans le fichier metasplus_fonctions.php de la version 2.2.5.
Corrigé dans la prochaine version, merci pour le signalement
Merci pour la rapidité
Répondre à ce message
Bonjour,
Il semblerait que la version Metas + 2.2.5 - stable insère un
}superfétatoire suer la page sommaire entre le head et le body. Je ne peux pas accéder à la zone pour voir les différences avec la version 2.2.4Bonjour,
Même constat pour moi !!
C’est corrigé dans la V2.2.6 : https://zone.spip.org/trac/spip-zone/changeset/118276/spip-zone
Merci du signalement.
Merci à vous :-)
Répondre à ce message
Bonjour
En HTML5 il semblerait que le test WC3n’accepte plus l’encodage de dublincore du plugin
j’ai trouvé une issue à ce problème sur ce site
Natacha
Merci, on va regarder ça.
Répondre à ce message
Par commodité, j’ai commencé à utilisé le plugin Logo SVG et je viens de me rendre compte que Twitter/Facebook/LinkedIn ne prennent pas les SVG
Pour Facebook, le plugin génère plusieurs images et FB y fait son tri, donc le problème ne se pose pas.
Pensez-vous qu’en utilisant le plugin Logos Multiples et en créant un logo « social », je puisse uploader un png/jpeg au cas où lorsque j’insère le logo principal en svg ?
Je suis ouvert à d’autre pistes/suggestions bien évidemment.
Répondre à ce message
Bonjour, j’ai un site basé sur le squelette Geodiversité pour le partage collaboratif de photos d’animaux sauvages au Brésil (www.portal.zoo.bio.br). Je penses que le plugin Métas + ferait mon affaire puisque je partage les photos publiés dans les site sur Facebook. Je voudrais savoir comment mettre en place le plugin. Par exemple, est-ce qu’il y a un code de squelette généraliste et où le mettre ?
Au tout début de l’article :
Et juste un peu plus bas :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
