Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
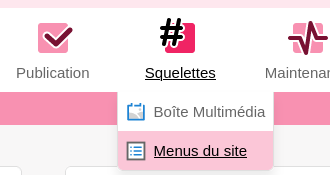
Le plugin ajoute un lien dans le bandeau de SPIP :

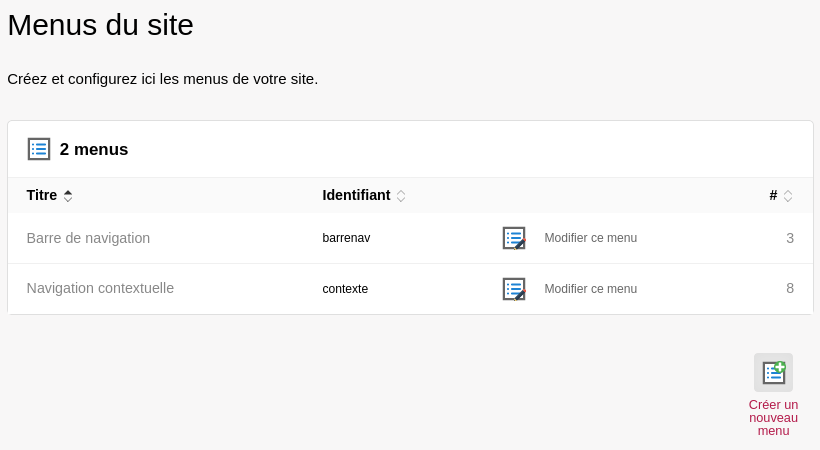
La page liste tous vos menus, et vous propose d’en créer un nouveau :
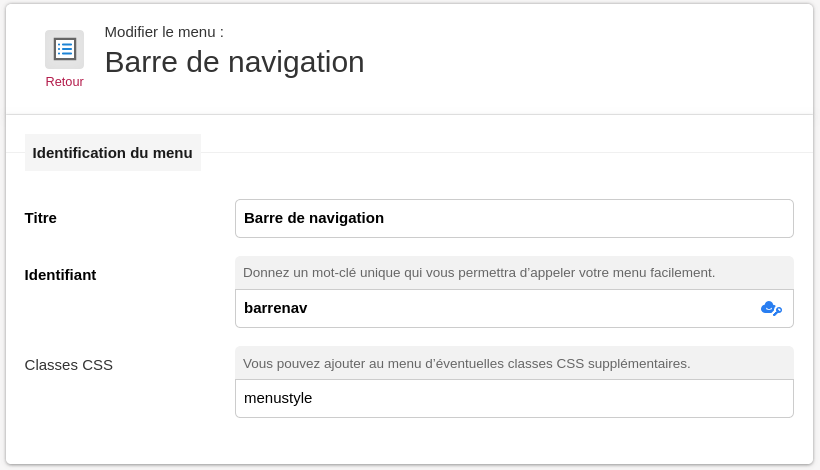
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
Les différents types d’entrées
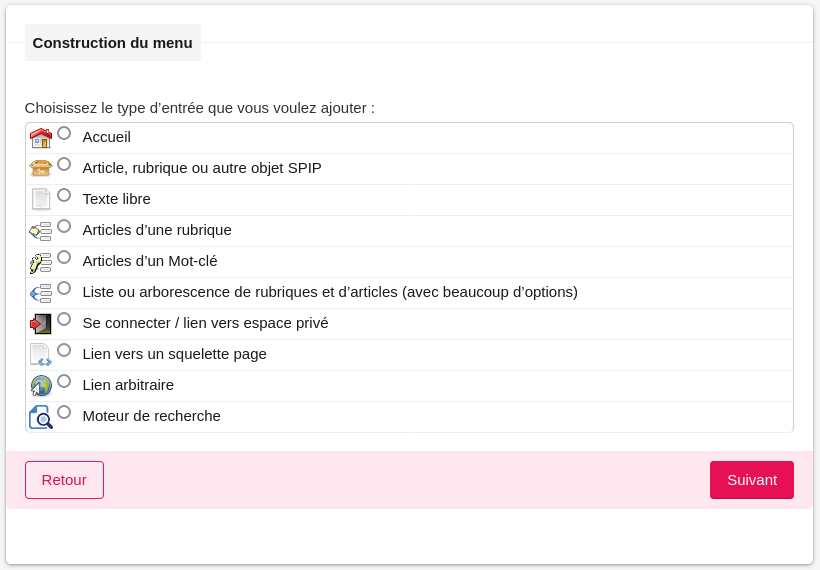
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
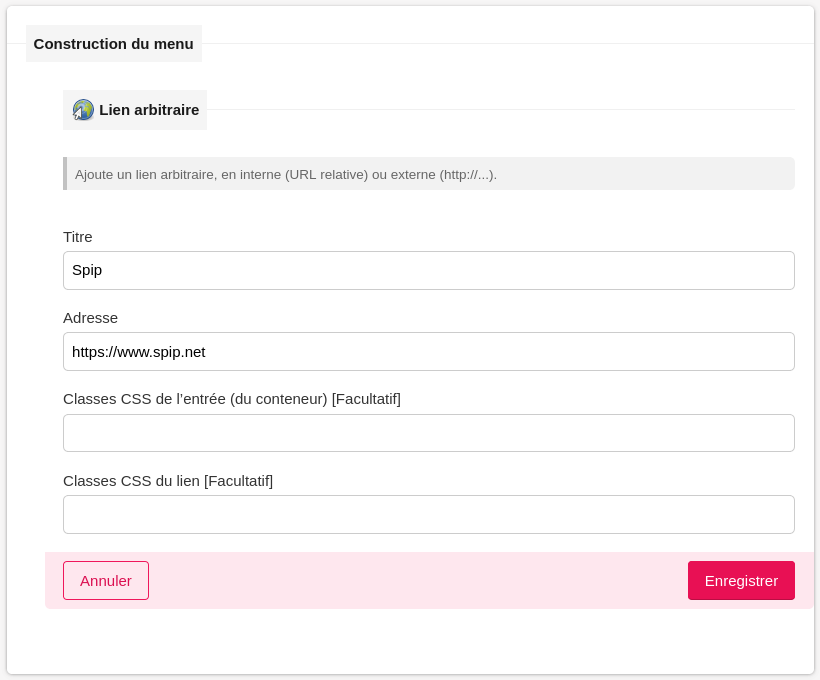
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
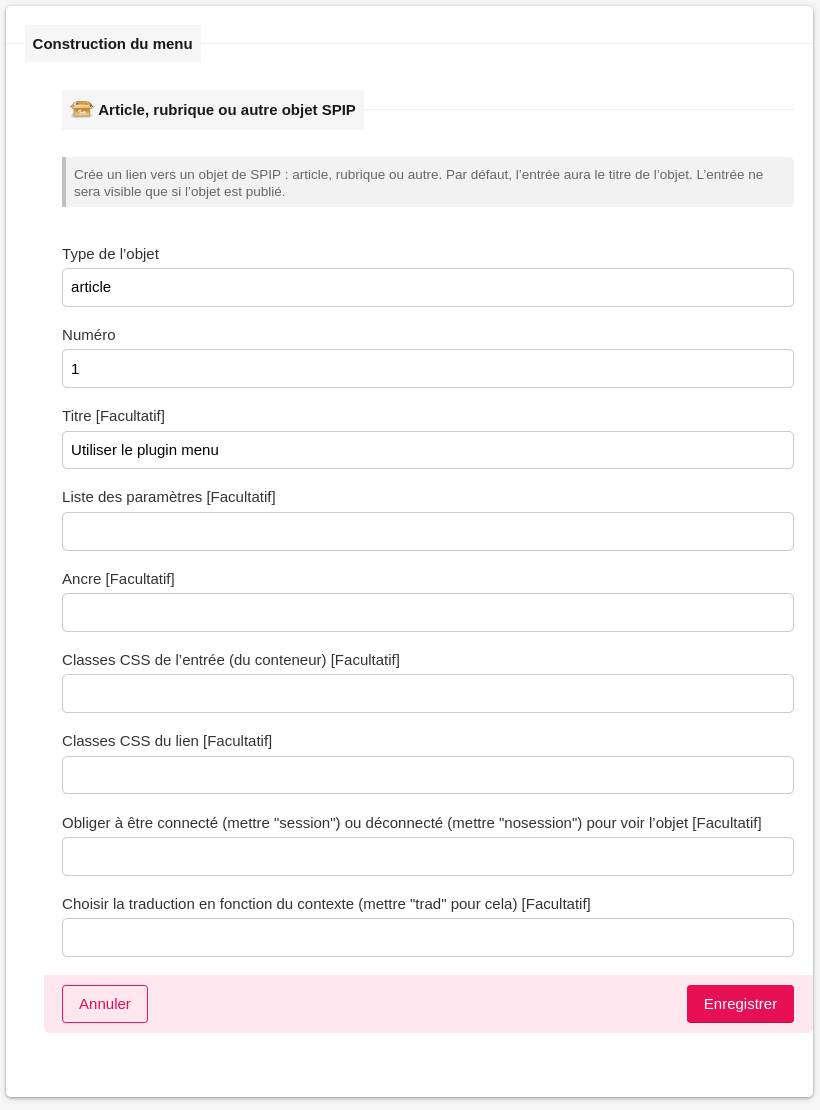
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
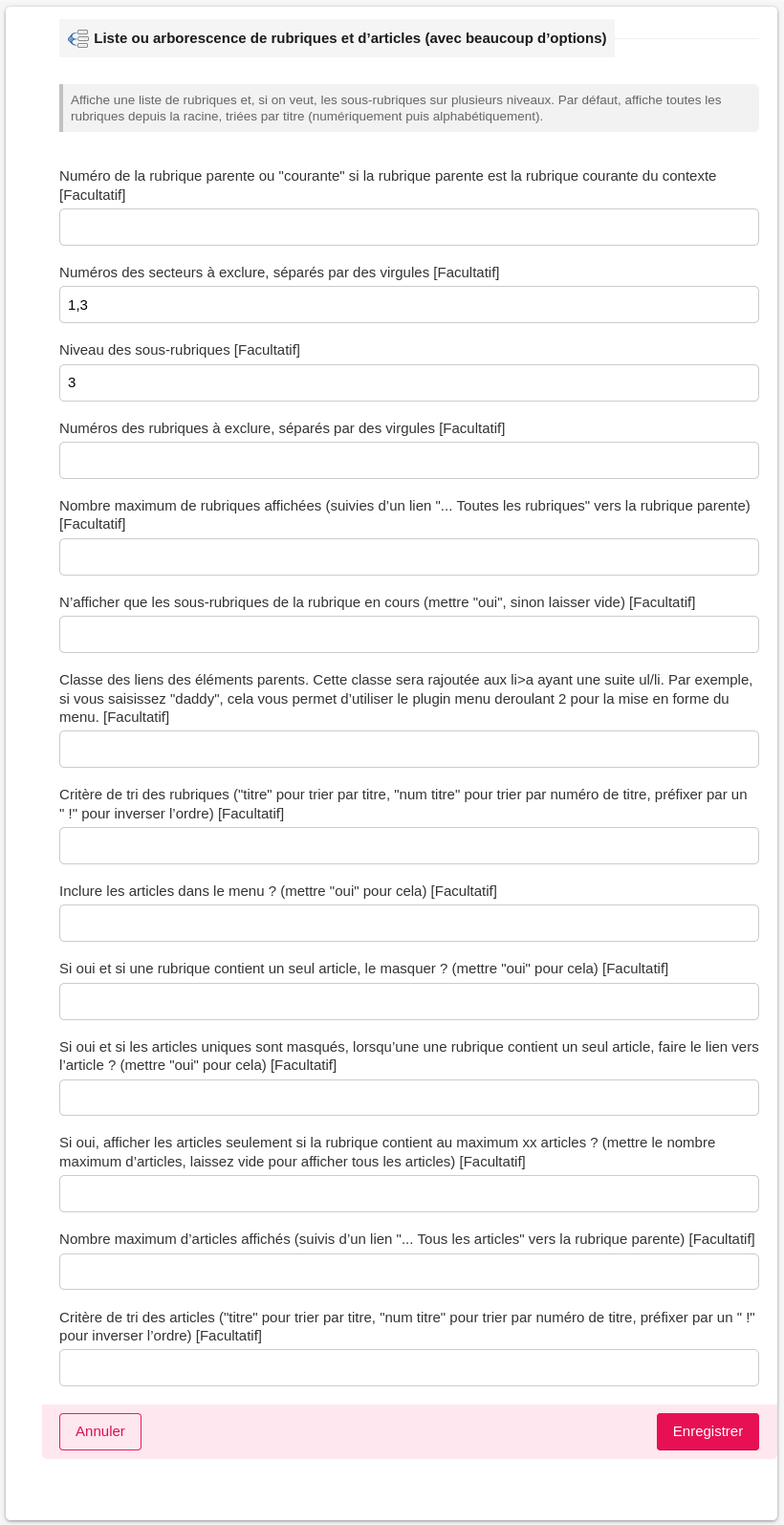
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
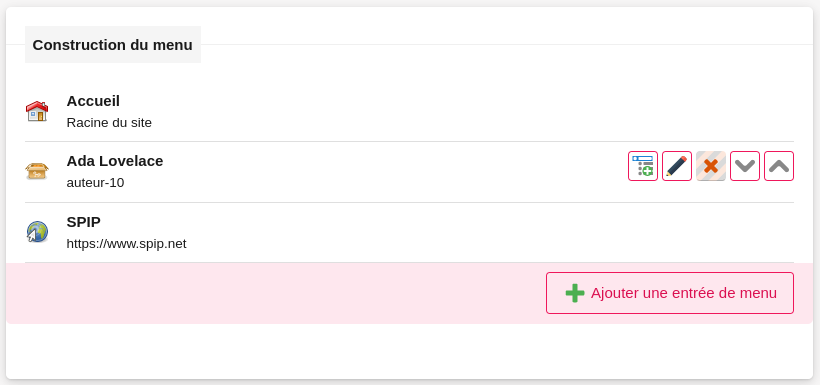
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

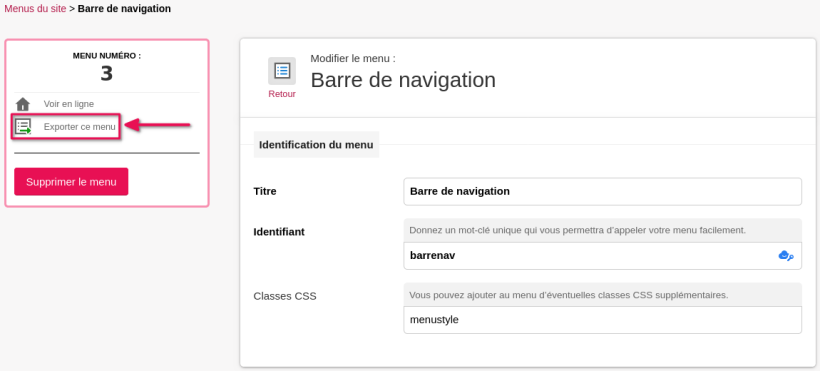
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

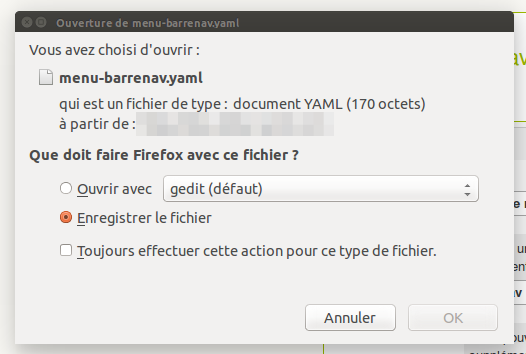
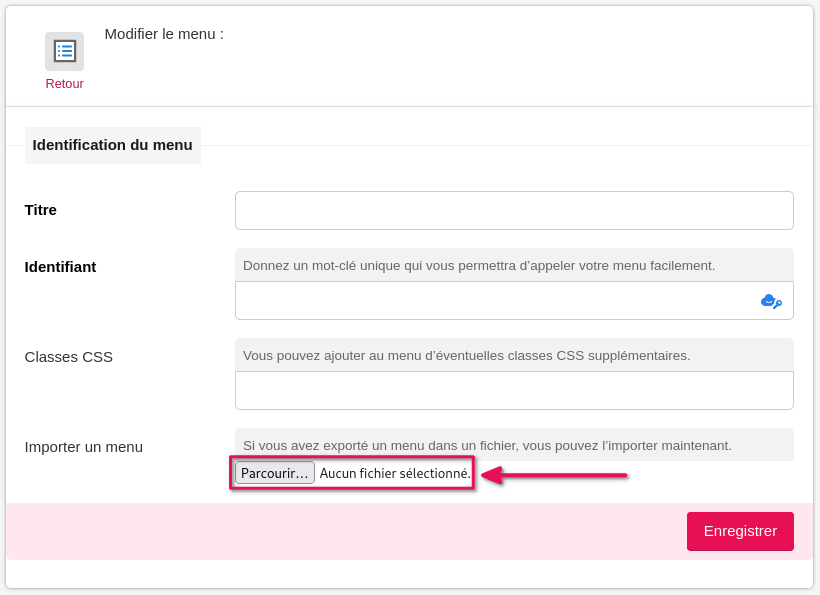
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
J’ai besoin d’une grande aide
J’entre les clés d’accès ... vous aves idea ?
tk
Répondre à ce message
pouvez entrer les clés d’accès (accesskey) au menu ?
tk
max
Ah non ce n’est pas prévu mais c’est une très bonne idée ! :)
À faire quand j’aurais (ou quelqu’un d’autre) du temps.
Répondre à ce message
Bonjour
Tout marche bien sous firefox ou chrome, mais sous IE 6.0.2900.5512.xsp_sp3_grd Les beaux boutons et leurs textes sont invisibles !
C’est très génant.
Savez-vous ou pourrait se situer le problème. Je suppose une question de couleur, mais celà me semble trop bête et en plus je ne vois pas comment rectifier celà.
le site : http://www.golias-editions.fr sous SPIP 2.0.10 [14698],
plugin menu : Version : 0.8 [33568]
Merci bien
Alain
Je suppose que c’est un problème de CSS ou de Javascript que IE6 n’arrive pas à comprendre.
En ce qui me concerne, lorsque je développe, je n’essaye plus de supporter ce navigateur obsolète. Il y a bien sûr encore des gens qui l’utilisent, mais il faut bien à un moment donné arrêter de le supporter pour que les choses avance. Sinon on en serait encore à Netscape 4.
Si vous voulez rechercher le problème, il faut regarder du côté CSS/Javascript. Et peut-être ajouter un hack pour que ce soit toujours visible sous IE (plutôt que juste quand la souris passe dessus, pour les autres nav).
Répondre à ce message
Bonjour,
Tout d’abord merci pour cette contribution. Pour avoir les menus de langues je teste l’utilisation du squelette Zpip . (J’ai aussi testé Sarka-SPIP et Eva-Web 4). J’aimerais obtenir un menu horizontal (style onglet) mais je n’ai pas bien compris comment faire fonctionner ce plugin : j’ai déjà des rubriques et celles-ci n’apparaissent pas dans le bandeau horizontal (une seule, celle de l’accueil apparait avec le theme Rock).
Merci pour votre aide.
Joseph
Répondre à ce message
Désolé, ce message annule et remplace le précédent (erreur de copie de code, modifié entre temps) :
Merci pour votre travail, je souhaite ajouter un type de menu :
« les articles d’une rubrique » avec critères de tri.
Pour cela, j’ai mis dans le fichier .xml :
et dans le fichier .html
Copie adaptée du type d’entrée « rubrique ».
J’utilise ce choix en sous menu d’une rubrique pour les thèmes ZPIP (Arclite, Pixel ...) qui affiche les sous-menus.
Dans le formulaire, je tape le numéro de la rubrique et dans « tri_param » une des valeurs suivantes :
- par num
- par num titre
- par num titre, titre
- par date
et bien sur avec le « ! » si nécessaire.
Cela fonctionne, mais je n’ai pas réussi à faire une liste de choix ce qui serait plus judicieux, qu’en pensez vous ???
Si quelqu’un souhaite le rendre plus propre, je suis un peu juste en programmation. Par avance, merci.
Répondre à ce message
Merci pour votre travail, je souhaite ajouter un type de menu :
« les articles d’une rubrique »
Pour cela, j’ai mis dans le fichier .xml :
et dans le fichier .html
Copie adaptée du type d’entrée « rubrique ».
J’utilise ce choix en sous menu d’une rubrique pour les thèmes ZPIP (Arclite, Pixel ...) qui affiche les sous-menus.
Dans le formulaire, je tape le numéro de la rubrique et dans « tri_param » une des valeurs suivantes :
- par num
- par num titre
- par num titre, titre
et dans « tri_inv » la valeur :
- inverse
si nécessaire.
Cela fonctionne, mais je n’ai pas réussi à faire une liste de choix ce qui serait plus judicieux, qu’en pensez vous ???
Quelques problèmes d’erreur dans le squelette (critère GET)
Si quelqu’un souhaite le rendre plus propre, je suis un peu juste en programmation. Par avance, merci.
Répondre à ce message
Bonjour encore moi...
J’ai surment fais une erreur a quelquepar. J’ai esseyer sans le thème, mais sans succès. Donc je crois pas que se sois causé par le thème. Sa doit etre du a la mauvaise utilisation. Pouvez vous me donner étape par étape comment l’installer au site spip et avoir djas des modelle d’entré ?
Sa serais vraiment apprécier, car lorsque je clique sur ajouter une entré il n’y a rien qui s’affiche et rien n’est dejas afficher. Il devrait dejas avoir des modele d’entré par default, mais pas de mon cotés.
« Les différents types d’entrées
Les Menus sont fournis pour l’instant avec trois types d’entrées qui permettent déjà de construire la plupart des menus facilement. N’hésitez pas à en proposer d’autres ! »
Biensur mais il sont ou ? si je ne l’ai ai pas, c’est du a quoi...
Merci de me donner les tous details qu’il me reste dans mes démarches pour créé un site spip avec un menu. Peut importe le thèmes.
Répondre à ce message
Bonjour tout le monde,
je débute en SPIP, donc ne riez pas svp :P.
je dois faire un site web pour un école primaire et je suis obligé d’utiliser SPIP. J’utilise SPIP depuis 2 semaines, j’ai installé SPIP 2.0.10 et j’ai installé les Plugins suivants :
- CFG : moteur de configuration
- Plugins Menus
- Plugins Saisies pour formulaires
- Plugins SLOGAN
- Plugins SPIP Bonux 2.0
- Plugins Squelettes Z pour SPIP (Zpip)
- Plugins Zen-Garden
J’ai aussi prit un thème (surreal)
Bon, voici mon problème, après l’installation du Plugins menus, j’ai voulu créé des menus comme dans les exemples que vous donner sur la page du Plugins, je clique sur enregistrer, ensuite je veux ajouter une entrée, mais il n’y a rien que je puisse choisir et même si je clique sur ce bouton, rien ne se passe. De plus, je ne sais pas comment l’incorporer au site.
J’ai déjà lu Ajouter des types d’entrées pour les menus et rien ne ma aidé.
pour le pb de rien ne se passe, désolé je ne peux pas t’aider.
T’est hébérgé chez qui ? Tu est bien en MySQL et en pas avec une autre BDD ?
POur l’intégration après, normalement ZPIP le prend automatiquement en compte-> rien a faire.
Bonjour,
Pour l’intégration de votre menu dans un squelette « Zpip », il faut nommer ce menu « barrenav ».
Tout le reste se fera automatiquement (l’intégration).
Répondre à ce message
Ajouter mes styles dans squelettes/perso.css ???
Pouvez-vous donner quelques explications ? Existe-t-il une doc qui explique comment intégrer ce plugin dans les squelettes ? D’après ce que vous écrivez, tout ne se résume pas à une instruction INCLURE.
Merci d’avance.
Ben si.
Le plugin lui, il ne fait que générer le contenu du menu. Il ne s’occupe pas de comment il sera affiché.
Pour l’affichage c’est à votre thème de s’en occuper. Et ça n’a rien à voir avec ce plugin précisément. C’est juste du CSS et éventuellement du javascript s’il faut. Soit vous trouvez un thème qui sait afficher les sous-menus (arclite, pixel, ...) soit vous faites votre propre thème qui sait gérer ça.
Répondre à ce message
Re Bonjour,
SVP, pouvez vous répondre a ma question du 8 janvier, ceci est très important pour moi et l’école ou je fais mon site web. Je suis présentement en stage dans une école primaire et mon dead line est pour le 18 janvier.
ce petit problème me bloque beaucoup...
merci d’avance !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
