Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

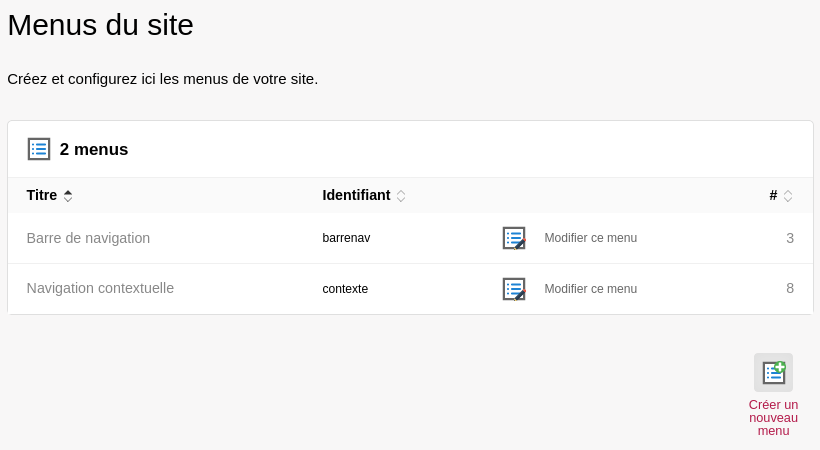
La page liste tous vos menus, et vous propose d’en créer un nouveau :
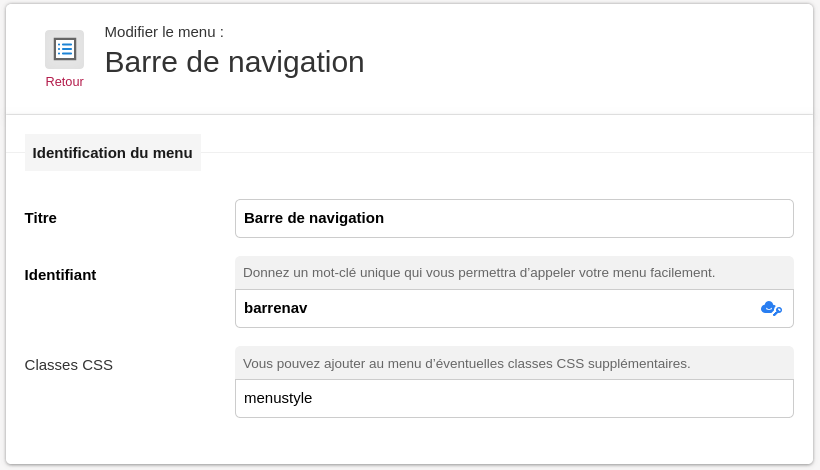
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
Les différents types d’entrées
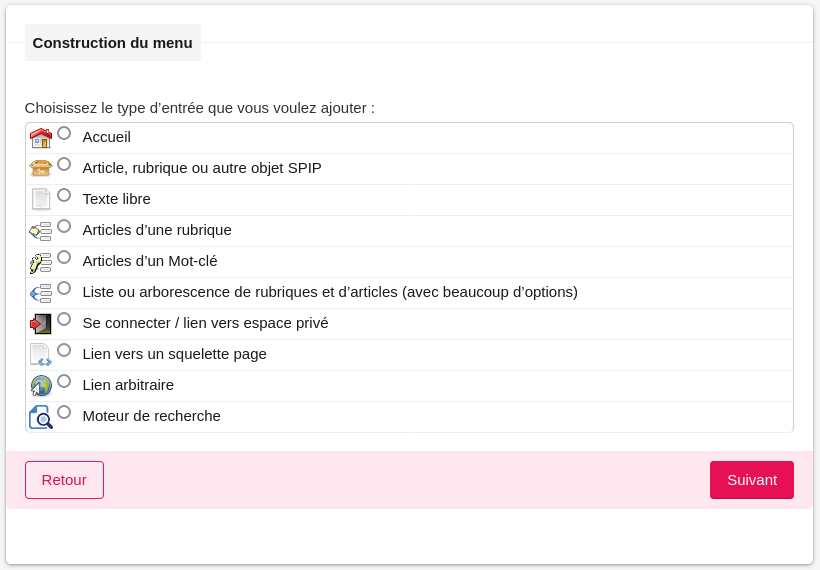
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
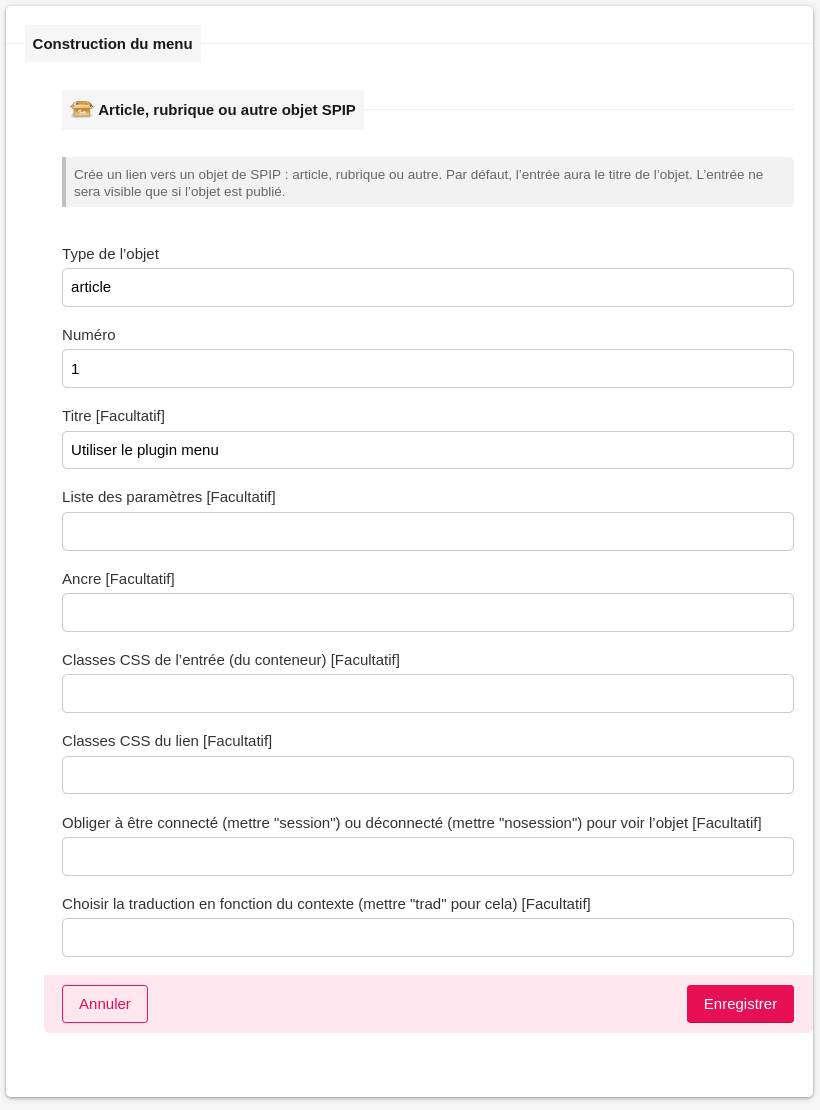
Voici la description de quelques uns des types d’entrées disponibles :
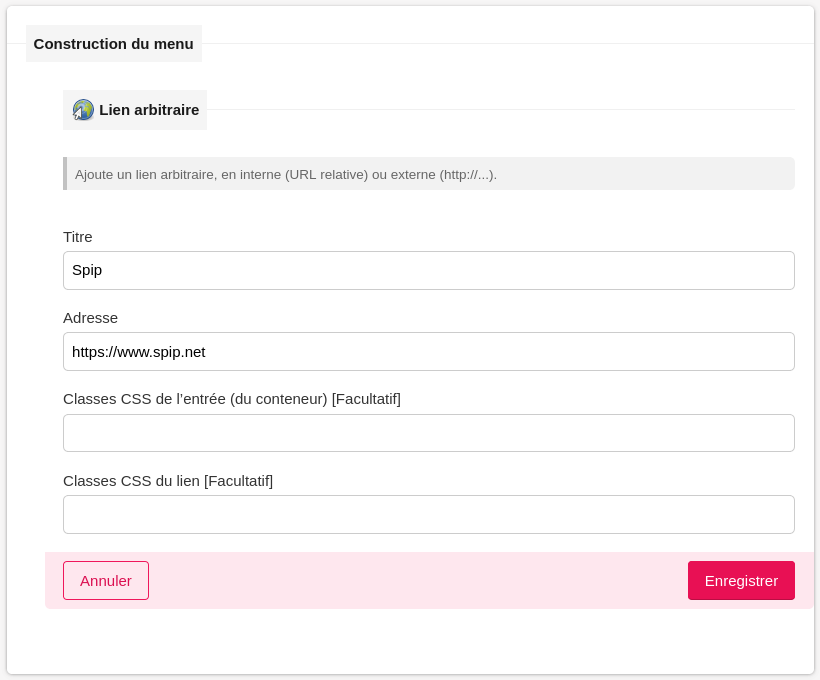
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
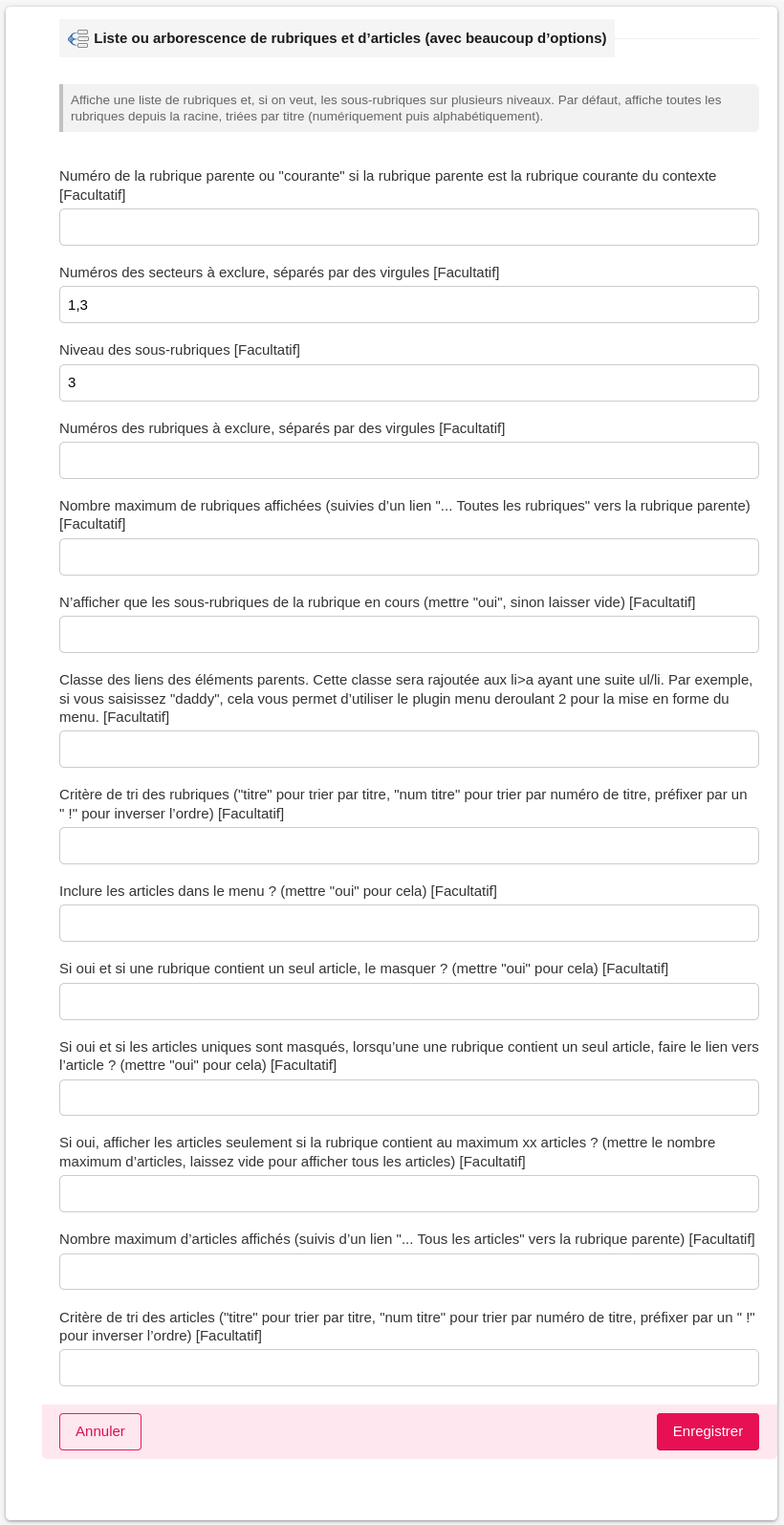
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
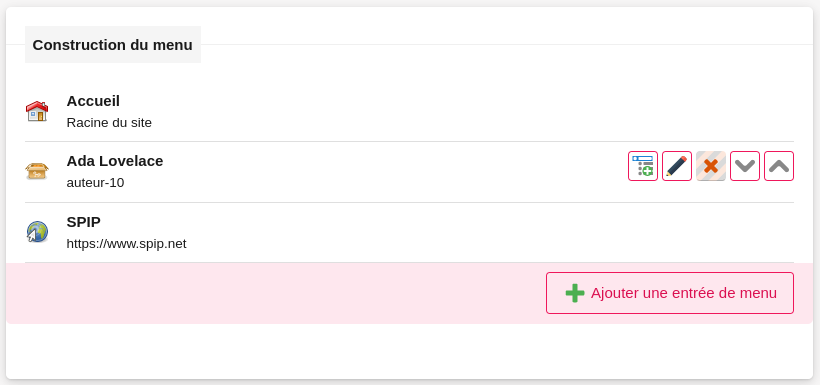
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

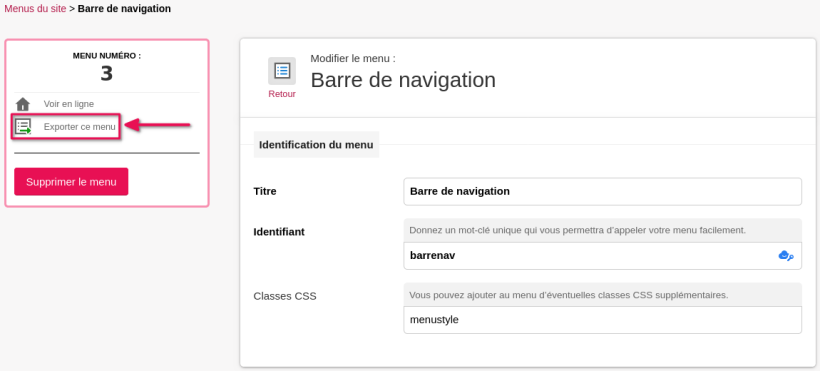
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

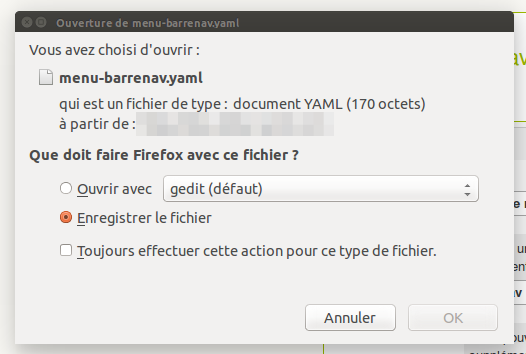
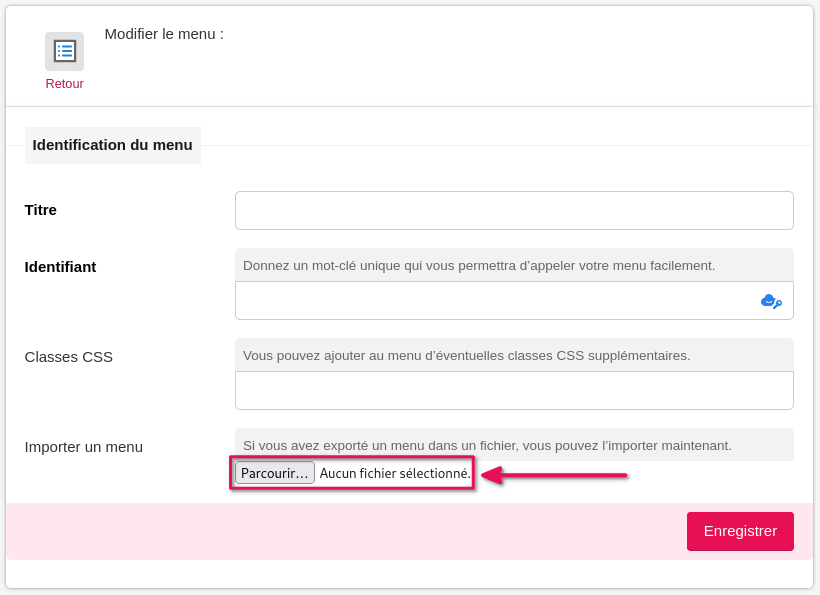
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
J’ai une petite critique concernant ce plugin. Je trouve dommage que seul des class sont générées. Je trouve plus logique d’avoir des id.
voilà c’est out ce que j’avais à dire. sinon, merci pour ce plugin.
Répondre à ce message
Salut tarentaise,
Si tu veux je peux t’envoyer ça par courriel.
Le menu que j’utilise est horizontal.
Je pars en vacances ce soir, donc je pourrais t’envoyer ça lundi 19 si tu veux.
Répondre à ce message
J’aime bcp ce plugin. Mais j’ai une question :
- J’ai testé le système « Liste ou arborescence de rubriques ». Dans les champs « Critère de tri », que doit-on mettre et ou pour organiser l’arborescence numériquement ou alphabétiquement ?
Merci !
Tout dépend de ce qu’on veut faire. Par défaut c’est
{par num titre, titre}.ok. Je vois merci !
Répondre à ce message
Bonjour,
J’ai un menu qui pointe sur plusieurs rubriques différentes ( Pages du personnel, Dossier thématique ..etc )
Comment faire pour que si je clique sur le bouton Dossier thématique, lorsque la rubrique s’affiche le bouton devienne inactif et soit d’une autre couleur
Merci d’avance
Le bouton actif a normalement une classe « on ». Donc faut changer les propriétés CSS dessus.
Je viens de vérifier ...
Pas de classe « on » .
J’ai peut être une vieille version du plugin ...(j’ai la 0.8.1)
Je vais télécharger la dernière .
Apres téléchargement ... purge du cache... test : Idem
Pas de classe « on »
Bonjour, j’ai le même soucis.. les propriétés CSS sont pourtant bonnes.. ?
Répondre à ce message
bonjour, je vien de me mettre sous Zpip c’est super par contre j’ai gros problème je n’arrive pas a utiliser le plugin menu : je commence par céer le menu principal et la tout va bien ! par contre suffi que je veuil créer des entré j’ai un message d’erreur qui dit :erreur parametres
esque jpourai avoir un peu d’aide ^^ merci
Répondre à ce message
J’ai une question bête mais allez, j’ose la poser : ça ressemble à quoi un menu, une fois paramétré, dans l’espace public ? est ce que ça apparait dans l’espace public, d’abord, d’une manière programmée dans le plugin ou bien faut il la programmer ensuite ?
Mystère et boule de gomme ! Des précisions à ce sujet ou un lien exemple serait bienvenu...
Je cite :
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
Après pour l’apparence, ben c’est juste une question de CSS, à chacun de faire son thème (ou d’adapter un thème existant). Au niveau des classes, le plugin suit la nomenclature Zpip, et s’intègre donc parfaitement avec ses thèmes.
Pour ce qui est de l’intégration automatique, ce n’est le cas qu’avec Zpip et c’est expliqué ici : Configurer le menu principal de Zpip
Répondre à ce message
Bonjour,
Je voudrais créer mon menu avec pour titre le nom de groupes de mots-clés et en sous menu les mots clés de ce groupe...
Comment créer automatiquement ce menu ? Exemple : je sélectionne les groupes de mots-clés que je désire en indiquant le numéro des groupes et automatiquement il me listera les mots-clés.
Si je veux rajouter un groupe de mots-clés, je n’ai qu’à rentrer le numéro dans le champ contenant les autres ID.
Alors réponse, vu sur IRC avec RastaPopoulos himself (Merci !) :
Si on désire créer un menu avec pour titre le groupe de mots-clés et en sous menu la liste des mots-clés associés, il faut :
- créer un « Lien arbitraire » ;
- mettre en titre le nom du groupe de mots-clés ;
- mettre « # » dans le champ adresse ;
- ajouter une entrée de sous-menu de type « Mots-clés et Articles d’un Groupes de mots » en indiquant le numéro du groupe de mots-clés ;
- répéter ces opérations autant de fois que groupes de mots-clés désirés...
Il n’y a pas encore de façon d’automatiser ce processus actuellement dans le plugin Menus v.0.8.1 [35841]
Merci encore une fois à RastaPopoulos pour son aide !
Bugs(?)
Heu ....
Y a pas le menus : Mots-clés et Articles d’un Groupes de mots
Par defaut : menus des groupes de mots + les mots du groupes en sous menu.
Faut que je sache écrire plus clairement ;)
( cf http://www.spip-contrib.net/z-groupe-mots )
J’ai résolu ce problème dans le plugin Formidable. Je sais maintenant comment faire glisser la page au bon endroit après le rechargement d’un formulaire AJAX. Il faut que je trouve le temps de l’ajouter au plugin Menus, mais je sais faire !
Ça c’est plus un bug. Il me semble que ça m’a déjà fait ça une fois. Est-ce qu’ensuite tu peux continuer à déplacer tes entrées correctement (et donc remettre à la bonne place) ou bien est-ce que ton menu est « cassé » ? Faudrait voir dans la table si ya des incohérence dans les rangs.
Salut,
Merci pour ta réponse. Mais en fait je ne veux pas de lien vers le groupe_motsXX... Dans mon cas, le titre du groupe ne me sert qu’à la hiérarchisation de mon menu...
Et à l’intérieur de ce menu de premier niveau, je liste tous les mots-clés du groupe... Et pas d’articles. Donc, je laisse la valeur par défaut (« 0 ») pour les articles voulus...
D’ailleurs, il n’ai fait nulle part la mention du tri des articles... Le critère d’affichage etc.
Cool ! Hâte de voir cela !
Oui je peux déplacer mes entrées sans plus de soucis. Il y a juste le rang de l’élément que j’ai édité qui a changé, pas les autres.
Si le squelette groupe_mots.html n’existe pas , alors ça fait un lien de type # . Le menu test la présence du squelette, si il existe lien vers la page, sinon pseudo lien (la présence d’un lien est quasi obligatoire pour fonctionner avec les thèmes).
Dailleurs le plugin zgroupe_mots a était créé parceque la plupart des thèmes n’ont pas de sous menu. :)
N’hésite pas si le fonctionnement te semble améliorable.
A propos : un menus pour lister les auteurs, ca intéresse du monde ? J’ai aussi un menu rubrique/article numéroté : cela peut être remplacé par un menu manuel, mais ca facilite la mise à jour
du menu.
Pour les tris j’ai repris les tris des autres menus, je n’ai pas vérifié si il fonctionnait.
A+
Gros souci. Je viens d’installer le plugin Menu car j’ai besoin de créer un menu spécifique sur mon site qui utilise le squelette sarkaspip. Seulement il m’est impossible d’ajouter des entrées au menus.
Y-a-t-il incompatibilité avec le squelette, ou autre chose ?
Merci de me répondre.
Sophie
Il faudrait en dire un peu plus que « ça marche pas », car sinon on a un peu de mal à comprendre ce qui pourrait clocher.
Donc :
Bon, d’accord. Je m’explique :
- Les plugins installés sont :
- Sarkaspip
- CFG
- Couteau Suisse
- Lire aussi
- SPIP Bonux
- Thickbox
et bien sur menu
J’ai désactivé Nuage, Nyceros, Porte plume, FEC-Editor et article pdf
Ma version de Spip et neuve 2.0.10 celle de sarkaspip aussi 3.0.2
Ce qui se passe exactement :
J’ouvre Menus du site depuis le menu Edition de SPIP.
Je crée un nouveau menu grâce à l’étiquette Créer un nouveau menu du plugon menu.
Une fois entré le titre « truc » et l’identifiant, « menutruc », et après avoir cliqué sur enregistrer. Je clique sur « Ajouter une entrée » et là, rien ne change., L’interface d’ajout d’entrée n’apparait pas, seule l’interface qui permet de modifier le titre et l’identifiant apparaît comme avant.
J’ajoute que je n’ai pas ajouté de classe CSS.
Alors d’abord, il faudrait désactiver absolument TOUS les plugins, pour bien tester que c’est le plugin Menus qui bug, et non pas un conflit. (Évidemment il faut garder les plugins qu’il nécessite.)
Si ça continue de ne rien faire, est-ce que quand vous cliquez, le formulaire devient « grisé » ? Est-ce qu’il y a une petite roue qui tourne ? Normalement le deuxième formulaire (celui pour ajouter les entrées) est en AJAX, il y a peut-être un problème avec.
C’est quelle version d’Internet Explorer que vous utilisez ? Peut-être qu’il y a un problème avec l’AJAX sous IE. Essayez avec Firefox pour voir si le problème persiste ou si ça vient du navigateur.
Merci pour ces conseils. J’essaie tout ça et je poste le résultat.
Effectivement, après avoir installé firefox (merci d’ailleurs, ça fait longtemps que ça devrait être fait !) le plugin se met à fonctionner.
Ma version d’IE est 7.05730.13.
Je réinstalle les plugins un à un pour voir si ça marche toujours. Si oui, j’adopte définitivement firefox et je ferme ce fil si il y a de quoi le fermer.
Tous les plugins sont réinstallés et ça marche !!!
Merci beaucoup !
Super (pour vous) !
Par contre ça veut bien dire que le formulaire de construction de menu ne marche pas avec IE7... IE6 passe encore, mais IE7 c’est un peu embêtant.
Quand vous cliquez sur le bouton ça fait rien du tout ? Pas de cadre grisé ? Pas de petite roue qui tourne ?
Si j’ai la roue qui tourne et ça réaffiche la page envoyée précédemment sans afficher le formulaire d’ajout des entrées.
Pas de grisé.
Bonjour,
est-il possible de changer l’apparence d’un bouton lorsque l’on est dans une rubrique pointée par ce bouton ?
Cordialement
Répondre à ce message
Bonjour,
Que pensez-vous de mon problème de passage de paramètre ? Plugin Menus et env. Vous semble-t-il indubitablement non lié au fonctionnement du plugin menus ? a tout hasard avant de passer mes menus en dur.
Merci
Répondre à ce message
Je débute avec spip et n’arrive pas à afficher le menu : j’ai installé et activé le plugin, créé un menu test, ajouté la ligne de code #INCLUREfond=inclure/menu, env, identifiant= dans sommaire.html à l’endroit où je souhaite qu’il s’affiche (j’utilise les fichiers de la dist, que j’ai copiés dans un répertoire squelettes) : rien... qu’ai-je mal fait ? le plugin ne fonctionne-t-il pas avec les squelettes dist ? faut-il ajouter du code qqpart ? j’ai bien essayé de me débrouiller tte seule avant de me risquer à poser la question, mais vraiment je coince, alors si qq parmi vs pouvait me sauver, je lui en serais très reconnaissante...
encore moi : je précise que lorsque je clique sur voir en ligne, le menu s’affiche bien.
identifiant= ?
la suite du code a disparu au moment de la publication : j’ai bien mis le nom de l’identifiant du menu « principal » (nom que j’ai donné au menu via le plugin). merci de votre réponse !
mon dernier message était pt ambigü : je précisais juste que dans sommaire html j’avais bien précisé l’identifiant du menu, et ça ne fonctionne pas. Ma question est donc tj d’actualité !
juste comme cela, et tt bêtement, avez vous bien songer à faire un recalcul du cache (avec var_mode=recalcul et pas var_mode=calcul) ?
oui !
A tout hasard, voilà mon code :
pb résolu : c’était juste que j’avais laissé les
<>...Répondre à ce message
Bonjour,
Après de multiples recherches il s’avère que peut-être le plugin Menus, associé à Zpip (c’est mon contexte en tout cas), mange les paramètres passés par l’url dans certaines écritures d’url. Sauf en propres_qs et en écriture classique (/spip.php ?page=rubrique&id_rubrique=XX¶m=valeur). Est-ce possible un plugin parametophage ?
Je suis en spip 2.010
Ben là comme ça sans détails ni cas concret, je n’arrive pas trop à voir de quoi il retourne. Un lien ?
la démo par l’exemple :
ce type d’url fonctionne
ce type d’url ne fonctionne pas
J’ai inséré un
[(#ENV**|unserialize|print_r{1})]en entête de tous les squelettes traversés par env : rubrique.html > structure.html > themes/mon_theme/body.html > contenu/rubrique.html > extra/rubrique.htmlLes paramètres ter sont générés par les liens territoires sous la carte
si je désactive « Menus », le paramètre passe
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
