Plusieurs articles de spip contrib proposent des menus dépliants, tous ces menus nécessitent soit l’utilisation de javascript soit du PHP, ce menu utilise la nouvelle fonctionnalité de Spip 1.8 les doublons nommés.
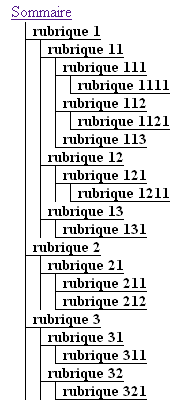
Soit un site SPIP avec une arborescence assez complexe

On souhaite, lorsque l’on clique sur une des rubriques du menu, visualiser uniquement les rubriques parentes et les rubriques filles, ainsi si on sélectionne la rubrique 11 on doit visualiser les rubriques 111, 112, 113 (les rubriques filles) et les rubriques 1, 2, 3 :
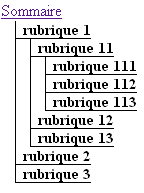
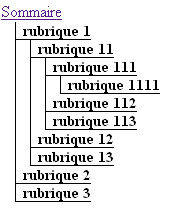
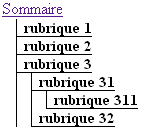
| Menu déplié pour la rubrique 11 | pour la rubrique 111 | Pour la rubrique 31 |

menu de la rubrique 11
|

menu de la rubrique 111
|

menu de la rubrique 31
|
L’intérêt est à chaque instant de connaître sa position dans le site. Vous pouvez en voir l’utilisation sur ce site.
Les boucles
La première boucle permet de mémoriser les rubriques filles , elles sont stockées dans {doublons filles}
<BOUCLE_filles(RUBRIQUES){id_parent}{doublons filles}> </BOUCLE_filles>La deuxième boucle permet de mémoriser dans {doublon parents} les rubriques parentes de la rubrique en cours (les rubriques sœurs et les rubriques tantes)
<BOUCLE_hierarchie_courante(HIERARCHIE){id_rubrique} {tout}>
<BOUCLE_parents(RUBRIQUES){meme_parent} {doublons parents} >
</BOUCLE_parents>
</BOUCLE_hierarchie_courante>Cette boucle est construite autour de la boucle hiérarchie, elle cherche les rubriques sœurs de la racine à la rubrique courante, on remarquera le critère {tout} qui permet d’obtenir aussi la rubrique courante.
Ces deux boucles permettent de sélectionner l’ensemble des rubriques à afficher.
Toutes les rubriques qui ne doivent pas être affichées sont exclues grâce à la boucle suivante.
Elle liste toutes les rubriques du site en excluant {doublons filles} et {doublons parents} le résultat est stocké dans {doublons exclus}
<BOUCLE_tout(RUBRIQUES){tout}{doublons parents}{doublons filles}{doublons exclus}>
</BOUCLE_tout>
Attention à l’ordre d’écriture des doublons , les deux premiers contiennent les rubriques à exclure, le dernier va stocker le résultat de la boucle.
Le résultat de cette boucle, contient donc tout ce que l’on ne souhaite pas afficher pour une rubrique donnée.
La boucle principale est une boucle classique d’affichage du plan d’un site, en limitant l’affichage aux seules rubriques utiles, les autres sont exclues par {doublons exclus}
<a href="#URL_SITE_SPIP" class="menurubrique" title="Accueil du site">Sommaire</a>
<ul class="plansite"><BOUCLE_secteurs2(RUBRIQUES){racine}{par num titre} >
<li><b><a href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)]</a></b>
<B_sousrub2><ul>
<BOUCLE_sousrub2(RUBRIQUES){id_parent}{par num titre}{doublons exclus}>
<li><b><a href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)] </a></b>
<BOUCLE_sousousrub2(boucle_sousrub2)></BOUCLE_sousousrub2>
</li>
</BOUCLE_sousrub2>
</ul></B_sousrub2>
</li>
</BOUCLE_secteurs2>
</ul>Installation
le fichier zip comporte :
- menu.html : le squelette du menu
- menu.php3
- la feuille de style pour obtenir l’apparence du site exemple.
Utilisation
Dans votre squelette rubrique, vous pouvez installer le menu par :
<INCLURE(menu.php3){id_rubrique}> .
Dans votre squelette article, il est nécessaire d’englober l’appel au squelette par une boucle article
<BOUCLE_rub_en_cours(ARTICLES){id_article}>
<INCLURE (menu.php3){id_rubrique}>
</BOUCLE_rub_en_cours>Ne pas oublier de charger la feuille de style ou de la copier dans la votre.
Remerciements
Les habitués de Spip Contrib auront reconnus le plan et la feuille de style de Miss Mopi
Évolutions et personnalisation
On peut imaginer d’utilser la balise #EXPOSER pour modifier l’affichage de la rubrique en cours ou de la hierarchie comme sur ce site.
pour cela, il suffit dans la dernière boucle de définir une nouvelle classe [class="lien(#EXPOSER)"].
la boucle devient :
<ul class="plansite"><BOUCLE_secteurs2(RUBRIQUES){racine}{par num titre} >
<li><b><a [class="lien(#EXPOSER)"] href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)]</a></b>
<B_sousrub2><ul>
<BOUCLE_sousrub2(RUBRIQUES){id_parent}{par num titre}{doublons exclus}>
<li ><b><a [class="lien(#EXPOSER)"] href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)] </a></b>
<BOUCLE_sousousrub2(boucle_sousrub2)></BOUCLE_sousousrub2>
</li>
</BOUCLE_sousrub2>
</ul></B_sousrub2>
</li>
</BOUCLE_secteurs2>
</ul>et de rajouter à la feuille de style
ul.plansite li a.lienon {
font-weight: bold;
color : yellow;
background-color : Blue;
}
Discussions par date d’activité
19 discussions
Super contribution, Mais comment gérer le multilingue avec ce menu ?
N’avoir que les rubriques et articles de langue de navigation présentés dans le menu ?
Merci
OOps, autre chose, sur mon sommaire, le menu ne s’affiche pas, Une piste ?
Encore merci
je ne sais pas, mais dès que tu y arrives, rajoute ta solution en contrib, dans le spikini associé à l’article ici
A+
il semble qu’il y ait une coquille dans un des deux fichiers Zip, sinon va directement sur le site « sciences indus »
pour récupérer directement le squelette qui fonctionne
A+
Moi aussi j’arrive pas à utiliser le menu dans mon sommaire. Quelqu’un a une idée ???
ça marche chez moi, plonge dans mes squelettes
http://www.sciences-indus-cpge.apinc.org/squelettes/
et compare avec les tiens
A+
Répondre à ce message
Impeccable !
Enfin un menu comme j’espérais en trouver (sans php ni js).
Seule ombre au tableau, il ne marche pas dans le sommaire.html.
On peut voir mon résultat sur http://protestanet.be/sc/
J’ai raté une marche ?
Je voudrais obtenir un résultat approchant celui des sites donnés en exemple.
Sa.Cha.
J’ai trouvé, à défaut d’une solution, le coupable :
Le bug se trouve dans menu dépliant avec balise #EXPOSER
Zip : 1.3 ko.
En effet, l’autre fonctionne bien. Dommage, j’aimais bien la mise en surbrillance de l’arborescence ouverte.
Tant pis.
Répondre à ce message
Superbe mais je n’Arrive pas à le faire s’ouvrir dans mon site. Je crois pourtant avoir bien suivi les instructions. J’utilise SPIP 1.8.1 et Firefox.
Merci
Oubliez mon message j’ai trouvé mon bobo. J’avais oublier de mettre la référence à id_rubrique.
Merci
Claude
Répondre à ce message
Super tout simplement, bravo :)
Merci Booz
j’attend des contributions sous la formme de feuille de style pour faire varier l’affichage
A+ sur la liste et peut être au café
Répondre à ce message
Bonjour,
en tant que menu, moi ce que j’aimerais c’est celui que l’on voit sur la gauche de ce site. est-il en libre accès quelque part ?
merci, ce site est vraiment super.
Philippe
Répondre à ce message
Bonjour,
Avec opera,IE et Firefox (dernière version)sous windows ce menu fonctionne parfaitement en ce qui me concerne.
J’ai installé ce menu pour les rubriques et articles (sommaire-plan-etc fonctionnent différement).
Vraiment très bien visuellement le chemin rubrique->s/rubrique s’affiche par surbrillance.
Salutations
Jean-Noël
Répondre à ce message
Alléchant mais oh oh ! petit souci : rien ne s’affiche, même après vidage de cache, recalcul et rafraîchissement de la page.
Pourtant j’ai mis menu.html à la racine et menu.php3 aussi.
J’ai mis la feuille de style dans mon dossier CSS.
J’ai rajouté le lien vers la feuille de style dans menu.html et j’ai fait sur ma page un div tout simple avec inclure menu.php3
Où j’ai faux, dis-moi ?
Et merci pour cette contrib
mets un lien
tu peux toujours comparer avec la structure de mes squelettes ; http://www.sciences-indus-cpge.apinc.org/squelettes/
A+
Répondre à ce message
c’est bien pratique ce menu depliant. Mais il est pas compatible avec tout les navigateurs :
firebird—>ok
internet explorer—>ça bug pas mal :-s
opera—>ça bug pas mal aussi :’-(
dommage.... a suivre...
Répondre à ce message
en fait je suis un peut déçu, je m’attendais à un truc que l’on peut déplier en cliquant sans pour autant devoir descendre dans l’arborescence ... ce préambule me parrait assre trompeur.
Sinon, l’exercice/exemple est intéressant, mais il manque le fait de mettre l’arborescence où l’on se trouve en évidance :
visuellement c’est pas clair, il manque peut-être un peut de surbrillance (ou truc du genre)
je me trompe ou le « #EXPOSER » ne fonctionne pas ? (j’ai regardé l’exemple sur ton site)
car il me semble avoir essayé plusieurs encapsulation de boucles pour supprimer le PhP mais « #EXPOSER » semble avoir du mal à repérer « son lieu » dans ce contexte
je ne comprends pas bien ton pb
si c’est obtenir un menu qui se déplie totalement comme le menu de l’interface privée, ce n’était pas l’objectif, ici c’était plutot avoir un comportement comme celui du menu de spip-contrib.
la balise #EXPOSER n’a pas le fonctionnement que l’on souhaiterait, pour une rubrique elle indique en fait l’arborescence jusqu’a la rubrique d’appel
sur le site : http://www.sciences-indus-cpge.apinc.org/-Asservissement-
on voit bien (sous firefox) que les trois rubriques de l’arborescence sont avec un fond bleu
A+
Je comprends ce que tu veux. Je ne vois pas comment on pourrait faire cela sans utiliser un peu de Javascipt. Je vais essayer de préparer une contrib. Mais je crois qu’il y a déjà des contribs qui le font.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
