Ce plugin est adapté aux petits écrans (mobiles) !
Les thèmes de couleur et les dimensions sont modifiables, comme expliqué dans la dernière partie de l’article.
Introduction
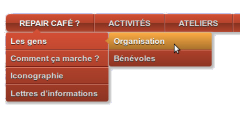
Souplesse et simplicité de cet afficheur de menus. Un exemple sur le site de notre Repair Café.
Il utilise (tous ?) les potentiels des différents navigateurs : dégradés de couleurs, ombrage des boîtes et des textes ainsi qu’arrondis des coins, sans parler de la dynamique des boîtes de menu !
Pour les petits écrans, le plugin réagit différemment et permet d’afficher un menu déroulant vertical. Cerise sur le gâteau, le menu disparaît à l’impression, il sait se faire discret !
Menu animé n’est pourtant constitué que d’une simple (!) feuille de style (menu_anime.css). C’est elle qui fait tout le travail !
Ce plugin est un complément idéal au plugin menus mais il convient parfaitement à tous les menus contenant un sélecteur class="menu_anime".
Le plugin est conçu de manière à simplifier l’adaptation des couleurs et des dimensions à chaque site en particulier. Une méthode pour ce faire est décrite en détail en fin d’article.
L’idée originale de cet afficheur de menus revient à Catalin Rosu. Ce plugin a été développé au départ de son élégant et talentueux maniement des feuilles de style.
Installation
Choisissez une des méthodes manuelle ou automatique fournies par SPIP. Le plugin n’a aucune dépendance.
Utilisation
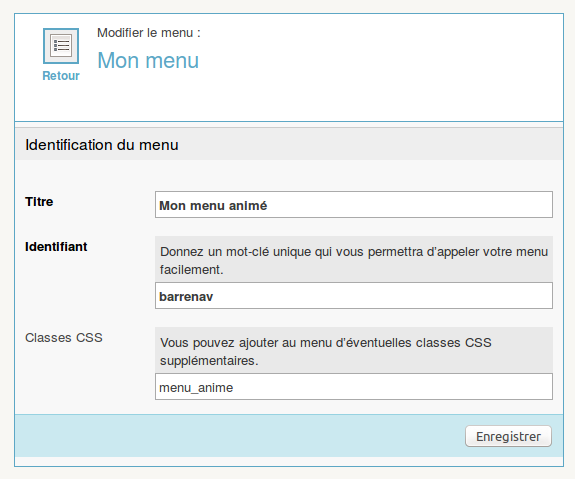
L’utilisation la plus simple et la plus générale se fait au moyen du plugin menus. Après avoir activé ce plugin (si ce n’est déjà fait), il suffit d’y créer un menu (ou de modifier un menu existant) en veillant à lui attribuer la classe CSS menu_anime comme on peut le voir sur la capture d’écran qui suit.

Ici, l’identifiant « barrenav » provoque l’affichage du menu dans la barre de navigation. Aucune autre intervention dans les squelettes n’est nécessaires !
Plus généralement, le plugin affichera toute liste de liens, à un ou plusieurs niveaux, dont le premier niveau contient le sélecteur .menu_anime (i.e. <ul class="menu_anime">) et dont le parent immédiat appartienne à la classe .menu-conteneur (e.g. <div class="menu-conteneur">).
Bien entendu et comme d’habitude, la feuille de style menu_anime.css peut être modifiée, en plaçant une copie modifiée dans le répertoire squelettes/css/). Certaines lignes peuvent également être surchargées, par exemple dans la feuille perso.css. Vous serez certainement intéressé.e.s à en modifier les couleurs. Cependant, l’intervention directe sur la feuille de style est particulièrement complexe et rébarbative. C’est pour cette raison qu’une méthode alternative a été développée (voir ci-dessous).
Modification des couleurs et dimensions
Le plugin contient un fichier menu_anime.less permettant une adaptation facile (?) aux spécificités propres à chaque site Internet.
Même si la procédure peut paraître un peu rébarbative, elle est infiniment plus simple qu’une édition directe du fichier menu_anime.css.
La procédure consiste à :
- Ouvrir pour édition le fichier
menu_anime.lesscontenu dans le paquet. - Modifier dans ce fichier les valeurs des variables de couleur et/ou de dimension souhaitées. Elles sont rassemblées tout au début du fichier.
- Compiler le fichier résultant au moyen d’un compilateur ’less’, par exemple un compilateur en ligne.
- Créer un fichier
menu_anime.cssvide et y copier-coller le résultat de la compilation. - Placer ce nouveau fichier dans le répertoire
squelettes/css/ou remplacer celui qui se trouve dans le repertoireplugins/auto/menu_anime/css/. - Conservez soigneusement votre version du fichier
menu_anime.lesspour pouvoir y récupérer vos réglages lors des mises à jour ultérieures.
Exemple pour modifier la couleur de base du menu anime déroulant
- Choisir une nouvelle couleur au moyen d’un utilitaire de couleur en ligne.
- Ouvrir le fichier
menu_anime.lessdans un éditeur. - Y remplacer la valeur de la couleur (
#b0422c) dans la ligne@theme-basic: #b0422c; /* ... */par celle qui a été choisie. - Compiler le contenu du nouveau fichier ainsi obtenu au moyen d’un compilateur en ligne.
- Créer un nouveau fichier
menu_anime.cssvide et y placer tout le résultat de la compilation (par copier coller). - Placer le fichier
menu_anime.cssainsi obtenu dans le répertoiresquelettes/css/de votre SPIP préféré. Placez-y également votre fichiermenu_anime.lessmodifié (pour ne pas le perdre).
Simple, n’est-il pas ?
Une autre solution consisterait probablement à utiliser le plugin LESS pour SPIP. Je ne suis cependant pas certain qu’elle présenterait un avantage dans la mesure où on ne modifie que rarement les couleurs d’un site Internet une fois celui-ci installé. A voir...


Discussions par date d’activité
25 discussions
Je remarquais des latences au chargement de ma page après avoir lancé ce plugin, et bim, je vois qu’un pipeline charge jquery 1.8 depuis google :/ Alors là j’aime moyen moyen car :
Pourquoi ne pas se baser sur jquery chargé avec spip ?
J’ai commenté l’appel et tout semble marcher nickel. Je signal pour info donc..
Vous avez raison. Je vais me pencher là-dessus.
Merci.
C’est fait. v 1.0.10. :-)
Répondre à ce message
Merci pour ce joli décor aux menus, facile d’utilisation et efficace.
J’ai un problème et une suggestion :)
Il doit bien y avoir des paramètres à changer dans mes css, mais je n’ai pas réussi à trouver quoi ni où, même avec firebug, même après de nombreuses tentatives.
Car les couleurs actuelles ont peu de chance d’aller avec n’importe quelles couleurs d’un site :)
Merci beaucoup.
Merci pour votre suggestion d’un coloris de menu par défaut plus « neutre ». Elle est pleine de bon sens et je compte certainement m’y rallier.
Pour votre problème, le plugin Zpip (tout comme SpipR) gère déjà lui-même l’habillage du menu de navigation. Tout comme « Menu animé déroulant », Il s’appuie sur le plugin Menus et utilise les sélecteurs de navigation que ce plugin insère dans la page. Il est donc très naturel qu’il y ait des conflits entre « Zpip » et « menu animé déroulant » pour la présentation du menu de navigation.
Peut-être que la situation pourrait être rétablie en désactivant certaines parties de la feuille de style de Zpip liées à cette barre de navigation. Cependant, pour le vérifier, il faudrait que vous me transmettiez l’URL d’une page problématique.
Bon courage !
Répondre à ce message
Bonjour
Merci pour ce plugin, qui est ravissant... quand y’a pas de soucis ;o)
Sur ce site en dev http://www.nnerf.org/ avec spipr et le squelette doc (avec les autres squelettes spipr aussi d’ailleurs) il y a un conflit avec ce beau menu... et je m’arrache ce qui me reste de cheveux en le cherchant....
Si ça vous rappel qqlchose, merci d’avance.
Sincèrement
Bonjour,
À nouveau, il semble que la feuille de style ’bootstrap-cssify’ de SpipR impose ses propres styles avec une grande force (via des sélecteurs détaillés insérés dans les menu).
Pour contourner la difficulté, il faut dès lors renforcer les sélecteurs conflictuels dans ’menu_anime’, au détriment probablement de la compatibilité avec d’autres plugins.
Si vous n’y arrivez pas, je pourrais vous aider.
Mais, a priori, SpipR ne supporte pas trop que quelqu’un d’autre que lui s’occupe de ses propres menus. Il y a clairement une large incompatibilité (d’humeur ? :-)).
Bonne chance.
Louis
Répondre à ce message
Bonjour,
utilisé avec le système SpipR la partie couverte par le sous-menu déroulant (height : auto) bloque la possibilité de cliquer sur les liens dans cette surface
voir la page (actuellement provisoire) le menu de droite vertical n’est pas cliquable ! que l’on survole ou pas la Barrenav
Si j’enlève les sous-menus (dans le plugin Menus), tout va bien.
Merci de votre travail, mais là je pense le désinstaller ...
Cordialement, Alain
Vous avez raison, il s’agit d’un conflit avec SpipR.
Ce plugin s’occupe beaucoup de navigation (via sa feuille de style bootstrap-cssify-6422800.css).
Le problème des liens non cliquables peut être résolu en ajoutant, dans une feuille de style, ’menu_anime.css’ par exemple, la ligne
.menu_anime .nav { position: absolute; }Les liens sont alors à nouveau cliquables.
Il convient alors également de rétablir une valeur adéquate (non nulle) pour
.menu_anime ul { top: <votre_hauteur>??px; }Maintenant, lorsque 2 plugins tentent de gérer l’affichage du même menu, on peut s’attendre à des conflits sans fin. D’autant plus que votre feuille de stype ’theme.css’ vient rajouter quelques interventions dans l’affichage de la barre de menu (je suppose qu’au départ, elle est destinée à améliorer SPIP et SpipR).
En bref, je me demande si c’est une bonne idée de « faire cohabiter deux chiens sur le même os ».
N’hésitez pas à me faire part de vos observations.
Répondre à ce message
Bonjour,
Très joli menu animé. Je l’ai installé, mais j’ai un souci :
les rubriques complètes s’inscrivent en dessous du menu déroulant (cf photos en PJ)
Merci de bien vouloir m’aider.
Bonjour,
Une image ne permet pas de comprendre l’origine du problème. Il faudrait un hyperlien avec le site qui présente cette anomalie pour pouvoir en examiner le code html et déterminer l’élément qui provoque cet affichage intempestif : autre plugin ou squelette modifié.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
