Ce plugin est adapté aux petits écrans (mobiles) !
Les thèmes de couleur et les dimensions sont modifiables, comme expliqué dans la dernière partie de l’article.
Introduction
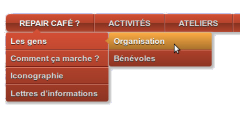
Souplesse et simplicité de cet afficheur de menus. Un exemple sur le site de notre Repair Café.
Il utilise (tous ?) les potentiels des différents navigateurs : dégradés de couleurs, ombrage des boîtes et des textes ainsi qu’arrondis des coins, sans parler de la dynamique des boîtes de menu !
Pour les petits écrans, le plugin réagit différemment et permet d’afficher un menu déroulant vertical. Cerise sur le gâteau, le menu disparaît à l’impression, il sait se faire discret !
Menu animé n’est pourtant constitué que d’une simple (!) feuille de style (menu_anime.css). C’est elle qui fait tout le travail !
Ce plugin est un complément idéal au plugin menus mais il convient parfaitement à tous les menus contenant un sélecteur class="menu_anime".
Le plugin est conçu de manière à simplifier l’adaptation des couleurs et des dimensions à chaque site en particulier. Une méthode pour ce faire est décrite en détail en fin d’article.
L’idée originale de cet afficheur de menus revient à Catalin Rosu. Ce plugin a été développé au départ de son élégant et talentueux maniement des feuilles de style.
Installation
Choisissez une des méthodes manuelle ou automatique fournies par SPIP. Le plugin n’a aucune dépendance.
Utilisation
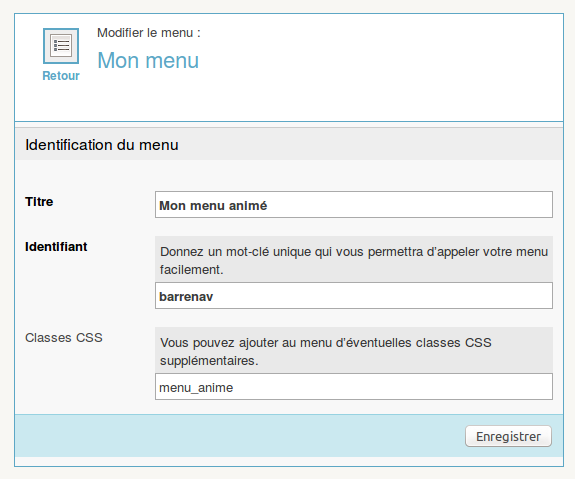
L’utilisation la plus simple et la plus générale se fait au moyen du plugin menus. Après avoir activé ce plugin (si ce n’est déjà fait), il suffit d’y créer un menu (ou de modifier un menu existant) en veillant à lui attribuer la classe CSS menu_anime comme on peut le voir sur la capture d’écran qui suit.

Ici, l’identifiant « barrenav » provoque l’affichage du menu dans la barre de navigation. Aucune autre intervention dans les squelettes n’est nécessaires !
Plus généralement, le plugin affichera toute liste de liens, à un ou plusieurs niveaux, dont le premier niveau contient le sélecteur .menu_anime (i.e. <ul class="menu_anime">) et dont le parent immédiat appartienne à la classe .menu-conteneur (e.g. <div class="menu-conteneur">).
Bien entendu et comme d’habitude, la feuille de style menu_anime.css peut être modifiée, en plaçant une copie modifiée dans le répertoire squelettes/css/). Certaines lignes peuvent également être surchargées, par exemple dans la feuille perso.css. Vous serez certainement intéressé.e.s à en modifier les couleurs. Cependant, l’intervention directe sur la feuille de style est particulièrement complexe et rébarbative. C’est pour cette raison qu’une méthode alternative a été développée (voir ci-dessous).
Modification des couleurs et dimensions
Le plugin contient un fichier menu_anime.less permettant une adaptation facile (?) aux spécificités propres à chaque site Internet.
Même si la procédure peut paraître un peu rébarbative, elle est infiniment plus simple qu’une édition directe du fichier menu_anime.css.
La procédure consiste à :
- Ouvrir pour édition le fichier
menu_anime.lesscontenu dans le paquet. - Modifier dans ce fichier les valeurs des variables de couleur et/ou de dimension souhaitées. Elles sont rassemblées tout au début du fichier.
- Compiler le fichier résultant au moyen d’un compilateur ’less’, par exemple un compilateur en ligne.
- Créer un fichier
menu_anime.cssvide et y copier-coller le résultat de la compilation. - Placer ce nouveau fichier dans le répertoire
squelettes/css/ou remplacer celui qui se trouve dans le repertoireplugins/auto/menu_anime/css/. - Conservez soigneusement votre version du fichier
menu_anime.lesspour pouvoir y récupérer vos réglages lors des mises à jour ultérieures.
Exemple pour modifier la couleur de base du menu anime déroulant
- Choisir une nouvelle couleur au moyen d’un utilitaire de couleur en ligne.
- Ouvrir le fichier
menu_anime.lessdans un éditeur. - Y remplacer la valeur de la couleur (
#b0422c) dans la ligne@theme-basic: #b0422c; /* ... */par celle qui a été choisie. - Compiler le contenu du nouveau fichier ainsi obtenu au moyen d’un compilateur en ligne.
- Créer un nouveau fichier
menu_anime.cssvide et y placer tout le résultat de la compilation (par copier coller). - Placer le fichier
menu_anime.cssainsi obtenu dans le répertoiresquelettes/css/de votre SPIP préféré. Placez-y également votre fichiermenu_anime.lessmodifié (pour ne pas le perdre).
Simple, n’est-il pas ?
Une autre solution consisterait probablement à utiliser le plugin LESS pour SPIP. Je ne suis cependant pas certain qu’elle présenterait un avantage dans la mesure où on ne modifie que rarement les couleurs d’un site Internet une fois celui-ci installé. A voir...


Discussions par date d’activité
25 discussions
Bonjour,
J’utilise un squelette eva et souhaiterai intégrer ce menu. Cependant je n’y connais pas grand-chose et n’y suis pas arrivé.
Lorsque je met « visualiser », voici ce que j’ obtiens ... (liste de lien sans mise en page). Pourriez-vous m’expliquez ce que j’ai raté ?
Merci !
Si le squelette eva gère déjà l’affichage des menus, il y a probablement conflit.
Il est toujours difficile de gérer « deux chiens sur le même os ». :-)
Répondre à ce message
Bonjour,
J’ai réussi à adapter le menu à mes besoins, c’est super ! Merci pour ce travail.
Cependant j’ai relevé un petit bug, que l’on voit aussi sur la « démo » sur le site de Repair Café : quand la fenêtre du navigateur est à 600px de large exactement, et seulement à 600, le menu en version mobile est déplié d’office et on ne peut pas le replier…
J’ai réglé ça en modifiant la ligne 323 de menu_anime.css en remplaçant
par
J’ai tout travaillé sur le .css et non le point .less que je ne maîtrise pas du tout.
Merci encore,
Bonne soirée,
Karen
Bien joué !
Votre correction sera intégrée dans la prochaine version du plugin (1.0.11).
Merci.
Répondre à ce message
Bonjour,
Je viens de faire une installation de ce plugin sous SPIP 3.0.21 en local et lorsque je diminue la fenêtre de mon navigateur pour tester la compatibilité avec un portable par exemple, le menu disparaît mais n’est pas remplacé par le menu mobile.
Une idée peut-être ?
Merci
Bonjour,
Je teste ce plugin pour la première fois et j’ai exactement le même problème en spip 3.1.1… Personne de concerné ou ayant une idée ?
Il n’apparaît en version mobile qu’aux alentours de 600px de large, et disparaît à mettons 595px… ??
Aussi, en version mobile, le premier niveau des 3 barres avec la dénomination « menu », qui cache le reste tant qu’on ne clique pas dessus, n’apparaît pas, tout est déroulé.
Pour le moment je n’ai fait aucun réglage particulier, seulement utilisé le plugin Menus en lui mettant la classe menu_anime. Lui ayant donné l’identifiant barrenav, je l’appelle ainsi :
C’est une installation vierge avec seulement les plugins Menus, Menu animé déroulant et Saisies pour formulaires… bref, le minimum.
J’ai très envie de tester ce menu sur mon prochain site en production, en particulier pour sa souplesse en responsive ! D’avance merci…
Karen
:D ok, à peine 10 minutes après avoir posté, j’ai trouvé la réponse, simplissime, et qui servira peut-être à d’autres… je n’avais pas englobé mon appel dans un div de la classe menu-conteneur, ce qui donne :
À présent ça fonctionne parfaitement !
Merci pour ce beau plugin que je suis impatiente de personnaliser :-)
Bonne journée
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Mon site est en Spip 3.1 et utilise les plugins Bootstrap, Sarka-Spip v4, Z-core, Zen-Garden avec le thème Cerulean, et évidemment Menus.
Or une fois installé le menu déroulant apparaît bien, mais n’affiche que les sous-rubriques de 1er niveau.
Y a-t-il une incompatibilité avec les plugins listés ci-dessus ?
Merci pour l’aide que vous pourrez m’apporter.
Cordialement,
Polémil
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Mon site est en spip 3.1, j’utilise les plugins Bootstrap, Z-core, Zen garden avec le thème Cerulean, Sarka-Spip v4 et Menus. Or le menu animé n’affiche que les rubriques de 1er niveau déclarés dans Menus. Les sous-rubriques quant à elles n’apparaissent pas.
Y a-t-il une incompatibilité avec les plugins énoncés plus haut ?
Merci pour l’aide que vous pourrez m’apporter.
Cordialement,
Polemil
Répondre à ce message
Bonjour,
Super la simplicité d’usage du fichier .less
Par contre je cherche à supprimer l’aspect arrondi... si vous pouviez me dire où trouver ce réglage.
Cordialement ;)
Ça devrait être assez simple.
Editer le fichier
menu_anime.lesset y reprérer tout ce qui commence par.border-radius.On a alors le choix le plus simple de mettre tous les rayons à 0px (i.e.
.border-radius(0px);sans oublier les.border-radius-left(0px);etc.Le plus propre consiste à supprimer toutes les définitions de sélecteurs de type
.border-radius { ... }et tous les appels à ces sélecteurs (i.e..border-radius-left(3px);par exemple).Dans les deux cas, c’est juste une question de ne rien oublier.
Ensuite, on compile le fichier modifié comme d’habitude.
Bon courage...
Merci pour les infos.
Par contre je n’ai pas trouvé le moyen d’avoir une taille de caractères plus petite dans le menu déroulant par rapport au menu principal....cdt
C’est typiquement le genre de petit réglage particulier que l’on met dans sa feuille de style
perso.css.Par exemple en y ajoutant la ligne :
C’est bien pour ça que les géniaux concepteurs de spip ont créé cette feuille personnelle. :-)
Répondre à ce message
Bonjour et bravo pour ce plugin,
je recherche d’où peut venir mon problème :
Spip 3.1
Zoundation 1.0.10
Pas de plugins Menus, j’ai juste modifié le inclure/nav déjà présent
Et lorsque je suis en version smartphone :
=>le menu s’affiche sur une largeur supérieure à l’écran !
J’ai bien indiqué dans le div parent :
et dans l’inclure :
Si quelqu’un voit une direction, j’ai changé pas mal de chose dans le menu_anim.css copié collé et modifié dans /squelettes/css/
Voir le site en ligne
Je sèche, par avance, merci
J’ai déjà essayé Responsive nav, mais incompatible avec Zoundation, dommage aussi
Bonjour Alain,Ici encore, On a deux chiens sur le même os, qui se battent pour l’affichage du menu. :-)
La feuille de style ’
foundation.css’, que vous chargez après celle ’menu_anime.css’, surcharge (2 fois !) le sélecteur ’.menu > li’. La valeur de sa propriété ’display:’ passe ainsi de ’block’ à ’table-cell’ ce qui, par un habile jeu de poulies et de miroirs :-), explique votre problème.Bon courage.
Bonjour Louis,
merci pour la direction, j’ai surchargé mon menu_perso.css par
ce n’est certainement pas très propre, mais ça a le mérite de donner l’affichage souhaité, voir ici en version écran < 600px.
Cordialement, Alain
Répondre à ce message
Bonjour,
Merci pour ce plugin que je fais fonctionner sur une adaptation simpliste de la dist, pour le moment en local et en spip 3.1.0.
Je l’ai habillé comme prévu, mais je coince lignes 230 à 234 de la css :
J’ai obtenu une image base64 à partir d’un png, mais je ne parviens pas à l’adapter, elle est trop grande.
C’est ce fond orange qui me gène, j’aurais voulu un fond gris.
Pour le moment, j’ai supprimé tout simplement ces lignes mais je n’ai pas le burger...
Merci pour tout conseil éventuel
Bonjour,
Vous avez mis le doigt sur une insuffisance du plugin (lignes 230 à 234).
La nouvelle version corrige ceci (v 1.0.8).
Je pense qu’ainsi tout rentre dans l’ordre :-)
PS : dans ces lignes 230 à 234, les couleurs du dégradé se trouvent tout à la fin de la ligne.
Merci, je vois ça dans la journée. Je vous tiens au courant
J’ai été obligé de désactiver le plugin, la mediabox semble être en conflit avec lui et ne marchait plus correctement.
Une fois le plugin désactivé, j’ai laissé la css dans le squelettes, avec une copie du js dans le squelettes, tout fonctionne comme voulu.
En distant ici sur un site d’essai où le hamburger est une image en png :
ici
Merci et bonne journée
Bonjour,
C’est en place, mais l’activation du plugin semble provoquer un dysfonctionnement de la mediabox qui ne lance plus de lightbox.
Css adapté selon vos conseil en distant, avec une adresse sur un message qui attend validation.
Merci et bonne journée
Bonjour,
La dernière version n’a plus l’inconvénient de bloquer la médiabox.
Merci.
Bonne journée
Répondre à ce message
Salut à tous,
Snif, j’ai mis à jour le greffon (1.0.10) et malheur, les belles couleurs rouge, orange on été remplacé par du gris et noir tout moche (mais c’est la mode du moche).
Puis-je avoir les codes de couleurs CSS pour remettre comme c’était avant car les vielles versions du greffon avec les belles couleurs ne sont plus disponible ?
Merci.
Le « gris-noir tout moche » répond à une demande d’un fan qui voulait quelque chose de plus neutre que du rouge-orange criard. :-)
Pour revenir aux anciennes couleurs, vous pouvez simplement aller « piquer » le fichier
menu_anime.csssur le site dont les couleurs vous plaisent.Donc ici, pour le rouge-orange, vous le trouverez sur notre site de Repair Café : http://rc.agora-lln.be/sites/rc.agora-lln.be/squelettes/css/menu_anime.css.
Et si vous voulez d’autres couleurs, vous pouvez utiliser la procédure décrite ci-dessus. Elle est relativement simple (?! :-). Elle me prend tout au plus 5 minutes pour obtenir un nouveau
menu_anime.css, avec les couleurs qui me plaisent et qui sont bien adaptées à mon nouveau site.Les goûts et les couleurs ...
Merci beaucoup, c’est exactement ça, super.
En fait, j’aime ces couleurs chaudes et c’était exactement les couleurs de mon menu de mon site quand il était juste en html5 fait main avant que je mette Spip.
Encore merci.
Répondre à ce message
Bonjour,
J’utilise actuellement la version 1.0.7 sous SPIP 3.1 qui fonctionne très bien. Lorsque je veux mettre à jour vers la dernière version, cela plante ma gestion des plugins qui disparaît complètement de mon espace privé !!
Merci
Yann
Cette petite erreur aux grands effets a été corrigée dans la version 1.0.10. :-)
Merci beaucoup pour votre réactivité.
Yann
Bonjour,
Le dysfonctionnement de la mediabox dont j’ai pu parler dans un poste plus haut a disparu avec la version 1.0.10
Bonne journée et merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
