Usage
Ce petit plugin vient surcharger le plugin-dist Boîte Multimédia (mediabox) pour afficher le titre et la description de l’image par-dessus l’image agrandie.
- apparence : le texte est sur fond transparent.
- fonctionnement : un clic pour masquer, un clic pour afficher à nouveau.
Le plugin surcharge le fichier squelettes-dist/inclure/documents.html pour ajouter un attribut data-desc qui est permis en HTML5 seulement (http://www.w3.org/TR/html5/dom.html#attr-data-*). Il est conseillé de n’utiliser le plugin que sur un site déclaré comme tel.
Une fois le plugin activé, tous les documents simplement déposés dans le portfolio d’un article seront concernés. Si vous voulez prendre aussi en compte les documents insérés dans le texte, vous devrez surcharger vous-même les modèles utilisés.
L’affichage est adapté à chaque style de la Boîte Multimédia. Pour le modifier, vous devez surcharger la feuille de style correspondante au thème que vous avez choisi dans la configuration : dans l’administration de SPIP, faire « Squelettes > Boîte Multimédia ». Les feuilles de style se retrouvent dans le dossier_du_plugin/colorbox/nom_du_theme/colorbox.css (le dossier d’images est à déplacer avec la feuille de style) que vous pouvez donc déplacer vers squelettes/colorbox/nom_du_theme/colorbox.css
Notes v3 pour SPIP 3.2
Pour ceux qui auraient surchargés le fichier, l’attribut data-desc devient data-cbox-desc dans inclure/documents.html
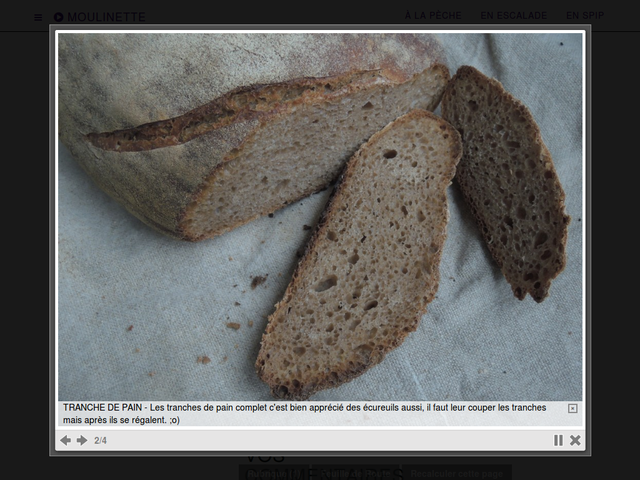
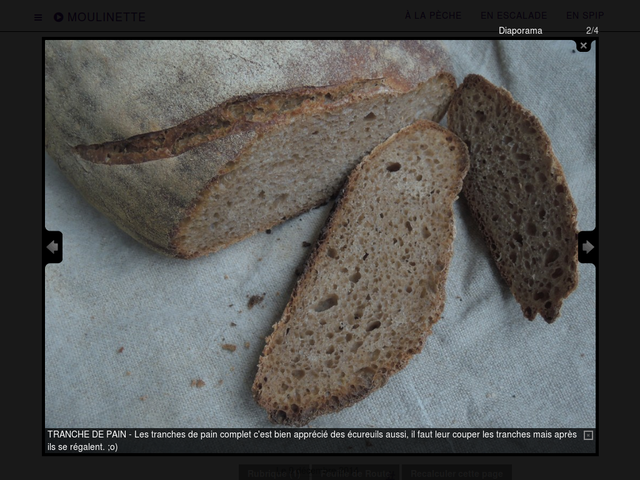
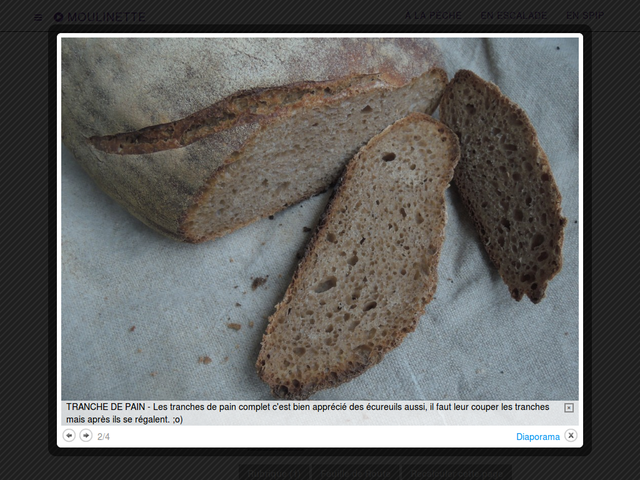
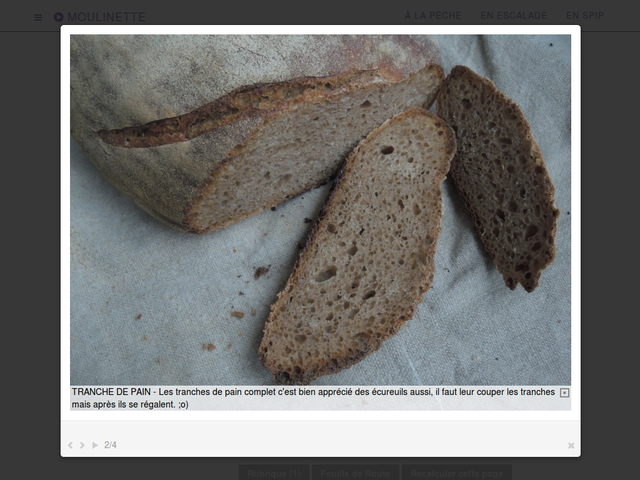
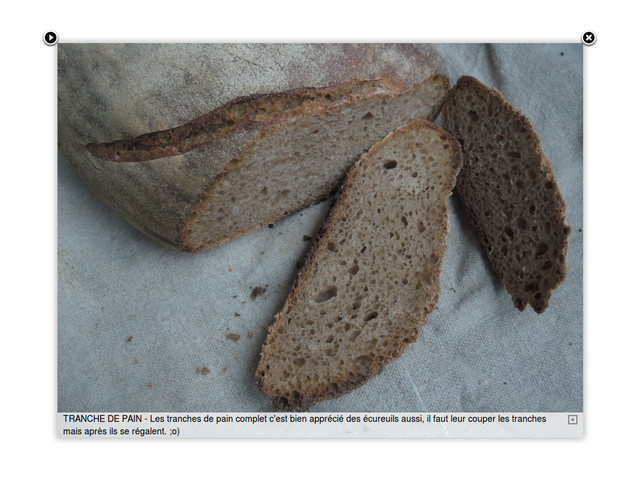
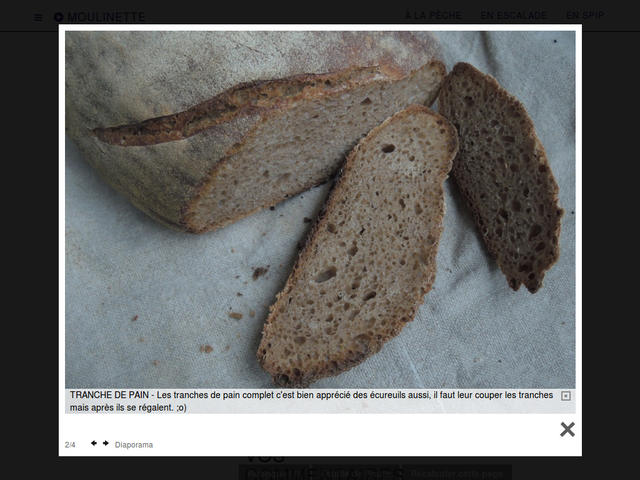
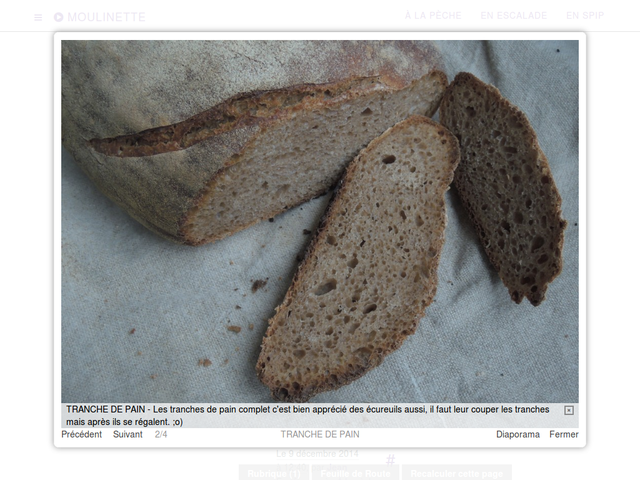
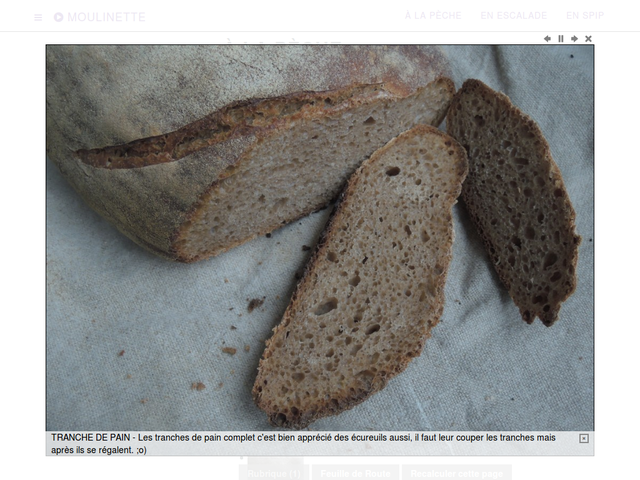
Captures d’écran dans les styles proposés par la médiabox










Discussions par date d’activité
2 discussions
Bonjour, je bataille avec Mediabosavectexte depuis plusieurs jours, et je me permets de vous poser une questions.
Je suis sous Spip 3.2 et Mediaboxavectexte 3.0
J’ai renseigné le descriptif de mon image, elle est dans un portfolio d’une rubrique.
Lorsque je regarde le code source de mon image, j’obtiens le résultat suivant :
C’est à dire que mon descriptif est vide.
Avez-vous une idée de ce que j’aurais pu oublier ?
Merci,
Eric LM
Pardon pour le dérangement, j’ai trouvé !... Un peu compliqué à expliquer, j’avais oublié que mon portfolio était déjà surchargé par un autre fichier...
La mémoire est faillible...
Bonne journée !
Répondre à ce message
Bonjour
Je viens de passer de spip 3.0 à 3.2. Le plugin ne fonctionnait plus mais après un week-end passé à chercher le pb, je me suis aperçu que le paramètre « data-desc » était devenu « data-cbox-desc » dans la nouvelle version du plugin...
Comme j’ai plusieurs surcharges de fichiers qui utilisaient l’ancien paramètre, les descriptifs n’apparaissaient plus dans les agrandissements d’image. En corrigeant le nom du paramètre, tout est rentré dans l’ordre.
Peut-être faut-il l’indiquer dans le descriptif ci-dessus pour prévenir les futurs utilisateur de ce changement ?
Merci en tout cas pour ce plugin bien utile.
Désolé, je crois me rappeler qu’il y avait un problème avec cet attribut. Je note ce changement.
Si le plugin est utile c’est très bien...
:o)
Quand on gère un site d’un club de rugby, c’est en effet un plugin bien utile pour donner les noms des joueurs sur les photos...
Voir sur cette page par exemple avec les images dans le portfolio...
Merci encore.
Pour un site d’une association sportive, c’est bien utile de pouvoir avoir les noms des joueurs sur les photos...
Voir sur cette page par exemple avec les images en portfolio.
Merci encore.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
