Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
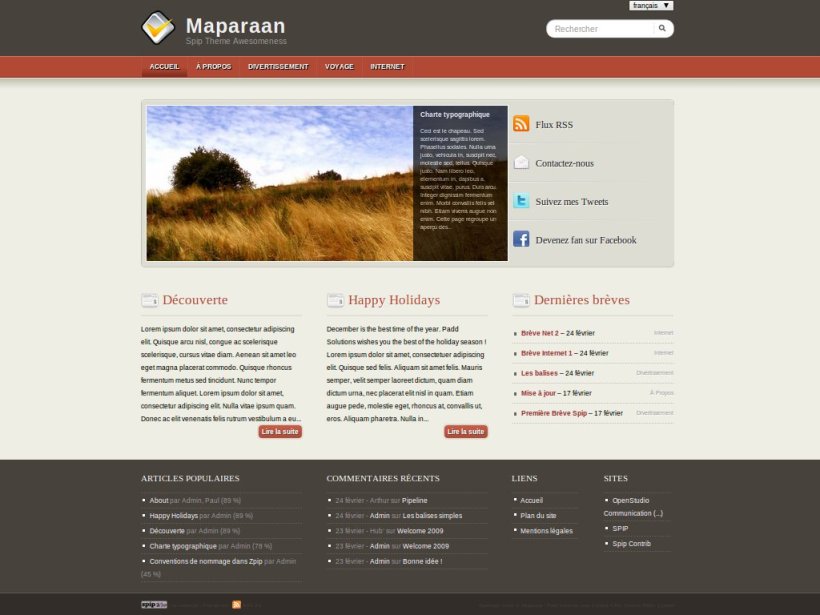
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
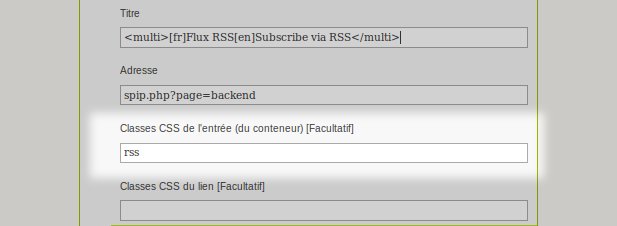
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

Plugin Social Tags :
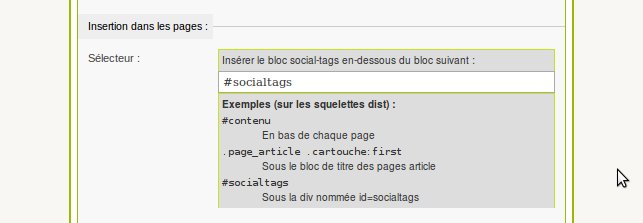
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour,
Encore une question, est-ce que quelqu’un saurait comment faire une bannière du type de celle de ce site : http://apejt.free.fr/ avec Maparaan c’est-à-dire inclure la bannière dans le menu déroulant ?
Merci par avance pour votre aide
Tu veux parler de l’image de fond ?
div#padd-header { background: #48423d url('http://apejt.free.fr/IMG/japan.jpg') left top no-repeat; }Bonjour,
Je suis également intéressé par changer le header comme sur http://apejt.free.fr/ mais je ne m’en sort pas. J’ai repris les éléments de Manu mais soit j’ai disposé ma ligne a un mauvais endroit, soit ma syntaxe est mauvaise. Voici mon fichier body.html (sans la ligne nécessaire ) Merci d’avance.
En fait, le fichier a modifier est la feuille de style habillage.css
- Pour modifier l’entete de fond, remplacer la ligne :
div#padd-header background : #48423d ;
par la ligne :
div#padd-header background : #48423d url(’http://apejt.free.fr/IMG/japan.jpg’) left top no-repeat ;
(pour le cas présent)
- Pour modifier l’image ou la couleur de fond des menus, remplacer le background des lignes de la section NAVIGATION :
Section d’origine ===================
div#padd-categories background : transparent url(’img/bg-cat.gif’) left top repeat-x ;
div#padd-categories ul background : transparent url(’img/bd-cat-item.gif’) left top no-repeat ;
div#padd-categories ul li background : transparent url(’img/bd-cat-item.gif’) right top no-repeat ;
div#padd-categories ul li a:link, div#padd-categories ul li a:visited background : transparent url(’img/bg-cat-item.gif’) left top repeat-x ;
div#padd-categories ul li a:hover, div#padd-categories ul li a:active,
div#padd-categories ul li a:link.on, div#padd-categories ul li a:visited.on background-position : left bottom ;
div#padd-categories li ul li background : transparent url(’img/bd-cat-item.gif’) right top no-repeat ; background:none ;
div#padd-categories height : 39px ; background : transparent url(’img/bg-cat.gif’) left top repeat-x ; overflow:hidden ;
Section modifiee ===============
div#padd-categories background : #322d29 left top repeat-x ;
div#padd-categories ul background : #322d29 left top no-repeat ;
div#padd-categories ul li background : #322d29 right top no-repeat ;
div#padd-categories ul li a:link, div#padd-categories ul li a:visited background : #322d29 left top repeat-x ;
div#padd-categories ul li a:hover, div#padd-categories ul li a:active,
div#padd-categories ul li a:link.on, div#padd-categories ul li a:visited.on background-position : left bottom ;
div#padd-categories li ul li background : #322d29 right top no-repeat ; background:none ;
div#padd-categories height : 39px ; background : #322d29 left top repeat-x ;
Bonjour,
Mes compétences de « webmestre » sont fragiles, n’hésitez pas à m’expliquer ce qui vous paraît évident (et ne l’est peut-être pas pour moi).
Je voudrais aussi modifier l’image du header de Maparaan, et j’ai lancé une recherche de la chaîne de caractères « div#padd-header » dans la page habillage.css, mais je n’ai rien obtenu (Thème 1.0.2, squelette 1.0.0). Je suppose que la syntaxe de la page a dû changer (la contribution a plus de cinq ans), mais n’y connaissant pas grand chose, je ne sais pas quoi chercher pour appeler une image à mettre en haut de la page. Je ne sais d’ailleurs pas où je devrais la mettre (dans le dossier plugins/auto/squelette_maparaan/v1.0.0/img/ par ftp ou dans les documents qu’on peut uploader dans l’interface privée de spip ?).
Si vous tombez sur mon message, votre aide me sera précieuse.
Mon site : http://clgbalzacnemours.olympe.in
je ne comprend pas, sur le site que tu pointe il y a bien une image en haut à gauche.
On parle bien de la petite « vignette cliquable » en haut qui représente un batiment, à gauche du titre, c’est cela ?
L’image en question est « le logo du site », celle qui est définie dans « configuration » « l’identité du site »
http://clgbalzacnemours.olympe.in/IMG/siteon0.gif
Ce n’est pas le résultat d"une déclaration css et son origine est dans le fichier inclure/entete.html
[
à la troisième ligne :
#LOGO_SITE_SPIPPour changer l’image, il faut donc simplement changer le logo du site...
Je voudrais, comme sur http://apejt.free.fr/ évoqué dans un des messages ci-dessus, mettre un bandeau (http://clgbalzacnemours.olympe.in/IMG/png/manuscrit_carnet_balzac.png) qui prenne toute la largeur de la page, derrière le nom du site, le logo et le champ de recherche.
Merci de ta réponse rapide en tous cas.
Alors, dans ton fichier habillage.css , il faut modifier la ligne 113
en lui ajoutant une déclaration background, genre :
Rq : avec cette syntaxe, l’image utilisée doit être au même niveau que habillage.css dans le répertoire. Sinon, il faut adapter le chemin...
Bon, il doit encore me manquer quelque chose :
- J’ai ouvert le fichier habillage.css grâce à filezilla et j’ai trouvé la ligne que tu m’as indiquée.
- Je l’ai remplacée par celle que tu me suggérais, en remplaçant comme indiqué, l’image étant copiée dans le même répertoire. J’ai uploadé le fichier modifié.
- J’ai recalculé la page d’accueil : pas de changement. Pas de changement sur les autres pages non plus d’ailleurs.
- J’ai recommencé en mettant ligne 113 l’url de l’image dans le dossier http://clgbalzacnemours.olympe.in/IMG/png/manuscrit_carnet_balzac.png... j’ai de nouveau vidé le cache et recalculé... toujours pas de changement
J’ai dû manquer une étape.
Si tu vois ce que j’ai raté, je veux bien un coup de main...
Et encore merci de ton aide.
Il faut être très précis dans les « chemins ».
ayant listé les images qui existent dans
http://clgbalzacnemours.olympe.in/plugins/auto/theme_maparaan/v1.0.2/img
l’ajout de la ligne suivante fonctionne bien (c’est carrément moche, mais il n’y a pas beaucoup de choix !
background: url(img/site-name.png) top left ;celle-là aussi
background: url(vignette.jpg) top right no-repeat #9d1e0c ;à toi de placer tes images dans le bon répertoire....
A toi de jouer maintenant
ligne 112
en ne pas oublier de supprimer la propriété background déclarée pour le même container ligne 220
Bonne continuations
Répondre à ce message
Bonjour,
s’il y a quelqu’un encore sur ce squelette : est-il envisagé de le passer sous 3.1 ou tester ?
Bonjour,
Je suis passée en 3.1 avec ce squelette sans problème mais je l’avais pas mal customisé.
Bonjour,
Je viens de passer en SPIP 3.1 et le plug in en question est passé en « plugins incompatibles » idem pour le theme. J’ai téléchargé la version en ligne idem. Comment les rendre compatibles ?
Merci.
Je me réponds dans le fichier plugin.xml à la ligne
« necessite id= »SPIP« version= »[2.0.10 ;3.0.99]« / »
la remplacer par
« necessite id= »SPIP« version= »[2.0.10 ;3.1.99]« / »
et ça marche ! Là on peut activer le plugin.
et est-ce que c’est effectivement fonctionnel ? parce qu’activer quelque chose ne veut pas dire qu’il fonctionne.
Si tes tests montrent que c’est fonctionnel, dis le moi et je modifie le squelette + le thème sur la zone, pour qu’on sache qu’il est compatible.
Oui pour moi le plugin est fonctionnel pour mon site. Par contre je n’ai pas repris la mise en avant des réseaux sociaux sur la page d’accueil, j’ai agrandi le carrousel et retiré les RS.
Répondre à ce message
bonsoir
j’utilise le plugin menus, mais je trouve pas comment classer les rubriques et les article dans une rubrique dans le menu principal
rubrique
rubrique1
rubrique2
article1
article2
je veux que article2 soit à la place de rubrique1
comment faire
merci
bonjour, un article ne peut se mettre à la place d’une rubrique : il faut respecter l’arborescence de Spip (donc rien à voir avec le squelette) : Rubriques dans le menu principal. sauf si vous ajoutez le plugin MENUS et là vous pouvez ajouter un article mais à la fin des rubriques, à droite. les articles et rubriques peuvent être classées entre eux par ajout d’un numéro suivi d’un point et espace qui ne sont pas affichés ex : 2. rubrique4 mettra rubrique 4 en deuxième position. Les rubriques sans numéros seront classées en tête par ordre alpha.
Répondre à ce message
Bonjour,
J’utilise avec bonheur ce squelette depuis un bon moment, et voilà-t-y pas que je veux soudain avoir une barre de menu horizontale qui ne soit pas limitée en hauteur à une ligne, mais qui reviennent automatiquement à la ligne, quelle que soit la longueur que prend la liste dans le menu.
Problème de CSS, malgré de longs tests, je n’arrive pas à ce que je veux.
Dans div#padd-categories j’enlève la limite de height:39px, et je ne mets rien, et effectivement, ça revient à la ligne.
Mais là, je suis coincée : impossible de faire apparaître le fond marron sur la deuxième ligne. Seules des barres marrons séparent les titres du menu.
J’ai tout essayé, je n’arrive pas à trouver le-s paramètre-s qui permettrai-ent d’avoir les lignes suivantes similaires à la première.
Help....
Merci beaucoup.
Et ben voilà, je n’ai plus qu’à me répondre à moi-même...
Il faut changer la propriété repeat-x en repeat.
C’est l’image de fond qui mesure exactement une hauteur et n’est pas répétée en ordonnée par défaut.
Désolée pour le dérangement, si ça peut servir à d’autres... :)
Répondre à ce message
Bonjour, Je n’y connais pas grand chose, mais lors de l’installation du squelette et du thème maparaan, j’avais plusieurs noisettes en « pré-contenu », « navigation » et « post-contenu ».
Je ne sais pas pourquoi le « pré-contenu » à disparu (c’était juste au-dessus du slider).
mon site : http://www.clg-grands-champs-poissy.ac-versailles.fr/
Je n’arrive pas à le remettre. Comment dois-je procéder ?
Merci beaucoup
Répondre à ce message
Bonjour,
Suite à des problèmes de référencement, sur les articles car le titre est en h2 au lieu de h1 (balise),
j’aimerai vous fournir une correction article) de ce squelette excellent à faire sous /plugins/auto/squelette_mapaaran/V1.0.0/contenu/article.html
ligne19 de article.html mettre : « h1 » à la place de « h2 » (2 fois dans la ligne)
Répondre à ce message
Bonjour, Je cherche à intégrer un podcast, album et vidéo sur cette squelette je ne sais pas si c’est possible. Si quelqu’un a une solution serai possible de la partager avec moi ?
Je vous remercie d’avance.
Répondre à ce message
Bonjour,
Je voudrais modifier la taille des vignettes (logo rubrique) à côté d’un article. Pouvez-vous me dire quelle partie du squelette dois-je modifier ?
Merci
bonjour ,
c’est dans /plugins/auto/squelette_maparaan/v1.0.0/contenu/page-sommaire.html
Répondre à ce message
Bonjour,
Utilisant Maparaan, je désire retirer la sidebar prévue pour les réseaux sociaux. J’ai réussi à le faire, cependant je souhaite à présent réduire la taille de la div de « contenu » (body.page_sommaire div#contenu), à 68%, afin qu’il soit adapté au slider, et centrer ensuite celui-ci. Le problème, c’est que malgré la modification, la valeur initiale est conservée par le navigateur quand j’examine l’élément.
Après quelques heures à m’arracher les cheveux, je sature assez et viens donc vous demander de l’aide. Je suis sûr que c’est pour une raison vraiment stupide en plus, comme les autres.
Merci d’avance !
Bon, ça a marché, je sais pas pourquoi la modification a été prise en compte après un certain temps (moins de 45min...). Je n’y comprends rien.
Répondre à ce message
Bonjour,
je viens de découvrir Maparaan qui correspond bien à ce que je cherche.
J’ai commencé une esquisse sous Spip 3.0.16 ici : http://assos87.org/Prometer/
Problème, le slider ne fonctionne pas : seul le dernier article doté du mot-clé « slider » est affiché et pourtant tous les articles sont dans le code source de la page.
J’ai l’impression que c’est l’appel à s3slider qui ne donne rien...
Je n’ai trouvé s3slider que dans le fichier squelette_masparaan_pipelines.php :
Y a-t-il quelque chose à y changer ?
Merci à vous, amis plus compétents que moi ? ;-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
