Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
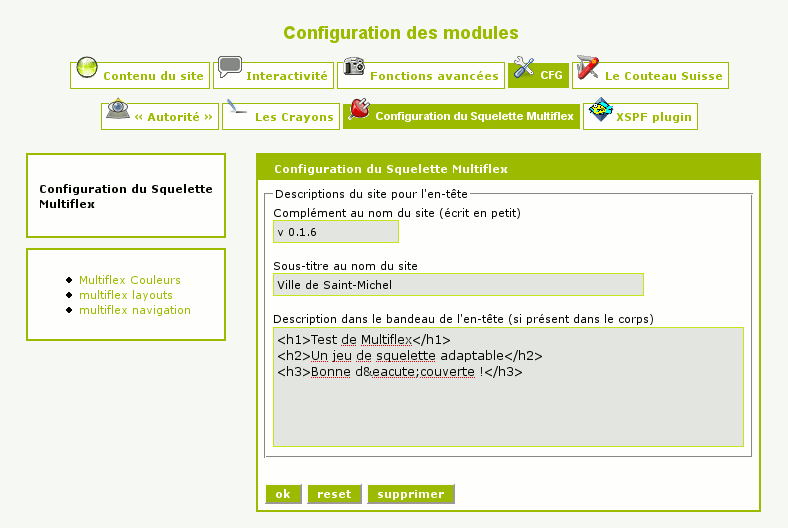
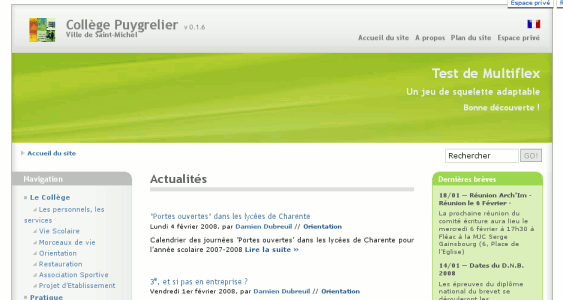
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

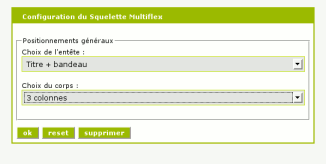
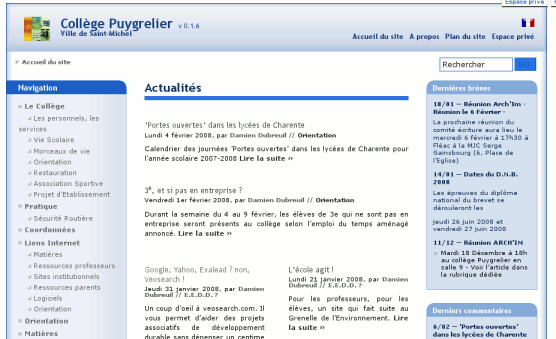
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

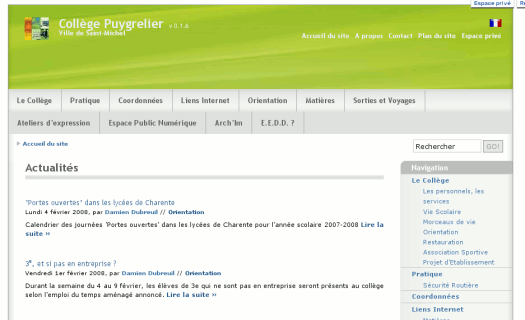
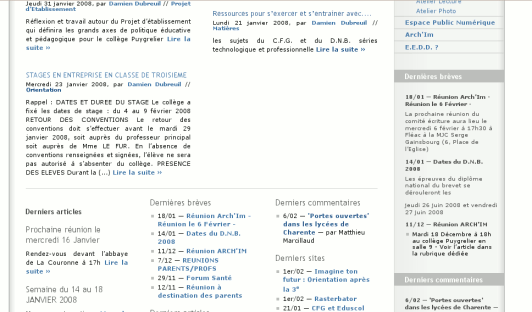
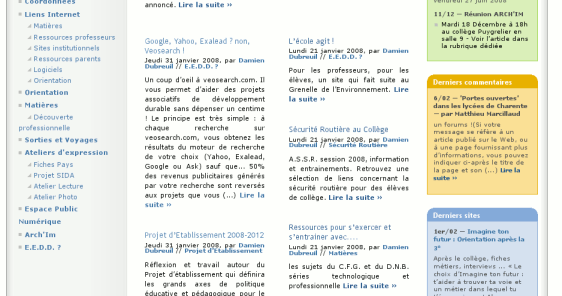
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

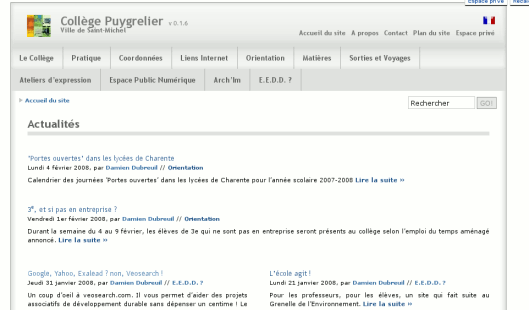
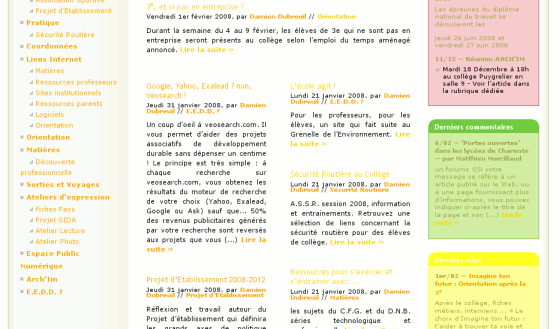
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

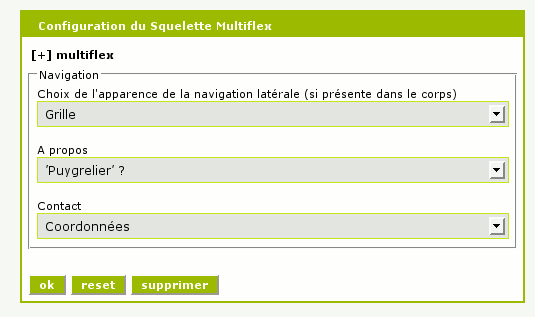
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
ce squelette est-il comptabile avec spip 2.1.2 ?
Ce squelette est tout à fait compatible avec Spip 2.1.2. Je viens de modifier la page pour que cela soit plus visible désormais !
Répondre à ce message
Bonjour,
Excellent squelette mais je n’arrive pas à personnaliser le thème. Quel est ce format de CSS . Je ne comprend rien Quel est ce code de couleurs ? Y a t’il un tableau de correspondance ? De plus lorsque je change quelque chose sur les noisettes par exemple cela prend difficilement effet. Y a t’il un truc autre que vider tous les caches ? En tout les cas bravo au codeur. C’est calé ! Merci de votre aide
Répondre à ce message
Ça me fait penser que j’ai commencé un thème « Multiflex3 » pour Zpip. J’ai toujours pas eu le temps de le finir si quelqu’un veut s’en occuper... Je crois qu’il reste à prendre en compte la décoration des documents, images et portfolios...
Ça serait dommage de pas le proposer en thème Zpip...
http://zone.spip.org/trac/spip-zone/browser/_themes_/multiflex3/
Répondre à ce message
Bonjour,
J’ai découvert dans ce forum l’existence du mot-clé « edito ».
Existe-t’il d’autre mots clés du même type (influant sur la mise en forme) ?
Où cela est-il documenté ? (question que je me pose depuis que j’ai découvert ce squelette).
Enfin, dans la perspective où il n’existe pas d’autre mot-clé. J’aimerai pouvoir en créer pour qu’un article soit en tête de rubrique ou au contraire rendu invisible (par exemple). Comment procéder ?
Merci de vos indications
tu as fait comment pour le mot clé edito ?
J’ai abandonné le squelette Multiflex, lassé par l’absence de documentation de ce squelette pourtant intéressant.
Pour autant que je m’en souvienne, il faut d’abord creer un groupe de mots clés « Multiflex », au sein duquel tu crées le mot clé « Edito ».
Une fois ces éléments créés, si tu associes un de tes articles à ce mot-clé, il sera maintenu en première position sur ta page d’accueil (j’aurais plutôt appellé ça une « Une »).
Je n’ai trouvé nulle part mention d’autre mots-clés préexistants, ni de la dermarche à entreprendre pour les créer. Dommage.
Bonne chance.
Bonjour,
Je viens de chercher pour les mot clefs il y à aussi (Menu_avec_articles et Pas_dans_le_menu) :
mfx_afficher_articles_si_rubrique_titre_mot=Menu_avec_articles
mfx_exclure_rubrique_titre_mot=Pas_dans_le_menu
Obtenu en 1 minutes (avec grep sous linux sur le rép de multiflex) , ça doit aussi être possible en cherchant dans les fichiers avec un autre système d’exploitation.
Dans :
./squelettes/noisettes/_navigation/horizontal/sous_rubriques_articles_par_mots.html : - mfx_exclure_rubrique_titre_mot : exclure les rubriques contenant ce mot cle titre_mot
./squelettes/noisettes/_navigation/horizontal/sous_rubriques_articles_par_mots.html : - mfx_afficher_articles_si_rubrique_titre_mot : affiche les articles si les rubriques contienent ce mot cle titre_mot
Je ne suis pas l’auteur de ce plugin, mais tous ça est libre (écriture de tutoriel sur contrib possible) et code du plugin, rien t’empêche ou contraire.
Bonne journée.
Répondre à ce message
Bonjour encore
Est-ce que quelqu’un arrive à utiliser un diaporama ou thickbox ou autre avec Multiflex ?
A part le portfolio, rien ne marche convenablement ; voire ça disparaît ! Est-ce dû à ma V° 2.0.10 de spip ou au squelette ou aux plugins instables ? Merci de me passer la lampe de poche.
Je viens d’installer le squelette multiflex 3 version 0.2.15( 37104) sur spip 2.1.0 (15608) ma base de données ne contient que 2 rubriques sans articles et j’obtiens l’erreur suivante :
Erreur SQL 1064
You have an error in your SQL syntax.
Répondre à ce message
Bonjour,
Je souhaiterais savoir quel fichier modifier pour changer la couleur blanche du fond de page.
Merci d’avance,
anais
Répondre à ce message
Bonjour,je voudrais savoir comment afficher un article fixe en page d’accueil svp.
Si quelqu’un pouvait me le dire ce serait sympa merci .
Bonjour,
moi j’ai tout simplement modifier la page « sommaire.html » :
J’y ai supprimer tout ce qu’il y avait et je n’ai mis que cette seule ligne encadrée par <> : l’ Article 12 étant celui que je veux en page d’accueil
INCLUREfond=articleid_article=12
MAX
Salut,
j’ai adopté ce squelette bien pratique, mais je me pose la même question qu’un autre avant moi : comment afficher un article fixe en page d’accueil ???
et je ne trouve aucune réponse ....
qq’un peut il m’aider svp ?
Merci !
Bonjour
moi j’ai solutionné le problème en modifiant lez fichier « sommaire » dans le plugin Multiflex 3
J’ai mis, en tout et pour tout dans ce fichier la ligne :
, et ça marche
bonjour
En réponse à ceux qui cherchent un article fixe en page d’accueil, j’avais trouvé une astuce simple : j’avais juste antidaté l’article (2011) à installer dans « A la Une ». Par contre il s’inscrit avec « lire la suite » (voir là : [url=http://frontignes.free.fr]frontignes[/url] ). C’est ce que je souhaitais pour garder cette apparence Journal de Multiflex. Sinon pourquoi casser la mise en page ?
Mais je n’ai pas exploré le mot-clef Edito ni touché la noisette correspondante ; ce qu’il faudrait faire, en fait. Je vais m’y pencher quand j’aurai du temps. A bientôt
Répondre à ce message
Bonjour, peut-on avec Multiflex personnalisé une rubrique particulière sachant que rubrique=1.html ne marche pas ?
Je souhaiterai pour la rubrique1 afficher les articles sans résumer mfx_couper_texte=non et pour toutes les autres rubriques utiliser l’affichage pas défaut.
merci de votre aide,
Bonjour cools
Ce que tu souhaites, c’est que quand les gens dans la partie publique clique sur le bouton correspondant à ta rubrique 1, il tombe directement sur un article précis et complet ( pas le résumé), C’est ça ?
Si oui, le plus simple, c’est d’utiliser le plugin « menus » (j’ai fait un article en haut à droite de cette page)
Les menus, c’est les boutons que tu vois dans la partie publique !
Dans t’on cas, il faudra donc qu’avec ce plug tu choissices, comme type d’entrée « objet de spip » type « article » et mettre le numéro de t’on article .
Ainsi, tu auras un bouton qui pointera directement vers l’article.
Pour les autres boutons, il faudra que tu prennes type« rubrique »
Franck
En fait, je ne cherche pas à afficher un article en cliquant sur une rubrique. Mais plutôt comme le scénario suivant :
- Rubrique1 avec 6 articles « Ax » où x un numéro
- Rubrique2 avec 3 articles « By »
Clique sur la rubrique1, j’affiche les 6 articles « Ax » avec les options suivantes :
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
mfx_afficher_details=non
mfx_pagination_nombre=3
mfx_afficher_lire_suite=non
mfx_couper_texte=non)]
Clique sur la rubrique2, j’affiche les 3 articles « By » avec les options suivantes :
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
mfx_afficher_details=oui
mfx_pagination_nombre=10
mfx_afficher_lire_suite=oui
mfx_couper_texte=400)]
J’ai trouvé.
Il faut modifier le fichier "centre.html" dans squelettes\noisettes\rubrique\centre.html.
En ajoutant les boucles suivantes :
« BOUCLE_RubriqueStandard(RUBRIQUES) (id_rubrique)(id_rubrique !=1)
div class="column1-unit"
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
etc... »
puis après, j’ai fait une boucle pour la rubrique 1 :
« BOUCLE_RubriqueClub (RUBRIQUES) (id_rubrique)(id_rubrique ==1)
div class="column2-unit-left"
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
etc... »
Attention, l’ordre est important.
Bonjour,
Pouvez-vous me donner plus d’explications sur ces boucles ?. Je voudrais sur « mon » site, particularisé « noisettes/sommaire/centre.html » en mettant au centre 6 articles dont chacun est le dernier publié de 6 rubriques du site.
Comment faire ? Je cherche depuis plusieurs jours sans trouver une solution. Merci de m’aider.
Dovi.
Répondre à ce message
Bonjour, 3 questions qui ont déjà été posées mais dont je n’ai pas su trouver la réponse.
Concernant la page d’accueil (sommaire) :
- une fois que l’on a attribué le mot clé « edito » à un article, comment faire pour que cet article s’affiche en entier (sans le fameux "lire la suite), en entier, c’est-à-dire tout le texte +les photos qui y sont insérées ??
- comment insérer un cadre à droite du sommaire, dans lequel je pourrais insérer une photo, un lien ?? Ok, il faut jouer sur les noisettes, mais je n’ai pas les compétences pour savoir quoi y écrire.
Concernant toutes les pages :
- comment supprimer le « répondre à cet article » affiché en bas de chaque article, alors que tous les forums ont été désactivés ?
Merci pour vos conseils pour quelqu’un qui débute sous mulitflex.
Répondre à ce message
Bonjour, j’aimerais intégrer le code google adsense dans le squelette. Quels fichiers faut-il modifier ? Et où insérer le code dans chaque fichier ?
J’ai spip2.0
Mon site : http://thomas.arles.free.fr
Bonjour as tu réussi ?
Non, toujours pas. J’ai bien essayé de modifier le fichier article.html (celui de multiflex, pas dist) mais tout ce que j’avais, c’était une page blanche.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
