Précision
Pour cette v2 de l’intégration du thème Spectral, il n’a pas été possible de préserver la continuité avec la v1. Il y a donc perte de paramétrages entre la v1 et la v2, qui seraient à refaire si vous passez de l’un à l’autre.
Installation
Ce plugin s’installe comme tous les plugins. Voir http://www.spip.net/fr_article3396.html
Paramétrages
La page de configuration permet de choisir l’image d’arrière-plan parmi les documents de la médiathèque, les couleurs pour les fonds (entête, corps de page et pied de page), pour la typographie, les liens et les liens au survol.
Le titre de la page d’accueil peut être différent de celui du site (par défaut). Le slogan et/ou le descriptif du site peuvent aussi être affiché sur l’accueil.
Le modèle « bouton » prend la forme du bouton « Activate » : <bouton|icone=fa-rocket|primary=oui|iconetexte=Active SPIP|lien=https://www.spip.net>
La suite de la page d’accueil se défini avec les paramètres suivants :
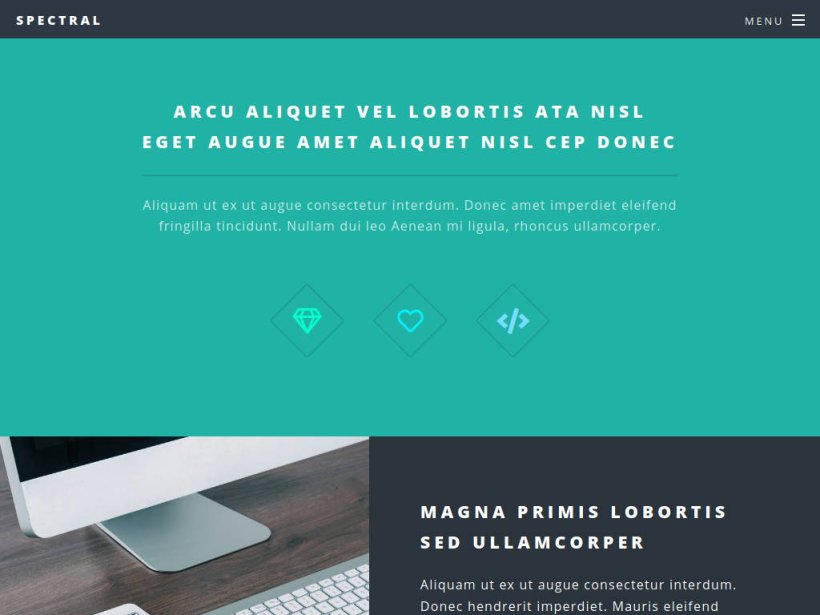
L’article Héro
Défini la première zone de texte, la couleur d’arrière-plan et la couleur de typographie. Le texte est libre à la rédaction.
L’utilisation du modèle <liste_icones> présente de 1 à 7 icônes avec les paramètres suivants pour chaque icône (icone1, style1, couleur1... icone2, style2, couleur2... icone3, style3, couleur3... ) :
- |icone1=fa-rocket (ou tout autre icône de FontAwesome http://fontawesome.io/icons/)
- |style1=1 (le style de l’icone1 correspond au style 1 du theme, de 1 à 3)
- |couleur1=#bbb (la couleur de l’icone1, toute valeur de la propriété color en css)
- |couleurbordure1=red
- |titre1= mon titre (optionnel, un label invisible prévu dans le thème)
Le paramètre suivant vaut pour toutes les icônes :
- |taille=3em (ou 60px ou 150%)
Exemple :
<liste_icones|taille=1.5em
|icone1=fa-ankh
|couleur1=green
|couleurbordure1=white
|icone2=fa-biohazard
|couleur2=green
|couleurbordure2=white
>La liste des rubriques
Soit par défaut la liste des 5 premières rubriques, soit des rubriques choisies manuellement parmi les rubriques du site, soit ne pas afficher la liste des rubriques.
L’article « majeur »
Détermine la zone qui suit :
Le texte est libre à la rédaction. L’inclusion du modèle <liste_articles> s’adapte à la mise en forme du thème d’origine : six blocs icônes et texte avec lien vers les articles. L’inclusion accepte ces paramètres :
-
|iconescouleur: toute valeur de couleur en css, la couleur de toutes les icônes -
|textescouleur: toute valeur de couleur en css, la couleur de tous les textes -
|icone1|icone2...|icone6: une valeur de Fontawesome comme « fa-rocket » (cf https://fontawesome.com/icons?d=gallery&m=free) -
|article1|article2...|article6: un identifiant d’article pour en tirer le titre et l’introduction.
Exemple :
<liste_articles|iconescouleur=yellow|textescouleur=green
|icone1=fa-globe-europe|article1=5
|icone2=fa-cloud-download-alt|article2=1
>Le pied de page
Affiche les réseaux sociaux si vous utilisez le plugin « Liens vers les réseaux sociaux » et une liste d’articles choisis manuellement (le plugin « Pages Uniques » permet de placer des articles hors des rubriques pour par exemple les mentions légales de votre site).
Autres préférences
Pour parachever le fonctionnement et le paramétrage de votre site, vous pourriez utiliser les plugins :
- « Metas + » pour favoriser le référencement,
- « Court-circuit » pour aller directement dans le premier article d’une rubrique, ou dans le seul article de la rubrique si c’est le cas, sans passer par la page rubrique.
- « Rôles de documents » pour gérer les logo comme des documents
- « Crayons » pour rédiger depuis l’espace public







Discussions par date d’activité
4 discussions
Bonsoir, j’utilise ce squelette pour mon site mais je rencontre un petit soucis : J’aimerai rajouter la fonction commentaire dans les articles. Avez vous une astuce ? Cordialement.
Répondre à ce message
Bonjour,
Je viens juste de réinstaller mon site avec SPIP 4.2 et Spectral V2 et j’ai un souci sur la présentation des items dans le menu. Les libellés sont présentés par ordre alphabétique des rubriques alors que je voudrais les afficher par numéro dans l’ordre dans lesquelles je les ai créées.
Dans la version sur le site HTM5UP, on voit qu’elles ne sont pas dans l’ordre alphabétique. Quelqu’un sait-il comment faire ?
Merci
Autant pour moi. Je pensais qu’il fallait paramétrer quelque chose en lien avec ce thème alors qu’il suffit d’utiliser les fonctionnalités SPIP comme avant.
Désolée
Répondre à ce message
Bonjour,
Je viens de faire une mise à jour de mon site en spip 4.2 et donc du plugin Html5up Spectral en v3.0.1.
En privé, dans la configuration du plugin, je ne vois plus apparaitre d’article « major » (et donc il n’apparait plus en public).
Cela a disparu dans cette version ou j’ai un bug qqpart sur mon site ?
Merci d’avance
Bonjour,
Effectivement, moi non plus je ne retrouve pas l’article majeur.
Peut-être faut-il patienter.
Par contre j’ai trouvé la possibilité de mettre en mosaïque tous les articles d’une rubrique. Cela me convient mieux je dois dire...
Bonne continuation.
Il n’y a plus d’article majeur, voir la discussion : https://discuter.spip.net/t/html5up-spectral-v3-0-1-article-majeur/172514
La doc sera bientôt mise à jour...
Répondre à ce message
Bonjour,
J’utilise ce plugin avec spip 4.2.2/php8.1, et je pense qu’il y a un souci avec Adaptive image : en effet, les logos d’articles et ou rubriques ne sont pas repris dans les pages de rubriques, les listes d’articles ou de mots-clé… À la place on voit une petite icône d’image « pétée »…
Suis-je le seul ?
Merci d’avance pour votre aide.
Problème réglé.
C’était juste un paramètre d’Adaptive Image à changer.
Je rouvre ma question parce que j’ai tout de même un problème : les images, sur téléphone, ne s’affichent pas sur toute la largueur. (cf capture). Ce qui est étonnant, c’est que les devtools de Firefox reproduisent pas le bug d’affichage…
Bonjour,
c’est probablement dû au fait que tes images ne sont pas assez larges pour s’afficher en haute résolution sur toute la largeur.
Ex : pour un écran HD de 970px de large, il faut au moins 970x2=1940px ou 970x3=2910px mais tes images ne font « que » 1646px.
tu peux reproduire avec les devtools en changeant la densité d’affichage (DPR2 ou DPR3).
Ah, ok.
Bon, je vais me pencher là-dessus. Merci d’y avoir jeté un œil. :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
