Come è ben spiegato in questo articolo (fr), è possibile aggiungere dei campi alle tabelle SPIP dalla versione 1.8. In tal modo è possibile sostituire i campi extra ma non proprio del tutto. In effetti i campi extra hanno il vantaggio di poter essere direttamente gestiti dalla parte privata del sito, cosa non vera per i campi aggiunti.
Avevo bisogno di aggiungere dei campi nella tabella articoli per un sito in preparazione, quindi mi sono messo al lavoro su questo argomento, solo per la tabella articoli. Di seguito sono proposti dei file modificati per gestire i campi aggiuntivi direttamente dalla pagina di modifica degli articoli. Le modifiche proposte cercano di rispettare le modalità di funzionamento di SPIP.
Il principio è di utilizzare un file che descrive i campi aggiunti in modo da
predisporli opportunamente in base al tipo di dati da inserire.
Ecco le modifiche :
Per la V1.8.3 :
e per la V1.9 beta2 del 03/06/06 :
Ecco un esempio di file di configurazione, che descriverò seccessivamente.
<?php
$GLOBALS['champs_site'] = Array (
'articles' => Array (
'inedit' => Array(
'champ' => 'inedit',
'titre' => 'Inédit ?',
'style' => Array( 'couleur' => '#FF0000' ),
'secteur' => 1,
'type' => 'choix',
'multiple' => 'non',
'modele' => 'texte',
'valeurs' => Array (
'Oui' => 'Inédit',
'Non' => 'Réédition'
)
),
'isbn' => Array(
'champ' => 'isbn',
'titre' => 'Num.ISBN',
'style' => Array(),
'secteur' => 1,
'type' => 'texte',
'taille' => 20,
'modele' => 'texte'
),
'essaicheck' => Array(
'champ' => 'essaicheck',
'titre' => 'Essai check',
'style' => Array(
'aligne' => 'horizontal',
'couleur' => '#0088CC'
),
'secteur' => 1,
'type' => 'choix',
'multiple' => 'oui',
'modele' => 'texte',
'valeurs' => Array (
'Oui' => 'Oui',
'Non' => 'Non',
'Ptèt' => 'Bof'
)
),
'project' => Array(
'champ' => 'project',
'titre' => 'Project',
'style' => Array(),
'secteur' => 1,
'type' => 'table',
'table' => 'site_proj',
'colonne' => 'name',
'valeur' => 'prjid',
'multiple' => 'non',
'modele' => 'entier'
),
)
);
?>Ogni campo è descritto grazie a degli elementi obbligatori :
’articles’ => Array (
’inedit’ => Array(
’champ’ => ’inedit’,
’titre’ => ’Inédit ?’,
’style’ => Array( ’couleur’ => ’#FF0000’ ),
’secteur’ => 1,
’type’ => ’choix’,
’multiple’ => ’non’,
’modele’ => ’texte’,
’valeurs’ => Array (
’Oui’ => ’Inédit’,
’Non’ => ’Réédition’
)
),
’isbn’ => Array(
’champ’ => ’isbn’,
’titre’ => ’Num.ISBN’,
’style’ => Array(),
’secteur’ => 1,
’type’ => ’texte’,
’taille’ => 20,
’modele’ => ’texte’
),
’essaicheck’ => Array(
’champ’ => ’essaicheck’,
’titre’ => ’Essai check’,
’style’ => Array(
’aligne’ => ’horizontal’,
’couleur’ => ’#0088CC’
),
’secteur’ => 1,
’type’ => ’choix’,
’multiple’ => ’oui’,
’modele’ => ’texte’,
’valeurs’ => Array (
’Oui’ => ’Oui’,
’Non’ => ’Non’,
’Ptèt’ => ’Bof’
)
),
’project’ => Array(
’champ’ => ’project’,
’titre’ => ’Project’,
’style’ => Array(),
’secteur’ => 1,
’type’ => ’table’,
’table’ => ’site_proj’,
’colonne’ => ’name’,
’valeur’ => ’prjid’,
’multiple’ => ’non’,
’modele’ => ’entier’
),
)
) ;
?>
Ogni campo è descritto grazie a degli elementi obbligatori :
- ’champ’ per indicare il nome della colonna nella tabella
- ’titre’ per specificare il nome del campo per l’utente in redazione
- ’style’ per modificare eventualmente l’aspetto tipografico
- ’secteur’ per indicare in quale settore è utilizzabile il campo (un unico settore per campo per il momento)
- ’type’ indica il tipo di rappresentazione adatta, che può essere ’choix’ (una scelta in un elenco preimpostato), ’texte’ (campo semplice) o ’table’ (scelta tra elementi di una tabella esterna)
Un campo opzionale ’modele’ => ’texte’ per indicare che il campo è di tipo testo all’interno della base dati (altrimenti il campo verrà considerato come un numero).
Quindi, in base al tipo di campo, ci sono altri elementi da specificare.
Per i campi di tipo ’texte’, deve essere fornita la dimensione (la lunghezza del campo)
Per il tipo ’choix’, bisogna indicare se la selezione degli elementi dell’elenco è multipla (’multiple’) o semplice, oltre alla lista dei valori e del testo da mostrare per ogni valore.
Per le tabelle esterne, bisogna indicare il nome della tabella (’table’), la colonna (’colonne’) da visualizzare oltre alla colonna contenente il valore (’valeur’) da inserire nel campo. Si possono avere anche scelte multiple.
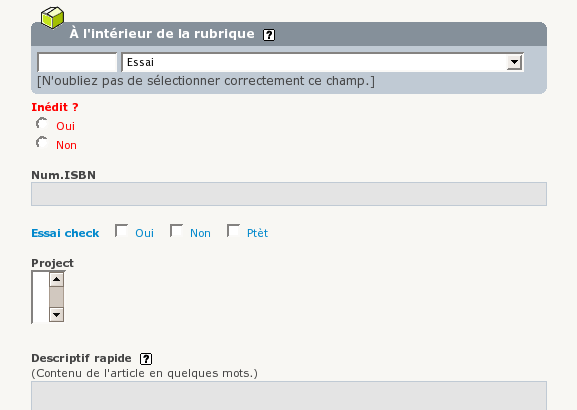
Ecco come appare l’interfaccia in modifica :

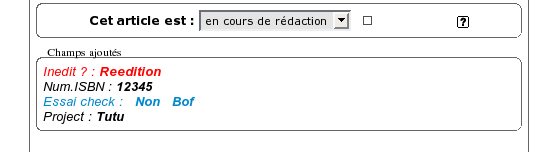
ed in visualizzazione (nello spazio redazionale) :


Discussions par date d’activité
Une discussion
La cosa mi interessa molto, perchè permetterebbe di gestire contenuti differenti con la sola tabella articles.
Qual è il vantaggio di usare la tua mod invece dei campi extra ? anche questi non vengono indicizzati, o sbaglio ?
Ho dato un’occhiata al codice.
per aggiungerli a tutte le sezioni non bast modificare gli if a linea 229 del file article_edit.php ?
[ if (($pluschamp[’secteur’] == $id_secteur) OR $pchamp[$keychamp]) ]
Non sarebbe meglio cercare di fare lo stesso tramite un plugin, in modo da fare sì che si possa gestire la modifica anche su ogni nuova versione di spip ?
Ciao
Ciao mmmx,
prima di tutto, l’articolo non è mio. L’ho tradotto. Se vuoi chiedere ulteriori info all’autore, fallo sulla versione in francese.
Il vantaggio rispetto ai campi extra è che hai i campi separati in tabella e non un un unico campo con tutti i dati serializzati.
I campi extra, inoltre, sono indicizzati dal motore di ricerca e, con un’opportuna configurazione, qualsiasi campo di qualsiasi tabella può essere indicizzato.
Per quanto riguarda il plugin, si attendono volontari ;)
Prova a dare un’occhiata su zone.spip.org
Cap
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
