Présentation et nouveautés
La version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.
Cette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de 25 couches de fond de carte différentes. La plupart de ces couches sont basées sur des données sous licence libre ou Creative Commons. Toutefois, si vous le souhaitez il est encore possible d’utiliser les couches de Google [1] ainsi que la couche satellite de Bing.
Voir la présentation de GIS au State of the Map France 2015.
La mise à jour n’entraîne pas de rupture de compatibilité majeure. Seuls quelques paramètres ont été supprimés du modèle qui gère l’affichage des cartes : control_zoom ; control_pan ; ajaxload.
Installation et configuration
Ce plugin nécessite le plugin Saisies.
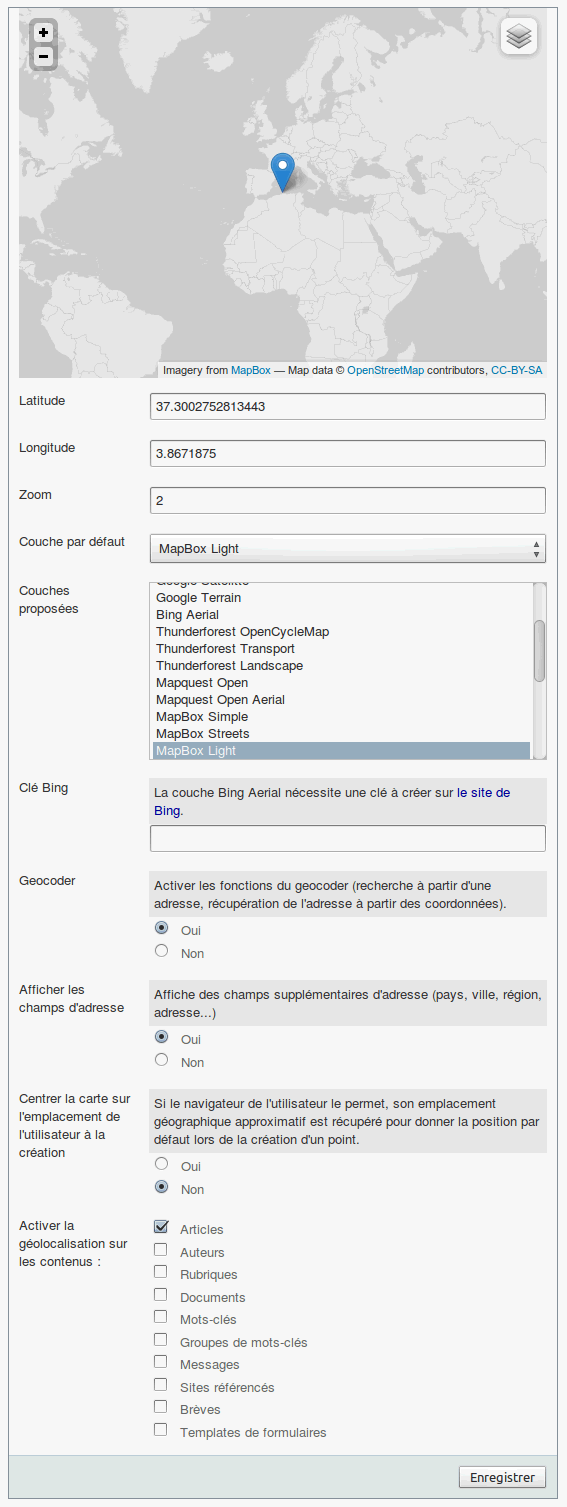
Une fois installé, le plugin est configurable depuis le menu « Configurer > GIS » ou à l’adresse ecrire/?exec=configurer_gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- Couche de fond de carte affichée par défaut et listes des couches disponibles ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Liste des objets associables à des points GIS.
Utilisation dans l’espace privé
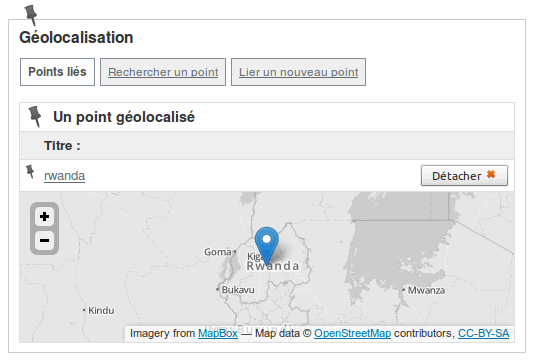
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .

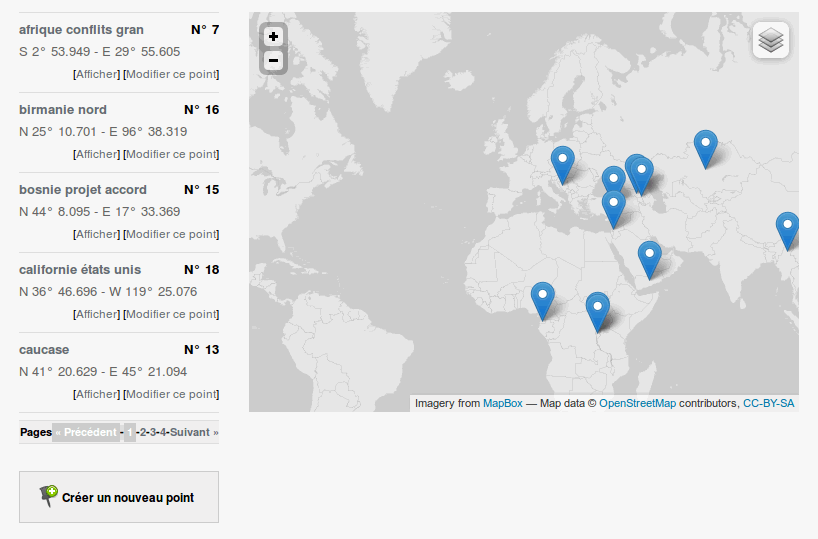
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#INCLURE{fond=modeles/carte_gis,zoom=8,limit=100,scale=oui})]Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=8|limit=100|scale=oui>
Lire la documentation à propos des modèles sur spip.net.
| paramètre | valeurs |
|---|---|
| id_carte_gis / id_map | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| minZoom = 10 | zoom minimum autorisé |
| maxZoom = 13 | zoom maximum autorisé |
| default_layer = openmapsurfer | nom de la couche affichée par défaut [2] |
| affiche_layers = openmapsurfer/opentopomap | noms des couches proposées (séparés par des /) |
| sw_lat, sw_lon, ne_lat, ne_lon | coordonnées des points de la bounding box à afficher |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non zoom_wheel = non |
désactiver le zoom avec la molette de la souris, actif par defaut |
| fullscreen = oui | afficher un bouton pour passer la carte en plein écran |
| control_type = non | ne pas afficher le contrôle de changement de couche |
| control_type_collapsed = non | afficher le contrôle de changement de couche replié (oui par défaut) |
| no_control = oui aucun_controle = oui |
ne pas afficher les contrôles de la carte |
| scale = oui | afficher l’échelle de la carte |
| overview = oui | afficher une mini carte de situation |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui centrer_auto = oui |
centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autocenter = oui centrer = oui |
centrer la carte automatiquement pour afficher tous les marqueurs (sans modifier le zoom) |
| tooltip = oui | afficher une bulle d’info contenant le titre du point lors de son survol |
| kml = 12 | fichier KML à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| gpx = 12 | fichier GPX à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| geojson = 12 | fichier GeoJSON à superposer à la carte (id_document ou URL / élément unique, tableau ou liste d’items séparés par une virgule) |
| centrer_fichier = non | permet de ne pas centrer la carte automatiquement sur les fichiers kml/gpx surperposés |
| localize_visitor = oui localiser_visiteur = oui |
centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
path_styles=#ARRAY{color,#fff} |
options de style des tracés issus de la couche GeoJSON (voir http://leafletjs.com/reference.html#path-options) |
| cluster = oui | active le clustering |
| clusterMaxZoom = 11 | regroupe les points jusque à ce zoom, mais pas au delà |
| maxClusterRadius = 80 | rayon maximal (en pixels) qu’un cluster couvrira (80 par défaut) |
| clusterShowCoverageOnHover = oui | Affiche au survol du cluster le contour de la zone couverte par les points regroupés |
| clusterSpiderfyOnMaxZoom = oui | Active l’effet d’éclatement pour afficher les points qui se chevauchent |
| singleMarkerMode = oui | Utilise les icones de cluster pour tous les points (même ceux qui ne sont pas dans un cluster) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, documents, evenements, mots, rubriques, sites.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/gis_auteurs.html qui est utilisé.
Avec l’option objets=point_libre, il est possible d’afficher une carte centrée sur un point non enregistré en base. Il faut alors indiquer la latitude et la longitude du point, ainsi que le zoom de la carte. On peut optionnellement donner un titre et une description à ce point, et définir une image pour le marqueur.
Exemple d’appel depuis le texte d’un article :
<carte_gis1|objets=point_libre|lat=48|lon=-5|zoom=10|titre=mon beau point|description=ma super description|icone=mon_image.png>
Depuis la version 4.8.10 il est possible d’afficher les points liés aux articles d’une branche (une rubrique et ses sous-rubriques) :
<carte_gis1|objets=articles_branche|id_rubrique=1>
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Le modèle carte_gis_objet
Un second modèle existe pour un besoin plus précis : afficher toutes les informations géographiques liées à n’importe quel contenu de SPIP.
On lui donne donc au minimum les paramètres « objet » et « id_objet », et le modèle n’affiche alors une carte que s’il y a au moins un point OU au moins un tracé (quelque soit le format, json, gpx, kml).
S’il y a plusieurs points, et plusieurs tracés, le modèle affiche tout ce qu’il arrive à trouver qui serait lié à l’objet demandé.
Pour plus de paramétrage, on peut continuer de passer les mêmes paramètres que pour le modèle par défaut « carte_gis », car celui-ci est appelé par « carte_gis_objet ».
[(#REM) Exemple utilisant les paramètres propres au modèle + ceux du modèle classique ]
#INCLURE{fond=modeles/carte_gis_objet,
id_carte_gis=evenement1234,
objet=evenement,
id_objet=1234,
zoom_molette=non,
fullscreen=oui,
centrer_auto=oui}Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point (un article par point uniquement).
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>
</BOUCLE_m>Critère distancefrom
Le critère {distancefrom} peut être utilisé soit lorsque le critère gis est présent sur un objet, ou lorsqu’on est déjà sur une boucle GIS.
Le critère ne sélectionne que les objets qui ont une localisation (un point lié) en respectant une certaine distance à un autre point qu’on donne en paramètre. Ce point peut être soit un tableau avec « lat » et « lon », soit un id_gis.
Par exemple, pour trouver tous les articles dans un rayon de la variable « distance » autour d’un point donné :
<BOUCLE_c(ARTICLES){gis}{distancefrom #ARRAY{lat,#ENV{lat},lon,#ENV{lon}}, <=, #ENV{distance}}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_c>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.png
Si vous le souhaitez, vous pouvez associer une image d’ombre à votre icône personnalisée toujours dans votre dossier squelettes : squelettes/images/marker_defaut_shadow.png
Personnaliser le contenu des infobulles
Le contenu des infobulles est généré à partir des attributs title et description de chaque item retourné par les squelettes JSON. Vous pouvez surcharger les squelettes du répertoires gis/json afin de personnaliser le contenu des infobulles.
Afin de simplifier ces personnalisations, il est plus simple de passer par un #INCLURE comme expliqué dans l’article Gis 4 Surcharger les infobulles.
Étendre la liste des paramètres du modèle carte_gis
Si vous utilisez des fichiers gis/json personnalisés il peut arriver que vous souhaitiez leur transmettre des paramètres avec des noms de votre choix. Par défaut, le plugin GIS autorise la liste de noms suivante :
- toutes les clés primaires déclarées et connues
- ainsi que ces variables : id_objet, id_secteur, id_parent, media, recherche, mots, pays, code_pays, region, ville, code_postal, adresse
Cette liste peut être enrichie en utilisant le pipeline gis_modele_parametres_autorises.
Exemple d’utilisation depuis un fichier mes_options.php :
$GLOBALS['spip_pipeline']['gis_modele_parametres_autorises'] .= "|nom_de_la_fonction";
function nom_de_la_fonction($flux) {
$flux[] = 'machin';
$flux[] = 'bidule';
return $flux;
}API de cartes statiques
Depuis la version 4.53.0 il est possible de générer des cartes statiques sous forme d’images à l’aide du filtre |gis_static_map.
Par exemple, le code suivant :
<BOUCLE_centrer(GIS){id_gis=1}>
[(#ID_GIS|gis_static_map{335,170,openstreetmap_fr,7})]
</BOUCLE_centrer>Génère l’image d’une carte de 335 pixels de large et 170 de haut, centrée sur les coordonnées du point n° 1, avec pour fond de carte la couche openstreetmap_fr et un niveau de zoom à 7.

Détails des arguments du filtre :
gis_static_map{ID,largeur,hauteur,id_fond_carte,zoom,markers,latitude,longitude}- ID : ID du point à afficher
- largeur : largeur de l’image
- hauteur : hauteur de l’image
- id_fond_carte : le nom de la couche à utiliser en fond de carte
- zoom : le zoom de la carte
- markers : les informations des markers à afficher sous la forme suivante
lat;lon;url|lat;lon;url - latitude : la latitude du centre de la carte
- longitude : la longitude du centre de la carte
Exemples d’usage avancés :
[(#REM|gis_static_map{335,170,openstreetmap_de,7,48.33;-4.76;https://www.vertlejardin.fr/plugins/vertlejardin/images/marker_defaut.png})]Génère une carte avec une image de marker personnalisée dont le centre est défini à l’aide des paramètres latitude & longitude du filtre (sans utiliser l’identifiant d’un point GIS).

#SET{markers,#ARRAY}
<BOUCLE_articles2(ARTICLES){gis}{id_article=1}
>#SET{markers,#GET{markers}|push{#LAT;#LON;http://open.mapquestapi.com/staticmap/geticon?uri=pcenter.png}}</BOUCLE_articles2>
[(#REM|gis_static_map{335,170,openstreetmap_mapnik,'',#GET{markers}|implode{'|'}})]Génère une carte affichant tous les points liés à l’article n° 1 en utilisant une image de marker personnalisée.

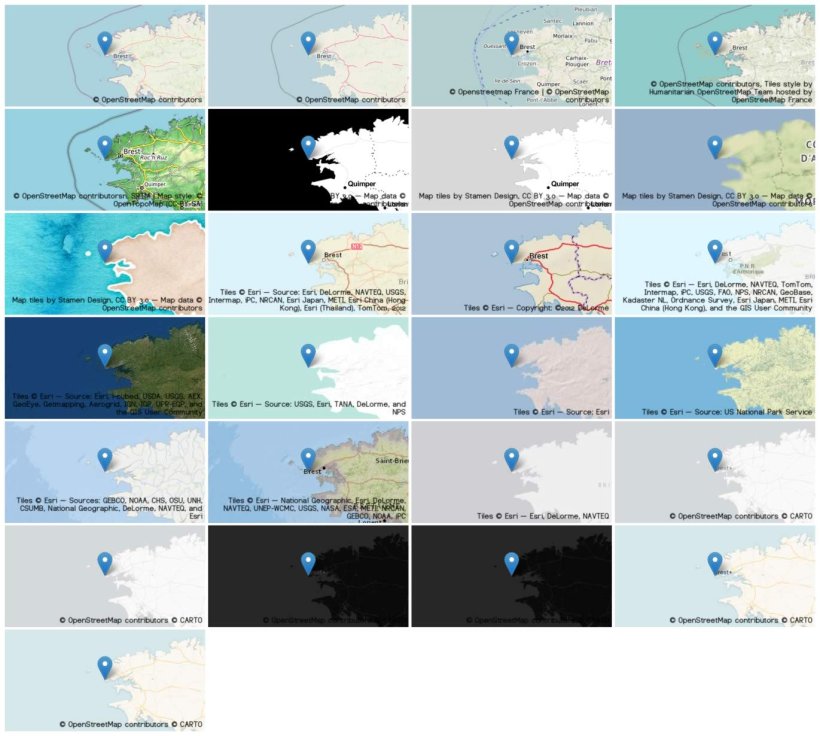
Liste des fonds de carte utilisables avec l’API et aperçu du rendu :
openstreetmap_mapnik,
openstreetmap_de,
openstreetmap_fr,
openstreetmap_hot,
opentopomap,
stamen_toner,
stamen_tonerlite,
stamen_terrain,
stamen_watercolor,
esri_worldstreetmap,
esri_delorme,
esri_worldtopomap,
esri_worldimagery,
esri_worldterrain,
esri_worldshadedrelief,
esri_worldphysical,
esri_oceanbasemap,
esri_natgeoworldmap,
esri_worldgraycanvas,
cartodb_positron,
cartodb_positron_base,
cartodb_darkmatter,
cartodb_darkmatter_base,
cartodb_voyager,
cartodb_voyager_baseAstuces et usages avancés
Vous pouvez consulter et partager vos astuces pour GIS sur cette page du carnet.





Discussions par date d’activité
473 discussions
Bonjour,
dans un site sous HTML5up Escape Velocity
quand j’insère une carte du plugin GIS
avec un modèle
le fond de carte n’apparait pas (zone grisée à la place des dalles) sur un mobile Apple iphone 8. Il apparaît sur un Android.
Exemple
En revanche, les cartes appelées à partir du squelette apparaissent bien.
Exemple
Une idée ? Merci !
As-tu essayé depuis un squelette issu de la dist ? Je pense que ça vient d’une règle CSS du squelette HTML5up un peu trop évasive qui impacte les images de fond de carte (possiblement dans le reset.css j’ai déjà dépanné quelqu’un qui avait un pb similaire).
Répondre à ce message
Bonjour,
J’ai essayé d’écluser le forum tellement je crois que le sujet à dû être déjà abordé. Ceci étant dit, je n’ai rien trouvé.
Donc, je tente de poser ma question. Mon but étant d’afficher un popup « Pouet » en cliquant sur la carte.
La carte s’affiche sur ma page avec GIS. Elle a pour identifiant « map1 ».
Si je tape dans la console firefox, dans cet ordre, le javascript suivant :
var popup = new L.Popup();map1.on('click', onMapClick);.Quand je clique sur la carte, mon popup « Pouet » s’affiche bien au clic. C’est parfait.
Maintenant, si j’ajoute le code suivant dans le squelette de ma page, mais en dessous de l’inclusion de la carte :
À ce moment là, le popup ne s’affiche pas au clic sur la carte. Je n’ai pas d’erreur dans la console de firefox. Vous noterez que j’ai mis « map1.invalidateSize() ; » en dernier. J’ai l’impression que c’est inutile dans mon cas, car la carte est bien affichée au chargement de la page, sans action supplémentaire. Mais vu que c’est souvent cité comme une erreur récurrente, je me suis dit que je n’avais peut être pas bien compris…
Il me faut taper manuellement ensuite ceci dans la console pour que ça fonctionne :
var popup = new L.Popup();map1.on('click', onMapClick);.J’en conclue que si je n’ai pas besoin de retapé la fonction « onMapClick », c’est que mon code est pourtant bien pris en compte.
Cependant, si je ne retape pas « var popup = new L.Popup() ; », j’ai une erreur dans la console pour me dire « popup is undefined ».
Décidément, j’ai bien du mal à me faire à la logique de javascript et à son débogage.
Il faut passer par l’événement ready de la carte pour ça cf https://contrib.spip.net/Astuces-GIS#API-Javascript-de-GIS :)
Merci b_b pour cette réponse. Cependant, je ne comprend pas bien ce qu’il faut faire avec l’événement « ready ».
Voici un exemple de ce que j’ai pu essayer sans trop y croire, et pour cause :
J’ai également tenté ceci, sans succès :
Bref, je ne vois pas comment utiliser cet événement « ready ».
Je t’ai donné un exemple d’utilisation sur IRC, tiens nous au courant si tu as réussi à faire ce que tu souhaites :)
Merci b_b .
Je n’ai toujours pas réussi à arriver à mes fins.
Tu m’avais donné cet exemple : https://www.vertlejardin.fr/spip.php?rubrique34
J’ai essayé tant bien que mal de le réutiliser. J’arrive donc à ça :
Et je n’arrive toujours pas à afficher le popup. :-(
Et voilà quelque chose qui fonctionne :
$('#map1').on('ready', function (){ var map = this.map; var popup = new L.Popup(); function onMapClick(e) { popup.setLatLng(e.latlng); popup.setContent("<:skel_lhc:coordonnees_clic:>"); map.openPopup(popup); } map.on('click', onMapClick); });Merci.
Répondre à ce message
Bonjour.
Il y a une époque au début du plugin GIS où j’avais créé mon propre plugin de surcharge pour permettre d’afficher des points de géolocalisation en fonction d’un mot-clé du site auquel ils sont liés.
C’est ce qui est mis en œuvre ici : https://www.heureux-cyclage.org/les-ateliers-en-france.html (il faut cliquer sur la liste de calque pour voir apparaître les mots clés).
J’aimerai reproduire aujourd’hui la même chose, mais à l’époque, j’avais dû beaucoup surcharger le plugin GIS pour arriver à ce résultat.
Est-ce qu’il existe depuis un moyen élégant, prévu par le plugin, ou par un plugin de surcharge, de faire ça aujourd’hui ?
Merci.
Répondre à ce message
Bonjour,
est-ce que cette Astuces GIS, pourrait permettre d’ajouter le geoportail à la liste des couches de fond de carte disponibles ?
À lier cela à la documentation Géoservices IGN, cela donnerait qcq chose comme
Qu’est ce que dede = identifiant technique de la couche ?
à quoi correspond dans l’exemple /997/256/z/x/y.png ?
Oui, c’est bien ce qu’il faut faire, ce qui donne pour cet exemple https://geoservices.ign.fr/documentation/utilisation_web/wmts-leaflet.html#r%C3%A9sultat :
Un identifiant interne de ton choix, qui doit être unique et sans espaces.
Super, Merci !
j’ai ajouté le code ci-dessus dans config/mes_options.php (ou mes_fonctions.php) avec layer=GEOGRAPHICALGRIDSYSTEMS.MAPS pour avoir les cartes IGN , et c’est tout bon ! (alors que mes essais en modifiant 5 fichiers de GIS …)
Il me reste à trouver comment intégrer le gestionnaire de couches, et je l’ajoute dans les astuces !…
Dans la Configuration de GIS, Couches proposées, on peut, avec la touche Ctrl, sélectionner plusieurs couches ! (ça ne semble pas évident à priori et pas signalé dans la doc ci-dessus …).
Ainsi, en ajoutant control_type=oui au modèle, on peut facilement switcher d’une carte à l’autre parmi celles choisies ! (ça ne permet pas de régler le niveau de transparence mais c’est déjà bien !)
ça ne semble pas évident à priori et pas signalé dans la doc ci-dessus : dans installation et configuration modifier l’image simplement en suggérant que plusieurs choix sont possibles suffirait :
Hop,
Ben c’est juste le comportement natif d’un select multiple, c’est pour ça que je n’avais jamais pensé à le signaler dans la doc :p Mais comme tu le signales, cela vaudrait peut-être le coup de le mentionner (?).
Bonjour,
ça marchait tranquille depuis ce temps … Mais, renouvèlement de contrat, de clé, et après qcqs heures à m’arracher les cheveux et surfer de docs en forums, je retombe la dessus. (Serais-je le seul à utiliser gis et geoportail, ou serait-ce si facile que o).
Ouf, je n’ai donc qu’à changer la clé geportail dans /config/mes_options.php ! (plutôt que /config/mes_fonctions.php ?)
ce que je fais donc, en tenant compte des nouvelles directives de geoservices.ign.fr/services-web-issus-des-scans-ign : « wmts ?SERVICE=WMTS&REQUEST=GetCapabilities » :
Essayé différentes combinaisons (désactivé et réactivé GIS, nécessaire ?),
mais ça marche pas ’o(
Une piste ?
(Geoportail n’est pas Open StreetMap, tout de même dommage que bing et google aient le droit eux à leur champ clé et pas geoportail. C’est vraiment trop compliqué-fermé avec lui ? Cela ne mériterait pas tout de même une petite note explicative dans la doc de GIS, pour les 0 ?)
Bonjour,
donc, après l’annonce de l’IGN « au 1er février 2022 » « pour migrer sereinement vers les nouvelles URLs d’accès » … après changement de clé et plusieurs jours d’essais, de lecture de FAQ et de code, … sans aucun résultat, j’ai suivi l’ancienne doc ign.fr, et indiqué dans mes_options.php :
Soit, aucune différence ! ( presqu’ aucune : un « & » en entre « wmts ? » et « REQUEST » , des MAJUSCULES au lieu de minuscules, l’ordre des paramètres …)
et ça marche !??… (enfin au détail que, pour le moment, 2 cartes ign25 malgré la 2e $GLOBALS [’gis_layers’][’geosat’] … ORTHOIMAGERY.ORTHOPHOTOS)
Mystère ?⋅ Y aurait-il une explication ? Un délai de mise en route dont l’ign ne dirait rien ? Un problème de cache (entre celui de spip, malgré recalcul et celui de mes navigateurs) ?
J’indiquecet exemple (couche 25000e de geoportail) dans la page Astuces-GIS.
Répondre à ce message
Attention ! ⚠️
Avec la dernière mise à jour GIS v4.51.0, l’affichage ne fonctionne plus, j’ai été obligé de revenir à la version précédente 4.50.6 sur un site en SPIP 3.2.11 [24473] avec Sarka-SPIP 3.4.10 [119880].
=> https://laccreteil.fr
Je ne reproduis pas et j’ai bien testé la modification introduite par la version 4.51.0. Afin que je t’aide il me faudrait au moins l’erreur générée, ou que tu rétablisses la version 4.51.0 sur ton site afin qu’y jette un œil.
lorsque la nouvelle version est installée, Il n’y a plus rien, juste un cadre blanc à l’emplacement de la carte, que ce soit avec safari ou Firefox...
Je vais faire la mise à jour une 1/2 Heure...
La mise à jour du plugin « GIS » (de la version : 4.50.6 à 4.51.0) s’est correctement déroulée
L’installation du plugin « GIS » (version : 4.51.0) s’est correctement déroulée
La carte de fond est visible, mais pas les points, ni les tracés...
J’ai réinstallé une version fonctionnelle en revenant à la version 4.50.6
Ha ben mince, je suis dispo maintenant, je ne peux donc pas voir le bug :\
Donc à nouveau .... Pour une demie heure... avec la dernière version de GIS4 sur https://lacreteil.fr
Donc OK pour 1/2 heure, car il y a des visites sur un article avec carte GIS en ce moment https://laccreteil.fr/spip.php?article493
Merci
Il y a u problème là, le site tente de charger des CSS de l’ancienne version de GIS sans succès et ça pète la carte... Tu as vidé le cache ? Le plugin est bien installé avec tous ses fichiers présents ?
1) Cache vidé.
2) Les points et autres tracés ne sont plus affichés et le centrage de la carte ne fonctionne plus suivant les points présents...
Plusieurs pistes...
Ce fond de carte n’est plus disponible.
et
Je me demande si celle-ci ne vient pas de gisban, tu peux le désactiver pour voir ?
J’ai fait le nécessaire, j’ai désactivé :
GIS BAN 0.0.6 - stable
Base d’Adresse Nationale Française
C’est mieux, je pense qu’il ne te reste plus qu’à retirer wikimedia des couches proposées depuis la config de GIS.
La version 4.51.1 devrait corriger ce cas de figure, tu devrais pouvroi réactiver gis ban après vérification.
Wikimedia est enlevé, les points apparaisent à nouveau, mais pas les polygones...
Les polygones sont à nouveau visibles après avoir vidé une nouvelle fois le cache.
Nickel, merci pour le retour et le signalement, la version 4.51.1 corrigera le problème :)
Maintenant, avec la version 4.51.1, c’est OK sur notre site https://laccreteil.fr
Pour une utilisation plus complexe, voici un exemple avec notre article « Répartitions cadastrales 2020 (Typologiques) - Lac de Créteil et ses abords »
Répondre à ce message
Hello
J’ai une carte avec des marqueurs SVG (voir l’astuce)
Je cherche une astuce pour indiquer le marker actif. Il faudrait changer l’aspect du marker lorsqu’on clique dessus (l’idéal serait l’ajout d’une classe CSS sur le marqueur actif).
Si quelqu’un a une astuce ou solution à partager :)
Bonjour,
Si vous utilisez les popups (les bulles), il est possible
de mettre un listener qui réagit au clic sur le marqueur.
Vous pouvez alors ajouter une classe pour l’icone cliquée.
Donc un style quelconque :
Et un listener sur la carte :
J’ai ajouté le truc aux astuces : https://contrib.spip.net/Astuces-GIS#s-Changer-l-apparence-du-marker-clique
Très bien JLuc. Tant mieux si ça peut servir.
Oui pour sur. Yavait encore nulle part cette mention de on popupopen
Un grand merci (en retard) pour le script !
le script ne fourni ne fonctionnait pas directement dans mon cas, j’ai donc mixé avec un autre script fourni par les astuces, au final cela donne :
Mais, de rien Erational.
Ravi que ça a pu être utile.
Répondre à ce message
Question multilinguisme sur le GIS :
Lorsque j’associe des points GIS à un article qui est lié à un article traduit, les points ne sont pas automatiquement associés à sa traduction (et réciproquement si j’associe un point à l’article traduit). L’auteur doit donc recréer chaque point sur chacune des traductions : s’il les réassocie tels quels, il associe le point avec champ « titre » et « description » dans la langue originale, ce qui est dommage.
Sur mon site en 2 langues, je pense dire à mes rédacteurs de noter les deux langues directement dans les champs titres et description du point GIS ; mais ce ne serait pas possible de faire ça sur un site avec plus de 2 langues en raison de la longueur totale du contenu.
Je pense qu’un meilleur workflow serait que chaque point GIS contienne des champs « titre » et « description » pour chacune des langues référencées sur le site, et que les points GIS soient automatiquement associés aux traductions liées à l’article auxquels ont les rattache.
Comme cette fonctionnalité ne dépend pas de plugins tiers, je proposerai peut-être un patch avec une implémentation de cette idée si je trouve le temps de le faire ;-).
Salut,
Tu peux utiliser les blocs multilingues pour ça, cf https://www.spip.net/fr_article2124.html#Bloc-multi et leur usage est grandement simplifié à l’aide du plugin https://contrib.spip.net/Multilang
D’après ce commit qui date d’il y a 10 ans, les liens article/gis devraient bien être dupliqués https://git.spip.net/spip/spip/commit/3ac841320fad719cae04ca04dc9830f2f93e7cd9 , il faudrait regarder en détail pourquoi ça foire si c’est bien le cas, je check ça asap.
Répondre à ce message
Bonjour,
J’ai commencé à faire mes tests sur la version 4.0 Beta de SPIP. Juste pour confirmer : on dirait que les points GIS ne peuvent être créés ou édités que par l’administrateur du site (les rédacteurs ont 0 accès à la fonctionnalité), c’est bien ça ?
Est-ce qu’il serait possible d’ajouter la possibilité pour les rédacteurs de créer leurs propres points GIS ? Dans le cadre de mon projet il y aurait une carte commune où chaque participant pourrait ajouter des points...
Bien sûr il faudrait aussi pouvoir rechercher les points par auteur dans liste des points GIS l’espace privé...
J’ai essayé de voir ce que ça pourrait donner en combinant GIS au plugin « Auteurs partout », ce qui permet de rajouter un auteur à chaque point, mais ça ne permet pas au rédacteurs de créer leurs propres points.
Une idée ? Peut-être une évolution potentielle ?
Cordialement,
mathieu
Un rédacteur peut bien créer et lier des points à un de ses articles par exemple, mais pas en créer sans les lier à rien, c’est le mécanisme des autorisations qui entre en jeu.
C’est déjà le cas cf https://git.spip.net/spip-contrib-extensions/gis/src/branch/master/gis_autoriser.php#L41 :)
Oui super ! Et l’association avec « auteurs partout » fonctionne bien.
J’ai trouvé comment organiser ma carte collaborative : je vais faire une rubrique « carte collaborative », chaque auteur crée son article dans cette rubrique et y associe son ou ses points, et la boucle du squelette récupère l’ensemble des points de l’ensemble des articles de la rubrique pour les afficher tous ensemble sur la carte générale.
Pour le moment j’hésite encore entre utiliser le logo de l’auteur comme marqueur pour chaque point, ou bien reprendre les marqueurs éventuellement personnalisés par ces derniers dans l’interface d’administration.
Côté interface administration c’est plus simple d’un point de vue développement et maintenance de demander aux auteurs d’uploader un logo personnalisé pour chaque point (comme ça on repère tout de suite qui a créé quel point sur la carte générale), mais c’est plus fastidieux pour eux à gérer.
Répondre à ce message
Bonjour,
À droite, les icônes des zip mangent trop d’espace à droite. De plus, elles sont de taille inégale.
Merci pour ce plugin que j’ai hâte d’utiliser.
Ha oui, c’était un effet de bord de la version beta de SPIP 4, c’est corrigé maintenant :)
Répondre à ce message
Bonjour, je voudrais afficher dans une carte les documents (image avec un point gis) d’une branche.
Je commence modeste avec le code suivant
ou le modèle
J’ai trois images associées à l’article 52.
Seul le point associé à l’article apparaît sur les cartes.
Qu’est ce que je n’ai pas compris ?
Voir en ligne
Merci
Salut, pour afficher les points des documents liés à un article ton dernier exemple devrait fonctionner, c’est bien celui là qui est en place sur ton site actuellement ?
Pour ta première question, « les documents d’une branche » c’est quoi ? Les documents liés aux articles d’une branche ? Pour ce type de besoin il faut se créer un JSON perso en s’inspirant de ceux déjà dispos dans le plugin (le sujet a déjà été abordé plusieurs dans le forum, tu devrais y trouver ton bonheur).
Salut,
contrairement à ce que je pensais,
le modèle fonctionne
<carte_gis52|objets=documents|id_article=52>.
Maintenant, pour étendre à l’affichage des documents de tous les articles d’une branche, je comprends qu’il faut demander à Jason. C’est comme vouloir la toison d’or, compte tenu de mes compétences en la matière. Qui sait ? Un jour peut-être.
Question subsidiaire : comment coder un kml pour assigner une url (mettre un lien) à la forme ou l’image affichée du kml ?
Merci de la réponse.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
