Présentation et nouveautés
GIS2 est une mise à jour majeure du plugin GIS Escoitar. Le plugin permet d’attacher des points géolocalisés aux objets de SPIP afin de les afficher sur des cartes dans les pages de votre site.
GIS2 utilise une librairie javascript qui permet de jouer avec les cartes de plusieurs APIs et de basculer d’un fournisseur à un autre sans avoir à modifier le code des cartes. Cette librairie d’abstraction s’appelle Mapstraction. Elle est distribuée sous licence BSD sur github.
Grâce à Mapstraction, GIS2 permet d’afficher les cartes de Google Maps API v2 et v3, Openlayers, Yahoo Maps, Microsoft Bing, etc.
Un autre avantage de Mapstraction est qu’elle permet aussi aux développeurs de coder leurs cartes persos avec le code natif de chaque API quand c’est nécessaire (pour jouer avec un système de cluster de marqueurs par exemple).
Le plugin a été totalement recodé, voici quelques unes des modifications les plus importantes :
- les points sont maintenant des objets autonomes qui peuvent être liés à n’importe quel type d’objet SPIP (article, rubrique, auteur, etc) ;
- chaque point dispose d’un titre, d’un descriptif et d’un logo personnalisé ;
- un point peut être lié à plusieurs objets et un objet peut être lié à plusieurs points ;
- la balise
#LONXa été renommée en#LON; - les cartes utilisent du JSON pour charger les marqueurs ;
- le plugin prend en charge la migration des données depuis GIS v1 ;
- un nouveau critère distance permet de filtrer les points d’une boucle (voir plus bas).
Certaines APIs permettent d’utiliser des fonctions de géocodage et de gécodage inversé. Le géocodage (ou geocoding) consiste à récupérer les coordonnées géographiques d’une adresse. Le géocodage inverse (ou reverse geocoding) consiste à récupérer l’adresse de coordonnées géographiques.
Fonctions disponibles dans les différentes APIs
Les APIs marquées par une * nécessitent une clé pour être utilisées.
| API | Cartes et marqueurs | Logo des marqueurs | KML | Geocoder |
|---|---|---|---|---|
| Cloudmade * | oui | oui | non | non |
| Google Maps V2 * | oui | oui | oui | oui |
| Google Maps V3 | oui | oui | oui | oui |
| OpenLayers | oui | oui | oui | oui |
| Ovi Nokia | oui | oui | non | non |
| Yandex * | oui | oui | non | oui |
Installation et configuration
Ce plugin nécessite la librairie externe Mapstraction. Lors de son activation, SPIP vous proposera de récupérer la librairie automatiquement dans le dossier /lib situé à la racine de votre site (pensez à créer ce dossier s’il n’existe pas sur votre installation).
Ce plugin nécessite aussi les plugins suivants :
- Saisies
- Spip Bonux
- Afficher Objets
- CFG
GIS2 n’est pas compatible avec le plugin Google Maps API. Il faut donc désactiver ce dernier avant d’activer GIS2.
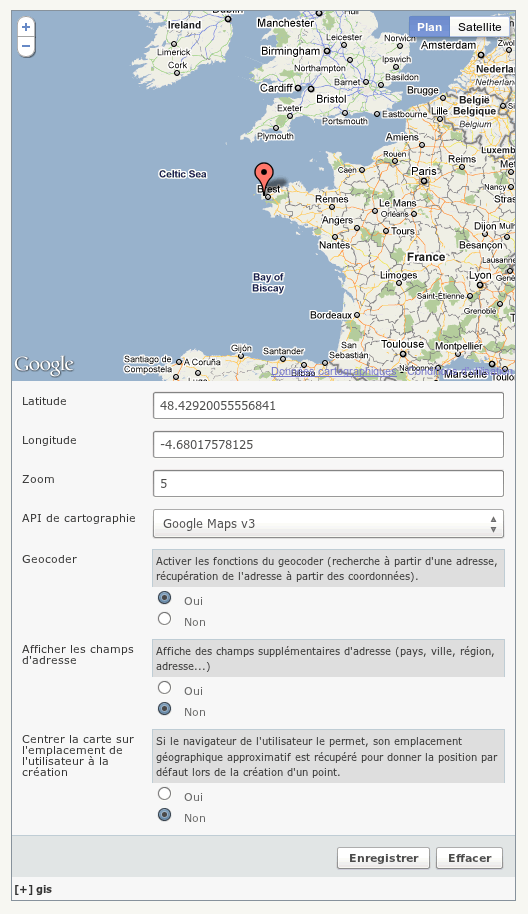
Une fois installé, le plugin est configurable depuis la page ecrire/?exec=cfg&cfg=gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- API de cartographie à utiliser ;
- Utiliser les fonctions du geocoder ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Centrer la carte sur l’emplacement de l’utilisateur lors de la création d’un point (API de géolocalisation HTML5).
Utilisation dans l’espace privé
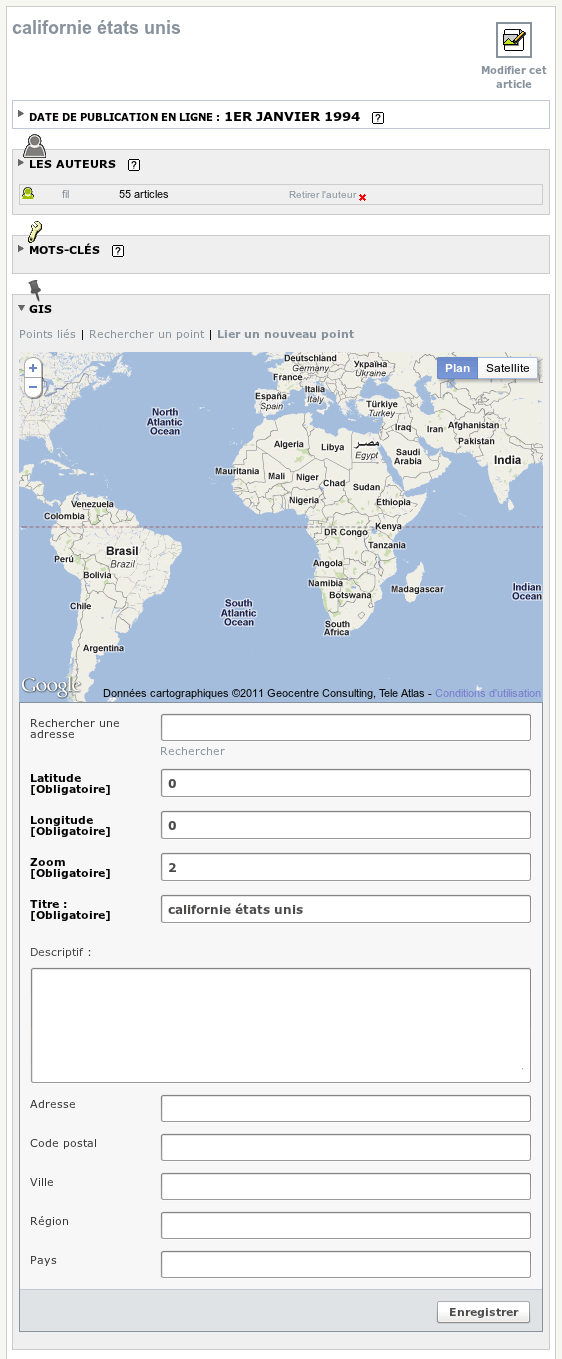
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .
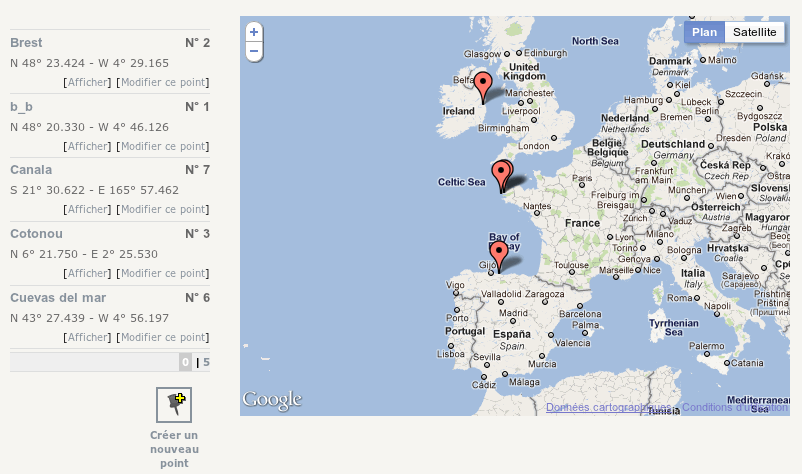
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#MODELE{carte_gis, zoom=X, type=xxx, control_zoom=xxx})]
Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=X|type=xxx|control_zoom=XXX>
Lire la documentation à propos des modèles sur spip.net.
Paramètres du modèle
| paramètre | valeurs |
|---|---|
| id_carte_gis | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non | désactiver le zoom avec la molette de la souris, actif par defaut |
| type = carte | type de la carte : carte, satellite, relief ou hybride |
| control_zoom = large | type des contrôles pour le zoom : large, small |
| control_pan = non | ne pas afficher les contrôles de déplacement dans la carte |
| control_type = non | ne pas afficher les contrôles de changement de type |
| no_control = oui | ne pas afficher les contrôles de la carte |
| overview = oui | afficher une mini carte de situation |
| scale = oui | afficher l’échelle de la carte |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui | centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autofocus_marker = oui | permet de forcer l’affichage d’une seule infobulle à la fois |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| kml = 12 | kml à superposer à la carte (id_document ou url) |
| localiser_visiteur = oui | centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, mots.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel fond sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/auteurs.html qui est utilisé.
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Depuis la version 2.2.0, le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point.
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour, ajaxload}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
- ajaxload : initialiser la carte à chaque onAjaxLoad()
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.pngL’icône utilisée par défaut dans GIS est une image de 24x32 pixels.





Discussions par date d’activité
128 discussions
Bonjour
J’ai réussi à placer un lien cliquable vers un article, mais du coup la balise title s’affiche 2 fois lors de l’ouverture du marker.
Je ne vois pas comment éviter cela.
Par ailleurs, j’aimerais afficher une image visible à « l’ouverture » du marker.
J’ai essayé en ajoutant ces lignes, mais rien...
Comment faire ?
Merci
Hop,
Utilise la balise
#CHEMIN:)Bonjour
J’ai presque trouvé, sauf que ce n’est pas icon que je veux modifier mais intégrer une image à l’ouverture du marker.
J’ai fait un #GET dans description mais ça ne veut pas !
Y a-t-il un « code » à la place de icon pour une image intégrée dans le marker ?
Merci
Re, le contenu de l’infobulle est généré à partir de l’attribut description du JSON, cf http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/branches/v2/json/gis_articles.html#L6
++
Répondre à ce message
Bonjour ;)
Je suis allé voir le site www.geodiversite.net/spip.php?page=carte#. Carte superbe.
J’aimerais bien savoir, si ce n’est pas trop compliqué,
- comment avoir la carte Bing comme fond de carte (je ne l’ai pas dans
les choix Gis 2/3)
- comment faire pour que le marker s’agrandisse avec photo
Merci
Répondre à ce message
Bonjour à tous,
merci pour ce plug-in. Cependant j’ai quelques soucis pour son utilisation, et aurais besoin de votre aide sur les points suivants (pour info, j’utilise la version 2.1.12 de spip, en utilisant l’API v3 de googleMaps intégrée à GIS2) :
1.géocodage / base de données :
j’aimerais avoir un point géolocalisé à partir d’une adresse inscrite en base de données, et donc utiliser les fonctions de géocodage de GIS2 afin d’affecter automatiquement des coordonnées à mon point. Une idée des fichiers que je dois modifier ?
2.modification de l’info-bulle :
j’ai modifié le fichier json/gis_articles.html afin d’afficher un descriptif différent, grâce à cette ligne :
Maintenant, j’aimerais faire en sorte que mon titre soit un lien vers mon article. J’arrive à afficher l’url de l’article correspondant, mais je n’arrive pas à le transformer en lien du style titre_de_mon_article
Quelqu’un aurait-il une solution à pour m’aider ? Cela fait plusieurs jours que je bute devant ces petits problèmes, m’emp$êchant d’avancer dans le développement de mon site Web.
Merci d’avance à la communauté !
Salut,
1) Tu peux faire ça en te bidouillant un script basé sur l’exemple fourni dans la doc de l’api :
https://developers.google.com/maps/articles/phpsqlgeocode
2) Je ne comprends pas très bien le problème pour ce point. Le problème de coller un lien sur le titre de la bulle, est que le code source du lien sera affiché dans l’infobulle affichée au survol du marker, résultat pas très classe.
Je te conseille d’attendre que je termine la doc de la prochaine version de GIS, qui simplifiera tout ça ;)
++
Bonjour,
j’ai eu la même problématique que mhf concernant le geocodage à partir de la base.
Résolue en suivant le lien de b_b. merci !
Il serait peut-être interréssant d’intégrer cette fonctionnalité en tâche cron dans le plugin gis ?
Salut, c’est une bonne idée, mais je pense que cette fonctionnalité pourrait être distribué dans un plugin complémentaire à GIS au lieu de l’intégrer directement. Si tu es motivé pour le faire n’hésite pas, cela serait une fonctionnalité intéressante pour certaines personnes.
++
le lien est à présent
https://developers.google.com/maps/documentation/geocoding/index
et l’exemple est
googggle restreint les accès à son serveur pour rechercher des adresses (environ 2000 par jour par IP)
Et pour b_b il faudrait tester le geocoder de mapquest, bien d’accord !
Et l’adresse de l’API de mapquest pour geocoder est http://open.mapquestapi.com/geocoding/
(je note : utiliser open même license que osm > Open Street Map)
Bonjour
Je cherche a savoir si ce projet à vu le jour ? un projet de plugins a été commencer ou pas finalement ?
pour ma part, j’ai réglé le problème en faisant une page PHP que j’appelle de temps en temps pour mettre à jour.
Bonjour
Merci pour ton retour, mais tu upgrade gis qui logiquement à les points à jours ...
Je vais regarder pour le porter sur mets objets perso.
Bonjour
J’appelle la carte ainsi :
ce qui envoie vers :
J’obtiens une carte en mode Carte.
Je voudrais :
- passer en mode hybride
- que le TITRE affiché dans le marker soit cliquable pour renvoyer sur l’article
- enfin, modifier le marker en fonction d’un mot clé
Et je nage....
Merci
Salut, tu aurais pu ouvrir un fil spécifique à ton problème ;)
1) le type de carte est à passer en paramètre de l’inclure, donc type=hybride
2) pour le lien sur le titre, le sujet a déjà été abordé plusieurs fois dans ce forum, cela se passe du côté de l’attribut title de ton json
3) pour la modification du marker en fonction d’un mot clé, le sujet a je crois aussi été abordé dans ce forum, sinon regarde par ici http://contrib.spip.net/Astuces-GIS
++
Répondre à ce message
Bonjour
J’utilise GIS en version 2.4.10 pour SPIP 2.1
J’aimerai savoir comment modifier la taille des info-bulles apparaissant au clic sur les marqueurs.
Merci
Répondre à ce message
Bonjour,
Je voudrais mettre plusieurs cartes dans un article avec à chaque fois un point différent. Je voudrais remplacer dans mon article http://www.christianjuliablog.fr/spip.php?article35 les intégrations de cartes Google Maps par des cartes Gis2 plus maîtrisées. Cette question a été abordée plusieurs fois dans le forum, mais je n’ai pas trouvé la solution. Par exemple, si j’écris ceci :
<carte_gis|zoom=7|id_article=5|objets=articles|autocenterandzoom=oui|width=100%|height=400px>
<carte_gis10|id_carte_gis=3|zoom=7|autocenterandzoom=oui|width=100%|height=400px>
cela me donne deux fois la même carte avec tous les points liés à l’article. L’identification d’un point ne semble pas être prise en compte. Peut-être l’ai-je mal écrite ?
D’avance, merci pour votre aide.
Christian Julia.
Je me réponds à moi-même : le point doit être identifié par id_gis et non par id_carte_gis comme indiqué dans le tableau des paramètres.
Pourtant la doc indique bien :
Peut-être que tu as une idée pour une autre formulation si celle-ci est trompeuse ?
Bonjour,
Merci de ta réponse. Non, la formulation n’est pas trompeuse, mais il y a écrit en face à gauche « id_carte_gis » et non « id_gis ». Peut-être donner un exemple. En tout cas bravo pour ce plugin.
Et bonnes fêtes des mères (vous êtes des mères pour nous).
Cordialement,
Christian Julia.
Pour clarifier, id_carte_gis est un paramètre à passer au modèle pour différencier deux cartes quand on les insère dans la même page. Ce paramètre (technique) n’est pas là pour spécifier ce qu’on souhaite afficher.
Je ne suis ni maman, ni papa, mais ça me touche quand même :)
Moi non plus je ne suis ni maman ni papa, mais je suis une mère pour beaucoup de gens (c’est eux qui le disent !).
En tout cas, si, dans un article l’on écrit cela :
<carte_gis3|id_gis=2|width=100%|height=400px>
On affiche bien le point n°2 - et seulement celui-là - sur la carte n°3.
Voir ici :
http://www.puissantmarc.com/spip.php?article5
Merci encore.
Répondre à ce message
bonjour,
et merci pour ce plugin dont j’aurai du mal à me passer.
J’ai le problème suivant :
Lors du téléversement d’une image dans un article, il faut actualiser la page pour que la vignette de l’image apparaisse (avec la fenêtre de mise à jour du document). Il y a des posts qui relatent des symptômes similaires dont la cause était le script « prive/javascript/async_upload.js » mais ici ce n’est pas le cas (le script en question est à jour), j’ai fini par trouver la cause : c’est le plugin GIS 2.4.9. Dès que celui-ci est désactivé tout rentre dans l’ordre... Une idée ?
Cela se produit sur différents sites qui sont sur des machines différentes.
En revanche, le même site installé sur mon Mac Os X (PHP Version 5.2.13 - MySql 5.1.44 ) ne présente pas ce problème
Merci de votre aide...
config : SPIP 2.1.26
plugins : Acces Restreint 3.0.2 , Afficher Objets 1.2.3 , Agenda 2.1.8, Autorité 0.9.7, cfg 1.15.2, Crayons 1.9.1, GIS 2.4.9, Google analytics 0.3.1, Le Couteau Suisse 1.8.26.00, Lecteur vidéo flv 1.1, Saisies pour formulaires 1.38.3, SPIP Bonux 2.3.0, Thickbox v2 0.3
Serveur Linux : PHP Version 5.2.9 - MySql 5.0.88
Pb résolu dans les versions GIS.2.4.10 et GIS.3.4.4 du plugin.
Merci b_b
Répondre à ce message
hello,un petit bug à signaler sur GIS 3.4.3 et SPIP 3.0.13
L’activation du plugin GIS semble pertuber le plugin-dis Medias au niveau de la vignette personnalisée. Lorsqu’on édite un document pour modifier ou ajouter une vignette, l’upload de vignette échoue (formulaire illustrer_document).
Je cherche l’erreur ...
l’erreur vient gis_pipelines.php,
function gis_post_edition($flux){si on supprime le bloc qui gere l’ajout de document tout rentre dans l’ordre
Salut erational, quelle est l’erreur rencontrée ? Cela provient peut-être de l’absence des fonctions exifs dans la version de PHP utilisée, pourtant on teste bien leur présence avant de les utiliser, cf :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/branches/v3/gis_pipelines.php#L93
++
Bonjour,
Ce pb concerne également spip 2.1.26 et GIS 2.4.9 sur un serveur où les fonctions exif ne sont effectivement pas installées.
Ce serait donc le test de présence qui ne fonctionne pas ?
PS : Au delà du plugin Media, cela affecte le chargement des vignettes dans la mise à jour d’article et cela fait planter l’upload d’un dossier d’images zippé
Il me faut l’erreur générée par php pour corriger le bug. Voici la marche à suivre pour afficher les erreurs php :
http://www.spip.net/fr_article4453.html?var_recherche=debuggage#infos_plus
++
Il n’y a pas d’erreur php, voilà ce que j’ai dans prive_spip.log après la manip :
May 12 17:21:20 46.18.229.113 (pid 29494) spip_register_globals(1)
May 12 17:21:20 46.18.229.113 (pid 29494) ajoute session ../tmp/sessions/1_ca0785c3ab7947b1c26db91aa165c5f2.php cookie 864000
May 12 17:21:20 46.18.229.113 (pid 29494) ajout du document /tmp/phpXytU3P IMG_0041.jpg (M ’document’ T ’article’ L ’1348’ D ’4626’)
Quelle version de PHP utilises-tu ?
Peux-tu tester en modifiant la ligne 93 de gis_pipelines, remplacer :
if ($exifs = @exif_read_data($fichier,'GPS')) {par :
if (function_exists('exif_read_data') AND $exifs = @exif_read_data($fichier,'GPS')) {++
Version PHP utilisée 5.2.9
Avec la modif suggérée ça marche :-)
merci bcp.
Ps : C’était la ligne 123 de gis_pipelines.php et non 93 ....
Arf, en fait ce bug est corrigé dans la version dans GIS 4 depuis 9 mois, voici qui reporte le correctif dans les branches 2 et 3 :
http://zone.spip.org/trac/spip-zone/changeset/82329
++
Répondre à ce message
bonjour,
désolé si la question a déja été traitée, mais je n’ai pas trouvé sur les premières pages du forum...
j’utilise gis depuis qq années, et auparavant, l’infobulle contenait l’intro de l ’article lié... ce qu’elle ne fait plus, elle contient le titre du point GIS s’il existe, et rien sinon...
est-ce que j’ai raté qqchose ?
merci d’avance
pam
http://pam.venissieux.org
Salut,
Le contenu des infobulles est généré par les squelettes situées dans le répertoires json/ du plugin. Exemple pour les articles :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/branches/v3/json/gis_articles.html
Tu peux personnaliser ces squelettes en les copiant dans squelettes/jon.
Quelle version de GIS et SPIP utilises-tu ? Si tu es sous SPIP 3, je te conseille d’utiliser GIS4 et la lecture de ce tuto :
http://contrib.spip.net/Gis-4-Surcharger-les-infobulles
++
merci de la réponse
je suis sur SPIP 2.1.19 et gis 2.4.5
j’ai bien les squelettes dans json/gis_... non modifié, rien dans squelettes/json...
mais je ne vois toujours que les titres des objets s’ils existent...
j’ai essayé d’ajouter dans l’appel de la carte un paramètre « objets » de cette manière
mais ca ne change rien...
je suppose que l’appel du squelette est automatique selon le contexte objet ?
donc, je ne vois pas pourquoi ca ne donne rien de plus...
merci d’avance d’une piste
pam
Vu que tu souhaites personnaliser le contenu des infobulles pour les articles, il faut que tu copies le squelette suivant dans squelettes/json :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/branches/v2/json/gis_articles.html
Ensuite il faut modifier ton squelette perso pour changer le titre affiché (par exemple), remplacer :
"title":[(#TITRE_GIS*|sinon{#TITRE*}|supprimer_numero|json_encode)],par :
"title":[(#TITRE*|supprimer_numero|json_encode)],Affichera le titre de l’article au lieu du titre du point.
++
merci
ce que je ne comprends pas, c’est qu’avant, j’avais une infobulle avec le lien vers l’article...?
Répondre à ce message
bonjour à tous,
Tout d’abord, merci pour ce plugin très intéressant.
J’ai rajouté la possibilité de créer des points à partir d’un tableau fourni à l’inclure.
Tout marche bien du moment qu’il n’y a pas plus de 14 points par carte. Malheureusement pour moi, j’en ai beaucoup plus parfois.
Quelqu’un a-il une idée sur la cause de ce problème ?
Cordialement,
aro.
bonjour à tous,
je répond à mon post. Le problème venait d’une restriction du module suhosin de php.
Pb résolu.
Cdt,
aro.
Répondre à ce message
Bonjour,
J’utilise SPIP 3.0.5 et GIS 3.3.11.
Avec GIS, J’aimerais savoir s’il est possible de faire passer un paramètre dans un inclure pour faire la chose suivante :
Bien évidemment, ce « hack » ne fonctionne pas.
Je voudrais sélectionner uniquement les articles dont l’âge est inférieur à 300 jours. Est-ce possible ?
Si non, existe-t-il une solution avec GIS qui éviterait d’effacer tous ces vieux articles ?
Merci de votre réponse ! :)
Pour cela il suffit de te faire un fichier squelettes/json/gis_articles_age.html dans lequel ton critère age sera présent sur la boucle. Ensuite tu pourras utiliser ce squelette json en passant le paramètre objets=articles_age à ton appel du modèle.
Et voilà :)
Bonjour,
Peux-tu donner un exemple de contenu de ce fichier gis_articles_age.html ? Cela m’aiderait, car pour le moment cela efface tous mes points de la carte ;-)
Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
