

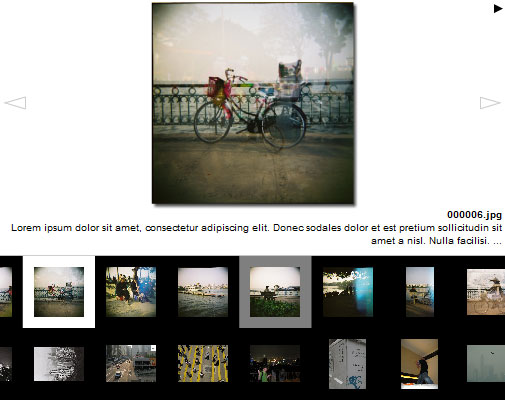
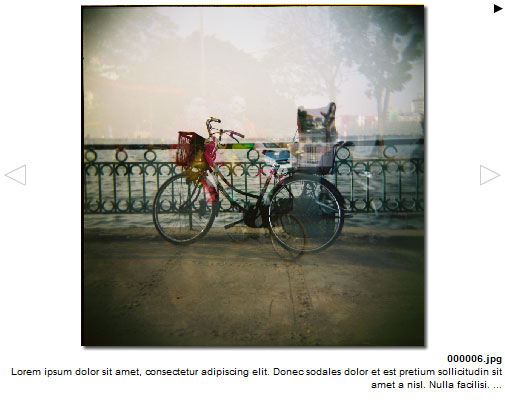
Démonstration
Installation
L’installation se fait comme un plugin classique.
Utilisation
L’utilisation de ce plugin nécessite l’utilisation la balise#INSERT_HEAD dans vos squelettes.
Le diaporama s’affiche grâce à la balise #FLASH_DIAPORAMA dans vos squelettes. Elle accepte 3 paramètres : largeur, hauteur et squelette du fichier XML qui va être généré par SPIP. Ce dernier paramètre est optionnel, par défaut le fichier appelé est flash_diaporarma.xml.
Vous pouvez utiliser cette balise dans les rubriques, articles, brèves et sur la page sommaire.
Exemples d’utilisation de la balise #FLASH_DIAPORAMA :
[(#FLASH_DIAPORAMA{600, 400, flash_diaporarma_2.xml})]
[(#FLASH_DIAPORAMA{100%, 400})]Paramétrage
Aspect
Editez le fichier flash_diaporarma.xml.html ou le fichier squelette que vous avez passé en paramètre afin de personnaliser votre diaporama.
Vous pouvez changer la valeur des attributs de la balise Diaporama. Renseignez bien toutes les propriétés, mais faites bien attention à rester cohérent. Certaines propriétés se passent de commentaire. Pour celles moins explicites, je fournirai quelques explications au besoin.
On peut jouer avec les réglages, notamment sur les miniatures, la taille de la zone des miniatures la réduction des photos et miniatures (en pourcentage), le nombres de lignes de miniatures maximum, etc. Je n’ai pas réalisé de tests exhaustifs, donc, il se peut qu’il y ait des comportements bizarres selon les configurations.
police="Arial" zonesMiniaturesOuvertureAuto="true" lectureAutomatique="false" delaiPhoto="4000" ombreSousPhoto="true" epaisseurLignesZonesMiniatures="0" hauteurTraitChargement = "2" hauteurZoneOver="50" alignementTexte="right" tailleTexte="10" tailleMiniature="70" nombreLignesMiniature="2" adapterColonne="true" vitesseAffichagePhoto="1" vitesseOuvertureZoneMiniature="2" reductionPhoto=".02" reductionMiniature=".3" couleurTexte="0x000000" couleurOmbre="0x000000" couleurFondBouton="0xCCCCCC" couleurFleche="0xFFFFFF" couleurBordFleche="0x000000" couleurFond="0xFFFFFF" couleurTexteChargement="0x000000" couleurFondChargement="0xFFFFFF" couleurTraitChargement = "0x000000" couleurFondBoutonLecturePause="0xFFFFFF" couleurBoutonLecturePause="0x000000" couleurFondMiniature="0xFFFFFF" couleurLignesZonesMiniatures="0x000000" couleurFondZoneMiniature="0x000000" couleurFondZoneOver="0xFFFFFF" alphaOmbre=".7" alphaFondBouton="0" alphaFleche="1" alphaBordFleche="1" alphaBoutonOver="1" alphaBoutonOut=".2" alphaFondZoneMiniature="1" alphaLignesZonesMiniatures="0" alphaFondChargement=".8" alphaFondZoneOver="1" alphaTraitChargement=".8" alphaBoutonLecturePause="1" alphaFondBoutonLecturePause=".8" texteChargement="<:flash_diaporama:chargement_flash_diaporama:>" texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>"
Photos
Toujours dans le même fichier, écrivez les boucles de sélection de vos images. Attention à bien conserver la structure existante.
Vous pouvez donner un titre et une description à vos photos, ils seront affiché dans la zone sous la photo. Il est aussi possible de choisir l’alignement du texte en modifiant la propriété alignementTexte du fichier XML, elle accepte 4 valeurs : « left », « right », « center » et « justify ».
La limite théorique de taille des photos est de 2880 pixels en largeur et hauteur.
Cet exemple récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>Fichiers de langue
Editer le fichier de langue flash_diaporama_xx.php du répertoire lang afin de changer le texte de téléchargement des images et le texte du menu contextuel (clique droit). Vous pouvez ajouter d’autres fichiers de langues.
Exemple de squelette :
#HTTP_HEADER{Content-Type: text/xml; charset=utf-8}
<Diaporama
police="Arial"
zonesMiniaturesOuvertureAuto="true"
lectureAutomatique="false"
delaiPhoto="4000"
ombreSousPhoto="true"
epaisseurLignesZonesMiniatures="0"
hauteurTraitChargement = "2"
hauteurZoneOver="50"
alignementTexte="right"
tailleTexte="10"
tailleMiniature="70"
nombreLignesMiniature="2"
adapterColonne="true"
vitesseAffichagePhoto="1"
vitesseOuvertureZoneMiniature="2"
reductionPhoto=".02"
reductionMiniature=".3"
couleurTexte="0x000000"
couleurOmbre="0x000000"
couleurFondBouton="0xCCCCCC"
couleurFleche="0xFFFFFF"
couleurBordFleche="0x000000"
couleurFond="0xFFFFFF"
couleurTexteChargement="0x000000"
couleurFondChargement="0xFFFFFF"
couleurTraitChargement = "0x000000"
couleurFondBoutonLecturePause="0xFFFFFF"
couleurBoutonLecturePause="0x000000"
couleurFondMiniature="0xFFFFFF"
couleurLignesZonesMiniatures="0x000000"
couleurFondZoneMiniature="0x000000"
couleurFondZoneOver="0xFFFFFF"
alphaOmbre=".7"
alphaFondBouton="0"
alphaFleche="1"
alphaBordFleche="1"
alphaBoutonOver="1"
alphaBoutonOut=".2"
alphaFondZoneMiniature="1"
alphaLignesZonesMiniatures="0"
alphaFondChargement=".8"
alphaFondZoneOver="1"
alphaTraitChargement=".8"
alphaBoutonLecturePause="1"
alphaFondBoutonLecturePause=".8"
texteChargement="<:flash_diaporama:chargement_flash_diaporama:>"
texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>">
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>
</Diaporama>Remarque
Ce plugin nécessite Flash Player 9 pour fonctionner correctement.
Si le fichier XML ne retourne aucune photo, le diaporama est tout simplement supprimé de la page.
On peut naviguer entre les photos avec TAB, ouvrir la photo courante dans un autre onglet par le menu contextuel.
Il est en état de développement, mais fonctionne normalement sur quelques sites en production.
Notes
Le SWF du plugin est inclus (et exclus si pas de photo à afficher) dans la page HTML grâce à la librairie javascript swfobject. Il est écrit en AS3 avec FlashDevelop et compilé avec Flex SDK.
Téléchargements
- Plugin :
- Sources :


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
