Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
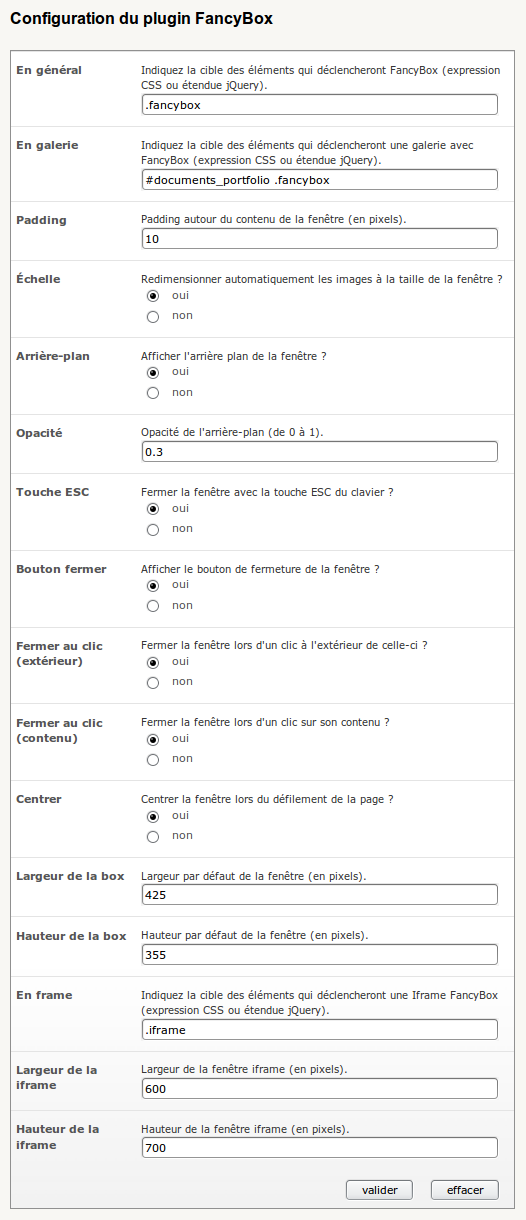
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bonjour
Je viens d’essayer d’installer ce plugin...Pas de problème au premier abord
Mais lorsque je clique sur une photo, j’obtiens le message suivant
Aussi bien sur Firefox 3.6 que 4 que IE8..
Une des pages test se trouve ici
Cordialement
Salut, tu as un problème de droits ou d’accès protégé sur tes images. Lorsqu’on tente d’en ouvrir directement dans un nouvel onglet on obtient une erreur 403.
http://vitrysurloire.free.fr/spip/IMG/jpg/Vitry05a.jpg
Le problème ne vient donc pas de fancybox mais de ta configuration. L’accès semble être « protégé » uniquement pour le dossier IMG/jpg car j’affiche sans problème le contenu de IMG ou IMG/png :
http://vitrysurloire.free.fr/spip/IMG/png/Papillon.png
++
Merci de l’info ...
En fait oui le répertoire IMG/jpg n’est pas en lecture et j’ai une erreur
500 ’SITE’ : command unrecognized.
Qui m’empèche de le mettre en lecture
Je vais chercher
Merci à ++
Enfin j’ai compris la commande CHMOD pour changer le statut des répertoire est interdite chez Free..Donc impossible de changer
Ce qui est curieux, j’ai un site aussi chez Free qui fonctionne..
Bonjour.
J’ai le même soucis, mais mon répretoire IMG/jpg a l’air accessible et son contenu aussi. Est-ce que quelqu’un aurait une idée ? (page test)
Merci
Romain.
Salut, regarde le code source de ta page et tu verras que la cible de tes liens n’est pas bonne. Le href contient :
(IMG/jpg/caen_de_nuit.jpg), il y a des parenthèses en trop là...Hum, super merci beaucoup b_b !
Répondre à ce message
Bonjour,
Je suis sous SPIP 2.1.8, squelette Sarka 3.0.4. J’ai installé le plugin Fancybox pour tenter de publier mes albums photos en galerie sous forme de diaporama. J’ai bien activé le bouton « Configurer le plugin avec les valeurs nécessaires à Sarka-SPIP », mais hélas je n’ai aucun affichage de l’album qui soit modifié. Voir si vous désirez m’aider à cet endroit http://www.michel-bourlier.fr/accueil/spip.php?page=album&id_article=15
Il y a 40 photos dans le portfolio de l’article 15 au format jpg, mais pas de diaporama ! Y a-t-il quelque chose à modifier dans la configuration du plugin ou bien dans un fichier html ?
Merci d’avance
Cordialement
M. BOURLIER
Salut, certainement un problème de configuration du plugin . En regardant le source de ta page je vois que les réglages suivants sont appliqués à fancybox sur ton site :
Normalement la configuration depuis sarkaspip doit y coller les valeurs suivantes :
selecteur commun : .fancybox
selecteur en galerie : #documents_portfolio .fancybox
Donc il doit y avoir un problème lors de la configuration de fancybox depuis la page de sarkaspip. Tu peux coller les valeurs que je viens de te donner directement dans la page de config de fancybox si tu veux.
++
Bonjour et merci pour cette rapide réaction,
Effectivement, il y avait ce que tu dis dans la config ; j’ai modifié, vidé le cache, mais aucun changement. Je ne vois vraiment pas d’où le problème provient !
Merci quand même pour ton aide.
M. BOURLIER
Désolé je connais pas bien le squelette sarkaspip, à mon avis tu as plus de chance d’avoir une réponse en posant ta question dans le forum du site de sarkaspip.
Bon courage ++
Merci de ton aide
Rebonjour,
Je me réponds à moi-même !
J’ai réussi à obtenir quelque chose avec Nyroceros et Thickbox, mais je ne sais pas trop comment (Nyroceros avec effet Thickbox ! ! !). Je signale aussi que j’ai réduit la taille des photos dans l’album.
Je ne sais si je vais me contenter de cela, mais dans l’attente de mieux, je suis satisfait.
En espérant que cela aide certains.
Cordialement
M. BOURLIER
Répondre à ce message
Bonjour,
J’ai fait passer le site ici en spip 2.1.8 à cause de la faille de sécurité et çà a fait sauter par mal de plugins, notamment FancyBox.
J’ai fait une mise à jour de FancyBox, mis la lib jquery.fancybox-1.3.1 à la main (car ne se faisait pas automatiquement) au bon endroit (enfin je crois : à la racine et non dans ecrire), intallé le plugin Saisie. Je regarde la configuration dans cfg. Je valide et ... pas de galerie sur le site (voir l’onglet « Accueil du site », le site est en cours de modification).
J’ai fait plusieurs tests et finalement j’ai configuré « En boucle » = oui, ce qui permet de résoudre provisoirement le problème : en cliquant sur une image, on passe à la suivante.
Mais ce que j’aimerais c’est pouvoir naviguer avec les flèches (elles n’apparaissent pas). La croix pour fermer a aussi disparu avec le changement de spip et Fancybox. Pourtant « Flèches de navigation » et « Bouton fermer » sont en « oui ».
Je ne suis pas informaticienne, alors s’il faut modifier du code ..., il faudra me dire quoi et où !
Merci de votre aide.
Salut, sur la page que tu donnes en lien tout fonctionne bien. C’est certainement un problème de cache navigateur, vide celui-ci et cela devrait fonctionner chez toi.
++
Merci pour cette réponse rapide. J’ai tout vidé et rhaaa... je ne vois toujours pas les flèches (même si la navigation fonctionne au final)
J’ai demandé à une autre personne d’essayer sur son ordi, et elle n’a pas de flèches non plus, même en vidant ses caches.
C’est la nouvelle version de spip, tu crois ? (Depuis, les passages en langue française et anglaise sont bugués, mais là, çà ne concerne pas fancybox)
Ah attends, sous Mozilla Firefox, çà marche ! Mais toujours pas en IE8. Un bon point !
Bonjour,
Si ça peut « rassurer » Karine, je viens de découvrir le même souci. J’ai un diaporama Fancybox qui fonctionne très bien sur Firefox et Chrome, mais pas sur IE8.
Tout comme Karine, les flèches et la croix n’apparaissent pas. Cependant on peut cliquer à droite ou à gauche des photos pour parcourir le diaporama : voir ici
Sous SPIP 2.1.8, tous mes plugins mis à jours...
J’ai testé le site de Karine, la Fancybox se trouve sur cette page... J’obtiens le même résultat.
Bonsoir,
je me permets un p’tit up histoire de savoir si quelqu’un réfléchit au problème...
Heu... rien de nouveau à ce sujet ???
Répondre à ce message
Bonsoir,
je viens d’installer ce plugin version 0.6 sur un site spip 2.1.8+sarka spip 3.0.4 suite à la mise à jour de sécurité de spip et ça ne fonctionne pas (alors qu’il tournait parfaitement avant).
après activation du plugin, je ne peux plus accéder à la configuration de sarka via l’espace privé du site et/ou à la page des plugin installé. J’ai juste un message « Configuration du plugin FancyBox »...
Merci pour vos lumières.
bien cordialement
—
xavier
Salut, est-ce que tous tes plugins sont bien à jour ? Essaye de nouveau après avoir fait une maj des plugins et tiens nous au courant.
++
Bonsoir b_b,
tout d’abord merci pour la réponse...
Tous les plugins sont à jour (je viens de le refaire). Mais le problème demeure : lorsque j’active FancyBox après validation dans l’espace privé de spip j’obtiens
« 23 plugins activés. Configuration du plugin FancyBox »
puis ensuite si je clique sur l’onglet « Liste des plugins » j’obtiens ce message :
« Cette page liste les plugins disponibles sur le site. Vous pouvez activer les plugins nécessaires en cochant la case correspondante. 23 plugins activés.
Configuration du plugin FancyBox »
et je ne vois aucun plugin...
Si je clique sur « configuration » configurer sarka -> impossible je n’ai plus que le message « Sarka-SPIP Configuration du plugin FancyBox »
A bientôt de vous lire
—
xavier
Salut Xaevier, je suis passé faire un saut sur le chan irc de #epplug mais je ne t’ai pas trouvé par là bas (j’y ai croisé d’autres picards sympas par contre ^^). Hésite pas à faire un saut sur http://spip.net/irc/ pour qu’on discute de ton problème en direct, ça sera bien plus simple ;)
++
Répondre à ce message
Il y a une documentation en français là-dessus ? J’avoue que je ne comprends pas grand chose à tout ça et que, du coup, je ne sais pas comment ça se paramètre.
Salut, oui l’article de documentation est en français, oui il est succinct mais, avec un squelette par défaut cela fonctionne direct sur le portfolio dès l’activation du plugin.
Par contre, j’avoue que je comprends pas grand chose à votre question. Quel est le problème rencontré ? (<= un truc précis)
1/ C’est le même problème que Onemore
2/ La documentation est très très succincte et le lien renvoie vers un site en anglais, alors je ne comprends absolument rien à ce qu’il faut faire et ce qu’on peut faire et je viens de passer deux jours à paramétrer entièrement mon site avec EscalV2 j’ai exactement ce que veux hormis cette histoire de galerie de photos, je ne vais pas changer de squelette. Le changement de squelette m’a fait effectivement perdre les fonctions qui fonctionnaient toute seule (même sans Fancy Box) sur le portfolio.
Répondre à ce message
Bonjour !
Je m’amuse bien avec FancyBox (http://www.extrados.fr/new/spip.php?article1), mais j’aurais besoin de deux petites coquetteries et je ne sais pas quoi modifier :
1/ j’aimerais que la boîte de titre / commentaire (ou ce qu’on veut, cf plus loin), puisse s’adapter à la longueur du texte ; en effet parfois mes commentaires de mes aquarelles peuvent être assez longs ; mes visiteurs les aiment bien donc j’aimerais garder cette possibilité (cf par exemple ici : http://www.extrados.fr/Fichiers_images/Bapaume.htm).
Pour info, j’affiche l’id (pour repérer le dessin sur l’image Google au dessus), le titre et le descriptif en modifiant inc-document : [ title=« #ID_DOCUMENT - #TITRE -(#DESCRIPTIF|attribut_html) »]>
2/ Dans mon site original j’autorise mes visiteurs à copier les dessins mais au moment où ils font clic droit il y a un message d’alerte qui s’affiche pour préciser les limites d’utilisation. Ainsi il y a un petit javascript et dans la balise img j’ajoute : oncontextmenu=« mafonction() »
Où donc puis-je ajouter ce oncontextmenu avec fancybox ? je n’ai pas trouvé.
Merci d’avance !
Zab
Bonjour
je sais bien que tu a bcp de messages à traiter, b_b, mais il n’y a que toi qui peux m’aider...
zab.
Salut,
Non non, tous les utilisateurs du plugin peuvent t’aider aussi ;)
1) la « légende » de l’image affiché par fancybox est faite de façon à s’afficher sur une seule ligne dont la largeur est limitée à celle de l’image affichée. Du coup, si le descriptif contenu dans celle-ci est trop grand la mise en page de la légende « explose ». On peut pas changer ce comportement sans modifier le script originial de fancybox. Pour ça il faudrait voir directement avec l’auteur du script.
2) cela nécessite de la bidouille en jquery. Pour y arriver il faut coder une fonction qui ajouterait ton attribut à l’image agrandie et qui serait appelée depuis le callback suivant :
++
Salut b_b
Pour la légende, personnellement, elle est limitée bien avant d’arriver à la largeur totale de mes photos. A la palce, j’ai des « (...) »
N’y-a-t-il vraiment aucun moyen d’allonger la longueur des légendes textes ?
Merci d’avance
Répondre à ce message
Bonjour,
j’ai installé hier le plugin spipclear 2.1 pour un ami. Comme il souhaitait que les photos qui se trouvent dans des articles puissent s’ouvrir avec un effet, j’ai installé fancybox avec les compléments nécessaires à son activation. Cependant, j’ai un problème pour paramétrer l’effet.
Je ne sais pas ce qu’il faut que je fasse et où intégrer un code (si besoin) pour qu’il soit fonctionnel.
Lorsque j’ajoute une image, l’effet fonctionne très bien dans l’interface d’admin de spip, mais pas côté public. Ma photo reste à la même taille et elle n’est pas cliquable.
Ai-je oublié un paramètre, un mot clé, un mauvais intitulé de rubrique, etc ?
Pourriez-vous m’aider s’il vous plait ?
Un grand merci à la communauté
Cordialement,
Philippe
Salut Philippe, peux-tu nous donner l’adresse de la page où tu rencontres le problème stp ?
Comme je te le disais dans un autre forum, la configuration par défaut de fancybox fonctionne directement avec spipclear. Peut être qu’il y a une erreur javascript dans tes pages ?
++
c’est possible pour le javascript. Voici le site en question.
Nous avons le même prénom et ça va mieux en le disant.
Merci du coup de main.
Oh fait une question totalement subsidiaire : comment se fait-il qu’ici, dans les messages que nous laissons, nous puissions aller à la ligne avec un seul retour chariot et pas dans les articles de nos squelettes ? ;-)
Bonsoir,
j’obtiens l’effet fancybox en ajoutant une image sous la forme d’un document. Par contre, lorsque j’ajoute une photo sous forme d’image, il ne se passe rien.
Quelqu’un a une idée pour que je puisse aussi avoir le même effet sur une photo dans le texte ?
Merci d’avance et bonne soirée
tente de placer ton image non pas avec
j’essaierai. Merci
Répondre à ce message
Bonjour, Bonsoir...
Bravo & merci pour ce plugin, mais j’ai néanmoins un souci à l’utilisation...
SPIP 2.0.12 [15876]
FancyBox Version : 0.4 [39097]
CFG Version : 1.15.2 [41524]
Spip Bonux Version : 2.2.13 [42340]
Je ne trouve pas de solution à un problème pourtant déjà évoqué au travers de ce forum, à savoir activer convenablement le diaporama fancybox avec des squelettes modifiés. J’explore, je modifie à la mesure de mes moyens mais rien n’y fait : les flèches du diaporama s’activent bien mais rien ne se passe en cliquant dessus... dommage !
Au niveau de SPIP, j’ai simplement modifié dans la config du plugin via cfg la classe permettant d’activer la galerie, soit #documents_portfolio .fancybox par #documents_portfolio .galleryfancybox
J’ai beau réfléchir... je vois pas ! Qui aurait la gentillesse de m’aiguiller / m’aider ?
Un grand merci d’avance
voici le code du site :
Bonjour et pourquoi apporter toute ces modifs .. Alors que tout fonctionne sans soucis ???
sur un spip derniere mouture
j’ai fancybox
des articles avec des images placées dans le portfolio ... et ca roule ..
Je ne vois pas en quoi sur un squelette modifié cela ne fonctionnerait pas .
Il est ou l’interet de la modification du code ? ... je ne comprends pas la finalité de la manip .
As tu testé sans la modif et avec le parametrage d’origine ??
Bonsoir Eric,
Et pourquoi pas ai-je envie de te répondre : La personnalisation des squelettes de SPIP est une des nombreuses qualités de SPIP, non ? Je ne suis pas le seul à le penser en tout cas. J’ai pour ma part rencontré plusieurs défauts à l’utilisation de SPIP 2.1.2 et de certains plugins, là où il n’y en a pas avec la 2.0.12. Alors en attendant (impatiemment) la prochaine mouture, je garde la version la plus stable en production. Le problème ne vient d’ailleurs bien souvent pas de SPIP... Je vais attirer la foudre des développeurs de plugin si ça continue ! :)) :))
Car cela ne ramène pas d’eau au moulin tout ça !! Oui j’ai testé en mode ’simple’ avec les paramètres d’origine accessibles via CFG. Et c’est seulement au travers de l’aide de ce forum et de réponses concrètes que j’ai finalement pu trouver LA solution : il ’suffit’ d’ajouter un ’rel=« fancybox » ’ dans le lien, soit (pour reprendre le squelettes dist/inc-documents.html) :
Et hop ça marche ! Merci encore pour ce plugin : Il y manquait juste un tout petit exemple dans l’explicatif : que d’encre, que d’encre ! ;)
Raphaël
Bon d’accord, j’ai oublié un guillemet pour fermer le ’relative’’ : vous ne m’en voudrez pas j’espère... :)
Bonne nuit !
Curieux oh curiosité qd tu nous tiens ..
On peut voir le resultat ou ?
Merci à toi
Bonjour Eric,
l’url est dans le premier post ! ;)
Envoies-moi un mail en mp si tu le souhaites ou ajoutes la tienne dans ton profil spip-contrib, histoire qu’on ne ’pollue’ pas inutilement le forum.
Raphaël
Répondre à ce message
Bonjour,
thickbox marchait très bien chez moi, mais pas fancybox,
Avec firebug, je vois que la class fancybox n’est pas ajoutée automatiquement aux images.
Alors que thick box le faisait.
Quel est le problème ?
Salut, sans lien vers ton site ça va pas être facile de t’aider...
Voici l’adresse :
http://www.cyclocross-primel.org/
mais j’ai activé thickbox
Héhé on va y arriver, il faudrait que tu active fancy à la place de thickbox pour que je puisse voir ce qui cloche chez toi.
Bonsoir, je viens de rentrer du travail et fais ce que tu m’a demandé, fais moi donc ton diagnostique !
Cordialement, Laurent
Salut, il y a bien une erreur javascript qui vient de ça entre autres :
"opacity": ,Il y a un problème avec les valeurs de ta configuration de fancybox. Repasse par la page de configuration, fais un reset de celle-ci et enregistre le tout. Cela devrait régler le problème.
++
Bonsoir,
J’ai bien regardé, enlevé les autres plugin (ex babibel) pas de différence notable...
Pas encore de solution !
Merci de ton aide...
Salut, as-tu bien fait ce que je te demandais :
Il y a encore des problème avec ta configuration : autoScale et showCloseButton sont vides alors qu’elle ne devraient pas. La valeur de opacity est à false alors qu’il est bien indiqué dans la page de config qu’elle doit être située en 0 et 1.
++
J’ai refait une intall complète et tout refonctionne (spip téléchargé en version package) au lieu du spip_loader.
Remise des plugins uniquement :
bonux, saisies, fancy
... et c’est bon en local je referai l’expérience sur le site distant plus tard.
Répondre à ce message
Bonjour,
J’utilise FancyBox (vers. 0.5) avec le plugin jQuery (vers.2.03). Tout marche bien, mais je n’arrive pas à règler les transitions entre les images du diaporama. Ces transitions se font, par défaut, semble-t-il, avec un rapide fondu enchainé sur du blanc. Or, lorsqu’on a des séries d’images sombres qui s’enchainent, ce blanc devient une véritable gène, car il agit comme un coup de flash éblouissant entre chaque image ! Ça casse l’ambiance ;-)
Dans le tableau Configuration du plugin FancyBox, j’ai beau régler : Fondu enchainé : non, Transition d’entrée : aucune, Transition de sortie : aucune, Durées de transistions:0, ... rien n’y fait. (D’autres réglages de configuration sont parfaitement pris en compte)
Ou peut-on essayer de résoudre ce problème ?
Merci d’avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
