Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
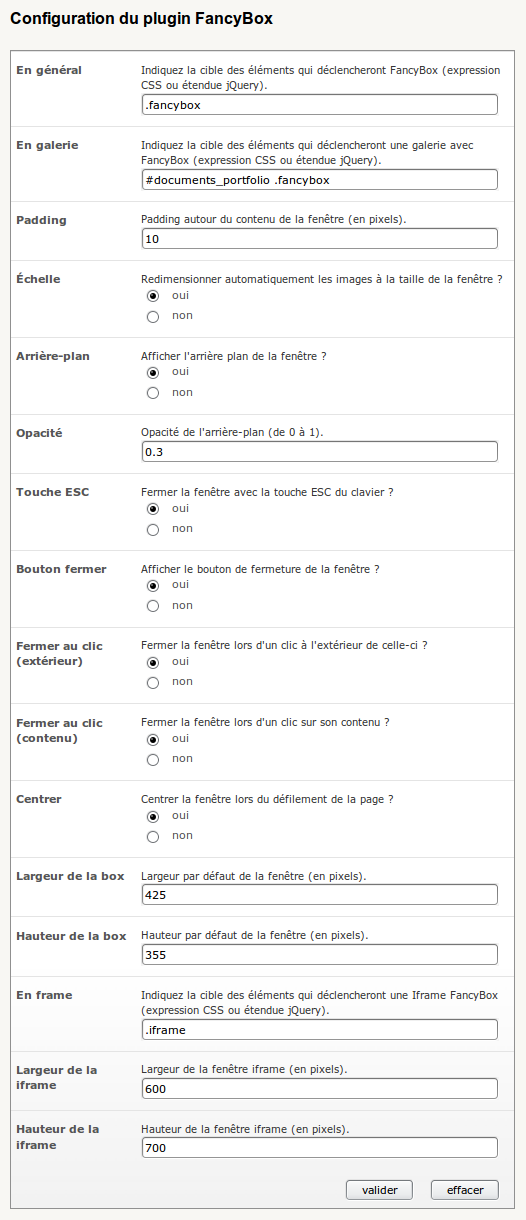
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bonjour,
la version 2.0.5 de fancy box est sortie (http://fancyapps.com/fancybox/), avec des fonctionnalités dont j’aurais besoin (faire des galeries distinctes sur une même page, choisir la transition entre 2 images...).
Est-ce qu’un portage de cette nouvelle version est prévu prochainement ?
Merci du renseignement !
Salut, je ne pense pas continuer à « développer » Fancybox. En effet, la box « du futur » est Médiabox, celle-ci est d’ailleurs intégrée par défaut dans SPIP 3.0 et j’ai même portée un thème « à la fancybox » pour permettre d’avoir des mediabox qui ressemblent à fancy.
Par contre, si quelqu’un est motivé pour continuer à mettre à jour Fancybox, il ne faut pas hésiter bien sûr.
++
Répondre à ce message
Bonjour,
j’aurai besoin d’un petit coup de main... j’essaie d’installer une gallerie photo avec fancybox ou mediabox dans un squelette que je suis en train de créer et je n’ai absolument aucun effet. Quand je clique sur l’image, j’ouvre une fenêtre normale vers l’image... Bon je suis pas très clair mais voici le lien : http://www.reconciliation.be/spip.php?article81
et mon code :
PS : j’ai bien mis #insert_head dans le leader de mon fichier article.html
Merci,
leo
Salut, tu utilises fancybox et mediabox sur ton site. Il y a certainement clash entre les deux, désactive celui que tu ne souhaites pas utiliser et ça devrait fonctionner un peu mieux ;)
++
Hello,
j’ai desactivé mediabox et toujours rien...
Héhé, continuons dans les doublons, tu as aussi deux versions différentes de jQuery insérées dans le head de tes pages... Cela ne va pas du tout, il faut soit utiliser la version insérée automatiquement par SPIP ou la tienne mais pas les deux.
++
comment je vire celle de spip ?
Bon, vu l’étendue du « chantier » je te propose plutôt de passer faire un saut sur IRC pour demander de l’aide aux personnes présentes, parce que là ça risque d’être un peu long dans le forum ;p
http://www.spip.net/irc
++
super merci ;-) je me loggerai plus tard, je dois fuir mon ordi pour un autre boulot ;-)
[Résolu]
J’avais plusieurs définitions de jquery (1.7.1, 1.8.x, etc...). La solution : utiliser celle de skip via le #insert_head uniquement.
Merci à b_b pour son aide précieuse !!
Répondre à ce message
Bonjour,
bon un peu boulet, voia la code... en image
j’aurai besoin d’un petit coup de main... j’essaie d’installer une gallerie photo avec fancybox ou mediabox dans un squelette que je suis en train de créer et je n’ai absolument aucun effet. Quand je clique sur l’image, j’ouvre une fenêtre normale vers l’image... Bon je suis pas très clair mais voici le lien : http://www.reconciliation.be/spip.php?article81
et mon code :
Répondre à ce message
Bonsoir,
Mon principal soucis avec Fancybox est que dans le panel admin de creation d’articles j’ai mon image qui est cliquable et qui s’affiche correctement. Mais lorsque l’article est publié Fancybox n’a pas l’air de fonctionner : http://www.marcq-handball.fr/spip.php?article33
Et la vignette n’est d’ailleurs pas centrée contrairement à l’aperçu de création d’articles.
Merci pour votre aide.
Florian
Répondre à ce message
Et du coup FancyBox comparé à MediaBox ça donne quoi ?
Répondre à ce message
Je suis débutante avec spip : j’ai essayé d’installer le plugins fancybox sur mon site (sarka) ainsi que nyroceros ou thickbox : aucun d’eux ne fonctionne correctement. Lorsque je clique sur une image insérée dans le portfolio, ce message apparait sous la forme d’une fenêtre:The requested content cannot be loaded.
Quelqu’un peut-il m’aider ?
Où ai-je commis une erreur ?
Salut, quelle est l’adresse de la page où le problème est visible ?
Voici le site en question http://www2.ac-lyon.fr/etab/college...
J’espère que vous pourrez m’aider !
Ha ben oui, tes images ne sont pas accessibles, donc impossible de les afficher dans une fancybox ou autre chose :
http://www2.ac-lyon.fr/etab/colleges/col-69/lesiris/IMG/jpg/SAM_0249.jpg
Un problème de droits sur le serveur ? Un plugin genre accès restreint qui bloque l’accès ? Ou un htaccess mal placé ?
++
Ah ! Merci ! Le plugins accès restreint était probablement mal paramétré. Maintenant les photos s’affichent (ouf c’est déjà ça !) mais pas en diaporama, juste une par une alors que j’ai sélectionné (« Effet Fancybox en diaporama ») dans « sarka ». D’où ça peut venir ?
Je ne peux pas te renseigner sur sarka, à mon avis tu devrais voir le problème dans le support de forum du squelette, les personnes de la team sarka sauront certainement te dépanner.
++
Salut,
J’ai galéré pas mal pour le même problème qui en fait est très simple à résoudre, il faut configurer la catégorie « plugin » de sarka spip, lorsqu’on a installé le plugin de fancybox l’option « Configurer le plugin avec les valeurs nécessaires à Sarka-SPIP » apparait et il suffit de la cocher.
Et, si ce n’est deja fait, configurer la catégorie « album ».
Merci beaucoup ! En effet, le diaporama fonctionne à présent !
Répondre à ce message
Un problème de « mouseover » avec Safari sur OS X mais je ne sais pas si c’est un problème du plugin, de mon code spip, de Fancybox ou de Safari ?
Voici la vidéo illustrant le problème
La vidéo est sympa mais pas très utile pour t’aider à résoudre ton problème :p
Comme d’habitude un lien vers la page en question serait plus pratique.
++
Le lien est visible dans la vidéo :P
http://chapuisat.com
-
PS : tu es sur tout les fronts b_b
Salut, je n’ai pas de mac sous la main dans l’immédiat pour tester. Observes-tu le même problème sur le site de démonstration de fancybox et sur d’autres sites SPIP qui utilisent le plugin ?
++
Répondre à ce message
Bonjour,
Il y a quelques mois je vous ai fait part de cette solution dont je ne suis pas l’auteur, pour passer des paramètres à une Fancybox avec un bout de code javascript et une fonction fb_dynamic.
Mais tandis que les images et les liens des menus fonctionnent correctement en affichant le contenu dans la Fancybox, j’ai un problème avec les liens qui sont inclus dans le texte des articles et qui sont du type
Ces liens insérés dans le texte d’un article ne provoquent l’ouverture d’une Fancybox que si on n’est pas logué ...
J’ai trouvé ça par hasard et ça ne fait pas propre !
Et si je rajoute dans l’article qui ne s’affiche pas dans une fancybox quand on est logué, un lien du même type, et bien ce dernier va parfaitement fonctionner même logué !
Je vous soumets ce défaut car jusqu’alors je n’ai pas trouvé comment le corriger et je m’arrache les cheveux.
Cdt.
Henri
Ce que tu tentes de faire est déjà intégré dans le plugin mediabox si je ne me trompe pas. Je te conseille de te tourner vers ce dernier.
http://www.spip-contrib.net/MediaBox
++
Désolé pour Fancybox qui m’a rendu service.
Merci, donc.
Je suis passé à Mediabox.
Henri
Répondre à ce message
J’ai un soucis du côté admin du plugin. Si je clique avec mon curseur partout sur la page (menu admin inclus), j’ai un effet de zoom avec fond opaque similaire à celui de fancybox du côté publique qui s’enclenche et m’empêche ainsi toute modification des réglages de mon plugin. (voir image ci-dessous).
je roule avec du SPIP 2.1.12 [18732]
et tout mes plugins sont à jours :
- Article PDF (v0.4.5)
- CFG (v1.16.0)
- Champs Extras2 (v1.10.0)
- Fontes Importer (FonI) (v1.1.4)
- Fulltext (v0.6.6)
- Google Ajax Search (v0.1.1)
- jQuery Lazy Load (v0.1)
- Le Couteau Suisse (v1.8.51)
- Mots techniques (v0.7.1)
- SPIP Bonux (v2.3.0)
- Varicelle (v0.1.6)
- Afficher Objets (v1.2.1)
- Mediathèque (v1.6.7)
- Saisies pour formulaires (v1.18.0)
- Vidéo(s) (v0.8.7)
- FancyBox (v0.6.1)
- GIS (v2.1.3)
- Interface pour Champs Extras (v1.3.0)
- jQuery UI (v1.8.16)
- Formulaire de contact avancé (v0.7.3)
Salut, c’est peut être la fonctionnalité de « splashbox » qui te joue des tours. En effet celle-ci ouvre une fancybox lors de la première visite du site pour afficher une image, puis un cookie est posé sur la navigateur client afin de repérer ceux qui ont déjà vu la splashbox.
Du coup, si ton navigateur n’accepte pas les cookies, il se pourrait que chaque affichage de page provoque l’ouverture d’une fancybox (normalement cela ne se déclenche que dans les pages publiques si mes souvenirs sont bons).
Vérifie que le champ de la config qui concerne cette fonctionnalité est bien vide, et que ton navigateur accepte les cookies. C’est une première piste...
Autre piste possible, tu as peut être un lien fancybox mal fermé présent dans le source des pages de l’espace privé. Cela pourrait provoquer ce genre de comportement.
++
Répondre à ce message
Bonjour,
Sur un site, j’aimerais afficher, avec la fancybox, une vidéo « viméo » en html 5.
Pour ce faire, j’ai fait une boucle pour récupérer la vignette du document et afficher la vidéo.
Malheureusement, la fancybox affiche ma page « article » au lieu de la vidéo !?!?!
Qu’est-ce que je fais de faux ? Qu’il y a t il comme solution ?
Salut, dans la doc et les exemples de fancybox on trouve ceci :
<a href="#inline2" id="various2">Inline - modal window</a>http://fancybox.net/
Donc il ne faut pas coller de classe iframe et tu peux aussi virer le type de ton lien et ça devrait fonctionner sans pb.
++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
