Objectif
L’objectif de ce petit plugin est d’améliorer le confort de lecture et d’utilisation de l’espace privé en exploitant au mieux la largeur disponible.
Pour ce faire, il charge une simple feuille de style CSS supplémentaire qui revoit sa disposition générale.
Principe
L’espace privé de SPIP est composé de 3 blocs principaux :
- Le contenu principal
- Une colonne de navigation
- Une colonne optionnelle
En schématisant, voici ci-dessous ce que l’on obtient selon les écrans.
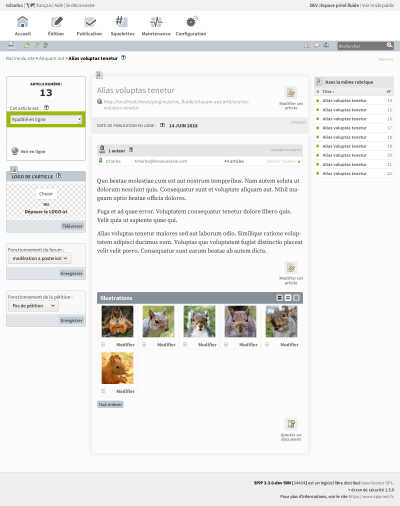
Dans l’espace privé de base, la largeur est fixe : elle est inadaptée aux petits écrans, le contenu étant tronqué.
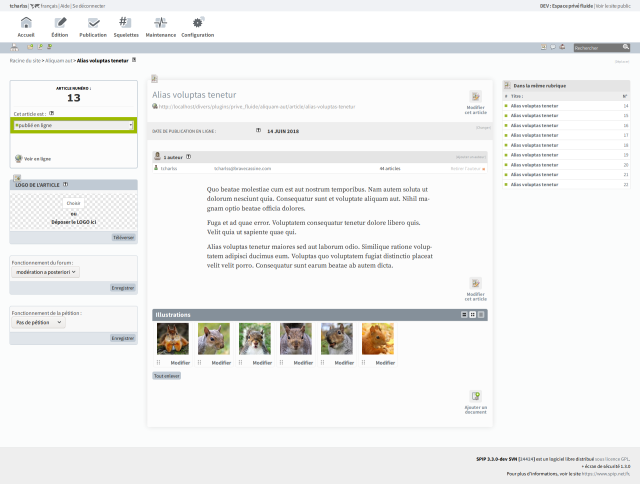
Et voici ce que fait le plugin : toute la largeur est utilisée, et le nombre de colonnes s’adapte à celle-ci.
Et en vidéo :
À cela s’ajoutent quelques ajustements :
→ Polices de caractère « Source Sans Pro » et « Source Serif Pro »


→ La taille du texte est proportionnelle à celle de l’écran : autour de 16px sur mobile, et 20px sur un écran large.
→ La largeur de certains contenus est limitée de façon à obtenir environ 75 caractères par ligne pour une meilleur lisibilité [1].
Nb : La préférence utilisateur « écran étroit/écran large » n’a plus aucun effet avec le plugin activé.
Une expérimentation
Un des objectifs initiaux du plugin était de tester concrètement une idée de direction possible pour les futures évolutions de l’espace privé de SPIP.
Son développement part d’un double constat :
- Pour les utilisateurs, la consultation s’avère peu pratique voire impossible sur certains écrans.
- Pour les développeurs, il est parfois compliqué de « faire rentrer » du contenu dans la largeur disponible.
Ses ajouts fonctionnent le mieux sur les pages disposant de colonnes latérales, à l’inverse les pages sans colonne peuvent sembler un peu disproportionnées, le contenu central s’étalant alors sur toute la largeur.
En l’état il ne s’agit que d’une expérimentation sous la forme d’une simple feuille de style. Faire « correctement » un espace privé de largeur fluide doit s’accompagner d’un remaniement des squelettes et de leur contenu, bref s’inscrire dans un projet de refonte. Mais ceci est une autre histoire !
En images
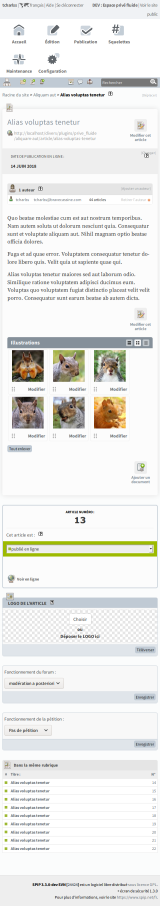
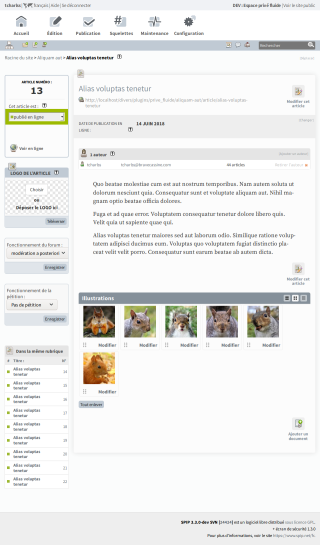
Quelques captures de la même page à différentes largeurs d’écrans.
480px (mobiles)
960px (tablettes larges)
1200px (bureaux)
1920px (bureaux larges)
Plugins apparentés
- Plugin Espace privé plus large, une variante de ce plugin.
- Plugin Agrandir la largeur de page. Attention ! les paramétrages de ce plugin peuvent entrer en conflit avec ceux de Espace privé fluide : il est conseillé de ne pas les utiliser simultanément.
- Plugin Affiche connexe très expérimental pour les plus téméraires : allège un composant de l’espace privé, prévu pour fonctionner de concert avec Espace privé fluide.





Discussions par date d’activité
11 discussions
Bonjour et bravo pour le travail.
C’est très confortable pour moi, sur écran PC en 1920x1080px.
Juste une petite question, j’utilise SkelEditor et la hauteur de la fenêtre de code est très limitée, comme visible sur P.J.
Pourrait elle être également adaptée pour les grands écrans ?
Encore merci.
AlainF
Hello,
Oui ça pourrait exploiter plus l’espace vertical, voir mieux : une poignée pour redimensionner.,
Mais je pense que le correctif concerne directement le plugin cKeditor, indépendamment de privé fluide.
Répondre à ce message
Bonjour et merci pour ce plugin.
Visiblement, il sera obsolète avec la 3.3, mais en attendant, j’ai trouvé un petit souci : quand on reçoit des messages par la messagerie interne, on a un décalage de l’affichage, comme sur la capture d’écran d’olivier dans un précédent message.
Un petit fix serait adorable ! 🤗
Hello,
Il y aura toujours une version pour la 3.3, pour l’instant elle est pas encore releasée, dans une branche à part : https://git.spip.net/spip-contrib-extensions/prive_fluide/src/branch/spip33
Je regarderai à l’occasion pour le bug avec la messagerie interne, j’avoue que je ne m’en sers quasiment jamais.
Adorablement votre.
Merci !
Il faudrait que j’apprenne à contribuer. Pour ce genre de petite chose, je pense en avoir des compétences et cela irait plus vite que de titiller les gens. :)
(réponse tardive, my bad)
Oui n’hésite pas à contribuer, toute aide est la bienvenue.
Pour ce genre de correction de bug, tu peux même commiter directement, pas besoin de PR.
La création de compte pour participer est expliquée par ici : https://www.spip.net/fr_article825.html
Répondre à ce message
Merci pour ce plugin (qui préfigure 3.3 ?), qui permet enfin de pouvoir travailler serieusement depuis l’espace privé sur un smartphone sans s’arracher les yeux ! Adopté
- Sur la version desktop, je comprend la première impression « d’avoir moins d’info au premier regard ». effectivement, après 15 ans, j’ai pris mes habitudes avec l’espace privé et ça change un peu. Police + grosses = moins de contenu visible en vertical. Peut-être serait-il possible de proposer une option de configuration à l’utilisateur pour modifier la taille de la police de base à partir de laquelle les autres sont définies ?
- Pour éviter le travail des yeux de droite à gauche, j’ai réduit la largeur de mes fenêtres de navigateur
- Un petit bug d’affichage sur smartphone lié au plugin LinkCheck (@RealET), si on active les alertes. Sur écran étroit, le message dépasse et sur iphone, ça fait bugger l’affichage (class messages-alertes) (voir pj)
Bonjour, merci pour le retour.
Je vais certainement réduire un peu la taille de la police dans une prochaine mise à jour. En revanche, je ne veux pas d’option de configuration dans ce plugin ^^
Restons en mode kiss.
Spip 3.3 reprend certaines idées, ça n’est pas implémenté tel quel, mais ça donne une idée effectivement (surtout pour le responsive).
Je regarderai le problème d’affichage avec linkcheck par la même occasion.
Répondre à ce message
Bonjour,
J’ai un utilisateur qui m’a fait désactiver le plugin.
Raison ?
Sur son écran (HD me semble-t’il : 1368 de large), il trouvait que c’était trop gros, trop de mouvements à faire latéralement à la souris, trop de scroll.
Bref, aussitôt activé, aussitôt désactivé.
Les gouts et les couleurs...
Moi perso c’est quand je vois l’interface de base toute riquiqui que j’ai du mal :)
PS : il va pas aimer la 3.3 ton utilisateur...
Le plugin Privé fluide est obligatoire, c’est la loi.
Ton utilisateur s’expose à des poursuites judiciaires.
LOL ;-)
Au-delà de la plaisanterie, il me semble qu’il y a un vrai retour à prendre en compte : agrandir l’espace implique effectivement un parcours plus grand de la souris.
Si quelqu’un veut que ce soit plus grand sur son écran, il peut utiliser la fonction de zoom de son navigateur.
Mais là, on impose une taille de police plus grande. Et ça provoque une réaction.
C’est un retour utilisateur qu’il me semble mériter plus que de l’humour.
La fonction zoom n’est pas comparable, elle n’augmente pas le nombre de caractères par ligne.
Et bien je ne voyais pas exactement où ton 1er message voulait en venir, à part dire qu’un utilisateur n’aimait pas une interface plus large (sans l’avoir beaucoup testée, visiblement, puisque le plugin a été désactivé « aussitôt »).
Après si toi tu as des suggestion d’améliorations, des points à corriger, des pistes un peu plus précises, moi je veux bien en discuter hein, mais il faut me donner un peu de grain à moudre :)
Ce plugin est une petite rustine sur l’existant avec un cahier des charges volontairement réduit, il ne s’agit pas de revoir en profondeur l’interface.
Les améliorations s’accompagnent de quelques désagréments, dont sans doute plus de mouvements de souris, oui.
Je comprends mieux aussi, avec un retour un peu plus circonstancié.
La version « Privé fluide remix » est une adaptation avec un contenu global moins large même sur grand écran (max-width : 1300px ;), qui peut limiter l’impression d’allers/retours avec les yeux et la souris.
C’est le parti pris aussi dans la 3.3
Moi j’ai pas encore trop compris le retour : à un moment tu parles de « trop gros », et d’autres de « trop large », ce qui n’a rien à voir.
Car si une interface à un cadre plus large, mais que le contenu à l’intérieur est toujours écrit aussi petit, alors oui il y a beaucoup plus (et souvent trop) de choses sur une même bande horizontale, et donc ça fait trop de choses à voir et trop de mouvement.
Mais justement ce plugin grossit de manière un peu intelligente la taille des contenus eux même en proportion de la largeur. Et donc normalement ça reste assez bien proportionné. et donc des mouvements logiques entre les différents blocs.
(Par ailleurs 1300 c’est la taille assez petite d’un ordi portable, pas spécialement large quoi, par rapport à un écran 24 pouces ou plus, en 1900, ou plus de 2000 etc)
Ce serait mieux d’avoir des exemples précis de quelles pages, et même avec capture dans la résolution dont on parle, pour voir la distance entre quoi et quoi qui poserait problème.
Bonjour,
J’ai quelques précisions :
Donc, une considération de l’ordre du handicap.
Et une conduisant à écran équivalent, à voir moins de choses à la fois (c’est le comble quelque part d’utiliser plus d’espace à l’écran pour afficher moins de choses au final).
EN bonne typo, on recommande pas plus de 60 à 80 caractères par ligne, sachant que 60 est clairement mieux.
pas sur d’avoir compris le 2e point
Tout à fait d’accord avec toi sur le en bonne typo.
Comment dire autrement le point 2 :
Alors sur le point 2 : caser le maximum de contenu à la fois au dessus de la ligne de flottaison pour faire « synthétique », pour moi ça n’est pas un objectif.
Il importe plus de faire en sorte que ce contenu soit plus agréable à consulter : ça veut dire d’une part limiter la longueur de certaines lignes de texte quand on peut, et d’autre part avoir une police d’une taille "correcte" car ça participe au confort de lecture pour la majorité des gens. Je rappelle qu’on est à 13px actuellement sur la version stable de SPIP.
Tu objectes que ça occasionne plus de scroll vertical : soit.
Ça ne me semble pas du tout justifier de revenir à la taille de la police initiale, si c’est ça que tu suggères : scroller verticalement fait partie de l’adn de la consultation des pages web.
Dans les todos du plugin il y a toujours tempérer un peu l’augmentation de la taille de la police, mais surtout pas revenir à 13px.
Tu indiques finalement que ton utilisateur est astigmate : est-ce que tu veux dire que les points que tu soulèves sont directement liés à ce handicap visuel, ou est-ce qu’il s’agit juste de préférences de cet utilisateur ? Je n’arrive pas à faire la part dans tes remarques, et tu m’accorderas que ça change beaucoup la façon de les aborder.
Les textes à lire font 80 alors que 75 avant, pas de changement vraiment donc (c’était pas 60 avant quoi).
Agrandir les blocs ne sert pas du tout en premier lieu à voir plus de choses en hauteur, mais à l’inverse : 1) avoir plus de place en largeur, pouvoir avoir plus de colonnes dans les tableaux etc, et 2) avoir l’espace pour grossir la police tranquille pour mieux lire, avoir moins mal aux yeux, etc. Il n’y a donc pas de bizarrerie à ce qu’il faille scroller pour lire (d’autant plus que factuellement, au dessus de la ligne de flottaison ya genre… 6 lignes d’écart, càd à peine un tiers d’un roulement de scroll de souris).
Le but n’est pas d’avoir des blocs plus grand et de continuer à écrire tout petit dedans et avoir 12000 choses à l’écran. Ça produirait des interfaces qui seraient confuses pour bien bien plus de gens (avec handicap ou pas).
Avoir le texte de base entre 16 et 20px en 1920 aide plus de gens que ça n’en dessert, et le fait qu’une personne ait envie d’avoir des choses plus petites et plus condensées est plutôt la tendance inverse dans les interfaces de nos jours (écrire plus gros, laisser plus de marge, etc). Évidemment il existe, il a envie de ça, très bien, mais je ne pense pas que c’est la tendance vers laquelle on va/devrait aller. :)
Après oui, ya toujours moyen de peaufiner, réduire quand même certaines marges, etc. Mais ça change pas la tendance générale.
(Et comme déjà dit, ce plugin ne fait pas une refonte de l’interface : ça ne fait qu’agrandir, rendre responsive, et font-size responsive aussi, pour être plus à l’aise, mais en laissant à peu près tout pareil que l’interface de base.)
Répondre à ce message
Bonjour,
Outil qui me plait bien ;-) merci !
Et en particulier la variante Espace privé plus large .
Trouvant, depuis toujours, que l’affichage des sous-rubriques est un peu... sec, j’ai écrit un peu de style pour faire des boutons.
Voici mon ajout CSS à la fin de : style_prive_plugin_prive_fluide_remix.html :
http://spip.pastebin.fr/61183
françois
... un jour les icônes/logos seront en SVG ou par défaut en 128x128px et l’affichage sera plus sympa !
Répondre à ce message
Lorsque je suis sur un mac écran très large avec firefox et ce plugin activé, il n’y a qu’une colonne et donc c’est très difficile d’avoir accès aux informations des colonnes gauche et droite car leur contenu est renvoyé tout en bas de la page (par exemple lorsqu’on édite un article).
Est-ce que d’autres ont ce problème ?
Merci
Hello,
Quelle version de quel navigateur ?
Il rest encore à implémenter un fallback pour les vieux navs (je suppose que c’est le cas pour toi).
Bonsoir, c’est probable mais là je ne peux dire (c’était dans une salle de formation).
Bonjour,
C’est avec Firefox 54 sur Mac qu’il y a toujours 1 seule colonne. Avec Safari c’est bon.
Sur un autre poste avec Ubuntu et Firefox toute la largeur n’est pas utilisée (cf capture) mais cela ne nuit pas à l’usage mais il y a un décalage.
Merci
Firefox 54 ? Bigre... c’est une antiquité ça :)
Mais bon, certaines distributions Linux sont peut être bloquées sur cette version.
C’est sûr que pour ces vieilles versions il faut soit un fallback, soit désactiver complètement ce layout en testant le support.
Idem pour SPIP 3.3 donc...
Tcharlss, tu vois comment gérer ça ?
@nicod_ : Ah mais il y a déjà un fallback, c’est justement ce qu’on a testé l’autre jour.
@DD : J’ai installé Firefox 54 sur une VM MAC, je ne reproduis pas ton problème, il n’y a pas une seule colonne mais bien 1 à 3 selon la largeur de l’écran.
Tu n’as bien qu’un seul plugin privé fluide d’activé ? Pas d’autres styles persos pour le privé ? Dans ta capture je vois des trucs pas standards pour les 2 boutons « prévisu » et « aperçu des métas + », du coup je me demande.
Pour le décalage c’est un changement récent et c’est voulu, enfin c’est un compromis disons : l’espace réservé à la colonne est présent, même s’il n’y a pas de contenu à l’intérieur (ça dépend des pages de l’espace privé).
Impossible de faire en sorte que la colonne principale « s’étale » sans causer des problèmes sur certaines pages (celles où il y a des choses en sticky dans les colonnes, comme pour les forums par ex).
@nicod_
Sur linux c’est bon, c’est seulement avec firefox 54 + Mac qu’il n’y a qu’une seule colonne (mais on s’en arrange, on fait avec ce que l’éducation nationale installe)
@tcharlss
le décalage c’est dans la colonne centrale pour la longueur des labels qui les fait passer sous les champs
pour les « prévisu » et « aperçu des métas + » c’est toujours comme ça sur les sites que j’administre.
dd
@DD : vu pour les labels des formulaires, à corriger
Par contre je répète que je ne reproduis pas ton bug, à configuration égale (ff 54 sur mac). Si tu as d’autres infos qui pourraient expliquer...
Répondre à ce message
Très bien !!... Utilisé sur trois sites !.... Je n’ai eu qu’à modifier un peu le css pour la page statistiques ! Parfait pour mon utilisation !
Répondre à ce message
Bonjour,
merci pour ce plugin. Mon constat : sur un grand écran, la colonne du milieu devient trop grande, et donc difficilement lisible (photos sur le 1920 px). Je crois que cela a été dit sur la liste zone, mais au cas où : un texte trop large n’est plus lisible.
Et c’est même mentionné dans l’article dis donc.
Pour l’instant seuls les textes dans le #wysiwyg et dans les formulaires sont limités en largeur. Alors dans les pages en une seule colonne, on peut se retrouver avec certains textes très longs effectivement.
Mais bon pour l’instant ce sont des compromis.
Effectivement, sur les formulaires c’est bon. J’avais pas vu que c’était noté dans l’article (que j’ai plus relu depuis la publication, il faut bien le dire).
Mais même sur une page à 3 colonnes je peux avoir des textes qui font 120-130 caractères de large...
c’àtait simplement un retour d’experience, pour le futur.
@maieul : tu as testé la branche « remix » ?
Le comportement est un peu différent, avec une largeur max bloquée pour l’ensemble.
Répondre à ce message
Je ne sais pas si « Prive Fluide Remix » est maintenu en parallèle, la page de documentation n’existe plus. À la dernière maj (v1.0.20, https://zone.spip.org/trac/spip-zone/changeset/117823/spip-zone/_plugins_/prive_fluide/branches/remix), le redimensionnement de l’affichage fait passer, pour les articles (et uniquement les articles), le bas de page (avec les indications SPIP version, mise à jour etc, :" SPIP 3.2.5 [24404] est un logiciel libre distribué sous licence GPL.+ écran de sécurité 1.3.12 Pour plus d’informations, voir le site https://www.spip.net/fr.") dans une colonne à gauche, qui se retrouve quasiment vide donc, au détriment de tout le reste. Il n’y avait pas ce problème avec la v1.0.15.
@Naema : je laisse nicod répondre, c’est lui qui maintient le remix.
@nicod : je t’ai remis en auteur de l’article pour que tu aies les notifs
Merci @tcharlss
@Naema : je maintiens ce plugin en parallèle de celui de tcharlss, je l’utilise en production sur plusieurs sites, et je ne constate pas le problème que tu évoques.
De plus, en vérifiant les modifications entre la 1.0.15 et la 1.0.20, je ne vois pas ce qui causerait ce comportement.
Je pourrais éventuellement jeter un oeil si tu peux me donner un accès temporaire à ton site, tu peux me contacter depuis ma page : https://contrib.spip.net/nicod_
Merci @nicod et @tcharlss. Je donne un accès sous peu à Nicod après avoir réactivé/réinstallé le pugin. En regardant le code sur la zone, j’ai l’impression que c’est un « float » ajouté dans les dernières maj (peut-être la 18 ou la 19, depuis la 20) qui cause ce pb. Je travaille sur pc grand écran en redimensionnant la fenêtre de navigateur aux 2/3 environ.
Problème résolu après réinstallation du plugin.
Le float en question concernait juste les logos dans les listes d’articles, pas de rapport.
Répondre à ce message
Bonjour,
Je ne sais quoi prendre
https://contrib.spip.net/Plugin-Agrandir-la-largeur-de-page
ne fait il pas déjà le boulot
et coté téléchargement je visionne
(ZIP – 123.8 ko – stable) SPIP 3.0, SPIP 3.1, SPIP 3.2
(ZIP – 541.9 ko – stable) SPIP 3.2, SPIP 3.1, SPIP 3.0
Aider moi a faire le bon choix , merci
La principale différence c’est que celui-là fait un peu de responsive, et pas de configuration, voilà.
En téléchargement, je ne vois que Fluide 1.0.9.
c’est parce qu’entre temps j’ai supprimé l’autre, qui avait été ajouté automatiquement par le script de syncro car il prétendait être documenté ici (ce qui n’est plus le cas, comme tu le sais !)
Merci pour la maintenance, top :)
arf thanks, sont toujours a donf les écureuils ;)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
