Nom du Squelette : EGT
- Version du squelette : 0.6
- Auteurs : damazone, sBa (Squelette egt v0.2 pour 1.9)
- Licence : GPL
- Compatibilité SPIP : nécessite SPIP 2 minimum
- Télécharger : Squelette egt pour Spip 2 - 171,3 ko
- Sources : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/egt/
- svn : svn ://zone.spip.org/spip-zone/_squelettes_/egt/
Sommaire
- Principales fonctionnalités et spécificités
- Comportement vis-à-vis d’autres plugins
- Gestion du multilinguisme
- Ce que le squelette n’a pas (ToDo)
- Testé sur ces navigateurs
- Installation et mise à jour
- Personnalisation par mots-clé
Principales fonctionnalités et spécificités
- Validité XHTML 1.0 transitional.
- Squelette accessible ou essayant de l’être...
- Menu dépliable affichant les titres d’articles (menu classique possible).
- Affichage des forums, brèves, pétitions, annuaire de site.
- Utilisation du formulaire_ecrire_auteur à la place de #EMAIL pour éviter le spam.
- Affichage de la date de modification des articles.
- Utilisation de la balise #CHEMIN (déplacement facilité du répertoire contenant les fichiers liés au squelette).
- Balise #INSERT_HEAD présente dans le inc-header appelé sur toutes les pages du squelette.
- Une seule feuille de style (habillage.css), feuille de style pour l’impression des articles.
- Numérotation des articles et des rubriques possible pour définir l’ordre d’affichage sur le site public.
- Page d’erreur 404.
- Filtre de redimensionnement des images (dans les textes des articles, dans l’affichage des colonnes latérales).
- Portfolio des documents présentant une galerie d’images si les documents attachés sont de type image (png, jpg, gif...) repris du squelette-dist de spip2
- Installation automatisée des mots-clé grâce à une page de configuration intégrée à l’espace privé.
- chemin de navigation montrant à tout moment où l’on se trouve dans l’arborescence du squelette
- le bandeau supérieur, le chemin de navigation, la colonne de gauche, un header, un pied de page sont appelés sur toutes les pages du squelette.
- la colonne de droite est différente selon que l’on se trouve sur le sommaire du site, dans une rubrique ou un article.
- intègre une noisette de statistiques (les statistiques doivent être activées) et du nombre de visiteurs connectés grâce au mot-clé « Afficher statistiques »
- intègre une barre de menu horizontal accessskey grâce au mot-clé « Afficher acceskey » pour pouvoir accéder aux parties du site grâce à des touches de raccourci
- intègre une barre de menu horizontal topnav grâce au mot-clé « Afficher topnav »
- rassemble des exemples d’images pour les titres des blocs du sommaire dans le répertoire IMG_exemples/
- prise en compte des documents joints dans les articles et dans les rubriques
Comportement vis-à-vis d’autres plugins
- détecte le plugin crayon permettant d’éditer les champs de style texte directement depuis l’espace public
- détecte le plugin agenda, affiche dans une noisette dans la colonne de droite le mini-calendrier et l’agenda complet, possibilité de s’abonner au fil rss des événements
- détecte le plugin boutons texte agrandi ou pleine page ; des boutons s’affichent dans l’entête du site
- détecte le plugin spip-listes ; un lien dans le menu horizontal de l’entête permet d’afficher le formulaire d’abonnement ; affiche une page avec les courriers qui ont déjà été envoyés
- détecte le plugin splickrbox et possiblité d’afficher dans la colonne de droite un album à la une grâce au mot-clé album une
- compatible avec les plugins accès restreint, agenda, barre typo, boutons d’administration, cfg, couteau suisse, crayons, dump download, enluminures typo, no spam, porte-plume, saveauto, spip-listes, splickrbox, thickbox et bien d’autres...
Gestion du multilinguisme
Dans l’espace privé de spip, il faut d’abord penser à configurer correctement la gestion des langues (configuration > gestion des langues) :
- Dans l’onglet « Langue principale du site », choisir la langue principale (dans mon cas le français),
- Dans l’onglet « Multilinguisme », choisir les langues nécessaires (il peux y en avoir plus que 2 !),
- Toujours dans l’onglet « Multilinguisme », configurer les options comme suit :
- Activer le menu de langue sur les articles ? Oui
- Activer le menu de langue sur les rubriques ? Oui
- Gérer les liens de traduction ? Oui
- Si plusieurs langues sont actives, un menu de choix de langue en url s’affiche dans le bandeau supérieur de la page du sommaire (adaptation du menu de langues façon spip.net) ;
- Le menu de rubriques n’affichera que les rubriques dans la langue choisie.
- La liste des articles récents ne montre pas de doublons lorsqu’il existe plusieurs versions de l’article dans des langues différentes, uniquement les articles dans la langue choisie s’affichent.
- S’il n’existe pas d’article équivalent dans la langue choisie, alors le sommaire montre l’article dans l’autre langue (voir la contribution Afficher les articles dans un sommaire multilingue).
- Le squelette montre les traductions de l’article (#MODELE{article_traductions}) ;
- Le squelette utilise des fichiers de langue actuellement FR, NL, EN, ES, PT
Ce que le squelette n’a pas (ToDo)
- Pas de squelette d’affichage des mots clés
- Page auteur à compléter
- Feuille de style à améliorer
- Pouvoir redéfinir les blocs
- Pouvoir utiliser une palette de couleurs
- Utiliser le plugin cfg pour la configuration de egt
- Prévoir des groupe de mots-clé par langue
- Traduire la documentation
Testé sur ces navigateurs
| Validé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | Windows | Firefox | > 3 |
| oui | Windows | Internet Explorer | > 6 |
| oui | Windows | Opera | > 9 |
| oui | Windows | Safari | ? |
| ? | Mac | Internet Explorer | ? |
| oui | Mac | Firefox | > 3 |
| oui | Mac | Safari | ? |
| ? | Mac | Opera | ? |
| oui | Linux | Debian Web Browser | > 2.22.3 |
| oui | Linux | IceWeasel | > 3.06 |
| ? | Unix/Linux | Konqueror | ? |
| ? | Unix/Linux | Opera | ? |
Installation et mise à jour
Le squelette EGT est un plugin et s’installe selon la procédure standard d’installation d’un plugin.
- Si les dossiers /plugins/auto/ n’existent pas, les créer au besoin à la racine de SPIP.
- Dans l’interface privé de SPIP, aller à :
Configuration > Gestion des plugins : Ajouter des plugins - Installation automatique - Cliquer sur :
http://www.spip-contrib.net/...et Valider. - Dans la liste des plugins à installer qui s’affichent au bas, repérer et sélectionner egt.
- Valider (la dernière version du squelette sera téléchargée dans /plugins/auto/)
- OU, copier et coller l’adresse suivante :
http://files.spip.org/spip-zone/egt.zipet Valider. - Après le téléchargement, dans la Liste des plugins du haut, cocher Squelette egt et Valider pour activer.
- Dans Configuration, Vider le cache du répertoire de SPIP et des images calculées.
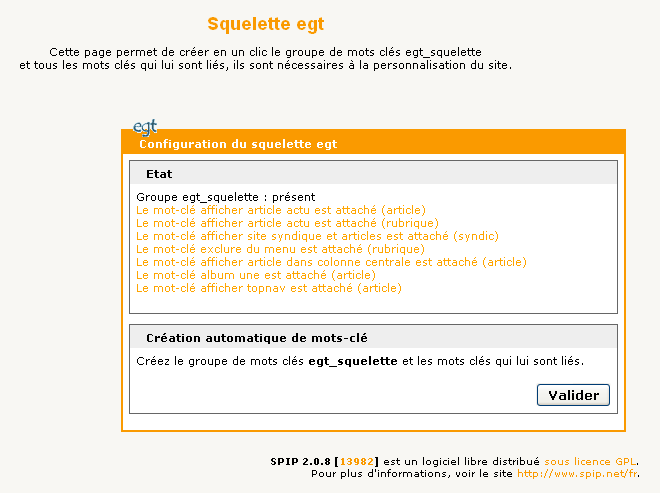
- Créez les mots-clé via le menu de configuration egt
 Configurer egt
Configurer egt - Ensuite cliquez sur le bouton Valider dans la page de configuration egt

Le site est alors utilisable.
Mise à jour
Pour une mise à jour automatique,
- Pensez à effectuer une copie de sauvegarde de vos styles personnalisés.
- Répéter les opérations de 4 à 10.
Personnalisation par mots-clé
Pour être personnalisé, le squelette EGT fonctionne avec des mots clés. Un lien dans la description du plugin (ou dans le menu configuration de SPIP) permet de créer automatiquement les 16 mots-clé en un seul clic ainsi que le groupe auquel ils appartiennent (« egt_squelette »)...
Le bandeau supérieur est le logo du site (dans configuration du site, 950px à 1017px de large conseillé). Profitez-en pour remplir le champ descriptif du site, c’est celui-ci qui s’affichera, normalement, dans les moteurs de recherche.
EGT se personnalise grâce aux mots clés du groupe « EGT_squelette » (nom pouvant être modifié).
| mot-clé | Description |
|---|---|
| afficher infos bandeau | Si ce mot clé n’a pas de texte explicatif, le nom du site s’affichera, sinon le texte de ce mot clé s’affichera vers la gauche du bandeau. On peut ajouter un logo à ce mot clé pour qu’il s’affiche sur la droite du bandeau. On pourra affiner en modifiant la feuille de style habillage.css dans la partie [#entete]. Voir comment personnaliser les styles d’egt |
| afficher aide site | Ce mot clé a été prévu pour afficher des documents pour les rédacteurs du site quand ils sont à l’écran de connexion. Pour ajouter le texte (#TEXTE) d’un article sur cette page (colonne gauche) affectez ce mot clé à cet article. On peut ajouter un logo au mot clé qui s’affiche une fois au dessus. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher article dans colonne centrale | Permet d’afficher le texte d’un article (#TEXTE), le chapeau (#CHAPO) et son titre (#TITRE) dans la partie supérieure centrale de la page d’accueil. Si l’on met un logo à ce mot clé, il s’affichera une fois dans la partie supérieure. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher article actu | Si ce mot clé est sélectionné pour un site référencé et syndiqué, les titres des articles s’afficheront dans une liste ’actualités’. Le nom du site s’affiche en dessous du titre de l’article référencé. Par défaut ce sont les articles choisis au hasard (parmi les sites qui ont ce mot clé) qui ont moins de 45 jours. Vous pouvez modifier ce paramètre dans le squelette inc-articles-actu.html. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher logo breves | Permet d’afficher un logo pour signaler les brèves (logo du mot clé). S’il y a des brèves et que le mot-clé ne possède pas de logo, un titre s’affichera au format de texte. Les titres des brèves s’affichent au début de la colonne droite. Au survol du logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher logo participer | Permet d’afficher un logo pour signaler le formulaire « participation », il faut que cette option soit active dans le menu de configuration de Spip (configuration/interactivité). S’affiche dans la colonne gauche, après la sélection de titres d’articles des sites syndiqués. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher logo rechercher | Permet d’afficher un logo pour signaler le formulaire « recherche » (colonne gauche). Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher nom site | S’affiche sur la colonne gauche, après le formulaire de recherche. Permet d’afficher un logo pour signaler une liste des sites référencés qui ont le mot clé « afficher nom site ». Au survol de ce logo, une étiquette flotante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher site syndique et articles | Si ce mot clé est sélectionné pour un site référencé et syndiqué, les 4 derniers titres de ce site s’afficheront dans la colonne droite (après texte ou titre à retenir). Par défaut ce sont les 4 derniers articles triés par date. Vous pouvez modifier ce paramètre dans le squelette inc-sites-syndiques.html. On peut ajouter un logo à ce mot clé pour signaler cette partie du site. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher texte a retenir | Si ce mot clé est sélectionné pour un article, son texte (#TEXTE) s’affichera dans la colonne droite (après les brèves). Un logo type ’a retenir’ peut être ajouté à ce mot clé, mais c’est le logo du mot clé « titre a retenir » qui aura priorité si celui-ci existe. Au survol de ce logo, une étiquette flotante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher titre a retenir | Si ce mot clé est sélectionné pour un article, son titre (#TITRE) s’affichera dans la colonne droite. Un logo type ’A retenir’ peut être ajouté à ce mot clé, il ne s’affichera qu’une fois même s’il plusieurs articles ont ce mot clé. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| exclure de dernieres parutions | Si ce mot clé est sélectionné pour un article, il ne s’affichera pas dans la liste des derniers articles publiés sur la page d’accueil. Le nombre des derniers articles qui s’affichent par défaut est de 5, ce paramètre lié à la balise #PAGINATION est modifiable dans le fichier sommaire.html (boucle |
| exclure du menu | Si ce mot clé est sélectionné pour un article ou une rubrique, il ne s’affichera pas dans le menu. |
| ne pas afficher formulaire site | Si l’option « Gérer un annuaire de sites Web » (menu configuration de Spip / contenu / Référencement de sites et syndication ) est active le formulaire de site s’affiche dans la page rubrique sauf si ce mot clé a été sélectionné (pour la rubrique). Alors le formulaire ne s’affichera pas. |
| album une | Permet d’afficher un article à la une sur le site ; si le plugin splickrbox est activé, les images apparaissent alors dans un cadre dynamique |
| espace membres | Permet de choisir une rubrique réservée aux membres |
| afficher statistiques | Permet d’afficher une noisette de statistiques (les statistiques doivent être activées) et le nombre de visiteurs connectés |
| afficher accesskey | Permet d’afficher un menu horizontal avec des accesskey |
| afficher topnav | Appliqué à un article ou une rubrique, permet de l’afficher dans un menu horizontal de l’entête du site |
Télécharger le plugin
Compatible avec SPIP 2.0

Discussions par date d’activité
19 discussions
Bonsoir
Un dernier petit coup de main avant la mise en ligne
Tout va bien sous mozilla mais, eh oui sou IE7 c’est terrible !
1- une image logo (entête) > a 880px réduit en largeur tout ce qui en dessous (topnav, recherche et conteneur)
2- les 5 derniers articles sont décalés vers le bas au niveau du bas colonne gauche et droite (en jouant sur les marges j’ai juste réussi a le centrer)
3- les marges entre acckey et entête (logo) sont très grandes
Merci de votre aide
Cordialement
Bonjour,
Pour que l’on voit le résultat, pourriez-vous donner l’url de votre site.
1- une image logo (entête) > a 880px réduit en largeur tout ce qui en dessous (topnav, recherche et conteneur)
> Peut-être réduire ou augmenter la taille de l’entête ?
2- les 5 derniers articles sont décalés vers le bas au niveau du bas colonne gauche et droite (en jouant sur les marges j’ai juste réussi a le centrer)
> essayez de réduire la largeur du bloc centre
3- les marges entre acckey et entête (logo) sont très grandes Merci de votre aide (...)
> Les styles sont personnalisables dans le fichier perso.css que vous devez créer dans le répertoire css. Voir l’article Personnaliser les styles de egt.
Cordialement,
Après avoir effectué quelques tests, apparemment les largeurs du div conteneur ne sont pas les mêmes en firefox et en ie.
Mettez une largeur du div page à 1017px pour avoir la largeur du conteneur à 950px avec ie.
Cordialement.
Répondre à ce message
Bonsoir
merci encore pour votre aide, j’ai résolu le pb n°2 (une image trop grande insérée dans un des textes actus)
Pour la bannière qui est un .png de 950x113px ok pour mozilla mais toujours rétrécissement en dessous pour IE7 (captures jointes, le site st en local)
j’espère que vous aurez une solution, le remplacement de l’ancien site (spip1.9, squelette standard devrait se faire début octobre)
Cordialement
Oteokin
Difficile de vous aider sans accès à votre site.
Une image de 950px de large...
N’est-ce pas dû au padding droit de l’entête ?
Il faudrait peut-être enlever le padding droit sur le div entete :
padding: 10px 0px 0px 0px;Répondre à ce message
Bonjour et merci pour ce squelette
Je n’arrive pas à organiser (classer) les sous rubriques dans le menu
Dans le secteur privé de les ai numérotées comme pour les rubriques racines
je suppose que la solution est dans inc-menu mais comment ?
A noter ; Quand je modifie ’par titre en par num titre" dans <BOUCLE_secteurs(RUBRIQUES) , les classement des rubriques racines ne correspond plus à leur numero (donc j’enlève la modif mais est-ce normal ?
Cordialement
Bonjour,
Dans le fichier inc/inc-menu.html, remplacer la ligne 37
par celle-ci :
La correction sera prévue dans la prochaine version du squelette egt.
Cordialement.
Répondre à ce message
Merci beaucoup pour cette réponse rapide.
Le tout fonctionne à merveille.
Répondre à ce message
Merci d’avoir répondu à mon besoin : avec le menu EGT, garder le menu ouvert sur un article.
Voici ce qui m’a été suggéré et cela fonctionne !
Dans le fichier inc/inc-menu.html, il faut remplacer le code aux lignes 14
et 43 :
<ul id="ul_#ID_RUBRIQUE" class="closed">par celui-ci :
<ul id="ul_#ID_RUBRIQUE" [class="(#EXPOSE{open,closed})"]>Maintenant, comment changer l’image + en image - lorsque c’est ouvert ?
Ah oui, bien vu ! Pour adapter l’image de la rubrique active
dans le fichier
inc/inc-menu.html, à la ligne 13 mettre le code suivant :dans le fichier
inc/inc-menu.html, à la ligne 39 mettre le code suivant :voilà, je crois que c’est bon.
@+
Répondre à ce message
Avec le menu dépliant de EGT, j’aimerais, sur une page article d’une sous-rubrique pouvoir garder le menu de la sous-rubrique ouverte.
EXEMPLE sur ce site en construction
http://www.conceptvirtuel.ca/dom/spip.php?article55 garder la sous-rubrique candidats au doctorat ouverte
Merci
RP
Bonjour,
Oui, c’est une très bonne idée. Dès que j’ai le temps, je vais actualiser le code de egt. En attendant, je mets déjà ici les adaptations à appliquer manuellement.
Dans le fichier
inc/inc-menu.html, il faut remplacer le code aux lignes 14 et 43 :par celui-ci :
@+
Répondre à ce message
Messieurs bonjour,
chez moi (sur un site d’essais et mise au point) c’est pas trop cool.
je n’ose en faire d’avantage...
Bonjour,
A priori, la page de configuration m’a l’air correct. Vous devez cliquer sur le lien pour créer les mots-clé automatiquement.
Pourriez-vous préciser les problèmes ou ce qui a lieu d’améliorer.
D’avance merci pour votre feedback.
Répondre à ce message
Pour une meilleure prise en compte de l’installation du squelette EGT par SPIP 2.0, je suggère :
Bonjour,
Merci du conseil.
Sur la zone spip, j’ai fait déplacer les fichiers dans le répertoire :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/egt/
egt apparaît maintenant dans la liste des plugins via l’interface de configuration dans l’espace privé de spip.
Bien à vous.
Répondre à ce message
bonsoir,
ça fonctionne nickel sur windows opera 9 et supérieure !
@+
Merci pour le feedback.
Voilà je viens d’adapter le descriptif.
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
