

Seules contraintes : il nous faut des images ayant la même largeur et il nous faut numéroter les images. Il suffit pour cela de mettre des chiffres en tant que titre de l’image, et c’est dans cet ordre que les images vont apparaître. Seules les images nommées de la sorte seront prises en charge par le plugin, les images sans titre ou avec un titre commençant avec une lettre seront ignorées. Notez qu’il ne prend en compte que les fichiers gif, jpg et png.
Le fonctionnement
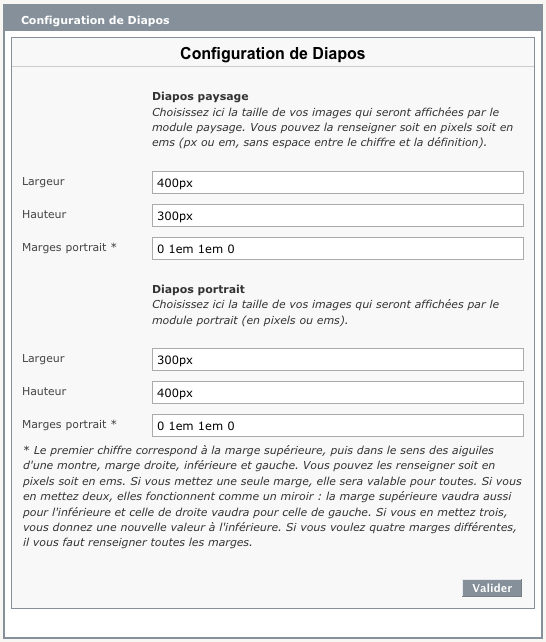
Il y a deux modèles : portrait et paysage. Les dimensions par défaut sont 200px x 258px et 400px x 258 px, respectivement.
Nécessite CFG et Saisies.
Vous pouvez personnaliser la présentation via CFG.


Il suffit d’insérer un modèle avec le numéro de l’article en question, par exemple <diapospoXX> pour les portraits ou <diapospaXX> pour les paysages, où, bien entendu XX représente le numéro de l’article.
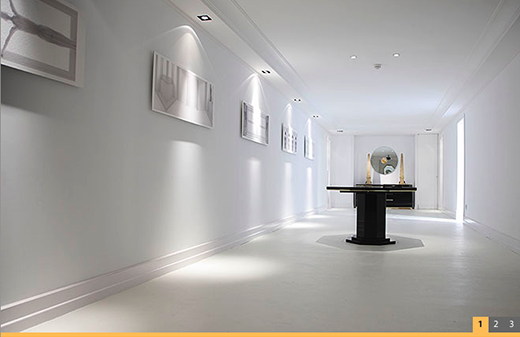
Il s’agît tout simplement d’un div au positionnement relative dont on cache les éléments qui dépassent grâce un overflow:hidden. Dans son intérieur un autre div positionné en absolute prend la largeur de la somme des largeurs de toutes les images de notre diaporama, et les repositionne à des intervalles de 7000 millisecondes (plus ou moins 7 secondes).
Un clic sur le numéro force la présentation de l’image respective et un survol sur l’image arrête le défilement. Dès que votre souris sort des limites de l’image, le défilement recommence.
Bien entendu, ça reste à améliorer ;-). Vos suggestions (ou vos critiques) seront les bienvenues.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
