Fonctionnalités
Ce filtre propose :
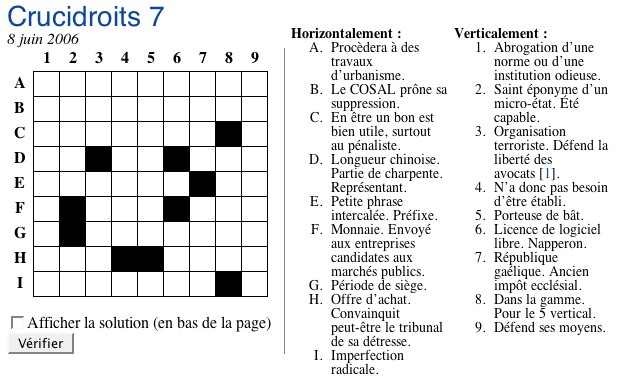
- de mettre en ligne des mots croisés, avec leurs définitions.
- de proposer aux utilisateurs de les remplir et de les vérifier.
- d’afficher le nombre d’erreurs et la solution.

Vous pouvez voir des exemples dans la rubrique crucidroits du site d’Acaccia.
Historiques et licence
Conçu pour le site de la société Acaccia par Maïeul Rouquette, ce filtre est disponible en Licence GPL
Installation
Recopier le contenu du fichier joint dans votre fichier mes_fonctions.php3 [1]
Dans votre squelette, appliquez le filtre grille en passant #SELF comme paramètres sur le champs dans lequel vous souhaitez intégrer vos mots-croisés. Ce qui donnera en général quelque chose comme [(#TEXTE|grille{#SELF})]
N’oubliez pas d’inclure dans votre feuille de style le code suivant (testé sous Firefox, Safari et Internet Explorer Pc, ne marche pas sous IE mac) :
td.noir {background-color:#000000}
table.grille input, table.grille th{min-width:1.5em;
width:1.5em;
text-align:center;
vertical-align:middle;
height:1.5em;}
td.coin,table.grille input,.grille th{border:0px solid black}
.erreur{float:left;}
table.grille label{display:none}
.horizontal ol{list-style-type:upper-alpha}
.vertical, .horizontal{float:left;
font-size:90%;
width:25%;
max-width:25%;
margin-left:1%}
#texte >.vertical,#texte >.horizontal {margin-top:-3ex}
form{float:left;
clear:both; //nécéssaire pour que safari place bien les erreurs
border-right:1px solid #888888;
padding:0;
padding-right:2%;
margin:0;
width:auto;
}
h4.spip{margin:0;padding:0}
.horizontal ol,.vertical ol{margin:0;
}
.horizontal >ol, .vertical > ol{list-style-position:outside;}
h1{margin-bottom:0;}
.grille{margin:0;padding:0}
.solution{clear:both}Vérifiez que votre feuille de style marche pour l’écran et pour l’impression.
Si vous souhaitez faire votre propre présentation, voici des informations utiles
- le tableau à remplir à pour classe « grille »
- les définitions verticales appartiennent à un div de classe « vertical » et celle horizontales à un div de classe « horizontal »
- la grille de solution a pour classe « solution » et est incluse dans un div de class « solution »
- le coin supérieur gauche est une cellule de classe « coin »
- les cases noires sont de classe « noir ».
- il existe un label dans les cases à remplir, afin de permettre un meilleur accesibilité. Vous pouvez masquer ce label grâce à un code du type
.grille label{display:none}
Rédigez vos mots-croisés
- écrire
après avoir sauté au moins une ligne, puis en sauter une. - écrivez votre grille comme un tableau spip. Les cases noirs sont symbolisés par « * ». Pour chaque case, il est impératifs de ne pas laisser de blanc entre la lettre et les « | ».
- sautez une ligne
- tapez " " et sautez une ligne
- les définitions sont des simples listes numérotées à la Spip. Les définitions horizontales devant être encadrées par "
<horizontal>« et »</horizontal>« , les verticales par »<vertical>« et »</vertical>". Attention, pas de lignes vides entre les encadreurs et les listes, mais un saut entre les deux listes.
Exemple de code :
<grille>
|a|a|a|
|b|*|g|
|a|*|d|
</grille>
< horizontal>
-#def 1
-#def 2
-#def 3
</horizontal>
<vertical>
-#def 1
-#def 2
-#def 3
</vertical>Attention. La grille n’apparait correctement que dans l’espace public.
Techniquement ca marche comment ?
Dans mes fonctions.php3 vous avez copié plusieurs fonctions :
- grille() qui sera appelée depuis l’espace public. Elle se charge :
- de transformer les codes de type “balise html” en intégrant ceux rajouter par Spip. C’est donc par là qu’il faura regarder pour des vieilles versions de Spip (inferieur à 1.8.x)
- d’insérez le formulaire et la solution
- calcul_tableau_grille() . Analyse la grille telle qu’elle est donnée par SPIP, et en tire un tableau php .
- grille_formulaire(). Crée la grille à remplir par l’utilisateur.
- solution_grille(). Crée la grille de solution.
- comparaison(). Compare les réponses de l’utilsateur avec la solution.
- lettre(). Convertit des valeurs chiffrés en lettre, pour les entêtes de ligne.
Et le cache ?
Le cache de SPIP ne sert pas à grand chose pour les pages avec grille. En effet, pour chaque combinaison de lettre rempli par le lecteur, il sera créé un nouveau fichier de cache. Cependant, le cache des fichiers inclus ne devrait à priori pas poser de problème, ni le cache des articles sans grille.
Limite et avancés possibles
En l’état actuel, ce filtre :
- ne gère pas le multilinguisme
- ne gère qu’une seule grille par page
- n’est pas forcément optimal au niveau du code
Quels avancés possibles pour ce filtre ?
- gestion du multi-linguisme
- dévellopement sous forme de plug-in pour la version 1.9
- autre

Discussions par date d’activité
Une discussion
Attention.
Une coquille s’est glissé dans l’article
il faut écrire
<horizontal>et pas
< horizontal>.par ailleur une prochaine version devrait sortir en plugin ...
en fait, plein de truc on sauter...
je fais l’article pour la nouvelle version
En fait, plein de trucs ont sauté ...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
