| *** Généralités sur le plugin « Jeux » *** |
|---|
- Auteurs :
Patrice VANNEUFVILLE
Maïeul ROUQUETTE (gestion des scores)
- Point de départ :
Le 2 décembre 2006
- Compatibilité :
Toutes version de SPIP v3.0.x ou v2.x.x
Pour Spip 1.9, voir ici
- Téléchargements disponibles sur la Spip-Zone :
• « Jeux pour SPIP v3.0 mini
• « Jeux pour SPIP v2.0 mini »
• « Jeux pour SPIP v1.92 maxi ».
Mise en place du plugin :
http://www.spip.net/fr_article3396.html
- Langues :
Pour l’instant, français et un peu d’anglais ou d’italien. Vos traductions sont les bienvenues !
La version pour SPIP v3 est multilingue. Pour les traductions c’est ici : http://www.spip.net/rubrique4.html.
Description : Ce plugin permet de générer de multiples jeux ou exercices à l’intérieur d’un article SPIP (qcm, mots croisés, pendu, devinettes, ...). Il parse le code des jeux tapé dans SPIP, stocke les divers éléments caractéristiques et retourne le code HTML mis en forme.
Dépendances :
Les styles CSS et les fonctions JavaScript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolument être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que les jeux n’ont pas l’apparence voulue, le plugin "Le Couteau Suisse« permet d’insérer automatiquement cette balise sans manipulation de votre part grâce à l’outil »Balise #INSERT_HEAD".
Surcharges :
Vous pouvez modifier l’apparence des jeux prévue par défaut en surchargeant le fichier jeux.CSS.html directement dans votre squelette. Commencez par recopier ce fichier à la racine de votre squelette, puis modifiez les différents styles en fonction de vos préférences.
De même, pour un jeu donné, vous pouvez reproduire cette surcharge avec les fichiers CSS présents dans le dossier mesplugins/jeux/styles/ à recopier/modifier dans le dossier messquelettes/styles/. A l’heure actuelle, quatre jeux possèdent un fichier de styles propre : qcm, pendu, mots croisés et sudoku.
Ce mécanisme de surcharge évite de toucher aux fichiers originaux que vous pourrez mettre à jour sans soucis à l’avenir.
L’affichage du score d’un jeu est surchargeable grâce à l’utilisation d’un fonds. Le fichier à recopier/modifier est : fonds/jeu_score.html.
L’affichage d’un bouton ’Corriger’ ou ’Recommencer’ est également surchargeable (dès la version 2.2.0 du plugin). Les boutons sont ici calculés sur la base d’un fond HTML :
fonds/bouton_{$item}.html. Les fonds livrés nativement dans le plugin sont actuellement :
- Pour la correction : bouton_corriger.html
- Pour la réinitialisation du jeu : bouton_recommencer.html, bouton_reinitialiser.html, bouton_rejouer.html
Syntaxe dans l’article :
Dans le texte de l’article, le code des jeux doit se trouver entre les balises « <jeux> » et « </jeux> ». Ce code est lui-même composé de séparateurs (par ex. : [titre]) placés entre les paragraphes de code.
Evitez de mélanger les séparateurs spécifiques appartenant à des jeux différents dans le code d’un jeu unique.
Les paragraphes de code peuvent parfois contenir des raccourcis typographiques.
Un exemple simple :
<jeux> [titre] La devinette du jour [devinette] Comment appelle-t-on un patron de la nouvelle économie ? [reponse] Un e-responsable </jeux>
Séparateurs spéciaux :
- [titre] : utile pour la plupart des jeux
- [texte] : permet d’insérer un contenu placé tel quel dans le résultat du jeu, par exemple une image ou une séparation mieux marquée entre deux blagues ou deux questions d’un qcm...
- [copyright] : permet d’insérer une mention de Copyright, configurable par CSS.
- [config] : certains jeux peuvent avoir besoin de paramètres de configuration (affichage, difficulté, indices, etc...). Ce séparateur est suivi de lignes sous la forme : parametre = valeur ou Paramètre = valeur (car le plugin est insensible aux accents et aux majuscules).
- [score] : affichage des commentaires de scores. Reportez-vous au paragraphe dédié [ci-dessous.
Attention : afin d’éviter les mauvaises surprises de présentation (sommaires, rubriques, backends, ...) ou les solutions de vos jeux qui apparaissent dans les résumés d’articles, pensez bien :
- soit à placer une introduction dans votre article entre les balises <intro> et </intro>
- soit à remplir le descriptif de l’article.
- soit activer dans le plugin Le Couteau Suisse la lame « Balise #INTRODUCTION ».
Petite note aux usagers de FCKEditor ; ne pas oublier d’ajouter la ligne suivante dans fckconfig.js :
FCKConfig.ProtectedSource.Add(/<jeux[\s\S]*?\/jeux>/gi);
Liens utiles : Grâce à Olivier Gautier, visitez http://spip.ac-rouen.fr/?article37 afin d’avoir un tutoriel sur : installer le plugin jeux, créer un pendu, créer un QCM ou QRM, créer un texte à trous.
Modules actuels :
- Insérer un QCM (ou un quiz...)
- Insérer une grille de mots-croisés
- Insérer une grille de sudoku
- Insérer un exercice à trous
- Insérer un jeu de points à relier
- Insérer une poésie
- Insérer une citation ou une blague
- Insérer une devinette ou une charade
- Insérer un diagramme de positions d’échecs
- Insérer un jeu de pendu
- Insérer un jeu multiple (grappe de jeux)
- #
- Forum
Formulaires Ajax :
Si votre version du plugin est supérieure à la 1.1 et que celle de votre SPIP est supérieure à la 2.0, alors les jeux peuvent fonctionner en Ajax. C’est à dire qu’il n’y a plus besoin de recharger toute la page lorsqu’on veut voir la correction.
Pour appeler (sous SPIP >=2.1 et plugin Jeux mis à jour) un jeu en utilisant l’API CVT de SPIP, il faut d’abord créer le jeu en partie privée, puis utilier dans vos articles le raccourci suivant : <formulaire|jeu|XX> (XX est l’id du jeu).
Collaboration avec d’autres plugins :
- Le plugin CFG (optionnel) pour la configuration des résultats
- Le plugin Le Couteau Suisse (optionnel) pour la balise #INTRODUCTION et la gestion des jeux supprimés.
- Le plugin Corbeille (optionnel) pour la gestion des jeux supprimés.
- Le plugin Crayon (optionnel) pour éditer des jeux enregistrés en base. Le plugin vous offre une page de test : jeu.html. Si votre jeu a pour id XX, alors vous pourrez le crayonner et le tester directement en tapant l’adresse suivante : www.monsite.toto/?page=jeu&id_jeu=XX.
Remerciements :
- Mathieu GIANNECCHINI : à l’origine des QCM (questions à choix multiples)
- Maïeul ROUQUETTE : à l’origine des mots-croisés
- François SCHREUER : à l’origine des diagrammes d’échecs
- Peut-être vous ? N’hésitez pas à proposer vos projets.
Il reste encore à faire :
- Ajouter de nouveaux jeux
- Ajouter de nouvelles traductions (sous SPIP>=3.0, utilisez l’interface de traduction suivante : http://www.spip.net/fr_rubrique4.html).
Afin d’afficher un commentaire en fonction du score obtenu, utilisez le séparateur optionnel [score]. Vous devez ici définir des catégories de résultats, soit en nombres de points, soit en pourcentages, selon la syntaxe suivante : « XX% : », « XXpt : » ou « XXpts : » (où XX est un nombre au début d’un paragraphe). En gros, une ligne commençant par « XXpts : » signifie : voici le commentaire affiché si vous atteignez les XX points. Un peu comme un seuil de déclenchement.
Voici un premier exemple sur un jeu de 6 points, avec 5 catégories de résultats (0 point, 1 ou 2 points, 3 ou 4 points, 5 points et 6 points) :
[score] 0pt: Vous devez vraiment réviser. Recommencez ! 1pt: Vous n'avez pas la moyenne. Recommencez ! 3pts: Votre score peut encore être amélioré. Recommencez ! 5pts: Presqu'un sans faute. Félicitations ! 6pts: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0 pt | 1 ou 2 pts | 3 ou 4 pts | 5 pts | 6 pts |
|---|---|---|---|---|---|
| Commentaire : | "0pt:« | »1pt:« | »3pts:« | »5pts:« | »6pts:" |
Voici un second exemple en pourcentage avec 4 catégories :
[score] 0%: Il est urgent de réviser. Recommencez ! 30%: Vous n'avez pas la moyenne... Recommencez ! 50%: Ce n'est pas encore parfait... Recommencez ! 100%: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0% à 29.99% | 30% à 49.99% | 50% à 99.99% | 100% |
|---|---|---|---|---|
| Commentaire : | "0%:« | »30%:« | »50%:« | »100%:" |
Enregistrements des scores / jeux en base de donnée :
Le plugin permet aussi d’enregistrer en base les scores des joueurs. Voir ici pour plus d’informations.
| *** Insérer un QCM (ou un quiz...) *** |
|---|
- module : qcm.php
- séparateurs obligatoires : [qcm] (ou [quiz]), [qrm]
- séparateurs optionnels : [titre], [texte], [copyright], [score]
- plusieurs [qcm] ou [qrm] entre entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
trou=auto // taille du trou affiche en cas de proposition unique Une_par_une = non // affiche les questions une par une Corrections = oui // corrige chaque réponse (juste ou fausse) et affiche les précisions éventuelles Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Points = oui // affiche éventuellement les points dans les questions Max_radios = 5 // nombre maximal de boutons radios affiches avant le choix d'une liste deroulante Colonnes = 1 // nombre de boutons (type radio ou a cocher) par ligne Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = reinitialiser // fond utilise pour le bouton 'Reset'
- [qcm] est l’abréviation de « questions à choix multiple, mais réponse unique ». Moins de 5 propositions de réponse sont présentées sous forme de bouton radio et sous forme d’une liste au-delà. L’utilisateur ne peut donc choisir qu’une seule réponse à chaque question, même si plusieurs propositions peuvent être justes.
- [qrm] est l’abréviation de « questions à réponses multiples ». Les propositions sont présentées sous forme de cases à cocher. L’utilisateur peut donc choisir de cocher plusieurs réponses pour une même question. Par défaut, les réponses justes rapportent 1 point et les réponses fausses -1 point. Le score final ajoute les points de chaque proposition.
- [quiz] est un équivalent à [qcm].
Dans le paragraphe précédé par [qcm] ou [qrm], la syntaxe est la suivante :
Q Intitulé de la question P1 Texte de la proposition 1 P2 Texte de la proposition 2 ... Pi Texte de la proposition i Rj (indique que la bonne réponse est la proposition j)
Donc, si la bonne réponse est la proposition 2 on indiquera « R2 ».
Attention, les majuscules sont requises pour : « Q, Pi et Ri ».
Il est possible de préciser les points attribués à chaque réponse :
P1.-2 Texte de la proposition 1 à -2 points P2.4 Texte de la proposition 2 à 4 points R2
Veuillez à ce que la bonne réponse attribue toujours le nombre maximal de points.
S’il faut expliquer le choix (bon ou mauvais) de l’utilisateur lors de la correction, on peut ajouter des commentaires :
P1 Proposition 1|Et un commentaire 1 ! P2 Proposition 2|Et un commentaire 2 !
Si plusieurs bonnes réponses sont possibles, il suffit de séparer les Ri par un espace :
R1 R3 R4
En fonction du nombre de questions posées, il faut prévoir plusieurs paragraphes précédés des séparateurs « [qcm] » ou « [qrm] ».
Un exemple :
<jeux> [titre] Un titre pour le QCM ! [qcm] Q Une question bla bla P1 Une proposition 1 P2 Une proposition 2 P3 Une proposition 3 (la bonne réponse) R3 (la réponse 3 est la bonne !) [qcm] Q Une question encore P1.2 Une proposition à 2 points (la bonne réponse) P2 Une proposition 2|Lisez bien la question... R1 [qrm] Q Une question pour finir P1 Une proposition 1|En effet 1 ! P2 Une proposition 2|En effet 2 ! P3 Une proposition 3|Lisez bien la question... R1 R2 </jeux>
Cas particulier : si l’utilisateur doit lui-même taper la réponse, il suffit d’une question « Q » et d’une proposition « P ». Exemple :
<jeux> [qcm] Q Citez une planète du système solaire : P Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune </jeux>
La liste des mots valides à placer après « P » peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Pour en savoir davantage sur la syntaxe des listes de mots, lisez le paragraphe « Insérer un exercice à trous » ci-dessous.
Ici, la gestion des points et des précisions est toujours possible :
P.4 Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune|Saviez-vous que Pluton n'est plus une planète ?
Un QCM en démo : http://www.ensemble-claudio-monteve...
| *** Insérer un exercice à trous *** |
|---|
- module : trous.php
- séparateurs obligatoires : [texte] & [trou]
- séparateurs optionnels : [titre], [copyright], [config], [score]
- plusieurs [trou] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
taille=auto // taille des trous indices=oui // afficher les indices ? Couleurs = oui // appliquer des couleurs sur les corrections ? Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = recommencer // fond utilise pour le bouton 'Reset'
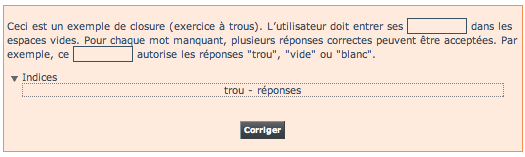
Un exemple :
<jeux> [texte] Ceci est un exemple de closure (exercice à trous). L'utilisateur doit entrer ses [trou]réponses[texte] dans les espaces vides. Pour chaque mot manquant, plusieurs réponses correctes peuvent être acceptées. Par exemple, ce [trou] trou, vide, blanc [texte] autorise les réponses "trou", "vide" ou "blanc". [config] Indices = oui Solution = oui </jeux>

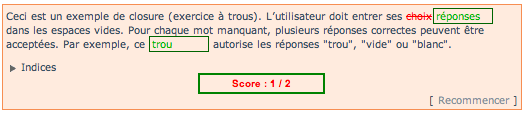
Avec la correction et les couleurs :

Liste des mots :
La liste des mots à placer après [trou] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
- Pour une expression comprenant des espaces, utiliser les guillemets ou le signe +
Par exemple : "afin de" est équivalent à : afin+de
Les minuscules ou majuscules peuvent être utilisées indifféremment pour les réponses ou les propositions.
- Pour une expression sensible à la casse, ajouter « /M » en fin d’expression :
Par exemple : "la France/M" (ou : la+France/M)
- Pour une expression régulière (RegExp), utiliser les guillemets et les virgules comme séparateur :
Par exemple : ",stylo(graphe)?,"
- A propos de la casse, voici quelques expressions équivalentes :"la France/M", la+France/M, ",la France,"
ou, sans casse : "la France", la+France, la+france, ",la france,i"
- Pour un affichage lisible des indices, veillez à ce que la première expression ne soit pas une expression régulière...
Autre exemple :
<jeux> {{Tape les mots ou les expressions suivantes:}} - élève : [trou]élève[texte] - Noël : [trou]Noël/M[texte] - Elle arrive à l'école. : [trou]Elle+arrive+à+l'école./M[texte] - Où es-tu ? : [trou]Où+es+tu+?/M[texte] - Je suis là ! : [trou]Je+suis+là+!/M[texte] - (3x10)-4+2=28 : [trou]"(3x10)-4+2=28"[texte] - <html>http://ecole-ybarau</html> : [trou]"<html>http://ecole-ybarau</html>"[texte] - <html>mon.adresse@barau.fr</html> : [trou]"<html>mon.adresse@barau.fr</html>" [config] Indices = non Solution = oui </jeux>
| *** Insérer un jeu de Points à relier *** |
|---|
- modules : relier.php, relier.js et relier.css
- séparateur obligatoire : [gauche]
- séparateurs optionnels : [droite] [solution] [config] [texte] [titre] [copyright]
- paramètres de configuration par défaut :
Couleur lignes = rouge // couleur lors du jeu Couleur erreurs = noir // couleur lors de la correction Espace vertical = 40 // espace vertical entre les points (en pixels) Espace horizontal = 140 // espace horizontal entre les points (en pixels) Marge horizontale = 30 // marge droite et gauche (en pixels) Transparence = non // couleur de transparence des images Recadre auto = non // recadrage automatique des images Compteur = non // Affichage d'un compteur de secondes Aléatoire = non // mélange des colonnes de droite et de gauche Tout relier = oui // faut-il relier tous les points pour la bonne réponse ?
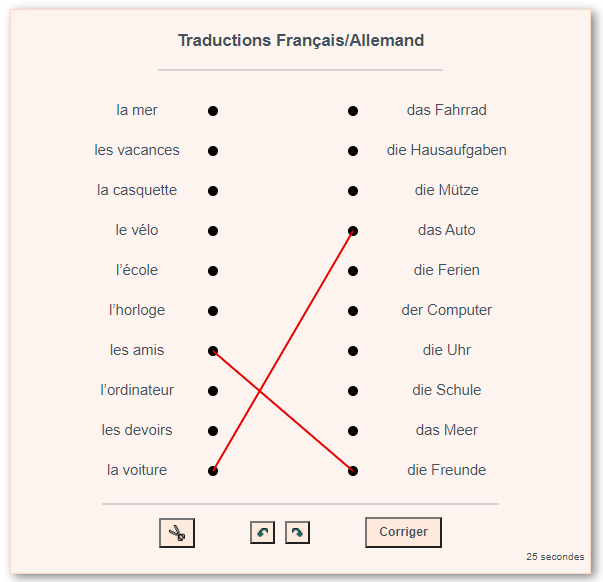
Exemple visuel :

Dont voici le code :
<jeux> [config] Aléatoire = oui Compteur = oui [titre] Traductions Français/Allemand [gauche] la voiture l'ordinateur l'horloge l'école le vélo les devoirs les amis la mer les vacances la casquette [droite] die Uhr das Fahrrad das Meer der Computer die Schule die Hausaufgaben die Ferien die Freunde die Mütze das Auto [solution] 10, 4, 1, 5, 2, 6, 8, 3, 7, 9 </jeux>
Comme vous pouvez le constater, la syntaxe est très simple :
- Le séparateur
[gauche]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[droite]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[solution]précède la solution (liste de nombres séparés par des virgules).
Veillez noter que le retour à la ligne manuel SPIP (« _ » en début de ligne) est possible à l’intérieur d’un libellé d’élément. Par exemple la liste suivante contient 3 éléments à placer dans la colonne de droite :
[droite] {{C'est un point d'orgue}} {{Il augmente la durée de la _ note placée sous ce signe}} {{On joue plus fort la note _ placée sous ce signe}}
La solution a trois syntaxes possibles :
- Syntaxe exhaustive :
[solution] 1=3, 4=2, 3=2, 2=5, 5=4
Il faut lire cette ligne comme ceci : le 1er élément de gauche doit être relié au 3e élément de droite, le 4e élément de gauche doit être relié au 2e élément de droite, etc.
- Syntaxe simplifiée :
[solution] 1=5=2=3, 2=4=6
équivalente à :[solution] 1=5, 1=2, 1=3, 2=4, 2=6
- Syntaxe très simplifiée :
[solution] 5, 2, 3, 4, 1
équivalente à :[solution] 1=5, 2=2, 3=3, 4=4, 5=1
Si la solution n’est pas spécifiée (séparateur [solution] absent), alors le plugin considère que le 1er élément de la colonne de gauche doit être relié au 1er élément de la colonne de droite, et idem pour tous les autres éléments. Exemple par défaut d’un jeu qui aurait 5 éléments dans chaque colonne, et dont la solution ne serait pas spécifiée :[solution] 1, 2, 3, 4, 5
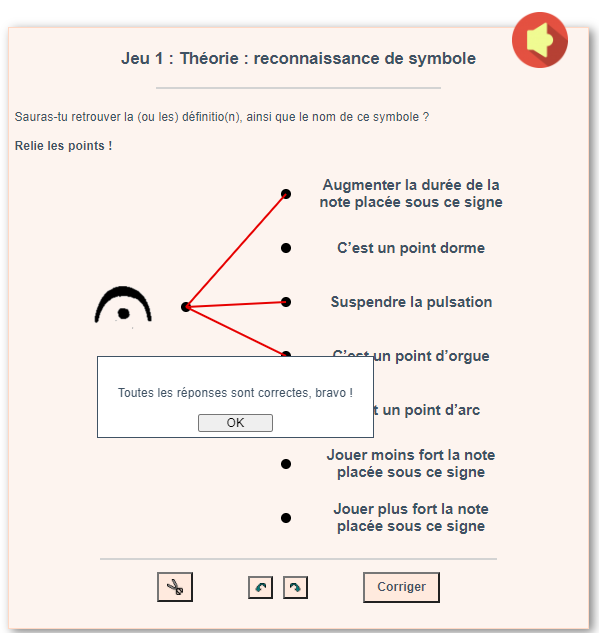
L’option « tout relier » :
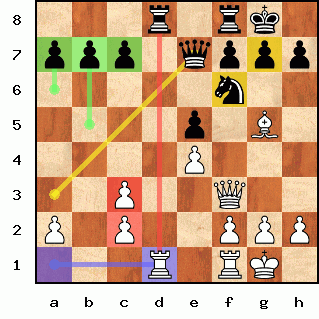
Cette option permet d’autoriser des points non reliés, comme dans l’exemple suivant, où le joueur doit trouver exactement les 3 bonnes réponses :

Dont le code source est :
<jeux>
[titre]
Jeu 1 : Théorie: reconnaissance de symboles
[texte]
<vignette1139|right|largeur=60|haut=-8em>
Sauras-tu retrouver la (ou les) définition(s), ainsi que le nom de ce symbole ?
{{Relie les points !}}
[gauche]
<image1349>
[droite]
{{C'est un point d'orgue}}
{{C'est un point d'orme}}
{{C'est un point d'arc}}
{{Suspendre la pulsation}}
{{Augmenter la durée de la
_ note placée sous ce signe}}
{{Jouer plus fort la note
_ placée sous ce signe}}
{{Jouer moins fort la note
_ placée sous ce signe}}
[solution]
1=1=4=5
[config]
Espace vertical = 54
Espace horizontal = 100
Compteur = non
Aléatoire = oui
Transparence = blanc
Recadre auto = 80%
Tout relier = non
</jeux>Un cas particulier : une seule image !
Le plugin peut créer un jeu de points à relier sur la base d’une seule image fixe préparée à l’avance. Seuls les points sont placés automatiquement à l’affichage du jeu.
Dans ce cas, le séparateur [droite] n’est pas utilisé, et le séparateur [gauche] est utilisé de cette façon :
Syntaxe générale :
imageNNNN (nbPtsG, nbPtsD) (offsetX%, offsetY%) (margeG%, margeD%)
Exemple : [gauche] image1341 (7, 7) (10%, 15%) (7.5%, 7.5%)
ou : [gauche] image1341 7, 7, 10%, 15%, 7%, 7%
ou : [gauche] image1341 7 7 10% 15% 7% 7%Significations :
- NNNN : identifiant du document SPIP utilisé (une image dans ce cas !)
- nbPtsG : nombre de points à relier qu’il faut créer à gauche
- nbPtsD : nombre de points à relier qu’il faut créer à droite
- offsetX% : pourcentage de distance horizontale entre les deux colonnes de points
- offsetY% : pourcentage de distance verticale entre les points
- margeG% : pourcentage de distance entre le bord gauche et la colonne de points de gauche
- margeD% : pourcentage de distance entre le bord haut et le premier point du haut
À noter :
- Les 6 nombres figurant après l’identifiant de l’image sont obligatoires et ne peuvent être mélangés.
- Le pourcentage (« % ») est obligatoire pour les 4 derniers nombres
- Les caractères non numériques qui séparent les 6 nombres obligatoires sont au choix.
- L’image étant figée, l’option « Aléatoire » ne doit surtout pas être utilisée.
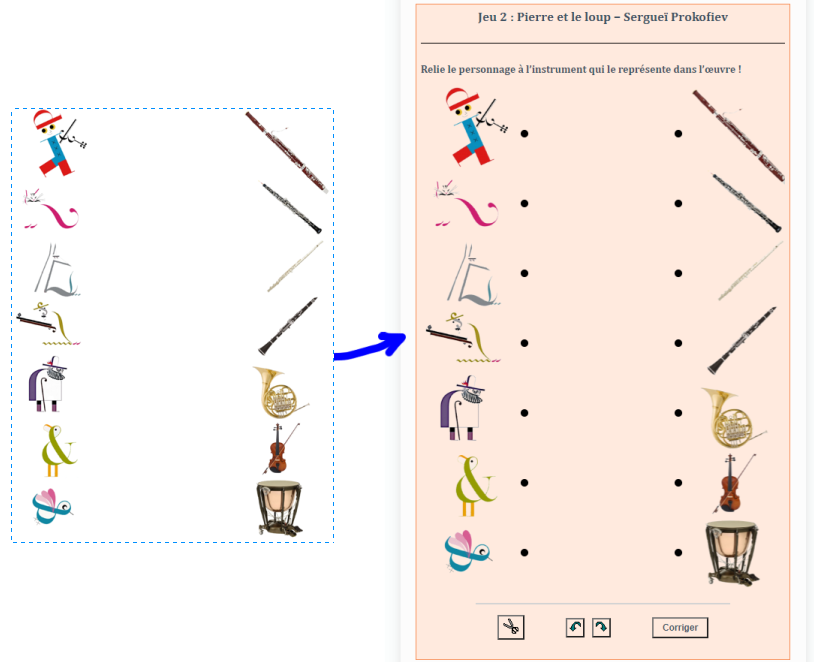
Voici un exemple de code :
<jeux> [titre] Jeu 2 : Pierre et le loup – Sergueï Prokofiev [texte] {{Relie le personnage à l’instrument qui le représente dans l’œuvre !}} [gauche] image2089 7 7 41% 13.9% 27% 9.5% [solution] 6, 4, 5, 7, 1, 2, 3 [config] Transparence = blanc </jeux>
Et voici l’image d’origine (à gauche) qui sert de support au jeu (à droite) :
| *** Insérer une poésie *** |
|---|
- module : textes.php
- séparateurs obligatoires : [poesie]
- séparateurs optionnels : [titre], [auteur], [recueil]
- plusieurs [poesie] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [titre] Messieurs les petits oiseaux [poesie] Messieurs les petits oiseaux, On vide ici les assiettes ; (...) Venez donc manger et boire, Messieurs les petits oiseaux. [auteur] Victor HUGO [recueil] L'art d'être grand père, 1877 </jeux>
| *** Insérer une citation ou une blague *** |
|---|
- module : textes.php
- séparateurs obligatoires : [citation] ou [blague]
- séparateurs optionnels : [titre], [auteur] ou [recueil]
- plusieurs [citation] ou [blague] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [citation] L'amour est aveugle, il faut donc toucher. [auteur] Proverbe brésilien </jeux>
| *** Insérer une devinette ou une charade *** |
|---|
- module : devinettes.php
- séparateurs obligatoires : [devinette] ou [charade]
- séparateurs optionnels : [reponse], [titre], [texte], [config]
- plusieurs [devinette] ou [charade] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
reponse = oui // afficher la réponse ? envers = oui // retourner la réponse ? taille = 10 // taille de la police utilisée
Deux exemples :
<jeux> [devinette] Comment appelle t-on un patron de la nouvelle économie ? [reponse] Un e-responsable [devinette] Quel est le point commun entre un contrôleur des impôts et un spermatozoïde ? [reponse] Tous les 2 ont 1 chance sur 3 millions de devenir un jour un être humain. [config] Réponse = oui </jeux> <jeux> [titre] Pour les enfants... [charade] {{Mon premier}} se dirige quelque part. {{Mon deuxième}} est la moitié d'un cheveux. {{Mon tout}} vit à la ferme. [reponse] La vache </jeux>

Note : la Librairie GD (graphique dynamique) est obligatoire sur votre serveur pour obtenir des réponses affichées à l’envers. Une image renversée est en effet créée, à condition que la ligne ’reponse = oui’ a été placée après le séparateur [config]
| *** Insérer une simple saisie d’informations *** |
|---|
Ce jeu, surtout utile en mode multi-jeu, permet de collecter des informations qui ne nécessitent pas de correction, comme un pseudo par exemple, ou un message personnalisé.
- module : saisies.php
- séparateurs obligatoires : [texte] & [saisie]
- séparateurs optionnels : [titre], [copyright], [config]
- plusieurs [saisie] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
bouton_corriger=valider // fond utilisé pour le bouton 'Corriger' bouton_refaire=reinitialiser // fond utilisé pour le bouton 'Reset'
Un exemple :
<jeux> [label] prenom Quel est ton prenom ? [saisie] prenom text size=48 [texte] Je suis : [saisie] genre checkbox M = Un garcon F = Une fille [label] preference Tu préfères : [saisie] preference select bonbons = Les bonbons gateaux = Les gâteaux [texte] Ton message : [saisie] message textarea cols=40 rows=10 value = Ligne 1 Ligne 2 </jeux>
Syntaxe à utiliser après [label] (tous les paramètres sont optionnels) :
(nom) (votre texte)
- nom par défaut : saisie
Syntaxe à utiliser après [saisie] (tous les paramètres sont optionnels) :
(nom) (type) (autres paramètres de la balise)
(valeur 1 = libelle 1, cas d'un type 'select', 'radio' ou 'checkbox')
(valeur 2 = libelle 2, cas d'un type 'select', 'radio' ou 'checkbox')
...
(value = Votre texte par défaut, pour certains types de saisies)
- nom par défaut : saisie
- type par défaut : text
Le nom :
un mot sans espace compose de lettres/chiffres/ :._-
Les types reconnus sont les types HTML :
button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, search, select, tel, text, textarea, time, url, week
- types non reconnus : submit, reset
- type par défaut : text
Les autres paramètres :
permet de compléter la balise HTML <input> ( <select> ou <textarea> le cas échéant)
exemple 1 : cols=40 rows=10
exemple 2 : size=48
| *** Insérer un diagramme de positions d’échecs *** |
|---|

Les caractéristiques de ce jeu ont été placées ici : Insérer un diagramme de positions d’échecs.
Échiquier interactif en JAVA : Afficher des parties d’échecs avec ChessViewerDeluxe.
| *** Insérer un jeu de Pendu *** |
|---|
- module : pendu.php, pendu.js et pendu.CSS
- séparateurs obligatoires : [pendu]
- séparateurs optionnels : [titre], [texte], [copyright], [config]
- plusieurs [pendus] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
pendu=1 // Dessin du pendu en noir et blanc regle=non // Afficher la règle du jeu ? indices=non // Afficher les premières et dernières lettres? alphabet=latin1 // Utiliser un clavier latin simple
Le pendu est essentiellement un jeu écrit en JavaScript. Il faut donc que votre navigateur et vos logiciels de protection de l’ordinateur l’autorisent.
L’implémentation de ce jeu est très simple. Il suffit de choisir éventuellement le type de pendu à afficher (voir les dossiers disponibles sous la forme : /jeux/img/penduX) grâce à la configuration pendu=X, puis de renseigner la liste de mots située après la balise [pendu]. Le mot à deviner sera alors choisi au hasard à chaque partie de pendu.
Note : La liste des mots à placer après [pendu] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Les minuscules ou majuscules peuvent être utilisées indifféremment.
N’utilisez aucun accent car le clavier du pendu ne les propose pas au joueur.
Exemple :
<jeux>
[titre]
Thème : le Jazz...
[pendu]
morton oliver armstrong ellington whiteman henderson nichols
dorsey beiderbecke teagarden freeman kaminsky teschemacher
davis goodman wilson hampton crosby parker gillespie powell monk
clarke johnson mulligan evans hawkins basie coltrane coleman
[config]
Pendu = 2 // pendu en couleur
</jeux>
Concernant l’alphabet utilisé, il est possible d’en choisir un autre ou de l’indiquer en clair à chaque jeu :
[config]
Alphabet = azerty1
Alphabet = A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,ÜVoici les alphabets actuellement disponibles nativement :
latin1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
latinbr : A,B,C,D,,E,F,G,H,I,,J,K,L,M,N,,O,P,Q,R,S,,T,U,V,W,X,,Y,Z,-
azerty1 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N
azerty2 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N,-
qwerty1 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M
qwerty2 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M,-
qwerty3 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,Ñ,,Z,X,C,V,B,N,M,-
español1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
español2 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,Á,É,Í,Ó,Ú,-
cyrillic1 : А,Б,В,Г,Д,Е,Ё,Ж,З,И,Й,К,Л,М,Н,О,П,Р,С,Т,У,Ф,Х,Ц,Ч,Ш,Щ,Ъ,Ь,Ы,Э,Ю,Я
Notez que la double virgule entraîne un retour à la ligne.
Une autre façon de personnaliser votre alphabet est d’ajouter la ligne suivante dans config/mes_options.php :
define('jeux_alphabet_mesaccents', 'A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,Ü');et puis configurer le jeu comme ceci :
[config]
Alphabet = mesaccentsNote de compatibilité : l’insertion de JavaScript dans les articles par les plugins a été facilitée par Spip 1.9.2. Le jeu du pendu n’est donc pour l’instant pas compatible avec les versions de SPIP antérieures ou égales à 1.9.1. À vos mises à jour !
| *** Insérer une grille de mots-croisés *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer une grille de sudoku *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer un jeu multiple (un groupe de jeux) *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Les jeux multiples



Discussions par date d’activité
156 discussions
J’ai un problème de mise en page pour les QCM. Plusieurs articles créés dans un même article mais avec des titres différents donc plusieurs fois les balises jeux. Pour le premier groupe, pas de problème, les réponses proposées apparaissent correctement, en revanche pour le second groupe, les réponses apparaissent dans un menu déroulant. De plus il est imposssible de cocher deux réponses différentes alors qu’il est indiqué en bonne réponse R1 R2.
L’article en question étant encore en rédaction, il n’est pas visible sur le site.
Merci pour vos idées !
Un petit bug vient en effet d’être identifié et corrigé. La mise à jour sera disponible d’ici quelques heures. Merci pour ce message !
Je viens de procéder à la mise à jour mais je ne peux toujours pas cocher plusieurs réponses alors qu’elle sont bien indiquées comme suit : R3 R4. En revanche, je n’ai effectivement plus le menu déroulant, ce bug est corrigé.
Merci
Il me semble que c’est normal. Le qcm ne permet pas de ’cocher’ plusieurs réponses, mais simplement une seule bonne réponse. La syntaxe R3 R4 signifie que les réponses 3 et 4 sont justes toutes les deux, mais ne sont pas censé être cochées toutes les deux...
Désolée, je pensais que l’on pouvait effectivement cocher plusieurs répoonses. Nous procéderons donc autrement.
Merci beaucoup.
L’idée n’est pas forcément à écarter... Y aurait-il un bénéfice pour le plugin ? Quel cas précisemment impliquerait un qcm à plusieurs réponses ?
Ci-dessous un exemple de question étant donné que l’on ne peut cocher qu’une seule réponse :
- comment s’appellent ses frères et soeurs ?
1 Jehanne-Charles
2 Charles-Georgette
3 Georgette-Jehanne
4 Yvette-Charles
la réponse 4 est alors la bonne
Si l’on pouvait cocher plusieurs réponses, on aurait quelque chose comme
- comment s’appellent ses frères et soeurs ?
1 Jehanne
2 Charles
3 Georgette
4 Yvette
les réponses 2 et 4 seraient donc les bonnes, une seule réponse cochée donnerait un résultat faux.
La forme actuelle permet quand même de réaliser le questionnaire, ce n’est donc pas très grave de ne pas pouvoir cocher deux réponses différentes !
Ce plugin permet déjà de faire des choses sympas avec les élèves et de façon très simple !
Merci
Super plugin mais en effet ce ne sont pas des Questions à Choix Multiples si l’on ne peut cocher qu’une case il s’agit plutôt de QCS ou question à choix simple.
La mise à jour pour autoriser le cochage de plusieurs réponse m’intéresserait grandement.
OK... puisque c’est si gentillement demandé... la fonction est implémentée. Merci pour vos prochains retours d’expérience !
Le séparateur des questionnaires à réponses multiples est : [qrm]
La documentation ci-dessus a été complétée dans ce sens.
Exemple :
Répondre à ce message
Excellent plugin !
Je l’utilise pour le site de notre région
Serait-il possible d’indiquer pour quels types de pages on désire insérer les styles et le javascript de ce plugin ?
On pourrait ainsi n’ajouter les fichiers css et js (via
#INSERT_HEAD)que pour les articles voire les articles possédant un certain mot-clé. Dans le but d’optimiser un peu mes pages.Mais c’est déjà le cas ! As-tu la dernière version du plugin ?
L’optimisationdu
a eu lieu il y a 3 semaines déjà. La version actuelle du plugin est 0.3.Bon effectivement je n’avais pas la dernière version. Maintenant c’est fait ;)
Le problème est que j’ai toujour le lien vers le js et le css dans tous mes articles, rubriques sommaire, ...
Comment je fais pour enlever ces liens quand j’en ai pas besoin.
Question subsidiaire. Où puis-je trouver les nouvelles fonctionnalités de cette nouvelle version ?
Je suis désolé mais la version que vous avez n’est pas la dernière. Vous devriez avoir une optimisation du head avec une balise
<!-- CSS & JS JEUX (AUTO) -->que je n’aperçois pas du tout dans vos sources. Toutes les feuilles de styles sont en effet chargées.Merci de bien vouloir mettre à jour le plugin une fois de plus car je viens de procéder à une optimisation encore plus poussée (v0.4). Auparavant, seul le fichier jeux.css était chargé à chaque page. Dorénavant, les styles jeux.css sont chargés uniquement dans une page contenant au moins un jeu.
Je précise qu’une mise à jour d’un plugin doit obligatoirement s’accompagner d’une validation sur la page d’administration des plugins afin de réinitialiser les pipelines. Il convient ensuite de vider le cache ou de recalculer les pages publiques.
A tous : si vos idées originales sont réalisables, n’hésitez pas à les soumettre, voire même à proposer du code. Ce plugin est aussi le vôtre et les retours d’expérience seront pris en compte dans la mesure du possible.
Répondre à ce message
Bonjour,
j’ai un problème avec le mots-croisés. Horizontalemnt, j’ai un mot en A puis un mot en D puis un mot en E, donc rien en B ni en C. Comment puis-je faire pour que ne se mettent pas automatiquement les lettres A, B, C mais les lettres A, D et E ?
J’espère être suffisamment claire !
Merci beaucoup
Céline Grandpierre
oui, le message est très clair.
dans la mesure où le mode par défaut produit une liste html numérotée, je ne vois pas comment éviter que toutes les lettres (ou tous les numéros) soient représentés...
en revanche, il est possible de sauter des crans en mode compact grâce au tiret (-) :
Attention de bien mettre à jour le plugin pour cela (fonctionnalité récente).
J’ai déjà fait la mise à jour avant mon premier message.
Je fait l’essai dès demain !
Merci beaucoup pour la rapidité de la réponse !
ne pas hésiter à la refaire...
Ca fonctionne, merci beaucoup !
Répondre à ce message
Bravo pour ce plugin qui ofrre des possibiltés très interressantes, notamment d’un point de vue pédagogique.
Une « amélioration » serait-elle possible ? J’ai besoin d’imbriquer un QCM et un exercice à trou, seulement les boutons [ corriger ] s’effacent multuellement les scores et si je ne mets qu’une balise alors seule la dernière réponse est prise en compte pour la correction. D’avance merci pour votre réponse. Bonne continuation.
Voici mon exemple, un player permet d’écouter une consigne. puis :
[titre]
Communication :
[qcm]
Q Que faire ?
P1 Taxier et s’engager sur la piste
P2 Changer de cap
P3 Monter en altitude
P4.1 Taxier et s’arréter aux abords de la piste
P5 Vérifier les appareils et les réglages de vol
P6 Décoller immédiatement
P7 La tour de contrôle m’averti que je suis autorisé à décoller
R4 (la réponse 4 est la bonne !)
[texte]
L’indicatif de l’avion est (en majuscules) : [trou] ROOSTER11
Bonjour,
En principe, chaque jeu est indépendant, un quiz est un quiz, un pendu est un pendu.
La gestion des scores est spécifique à chacun...
Et de tout façon, les mélanges ne sont jamais très bons ;-)
Mais comme c’est bientôt Noël et que tu es sympa (m’a dit le père Noël !), la fonctionnalité que tu demandes vient d’être implémentée.
Bons quizzes !
Pat
Merci, c’est génial. Je ne te fais pas la bise mais le coeur y est.
Effectivement je comprend le principe du jeux isolé ( un quizz est un quizz, et un qcm est un qcm) mais avoue que d’un point de vue pédagogique le mélange des genres est tentant. D’ailleurs voici ce qu’il donne : tu peux être fier de ta contribution (cf. lien).
J’ai peut-être ouvert une voie de réflexion sur de prochains plugin ou mises à jour.
Cordialement et avec tous mes remerciements.
Attention la syntaxe est la suivante :
et pour avoir un trou :
Bonjour !
j’ai un questionnaire de 40 questions, je voudrais en fait créer un article par question (qcm),
et ce pour des raisons de mise en page.
Le problème est que fatalement le comptage du total des points de plusieurs questions ne se fait pas vu qu’il n’y a qu’une question par article.
Est il possible donc en fait, de calculer le total des points de plusieurs articles -donc de questions-.
Merci de votre aide et chapeau bas pour le travail !
A l’heure actuelle, ça me paraît impossible, notamment au regard des formulaires html...
Merci de votre réponse rapide !
Tant pis je scinderai le QCM en 4 !
Autre question :
S’il y’a réponse fausse, est-il possible de mentionner la bonne réponse
automatiquement, à des fins pédagogiques.
jai essayé de mettre un commentaire apres « Ri »
R1 |Et un commentaire 1
mais rien ne se passe
Merci grandement !
Pour cela, il faut mettre à jour le plugin et utiliser la variable de configuration :
solutioncomme ceci :Les réponses justes s’afficheront systématiquement lors de la correction.
MAGINIFIQUE !
MAGNIFIQUE !
Répondre à ce message
Bonjour
Je suis actuellement en Spip version 1.9.2 [8866]
J’avoue que cela faisait quelque temps que je n’avais pas été voir mon jeu de pendu et je m’aperçois aujourd’hui que j’ai les lettres seulement de A à M
Et le pendu est bien plus bas que les lettres et la règle du jeu.
C’est un problème de version de SPIP ou j’ai cassé quelque chose moi même.
J’ai bien sur téléchargé la dernière version du plug-in (V0.2)
D’ailleurs même mes menu son partis en vrac parce que les lettres et la règle du jeu se sont mis à la place.
Ca ne le fait que sur cet article.
Une idée ?
Merci
aurais-tu un lien à montrer ? est-ce la même chose sous FF et IE ?
Bon ben avec la dernière version du plugin ça remarche
Merci
Le bug que tu as reporté était en fait un bug de Spip, réparé par Fil (#8871). Je te conseille donc de mettre à jour Spip, on ne sait jamais...
Répondre à ce message
Bon, c’est vraiment super ! c’était le plugin qui me fallait !
J’ai un petit problème ...j’ai fait des charades...il me marque toujours la réponse de la première, pas les autres :(((((
Voici la page :
http://www.ecole-en-pyjama.net/Charades.html?var_mode=calcul
et voici le texte interne :
[titre]
[charade]
Mon premier se dirige quelque part.
Mon deuxième est la moitié d’un cheveux.
Mon tout vit à la ferme.
[reponse]
La vache
[titre]
[charade]
Mon premier contraire de haut
Mon deuxième mot d’enfant
Mon troisième on en a besoin pour faire les lacets.
Mon tout est un fruit
[reponse]
La banane
[titre]
[charade]
Mon premier La vache en a !
Mon deuxièmeLe contraire de « avec »
Mon troisième Ou il fait bon dormir.
Mon tout est une fleur des champs
[reponse]
Le pissenlit
Je viens de faire qq ajustements. Après mise à jour, est-ce le problème apparait toujours ?
Dans le cas des charades, il est possible de les regrouper ainsi :
Merci beaucoup, ça marche !!!
Répondre à ce message
Bonjour,
Je continue à utiliser ce plugin très intéressant sur mon site perso mais j’ai décidé d’élargir son utilisation à un site que j’anime avec mes élèves.
Le problème est que ce site fonctionne avec des squelettes un peu particuliers et que, si le QCM s’affiche correctement, aucune correction ne se fait une fois qu’on appuie sur le bouton « corriger ». Ce qui est pour le moins embêtant.
Je n’ai malheureusement aucune compétence technique pour résoudre ce problème et je souhaite que mes élèves puissent créer leurs propres jeux en ligne.
Merci de m’aider.
Merci pour le lien que j’ai pu tester. Il semble que ta version du plugin soit ancienne. Tu devrais la mettre à jour dans un premier temps.
Bonjour,
Aie, j’ai bien peur que ce ne soit pas la bonne solution : j’ai mis à jour ma version du plugin (j’ai utilisé le zip qui est proposé dans le lien vers spip-zone) et il ne m’affiche même plus une présentation correcte du jeu...
J’avoue que je ne sais plus quoi faire...
Merci d’y jeter un oeil. Le lien vers l’article est toujours le même.
Bonne fin de journée.
La balise
<jeux>n’est pas du tout interprétée et aucun fichier css n’est présent dans<head>... Le plugin jeux est-il bien activé !?Par ailleurs, ton plugin jeux est placé dans
plugins/jeux/jeux/. Vérifie bien tes répertoires...Je suis confuse. J’avais oublié d’activé le plugin !!! A présent ça fonctionne parfaitement. Désolé de vous avoir donné de l’ouvrage pour ce qui était de l’inattention de ma part.
A présent, je vais pouvoir proposer à mes élèves de créer des jeux.
Merci.
Répondre à ce message
Bonjour,
Ce plugin est vraiment très pratique pour faire un site éducatif. Mais comment faire (qcm ou textes à trous) pour proposer des valeurs numériques. Par exemple
[qcm]
Q Combien vaut 3,2+4 ?
P 7,2
Cela ne fonctionne pas... J’ai tenté de mettre des guillemets autour de la réponse, sans résultat. Quelqu’un voit comment faire ?
Merci
XD
Bonjour,
En fait, j’ai trouvé la solution : retirer la virgule de la liste des caractères ( celle entre [ et ; ) de la ligne 82 du fichier jeux_utils.php
Ainsi, la virgule n’est plus un séparateur. Voilà, c’était tout bête... En espérant que cela servira à d’autres.
XD
Merci Xavier.
Avec la nouvelle version (0.2) du plugin, ce problème est résolu :
A vos mises à jour !
Pat
Répondre à ce message
Bonjour,
Super ce plugin !
J’ai un seul ennui : les corrections ou l’affichage des solutions ne se font pas . Le jeu est simplement réinitialisé, qu’il s’agisse du sudoku, des mots croisés, d’un exercice à trous ou d’un QCM.
Quelqu’un a déjà rencontré ce problème ?
Bonjour ! Un petit réglage vient d’avoir lieu et les problèmes, en principe, ne se produisent plus. Merci du message, et... À vos mises à jours !
Respects !
J’en crois pas mes yeux ! Plus aucun problème. Chapeau pour la réactivité... Le collège va pouvoir profiter pleinement de votre magnifique travail.
Répondre à ce message
Bonjour
Si j’ai bien compris j’inscrit le code à la fin de mon article et le jeux apparait uniquement dans cet article.
J’ai testé avec le pendu et effectivement cela fonctionne.
Mais est il possible de paramêtrer un jeu pour tous les articles.
Je pensais par exemple mettre le code dans le fichier article.html mais cela ne fonctionne pas, j’ai juste le texte du code qui apparaît.
Merci
Absolument, à la fin, au début ou au plein milieu de l’article.
J’ai jamais trop pensé à intégrer des jeux directement dans les squelettes... Mais pkoi pas mettre au point une balise #JEUX. Tu avais une idée précise derrière ça ? quel jeux, toujours identique, pourrait figurer sur la page de tous les articles ?
Sans rentrer dans les détails, j’ai un site qui parle d’un logiciel en particulier.
Alors je pensais à chaque fin d’article mettre un jeu de pendu où il faut trouver le nom d’une fonction du logiciel en question.
Histoire de s’amuser en améliorant ses connaissances.
Je pensais aussi peut être à donner une explication sur la fonction si l’utilisateur trouve le mot.
Je ne sais pas si c’est simple à faire ou pas ou si c’est lourd à gérer, c’est juste une idée comme ça.
Comme l’exemple donné avec le sujet du Jazz, si l’utilisateur trouve il pourrait avoir un message du type : compositeur et joueur de jazz de telle année à telle année...
Merci
oui, on peut imaginer une balise ou un modèle à insérer dans le squelette se basant sur un theme.txt qui contienne tous les mots possibles ainsi que leur définition... Mais tu te charges d’écrire ce dictionnaire ? Si tu as des compétences en spip et php, n’hésite pas à proposer du code...
Autre idée : il t’est aussi possible de créer un article spécifique avec un pendu tout seul et ensuite d’appeler cet article dans ton squelette, un peu comme une signature...
Le problème c’est que malheureusement il ne faut pas trop compter sur moi, je n’ai aucune connaissance en php.
Même ton histoire d’article avec le jeux comme une signature je ne sais pas le faire.
Merci quand même
Il y a quand même un truc embêtant, c’est que si dans l’article, avant le jeu du pendu on n’a pas mis un texte assez long, le code apparait en résumé sur la page d’accueil et on voit donc les réponses.
Ah pour ça, la doc ci-dessus est très claire :
Mais sans doute vais-je la rendre encore plus claire ;-)
Ok pas taper la tête SVP.
Bon ben comme ça c’est limpide.
MDR... mais non ! on tient à toi !
Mon message précédent n’était pas super clair d’ailleurs... Spip a eu faim au cours de mon message...
Il s’agit des balises
<intro>et</intro>...L’idée c’est d’insérer dans ton squelette un jeu (comme un pendu) qui serait déjà défini dans un article dédié.
Donc, tu crées un nouvel article. Admettons que ce soit l’article 28. Dedans tu mets juste un pendu avec sa liste de mots.
Ensuite, tu édites le fichier
articles.htmlqui est utilisé pour fabriquer la page où sont affichés tous les articles du site, et, juste après le post-scriptum que tu peux repérer avec une ligne du genre :[<div class="ps"><h2><:info_ps:></h2>#DEBUT_SURLIGNE<div class="#EDIT{ps}">(#PS)</div>#FIN_SURLIGNE</div>]tu insères :
Alors tous les articles affichés comporterons le pendu de l’article 28 !
Tu peux aussi faire la modif dans le fichier
rubrique.htmlsi tu veux que les rubriques affichent un jeu. Il t’es aussi possible d’affiner ma boucle en parcourant la doc de Spip, ou même créer des fichiers article-xx.html... Bref, le champ est large !Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
