Pour ajouter des boutons dans vos squelettes, c’est très simple : il suffit d’ajouter le sélecteur .btn (depuis Varicelle 2) sur vos boutons ou vos liens, pour les métamorphoser en jolis boutons. Par exemple :
<a href="#" class="btn pink big">Gros bouton rose</a>Même les liens !
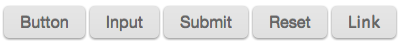
Les styles de .btn sont conçus pour être utilisés indistinctement sur les éléments HTML <button> ou <input> et même les liens <a>. Exemple :

<button class="btn">Button</button>
<input type="button" class="btn" value="Input">
<input type="submit" class="btn" value="Submit">
<input type="reset" class="btn" value="Reset">
<a href="#" class="btn">Link</a>De toutes les couleurs
Combinez formes, couleurs, tailles, etc.
Voir la palette complète : Palette de boutons
Boutons de formulaires
Il n’est pas aisé de personnaliser les boutons des formulaires générés par SPIP. Ceux-ci portent nativement le sélecteur .submit, que ce plugin remplace automatiquement par .btn afin de leur appliquer le style par défaut. Pour les personnaliser davantage, il vous faudra donc agir via CSS.

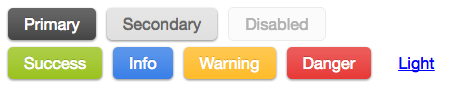
Dans vos squelettes, vous pourrez utiliser ces styles sémantiques :
<button class="btn success">Success</button>
<input class="btn info" type="button" value="Info">
<input class="btn warning" type="submit" value="Warning">
<input class="btn danger" type="reset" value="Danger">La notion de bouton « primaire » ou « secondaire » n’existe pas dans SPIP. Les sélecteurs correspondants vous seront donc peu utiles, mais sont néanmoins disponibles :
<button class="btn primary">Primary</button>
<button class="btn secondary">Secondary</button>Les boutons inactifs sont ciblés par l’attribut HTML5 disabled. Pour les versions antérieures de HTML, utilisez le sélecteur homonyme :
<button class="btn" disabled>Disabled</button>
<input class="btn disabled" type="button" value="Input">Enfin, pour atténuer l’apparence d’un bouton, l’alléger et lui donner celle d’un lien :
<button class="btn light">Light</button>Exemples
Pour personnaliser l’hyperlien « Voir en ligne » du squelette article.html :
<p class="btn white"><:voir_en_ligne:> : <a href="#URL_SITE" class="spip_out">#URL_SITE</a></p>
Pour afficher un gros lien de téléchargement, sur deux lignes :
<a href="http://plugins.spip.net/varicelle" class="btn super spip">Télécharger Varicelle<br><small>(.zip - 42 Ko)</small></a>Pour des boutons illustrés, il existe bien des façons de faire… Aucune n’est distribuée dans ce plugin, qui veille plutôt à laisser ouvertes toutes ces possibilités, afin de vous laisser libre de faire selon votre préférence. Voici un exemple simple, vu sur le site du Lac de Créteil :
<a href="#" class="btn orange big">Nous contacter ►</a>
Ou encore, avec votre font icon habituelle ou avec une image :
<button class="btn success"><span class="icon icon-check"></span> Font icon</button>
<button class="btn"><img src="img/icon/check.png"> Image</button>
Pour des boutons ronds, par exemple sur les pictos carrés des réseaux sociaux :
<a href="#" class="btn white circle"><img src="rss.png"></a>
<a href="#" class="btn white circle"><img src="diaspora.png"></a>
<a href="#" class="btn white circle"><img src="twitter.png"></a>
<a href="#" class="btn white circle"><img src="facebook.png"></a>


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
