Le principe
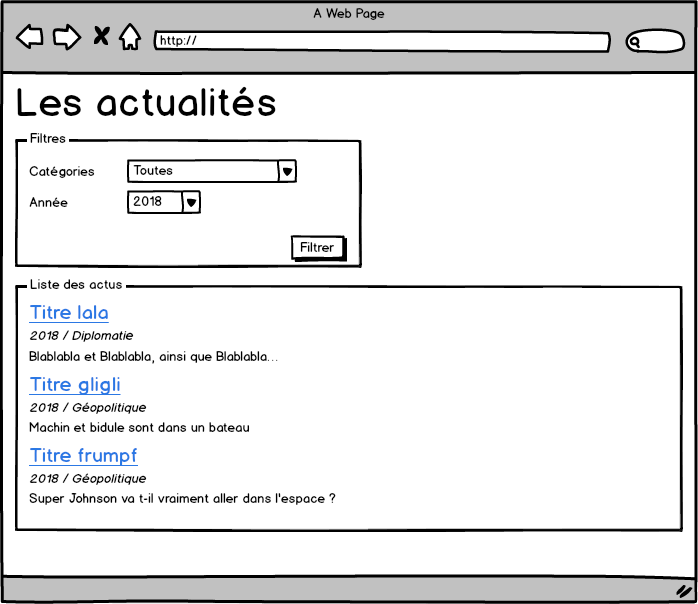
Voici une représentation de ce que l’on veut obtenir

Cette page est décomposée comme suit
- Un titre
- un bloc Contrôleur composé de deux type de filtre (catégorie actu + année de publication), sous forme de formulaire.
- un bloc Vue contenant le listing des actus
Un clic sur le bouton Filtrer du bloc Contrôleur va recharger en ajax le Bloc Vue en prenant en compte les nouvelles valeurs choisies par l’internaute.
Explications
Créer le fichier squelettes/actualites.html avec le contenu suivant :
…
<section>
<h1>Les actualités</h1>
<INCLURE{fond=inclure/actus_filtres, env}>
<INCLURE{fond=inclure/actus_liste, env, ajax=actus_liste}>
</section>
…Notes
— Le HTML est très simple car composé de deux INCLUREs.
— Le point vraiment remarquable ici est la présence de l’attribut ajax=actus_liste dans le deuxième INCLURE. Les explications à ce propos sont dans l’article https://www.spip.net/fr_article3753.html, paragraphe « Rechargement télécommandé de blocs ajax »
Le fichier actus_filtres.html
Note préalable
Les filtres ici sont deux champs extras associés aux brèves et constitués d’une liste de valeurs.
Créer le fichier squelettes/inclure/actus_filtres.html avec le code suivant :
<fieldset>
<legend>Filtres</legend>
<form action="#SELF" method="post" id="consulter_actus">
[(#SAISIE{selection, categorie, label=<:label_categorie:>,
option_intro='tous',
datas=[(#LISTER_CHOIX**{categorie})]})]
[(#SAISIE{selection, annee, label=<:label_annees:>,
option_intro=2018,
datas=[(#LISTER_CHOIX**{annee})]})]
<button type='submit' class='btn' type='submit'> <:bouton_filtrer:></button>
</form>
</div>
</fieldset>
<script type="text/javascript">
(function($){
$(document).ready(function(){
$('#consulter_actus').submit(function(e){
// désactiver le fonctionnement par défaut du formulaire. Le JS ici prend la main.
e.preventDefault();
// récupère la ou les valeurs sélectionnée(s) par l'utilisateur
var values = {};
var $selection = $('select option:selected');
$selection.each(function() {
var $name_select = $(this).parent().prop('name');
values[$name_select] = $(this).val();
});
// hop, on envoi le tout à la VUE
ajaxReload('actus_liste', {
args:values
});
})
});
})(jQuery);
</script>Pour le détail sur les paramètres de ajaxReload, voir aussi https://www.spip.net/fr_article5427.html, paragraphe « JavaScript »
Le fichier inclure/actus_liste.html
Créer le fichier squelettes/inclure/actus_liste.html avec le code suivant :
…
<fieldset>
<legend>Liste des actus</legend>
<BOUCLE_listing_actus(BREVES){!par date}{categorie?}{annees?}>
<a href="#URL_BREVES">#TITRE</a>
<div>#LISTER_VALEURS{annee} / #LISTER_VALEURS{categorie}</div>
<div>[(#TEXTE|couper{100})]</div>
</BOUCLE_listing_actus>
</fieldset>
…Voir à ce propos de ce code l’article sur le critère conditionnel

Discussions par date d’activité
Une discussion
Bonjour,
Merci beaucoup pour cette contribution ! Je suis néanmoins confronté à 3 problèmes détaillés ci-après. Pour le contexte, je précise que j’utilise des filtre Champs Extras associés aux articles.
1er problème
Lorsque j’intègre le code tel quel dans mon site en développement (pas en ligne donc), en adaptant bien sur les appels de filtre pour que cela corresponde à mes données, j’obtiens le rapport d’erreur suivant :
J’ai solutionné en tentant un peu au hasard en ajoutant une boucle comme indiqué ci-après dans le fichier « actus_filtres.html » ( le « 0,1 » pour limiter le « fieldset » à 1 sinon j’ai l’impression d’en avoir autant que j’ai d’articles) :
2e problème - Le plus embêtant
Le 2e filtre de sélection ne fonctionne pas et je ne comprends pas pourquoi...
A toute fin utile, je mets le contenu de mon équivalent au fichiers « actualites.html » et de mon fichier « actus_liste.html » :
3e problème
Je voudrais intégrer un troisième filtre sur une champs extra « date_1 », mais celui-ci renvoie une sélection vide... Sachant qu’in fine, je voudrais n’afficher que l’année de ce champs date dans le filtre.
Voici le code que j’ai ajouté dans le fichier « actus_filtres.html » mais qui ne renvoie rien :
Et dans le fichier « actus_liste.html » :
Voilà, si une âme charitable a quelques conseils à me donner, je suis preneur.
Merci par avance.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
